When you’ve got compelling content on your website, you want to showcase it to as many visitors as possible. Driving traffic to your site through high search engine rankings is vital. If your website isn’t easily discoverable, visitors may opt for competitors’ sites instead. This is where your Schema Markup comes into play, making a significant difference.
In essence, you must ensure that search engines correctly identify and categorize your content. To achieve this, you need to speak the language search engines understand, both in textual and visual terms. Adding schema markup to your website enables you to do just that. Still feeling confused? Don’t worry—continue reading to learn more about this power-packed tool.
Understanding Schema Markup
Schema markup, also signified as structured data, serves as the language through which search engines interpret and comprehend the content included on your web pages. This language entails a semantic vocabulary or code that aids search engines in characterizing and organizing web page content.
Despite the sophisticated algorithms powering search engines, they still require assistance in reading, identifying, and categorizing content. Why is this necessary? Unlike humans, search engines lack visual and intuitive capabilities. They cannot perceive images; instead, they must analyze them through text. For instance, while a human reader would recognize a list of ingredients and quantities as a recipe, a search engine would not inherently grasp this concept. By implementing schema markup within your content, you assist search engines in comprehending the contextual meaning of your pages in the form of structured data.
In the eyes of a human, your content appears as:
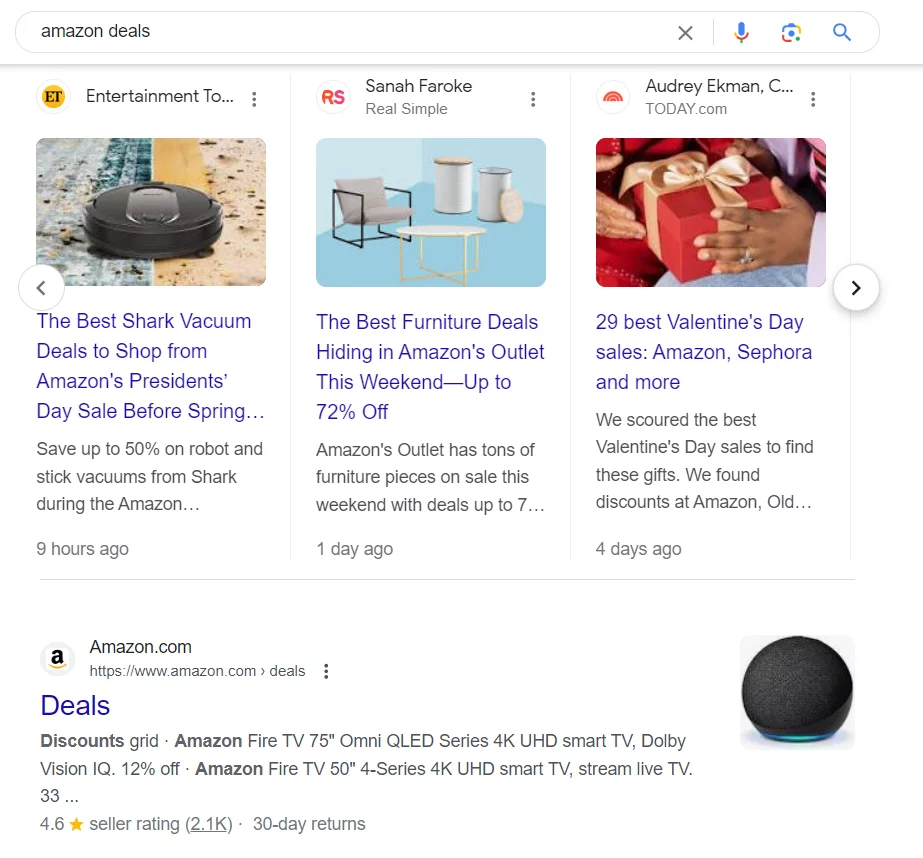
In the eyes of the search engine or crawlers, your content appears as:
Structured data serves as a means to standardize information pertaining to a webpage and categorize its content. This data is generated through code, implemented as in-page markup directly on the page to which the information relates. It represents a standardized format for offering clear indicators about a page and organizing its content.
For instance, in the example provided, explicit clues could include details like recipe instructions, reviews, ingredient lists, preparation time, and calorie counts.
In essence, schema markup functions as code represented in structured data, conveying the significance of your page’s elements and how they should be interpreted by search tools. It essentially acts as a bridge between your webpage’s content and the search engine, enabling communication in a language the search engine comprehends. An apt analogy is to envision it as a pair of glasses enhancing the search engine’s perception or as a translation tool facilitating understanding. Let’s delve into the significance of the following 5 elements related to schema:
- Semantic vocabulary: Semantics entails the study of understanding meaning within languages, encompassing one’s ability to grasp and utilize words accurately. In the context of the web, semantic content is powered by Structured Data Schemas, which are software programs imbued with machine-interpretable capabilities that attribute significance to existing data and content online.
- Structured data: This represents a standardized format utilized for furnishing information about a webpage and organizing its content.
- Search results: These are outcomes generated by a search query submitted to a search engine, typically comprising a title, URL, and meta description.
- Rich results: Similar to search results, rich results are showcased on the Search Engine Results Page (SERP). However, search engines extract pertinent details from a page’s structured data to present to users, such as dates, reviews, cooking times, and locations. They may also be referred to as rich snippets, rich cards, or enriched results, with “rich results” being the preferred term by Google.
- Schema.org: This website serves as a repository where various schema types are aggregated for webmasters’ access. Regarded as the industry standard for schema markup, Schema.org represents the universally accepted format for structured data by major search engines.
Why Does Schema Markup Matter?
Implementing schema markup offers several benefits:
- Improved Visibility: Rich snippets, powered by schema markup, can make your search results more visually attractive, increasing the probability of visitors clicking on your link.
- Enhanced Click-Through Rates: Rich snippets often provide more relevant information, such as ratings, reviews, and pricing, which can lure users to click through to your site.
- Better Understanding of Content: By providing structured data, you help search engines to understand the context and relevance of your content more, potentially leading to higher rankings.
Common Types of Schemas Available
There are 797 types of schemas that can be implemented on web pages to provide structured data to search engines. Some of the most common types include:
- Article: Used to mark up news articles, blog posts, and other types of written content.
- Organization: Provides information about a specific organization, like its name, logo, contact, and social media profiles.
- LocalBusiness: Specifically designed for local businesses, providing details such as address, phone number, opening hours, and geographic coordinates.
- Product: Used to describe specific products or services, including details such as name, brand, price, availability, and reviews.
- Event: Markup for events, including details such as date, time, location, and ticket information.
- Review: Allows businesses and individuals to display reviews and ratings for their products, services, or content.
- Recipe: Markup for recipes, including ingredients, preparation steps, cooking times, and nutrition information.
- FAQPage: Used to markup Frequently Asked Questions pages, providing structured data for questions and answers.
- VideoObject: Provides structured data for videos, including title, description, duration, and thumbnail URL.
- BreadcrumbList: Markup for breadcrumb navigation elements, allowing search engines to understand the hierarchy of pages on a website.
These are just a few examples of the many types of schema markup available. Depending on the content and intent of your website, you may choose to implement one or more of these types to provide additional context to search engines and improve the organic search visibility of your site in search results. Now, let’s look at two important aspects that include the above-mentioned types.
Difference Between Rich Results and Rich Snippets
Rich snippets and rich results are both enhancements to search engine results that provide additional information to users, but there are some differences between the two:
Rich Snippets:
- Rich snippets are enhanced search results that display additional information alongside the standard title, URL, and meta description.
- They are typically generated by search engines extracting structured data from web pages and presenting it in a visually appealing format.
- Examples of rich snippets include star ratings for product reviews, event dates and times, recipe cooking times, and product prices.
- Rich snippets aim to provide users with more context about the content of a page directly within the search results, helping them make more informed and smart decisions about which results to click on.
Also Read: The User-Centric Benefits of Rich Snippets: Beyond the Click
Rich Results:

- Rich results encompass a broader range of enhancements to search engine results pages (SERPs) beyond just snippets.
- While rich snippets are a subset of rich results, rich results can include various types of enhanced content, such as carousels, knowledge panels, featured snippets, and more.
- Rich results often incorporate structured data markup to provide users with a richer and more interactive search experience.
- In addition to displaying additional information like rich snippets, rich results may also feature images, videos, maps, and other multimedia elements directly within the search results.
One example of rich results in the context of schema markup is a “Recipe” rich result. When a webpage containing a recipe is marked up with schema.org’s Recipe schema markup, search engines can display rich results for that recipe directly within the search results.
For instance, a user searching for “chocolate chip cookie recipe” may see a rich result that has not only the title and meta description of the recipe page but also additional information extracted from the structured data markup, such as:
- An image of the finished chocolate chip cookies
- The total preparation time and cooking time
- The number of servings the recipe yields
- A star rating based on user reviews
- The recipe’s average rating
- A summary of ingredients
- A summary of preparation steps
- Nutritional information
These additional details provide users with valuable information at a glance, making it easier for them to decide if they want to click through to the recipe page. Rich results like these can significantly enhance the visibility and click-through rate of recipe pages in search engine results. To conclude, we want to say the rich result is equally important to the search engines as rich snippets.
Adding Schema Markup to Your Site Using Schema Plugin
While manually adding schema markup to your website can be complex and time-consuming, there are easier alternatives available, such as using a schema plugin. Here’s how you can do it:
Step 1: Choose a Schema Plugin
There are several schema plugins available for popular content management systems like WordPress. Research and select one that best suits your needs. We have used the Schema plugin.
Step 2: Install and Activate the Plugin
Install the chosen schema plugin on your website’s CMS platform and activate it.
Step 3: Add Info
Provide your fundamental details related to the About Page and Contact Page, and upload your website logo. By completing the supplementary sections concerning content, knowledge graph, and search results, you can enhance your site’s optimization for each of these domains.
Step 4: Add Schema Markup to Pages
After filling in the info, you can begin adding schema markup to your website’s pages and posts. Most schema plugins provide an easy-to-use interface where you can input the relevant information for each type of markup.
Step 5: Test Your Markup
After adding schema markup to your pages, it’s essential to test it to ensure it’s implemented correctly. Use Google’s Structured Data Testing Tool or a similar tool to validate your markup and identify any errors or warnings.
Step 6: Monitor Performance
Once your schema markup is in place, monitor your website’s performance in SERPs to gauge the impact of the structured data on your visibility and click-through rates.
Conclusion
Utilizing schema markup is a potent asset for boosting your website’s presence and efficacy in search engine outcomes. Furnishing search engines with organized data regarding your content enhances the likelihood of attracting natural traffic and distinguishing yourself from competitors. Thanks to schema plugins, integrating schema markup into your site is now more straightforward than ever. Don’t delay any longer—initiate leveraging the potential of schema markup today to elevate your SEO endeavors to new heights.
FAQs
How does schema markup benefit website visitors?
By providing users with more detailed and relevant information in search results, schema markup helps them make more informed decisions about which search results to click on. Rich snippets and rich results generated by schema markup can display key information, such as ratings, reviews, and prices, at a glance, saving users time and effort.
What impact can schema markup have on website traffic and engagement?
By enhancing the visibility and appeal of search engine listings, schema markup can increase click-through rates (CTRs) and drive more organic traffic to a website. Additionally, by providing users with more relevant and useful information, schema markup can improve user engagement and satisfaction with a website’s content.
Does schema markup impact local businesses?
Absolutely. Local businesses can benefit significantly from schema markup, especially with types like “LocalBusiness” that provide significant details like address, phone number, operating hours, and geographical coordinates. This enhances local search visibility, making it easier for nearby users to find and engage with your business.



