Speed is crucial when it comes to user experience (UX) and search engine ranking. According to Google, a fast-loading website improves UX and boosts your ranking. Users will likely leave if your web page is slow, leading to higher bounce rates. This signals Google that your site is not meeting user expectations, potentially lowering your search ranking. One key metric to focus on for improving your site’s speed and UX is the First Contentful Paint (FCP).
Explore the Steps to Make Web Pages Load Faster:
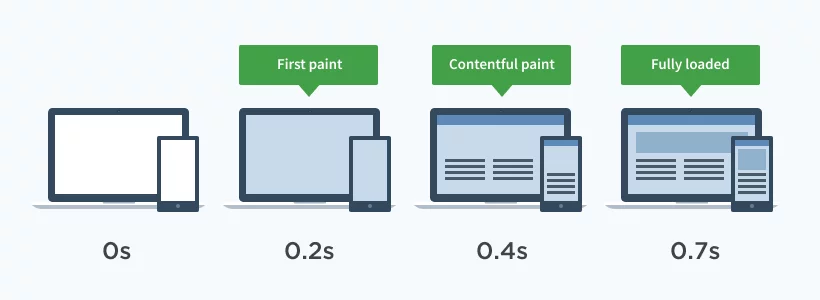
The speed of your website impacts how users perceive and interact with it. When a user visits a site, it doesn’t load all at once but in several stages. Initially, a blank page is displayed. Then, content areas load in frames, gradually filling in with elements like text, images, and buttons. During this process, some interactive elements may still be non-functional until the Time to Interactive (TTI) is reached, at which point the page becomes fully responsive.
Understanding the Loading Steps
- Initial Blank Page: The user first sees a blank screen.
- Content Frames Load: Elements start to appear in frames.
- First Contentful Paint (FCP): The first piece of content, such as text or an image, is rendered.
- Time to Interactive (TTI): The page becomes fully interactive.
- Complete Page Load: All elements are fully loaded and operational.
These steps should occur as quickly as possible for an optimal user experience. The first significant milestone in this process is the First Contentful Paint.
What is First Contentful Paint (FCP)?

First Contentful Paint (FCP) is a key performance metric that measures the time it takes for the browser to render the first piece of content from the Document Object Model (DOM). This content can be text, an image, or any other visual element that gives users a sense that the page is loading. Even a slight visual cue, such as a color tone difference, qualifies as FCP. This initial feedback encourages users to wait, reducing the likelihood of abandoning the page.
Understanding First Contentful Paint (FCP) and Google Lighthouse
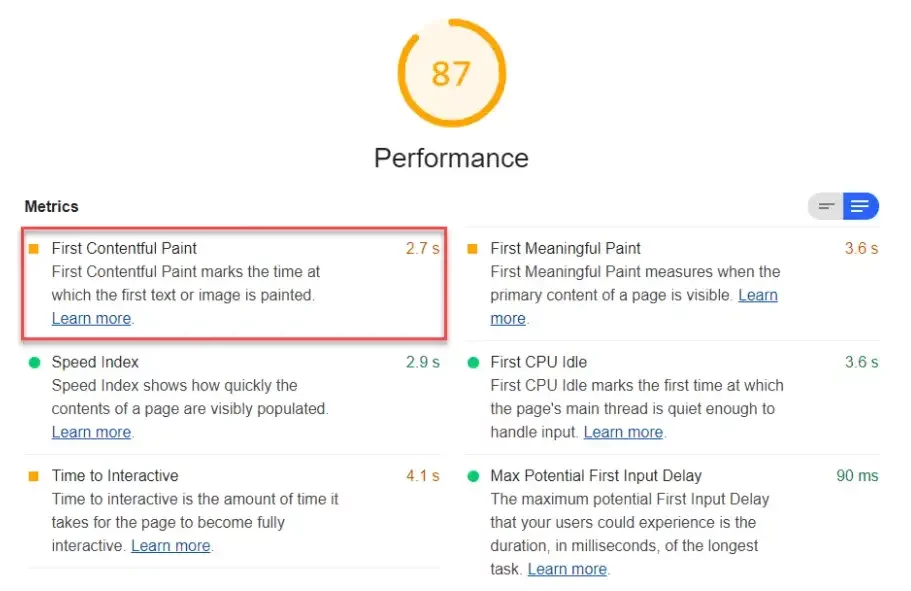
First Contentful Paint (FCP) is a critical metric in Google Lighthouse’s Performance score. Your FCP score is displayed in seconds and color-coded to indicate performance: green for good, orange for moderate, and red for poor.
First Contentful Paint and Google Lighthouse
Google Lighthouse evaluates your website’s performance using several key metrics, including FCP. These metrics collectively determine your overall Performance score:
- First Meaningful Paint (FMP): Measures when the primary content of a page is visible. (We’ll discuss the difference between FMP and FCP later.)
- First CPU Idle: Indicates when a page is minimally interactive.
- Max Potential First Input Delay (FID): Measures the most extended delay in processing a user’s first interaction.
- Time to Interactive (TTI): Time until a page is fully interactive.
- Speed Index: Shows how quickly content is visually displayed during page load.
Measuring FCP with Google Lighthouse

Google Lighthouse measures FCP by detecting when the first DOM content is rendered after a user clicks on the page and calculating the time elapsed from the click to this moment. This measurement is conducted as a lab experiment, not a field test.
Here’s how it works:
- Calculation: Lighthouse calculates your FCP time.
- Comparison: This time, data from HTTP archives of other real websites is compared.
- Scoring: Based on this comparison, an average FCP score is presented.
Interpreting FCP Scores and Colors
Your FCP score is interpreted using the following thresholds:
- 0 – 2 seconds (Green): Indicates a fast site with a score between 75 – 100.
- 2 – 4 seconds (Orange): Indicates a moderate site with a score between 50 – 74.
- Over 4 seconds (Red): Indicates a slow site with a score between 0 – 49.
Strategies to Optimize First Contentful Paint for Website Performance:
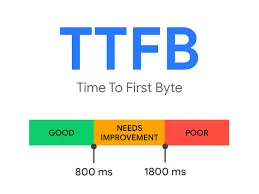
A. Improving Server Response Time (TTFB)

Research indicates that 58% of slow websites experience issues with server response time. This implies that even with extensive optimizations across your site, improvements may be hindered by delays from the browser to the server. Essentially, enhancing Time to First Byte (TTFB) involves:
- Optimizing HTTP request time.
- Improving request processing time.
- Enhancing HTTP response time.
Once these metrics meet the desired levels, overall server response time improves significantly. It’s important to note that while First Contentful Paint (FCP) reflects broader performance, a slow server remains a critical factor. Common causes of sluggish server response times include:
- High DNS response times
- Delays due to dynamic content
- Server overload from high web traffic
- Processing delays caused by network latency
- Insufficient server configuration and performance features
Moreover, if your server is geographically distant from your target audience, data transfer times increase, negatively impacting response times. Address these issues by consulting your server provider for improvements. Opting for a fast hosting provider with robust features and utilizing a quality Content Delivery Network (CDN) can enhance overall performance. Additionally, optimizing content delivery using cookies can improve First Contentful Paint scores and effectively reduce server response times.
B. Eliminate render-blocking resources

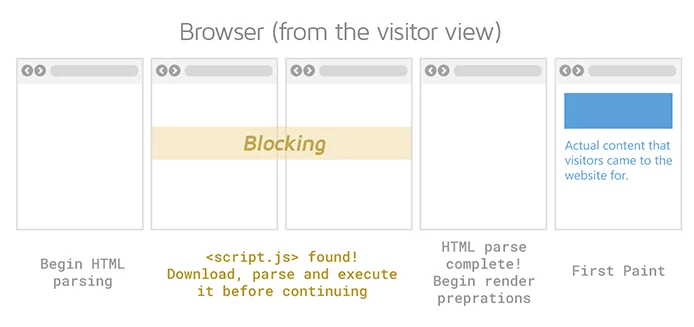
If your website has render-blocking resources, it’s crucial to identify and eliminate them promptly. When a web page renders, it combines HTML, JavaScript scripts, HTML imports, and CSS stylesheets to present content cohesively to users. While HTML tags are typically parsed and rendered swiftly by browsers, issues often arise with CSS and JavaScript files.
The primary concern is that CSS and JavaScript files may take longer to render compared to HTML files due to their number and size. Even if HTML files are parsed quickly and ready for display, browsers may need to wait for CSS and JS files, which can delay rendering and slow the user experience. These problematic resources causing delays in rendering are termed render-blocking resources.
Defer and Async Options To mitigate the impact of render-blocking resources and improve your First Contentful Paint score, consider the following strategies:
- Defer Option: The defer attribute instructs the browser to parse CSS and JS files after completing HTML parsing. This allows the rendering process to proceed synchronously.
<script defer src="https://example.com/path/to/file/script.js"></script>- Async Option: Employing the async attribute directs the browser to begin parsing CSS and JS files while continuing to download other resources. This ensures the rendering process remains asynchronous.
<script async src="https://example.com/path/to/file/script.js"></script>Both options can be implemented effectively in WordPress to enhance First Contentful Paint and eliminate render-blocking resources.
Identifying and Inlining Render-Blocking Sources Another optimization approach involves:
- Identification: First, identify the specific render-blocking sources on your website.
- Inlining: Consider inlining these resources directly into the HTML page using <script> and <style> tags once identified. This can eliminate delays caused by external file requests.
C. Removing Unused JavaScript
Unused JavaScript can significantly impact page speed and First Contentful Paint scores. Identifying and removing JavaScript files that aren’t critical to above-the-fold content or site functionality is essential. Consider deferring or loading these scripts only when necessary. Various plugins available for WordPress, such as Flying Scripts or WP Meteor, automate the detection and removal of unused JavaScript, optimizing performance effectively.
D. Deal with images that are difficult to load above the fold
Loading images on web pages can often take longer than text-based content. Such images significantly slow down page loading speeds, especially when dealing with large file sizes or inefficient formats. If your website relies heavily on images, this can severely compromise user experience.
So, what should you do in such a scenario?
Essentially, lazy loading addresses this issue by deferring the loading of images that aren’t immediately visible within the browser’s viewport. These images start loading only when the user scrolls down, reducing initial load times and mitigating Cumulative Layout Shift issues, which can otherwise negatively impact user experience and engagement.
Various tools and plugins are available to implement lazy loading effectively, with WP Rocket being a recommended option.
E. Optimizing Your Site’s DOM Size

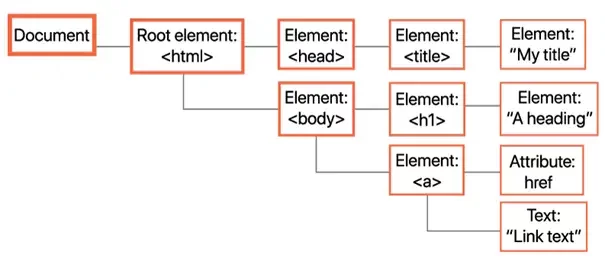
In web development, your website’s structure is akin to a map, with interconnected objects forming what’s known as the DOM (Document Object Model) tree. This virtual structure represents all elements on a web page and their relationships.
Understanding key concepts:
- Tree depth: The total depth across each node in the tree.
- Node: Each HTML element within the DOM tree.
- Child elements: Elements nested within a parent element.
An unoptimized DOM tree can lead to excessive node counts, complicating the loading process as browsers queue, format, parse, and render these elements. This delays page loading and can significantly impact your First Contentful Paint score. Moreover, an oversized DOM tree consumes excessive memory resources.
What defines an oversized DOM tree?
- More than 60 child nodes for a parent node.
- A node depth exceeding 32.
- More than 1500 nodes in the entire DOM tree.
To address excessive DOM size, consider the following tips:
- Divide pages with numerous nodes into more minor subpages to reduce the number of child nodes under a single parent node.
- Segment comments, posts, and similar content types into separate pages accessible via navigation.
- Altogether, remove unnecessary content instead of hiding it with CSS, which still occupies space.
- Minimize unnecessary <div> tags that can bloat the DOM tree.
- Avoid using themes that do not optimize well for SEO, page speed, and DOM tree efficiency.
F. Tackle slow webfont load
Slow-loading web fonts can significantly delay content display and impact the First Contentful Paint (FCP) score. However, you can resolve this issue by configuring your webpage to initially display text using a default web font while the correct web font loads.
This issue, Flash of Invisible Text (FOIT), occurs when text-based content remains invisible during the web font loading process. There are two ways to address this:
- Avoid using custom web fonts altogether.
- Keep web fonts in the loading process and ensure text visibility using a default web font until the custom web font is fully loaded. To achieve this, simply add the snippet font-display: swap inside the @font-face style declaration like this:
@font-face { font-family: 'Pacifico'; font-style: normal; font-weight: 400; src: local('Pacifico Regular'), local('Pacifico-Regular'), url(https://fonts.sample.com/pacifico.woff2) format('woff2'); font-display: swap;}It’s that straightforward! Additionally, if you want to preload webfonts, use the <link rel= “preload”> code snippet. Furthermore, when using Google Fonts, simply add &display=swap to your parameter, as shown in the following example:
<link href="https://fonts.googleapis.com/css?family=Roboto:400,700&display=swap" rel="stylesheet">However, ensure that your font is universally supported across all browsers. If certain browsers do not support your chosen font, this solution may be ineffective.
G. Multiple Page Redirects Affect First Contentful Paint Negatively
When redirecting one webpage to another, use the appropriate HTTP code, such as HTTP 301 Moved Permanently. Redirects trigger the entire parsing, rendering, and loading process anew for the redirected page, significantly impacting the First Contentful Paint (FCP). This can lead to substantial delays, often detected as “avoid multiple page redirects” in Google Lighthouse audits, resulting in several hundred milliseconds of slowdown.
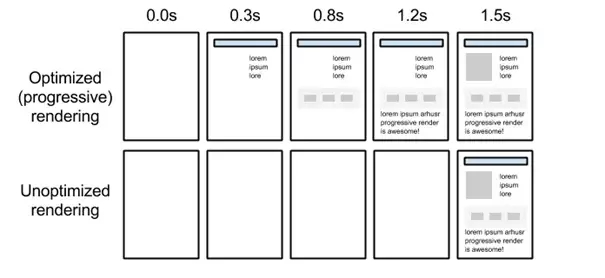
Here’s an example illustrating the impact of optimized versus unoptimized rendering on the First Contentful Paint score of any webpage:

H. Minification and Compression of Text-Based Elements
HTML, CSS, and JavaScript files are vital for rendering your website in browsers. If a file is essential but contains unnecessary whitespaces or redundant code snippets, you can reduce its size using minification and compression tools. This reduces the load time required for browsers to parse and load these source files, resulting in a significantly improved FCP score.
Conclusion:
Optimizing First Contentful Paint (FCP) is crucial for improving user experience on your website. FCP marks the point when the first piece of content is rendered on the screen, giving users a visual confirmation that the page is loading. A faster FCP can significantly enhance perceived performance and user satisfaction.
FAQs on First Contentful Paint:
How can I measure FCP?
FCP can be measured using tools like Google Lighthouse, PageSpeed Insights, and web performance APIs such as the PerformanceObserver API.
What are render-blocking resources?
Render-blocking resources are CSS and JavaScript files that the browser must load and process before it can render any content on the screen. These resources can delay FCP if not managed properly.
How does inlining critical CSS help with FCP?
Inlining critical CSS means including the essential CSS required for rendering the above-the-fold content directly in the HTML document. This reduces the number of requests the browser needs to make, allowing it to render content more quickly.
What is a Content Delivery Network (CDN) and how does it help FCP?
A CDN is a network of servers distributed globally to serve content to users from the closest geographical location. This reduces latency and speeds up the delivery of resources, improving FCP.
Can optimizing images affect FCP?
Yes, optimizing images by using modern formats, compression, and proper sizing can significantly reduce load times and improve FCP.



