In the ever-evolving digital landscape, the speed of your website stands as a critical factor for achieving success online. Sluggish websites have the potential to rapidly repel visitors, lead to a decline in search engine rankings, and result in decreased conversion rates. While there is an array of tools and methods available to optimize your WordPress site, our primary focus today is on enhancing performance using manual techniques. This post serves as your comprehensive manual for turbocharging your WordPress website without the need for extra plugins.

1. Mastering the Significance of Website Speed

Website speed is the linchpin upon which the success of your online venture hinges. Slow-loading sites can quickly drive users to seek faster alternatives, potentially harming your online business. Here’s a breakdown of why website speed holds paramount importance:
a. Elevating User Experience and Engagement

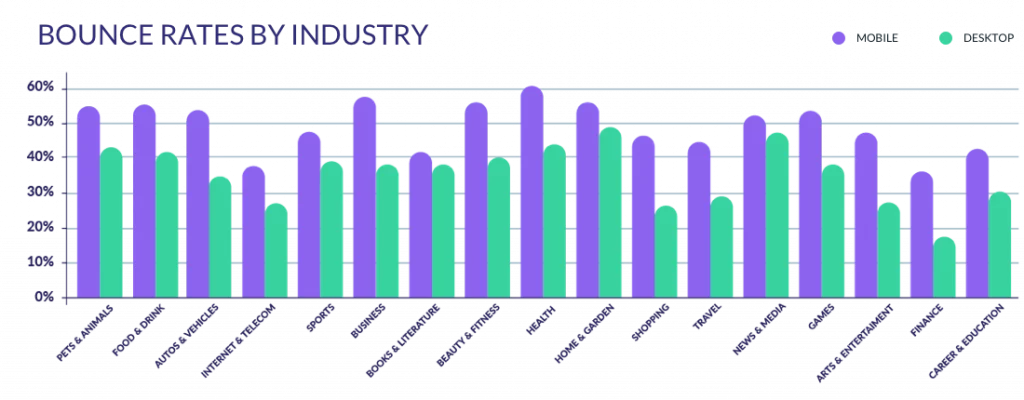
The speed of your website is intrinsically tied to the quality of the user experience. Visitors expect quick page loads, and a slow site can lead to user frustration, higher bounce rates, and diminished engagement.
Studies have shown that even slight delays in website loading can evoke impatience, frustration, and ultimately drive visitors to explore alternative websites. Visitors to your site anticipate instant access to the content they seek. Failure to meet this expectation may lead them to abandon your site swiftly.
Plugin/Tool:

WP Super Cache – A widely used caching plugin for WordPress that enhances user experience by serving cached content.
b. The Search Engine Ranking Catalyst
Search engines, with Google leading the way, consider website speed a central element in their ranking algorithms. Fast-loading sites not only provide superior user experiences but also earn favor in search engine rankings.
In 2010, Google officially confirmed that site speed was a ranking factor in its algorithms. A fast-loading site improves not only user experience but also the perception of search engines. Google’s preference for faster sites is driven by its focus on delivering results that offer users a satisfying browsing experience.
Plugin/Tool:

W3 Total Cache – A comprehensive performance optimization plugin that includes caching features.
c. The Speed-to-Conversion Equation
Website speed significantly affects conversion rates and revenue, going beyond just user engagement. Studies have indicated that even a mere one-second delay in page load times can lead to a substantial drop in conversions. Swift sites inspire trust and promote user actions that contribute to revenue.
Plugin/Tool:

Autoptimize – This plugin optimizes your site’s code (JavaScript, CSS) for faster loading times.
The concept of the speed-to-conversion equation is crucial for website owners, particularly in the field of e-commerce. Even small improvements in load times can lead to significant financial gains. For every second a user shaves off a site’s load time, they are more likely to convert, whether through making a purchase, signing up for a newsletter, or taking any other desired action.
d. The Mobile Mandate
In the era of mobile-first browsing, your website must be agile and load rapidly on screens of various sizes. The demands and limitations of mobile users differ from those of desktop users. Slow-loading sites on mobile devices can frustrate users, leading them to abandon your site in search of more responsive alternatives.
With over half of internet traffic originating from mobile devices, mobile optimization is no longer a luxury but a necessity. Sites that fail to cater to mobile users are bound to lose traffic and conversions.
Plugin/Tool:

AMP for WP – Allows you to create Accelerated Mobile Pages (AMP) versions of your site for mobile users.
- The Competitive Edge
In the fiercely competitive digital landscape, a fast-loading website provides a significant competitive advantage. If your competitors’ websites crawl while yours sprints, users are more likely to choose your site. By prioritizing website speed, you distinguish yourself from the competition, offering a superior user experience that keeps visitors coming back.
- Plugin/Tool:

Perfmatters – A lightweight plugin designed to improve performance by enabling or disabling specific features and scripts.
2. Fine-Tuning Your WordPress Site’s Images
Images play a pivotal role in capturing and retaining visitor attention. However, hefty and unoptimized images can bring your WordPress site to a grinding halt. Here’s how you can perfect your image optimization:
a. The Art of Image Optimization
The primary objective of image optimization is to accelerate your website’s speed. Large image files can slow down page load times, resulting in a suboptimal user experience. Image optimization is not only about reducing image sizes but also about maintaining a balance between visual quality and file size. By striking this balance effectively, you can ensure that your website remains visually appealing without sacrificing speed.
Plugin/Tool:

Smush – A popular image compression plugin for WordPress.
b. The Compression Advantage
A potent tactic in image optimization is compressing images for web use. This technique reduces the size of image files without significant losses in visual quality. We will guide you through various compression methods, including online tools, image editing software, and even WordPress plugins. The goal of image compression is to reduce file size while preserving image quality. Well-compressed images load faster while retaining their visual appeal.
Plugin/Tool:

TinyPNG – An online tool for compressing PNG and JPEG images.
c. The Power of CSS Sprites
Enter CSS sprites, a technique for combining multiple images into one, reducing the number of HTTP requests needed to load images. This strategy enhances efficiency and significantly speeds up the loading process. CSS sprites work by reducing the number of HTTP requests. Instead of the browser having to request multiple small images, it only needs to request one, greatly reducing load times. By combining images into a single sprite, you can reduce the number of individual HTTP requests, resulting in faster loading times.
Plugin/Tool:

SpriteMe – A tool for generating CSS sprites to reduce HTTP requests for images.
3. Exploiting Browser Caching
Browser caching is a stealthy technique that can enhance your site’s speed by reducing the number of HTTP requests and easing the server’s workload:
a. The Browser Caching Secret
Browser caching is a mechanism where web browsers store specific website files on a user’s device. When a user revisits the website, the browser retrieves these stored files, bypassing requests to the server. This speeds up page loads and enhances user experience. The concept of browser caching revolves around creating a smoother user experience by storing elements of a website on their device. This means that when they revisit your site, their browser doesn’t need to re-download every single file, significantly reducing loading times.
Plugin/Tool:

WP Fastest Cache – A caching plugin with browser caching features.
b. The Plugin-Free Cache Activation
Enabling browser caching does not require plugins. It involves making adjustments to your website’s .htaccess file, a critical configuration file for Apache web servers. We will provide you with the know-how to locate and modify this file, complete with code snippets for effective browser caching implementation. This manual method of activating caching can be a powerful tool to enhance your site’s performance. You’ll be making changes to the .htaccess file, a critical part of your site’s structure, instructing the browser on how to store and retrieve cached data.
Plugin/Tool: You can set up browser caching manually through your .htaccess file; no specific plugin is required.
c. Navigating Expiry Headers
Managing expiry headers is an essential skill. These headers determine how long a browser caches a specific resource before seeking a fresh copy from the server. You will learn how to set expiry headers for various resource types and manage the caching of dynamic content that requires regular updates. Expiry headers help strike the perfect balance between retaining cached data for as long as possible and ensuring that updated content reaches your users in a timely fashion, a critical aspect when dealing with dynamic websites or frequently changing content.
- Plugin/Tool: For header management, consider using your caching plugin or server configurations.
4. Shrinking the HTTP Request Stack
Reducing HTTP requests is pivotal in your WordPress website’s speed optimization journey. Each HTTP request adds to the page load time. This section provides insights into the impact of HTTP requests and strategies to lessen their numbers:
a. Grasping the Weight of HTTP Requests
Browsers send multiple requests to your WordPress site for various resources, including CSS files, JavaScript files, and images, with each user request. The more requests your site receives, the longer it takes to load. Understanding the significance of HTTP requests will help you identify areas for optimization. The weight of HTTP requests is not just about user impatience; it also affects your server’s workload. Each user request prompts your server to respond, and numerous requests can lead to slower load times, especially during periods of high traffic.
Plugin/Tool:

GTmetrix and Pingdom Tools are online tools for analyzing and optimizing HTTP requests.
b. Strategies to Cut HTTP Requests
Cutting down on HTTP requests is fundamental to enhancing your website’s speed. We’ll outline several strategies to reduce these requests, including:
–Amalgamating CSS and JavaScript Files: Merging CSS and JavaScript files and eliminating redundant or unused components is an effective strategy to minimize HTTP requests. Streamlining these requests not only reduces their number but also makes the ones you keep more efficient, leading to significant improvements in load times.
Plugin/Tool:

Autoptimize and Asset CleanUp: Page Speed Booster are plugins for managing scripts and styles.
– The Alchemy of CSS and JavaScript Minification: To optimize the loading speed of your website, we will guide you through the process of merging and minifying CSS and JavaScript files. Minification involves removing unnecessary characters, whitespace, and comments from your code. This results in streamlined, compact files that require less time to load. Minification is particularly beneficial for CSS and JavaScript files, which often contain unnecessary elements not essential for the code to function efficiently.
Plugin/Tool:

WP Rocket and Autoptimize offer features for minifying CSS and JavaScript files.
5. The Power of Content Delivery Networks (CDNs)
Leveraging the capabilities of a Content Delivery Network (CDN) is a decisive move for enhancing your website’s speed optimization. CDNs expedite the delivery of website content by serving static files from strategically positioned global servers:
When a user requests a page from your WordPress site, the CDN acts by serving static files from a nearby server, reducing the data’s travel distance and significantly accelerating your page loads. A Content Delivery Network consists of strategically located servers, often distributed globally. These servers store static elements of your website, such as images, stylesheets, and JavaScript files. When a user visits your site, the CDN automatically directs them to the server closest to their location, ensuring rapid access to these static resources.
Not all CDN setups require plugins. Many CDN providers offer straightforward integration methods. We will walk you through setting up a CDN without relying on plugins. This process includes registration, configuration, and integration steps, complete with best practices for a seamless setup. When you opt for a CDN, you’ll likely find that many providers offer user-friendly integration methods. You can typically set up a CDN by making some changes to your domain’s DNS settings or, in some cases, by utilizing a WordPress caching plugin that supports CDN integration. This method allows you to harness the power of a CDN without necessarily adding more plugins to your site.
Plugin/Tool: Many CDN providers offer setup guides on their websites, such as Nestify for WordPress integration.
Conclusion
With these techniques at your disposal, your WordPress website is poised for a remarkable increase in speed, ensuring a seamless user experience and providing a significant advantage in the digital landscape. Your site’s speed is not merely a technical detail; it represents a strategic asset that can help you stand out in a crowded online environment.
By implementing these strategies, you’re not only enhancing your site’s speed but also elevating the user experience, boosting your search engine visibility, and gaining a competitive edge. In a digital world where every second counts, the rapid performance of your website is a key factor for success. Speed is no longer an afterthought; it is a competitive advantage.
FAQs on Website Speed:
Why is website speed optimization important in the context of mobile-first indexing?
Mobile-first indexing is a significant shift in Google’s approach, where the mobile version of a website is considered the primary source for ranking and indexing. A fast-loading mobile site is crucial because it directly impacts search engine rankings. Slower mobile sites may not rank as high, reducing visibility and organic traffic. Optimizing for mobile-first indexing involves enhancing speed, mobile responsiveness, and user experience.
Can you explain the trade-offs between using a server-side caching mechanism and a content delivery network (CDN) for website speed optimization?
Server-side caching and CDNs serve distinct purposes in website speed optimization. Server-side caching primarily reduces server response times and database queries, improving the Time to First Byte (TTFB). It’s effective for dynamic content, such as e-commerce sites. On the other hand, CDNs enhance website speed by reducing the physical distance between the user and the server and serving cached static assets. The choice depends on your site’s needs; a hybrid approach, combining both methods, is also a viable option.
What are the implications of website speed on Core Web Vitals and Google’s Page Experience update?
Google’s Core Web Vitals is a set of user-centric metrics that measure aspects of web performance, including loading speed, interactivity, and visual stability. The Page Experience update incorporates these metrics into Google’s ranking algorithm. Website speed significantly impacts Core Web Vitals, especially Largest Contentful Paint (LCP) and Cumulative Layout Shift (CLS). To maintain or improve search rankings, website owners need to focus on these metrics, along with other user experience factors.
How can server-level HTTP/2 prioritization improve website speed, and how does it interact with browser-level HTTP/2 processing?
HTTP/2 is a protocol that improves website speed by allowing multiple resources to be loaded concurrently over a single connection. Server-level HTTP/2 prioritization enables the server to send resources to the browser in a specific order based on their importance, optimizing the Critical Rendering Path. However, browser-level HTTP/2 processing is the final determinant of resource loading. To maximize the benefits of HTTP/2 prioritization, website owners need to ensure that browsers interpret and render resources according to the server’s priorities correctly.



