Are you struggling to fix the “Avoid Enormous Network Payloads” warning on Google PageSpeed Insights?
This warning is one of the most common issues when auditing your website’s page speed performance on tools like Google PageSpeed Insights or Lighthouse. Essentially, it indicates that your web pages are too large, which can negatively impact your site’s loading speed and overall performance.
What is the Meaning of Network Payloads?
Before diving into the “Avoid Enormous Network Payloads” warning, it’s important to understand what network payloads are.
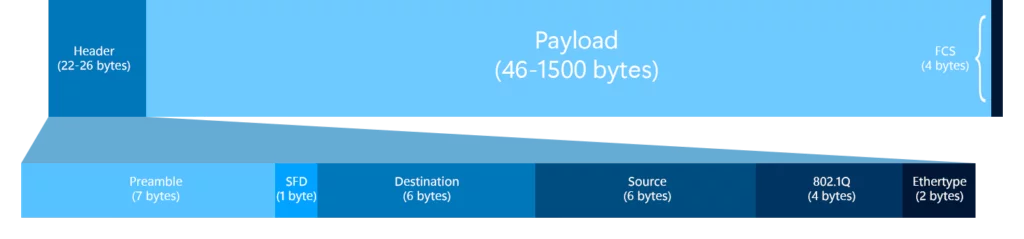
When a user loads your website, the browser sends HTTP requests to your server. The origin server transfers your website’s resources back to the browser through HTTP responses. Network payloads refer to the total size of these transferred resources, which include:
- HTML Files: The core structure of your web pages.
- CSS Stylesheets: The styling rules that determine how your web pages look.
- JavaScript Files: Scripts that add interactivity and functionality to your site.
- Media Files: Images, videos, and other multimedia content.
Understanding the “Avoid Enormous Network Payloads” Warning
Simply put, the “Avoid Enormous Network Payloads” warning indicates that your web page size is larger than the recommended page size (less than 1600 KiB) set by Google PageSpeed Insights. A large page size is directly correlated with longer loading times.
This warning is triggered when Google PageSpeed Insights detects that your page size exceeds 1600 KiB (1.6 MB). Reducing your page size to below this threshold is essential to achieving a good Google PSI score.
Why Fix the “Avoid Enormous Network Payloads” Warning:

An enormous network payload indicates a large page size, negatively impacting your WordPress website’s PageSpeed performance, Core Web Vitals performance (particularly the Largest Contentful Paint or LCP), and overall user experience. Reducing network payloads can lead to:
- Improved Loading Time: Faster page loads enhance user satisfaction and reduce bounce rates.
- Reduced LCP Time: Lowering the Largest Contentful Paint time improves your Core Web Vitals score, which is crucial for SEO and user experience.
- Better PageSpeed Insight Scores: A higher score can improve your site’s visibility and ranking in the search engines.
- Enhanced User Experience: Users prefer websites that load quickly and smoothly, leading to higher engagement and conversion rates.
Understanding Cumulative Layout Shift (CLS) and How to Optimize It
Strategies to Fix Enormous Payload Warning on WordPress:
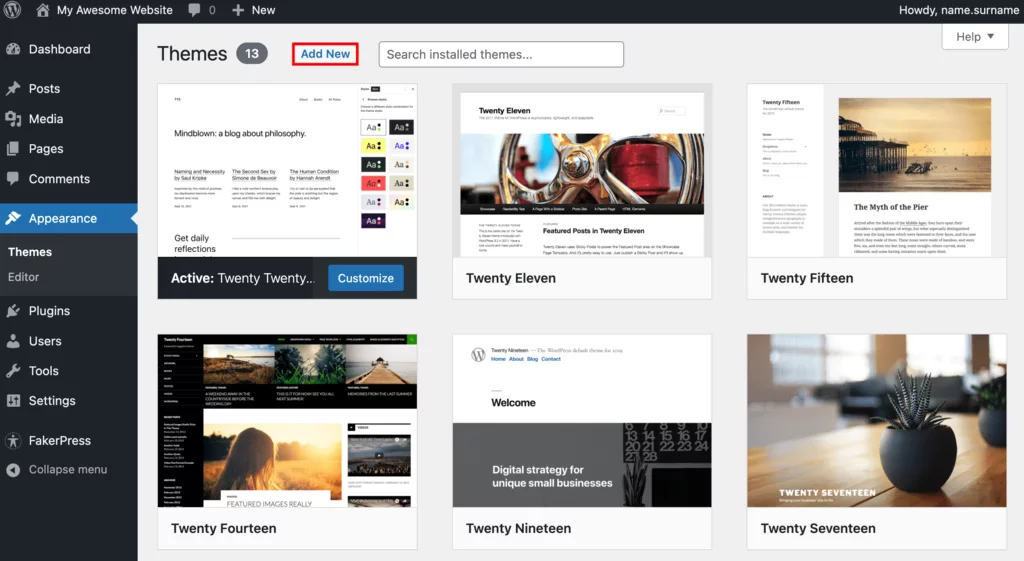
1. Selecting a Fast-Loading WordPress Theme

A poorly developed WordPress theme can significantly contribute to the “Avoid Enormous Network Payloads” warning. If the fundamental resources of your theme, such as HTML, CSS, and JavaScript, need to be optimized, they can increase your page size and slow down your website.
To prevent this issue, choosing a fast-loading WordPress theme is crucial. Here are five highly recommended themes:
- Astra: Known for its speed and lightweight design, Astra is highly customizable and suitable for any type of website.
- Divi: A versatile theme with a powerful visual builder, Divi offers optimized performance along with extensive design options.
- OceanWP: This theme is easy to use and fully responsive, making it ideal for fast-loading websites.
- Avada: As one of the best-selling WP themes, Avada combines powerful features with optimized performance.
- Neve: Neve is a lightweight theme designed for speed, ensuring quick load times and excellent performance.
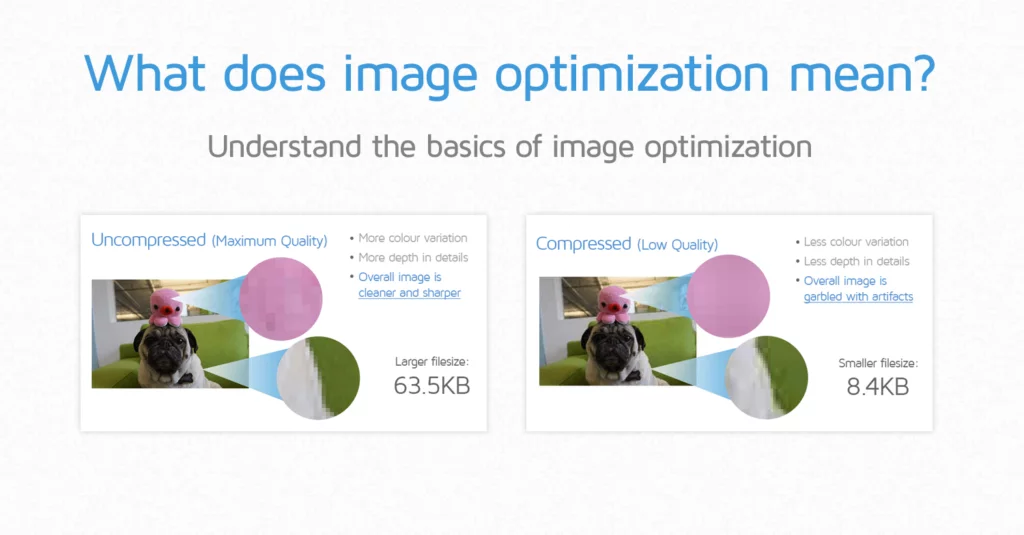
2. Optimizing Your Images

Source: GTMetrix
Adding high-resolution images can make your website visually appealing, but it also increases network payloads and reduces PageSpeed performance. Here’s how to optimize your images effectively:
- Convert to Next-Generation Formats: The most common way to optimize large PNG or JPEG images is to convert them to next-generation formats like WebP or AVIF. These formats reduce image size significantly without compromising quality.
- Use Optimization Plugins: Manually optimizing all your images can be time-consuming. To streamline this process, use an optimization plugin, which can automatically convert and compress images, saving you time and effort.
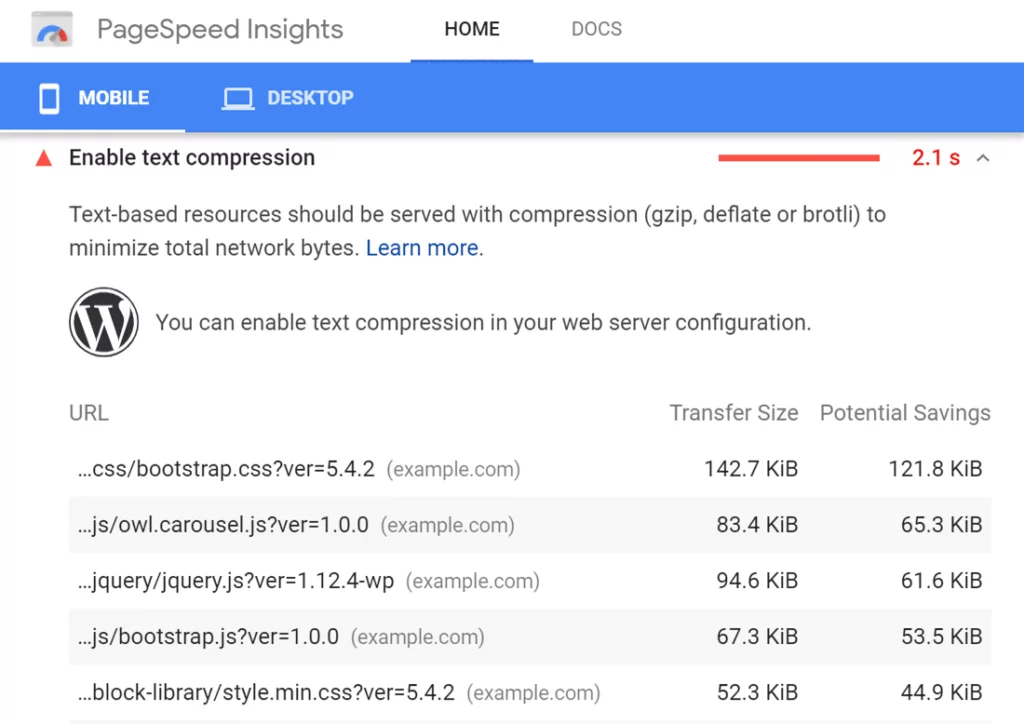
3. Compressing All Resources

Reducing network payloads also involves compressing your website’s resources, such as HTML files, CSS stylesheets, and JavaScript files. There are two main methods for resource compression:
- GZIP Compression: This traditional method compresses your website’s resources before sending them over the network, improving page load time.
- Brotli Compression: Brotli is a modern compression algorithm provides a higher compression ratio than GZIP. It is more flexible and efficient, making it a better choice for optimizing web resources.
What Website Changes to Make After Google’s Recent Page Experience Update?
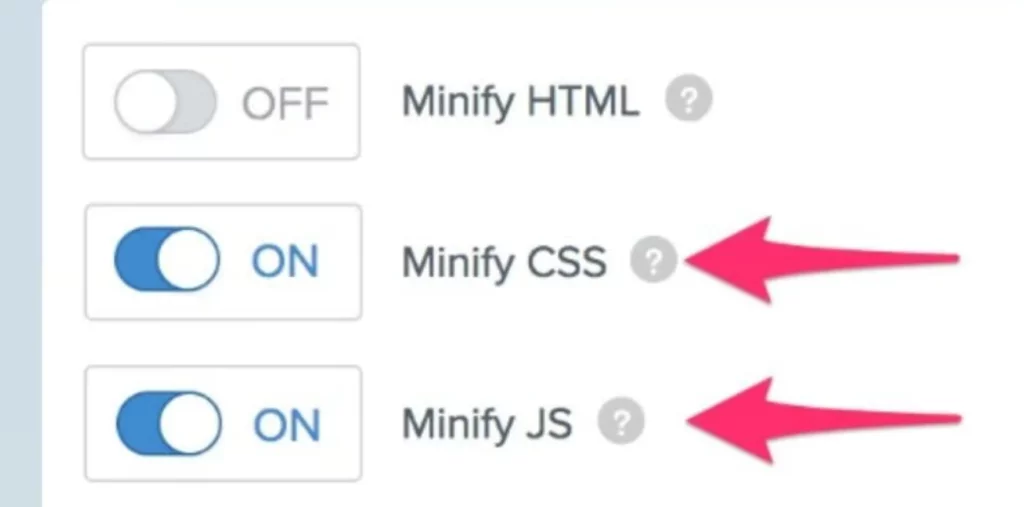
4. Minify CSS and JavaScript Files

Minification is a well-known optimization technique for reducing network payloads on your website. By minifying your website’s fundamental assets (CSS and JavaScript files), you remove unnecessary characters like spaces, comments, and formatting from these files. This process reduces their size and helps improve your website’s loading speed.
To minify your CSS and JavaScript files:
- Use Online Minification Tools: Many online tools, such as CSSNano for CSS and UglifyJS for JavaScript, can minify your files.
- Automate with Build Tools: Incorporate minification into your development workflow using build tools like Grunt, Gulp, or Webpack. These tools can automatically minify your files whenever changes are made.
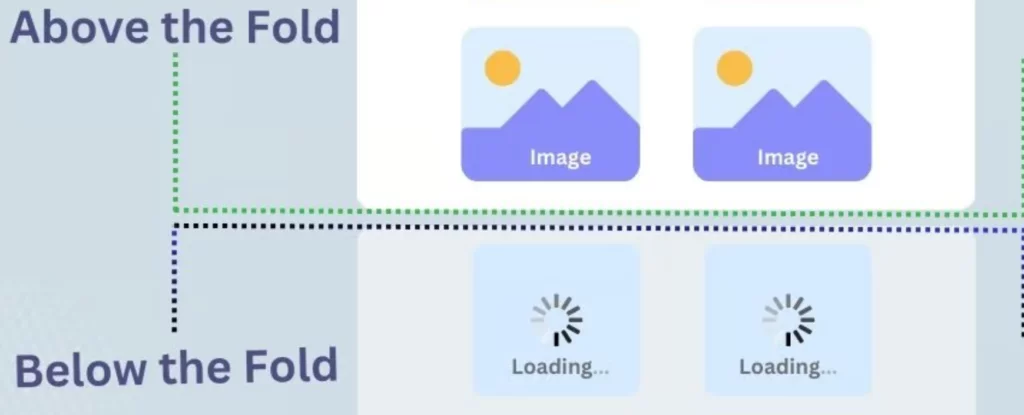
5. Implement Lazy Load for Above-The-Fold Content

If your WordPress website contains many images, implementing lazy loading is crucial. Lazy loading is an optimization technique that initially allows your browser to load only the above-the-fold images. The rest of the images load as users scroll down the page.
To implement lazy loading:
- Use a Plugin: Several WordPress plugins, such as Lazy Load by WP Rocket or a3 Lazy Load, make it easy to add lazy loading to your site.
- Manual Implementation: If you prefer a more hands-on approach, manually add lazy loading attributes (loading=”lazy”) to your image tags in the HTML.
Implementing lazy loading can reduce the initial load time and improve the PageSpeed performance of your WordPress website.
Mastering Website Performance Testing for Optimal Speed and User Experience
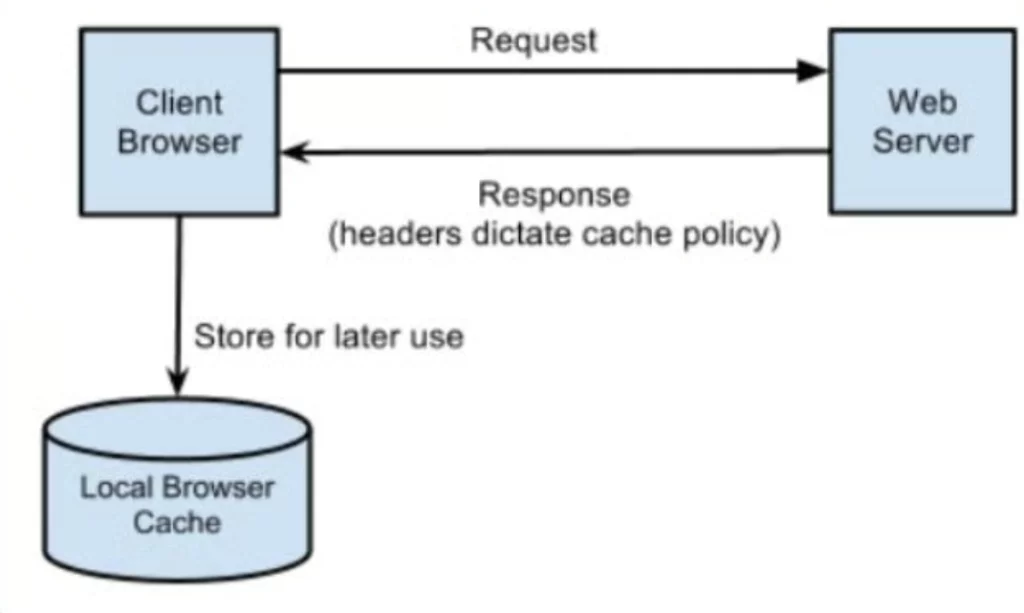
6. Apply Browser Caching Mechanism

A browser cache temporarily stores your website’s static resources, such as HTML files, CSS stylesheets, and JavaScript files, to speed up website loading. This reduces the number of HTTP requests to the server and decreases the network payload.
To apply browser caching:
- Modify .htaccess File: If you are using an Apache server, add caching rules to your .htaccess file. This can set expiration dates for different types of files.
- Use a Plugin: WordPress caching plugins like W3 Total Cache or WP Super Cache can simplify the process by automatically configuring your site’s caching settings.
7. Use a Content Delivery Network (CDN)
A Content Delivery Network (CDN) reduces network latency by minimizing the real-time distance between your user and the origin server. A CDN stores your website’s static content, such as CSS stylesheets, JavaScript files, and images, on servers distributed globally.
To use a CDN:
- Choose a CDN Provider: Popular options include Cloudflare, MaxCDN, and Amazon CloudFront. These services offer easy integration with WordPress.
- Configure Your Site: After choosing a provider, follow their setup instructions to integrate the CDN with your WordPress site. This typically involves updating DNS settings and configuring your caching plugin to work with the CDN.
Use Nestify’s CDN-powered hosting for the lightning-fast exchange.
Why do Website Performance Checks Fail?
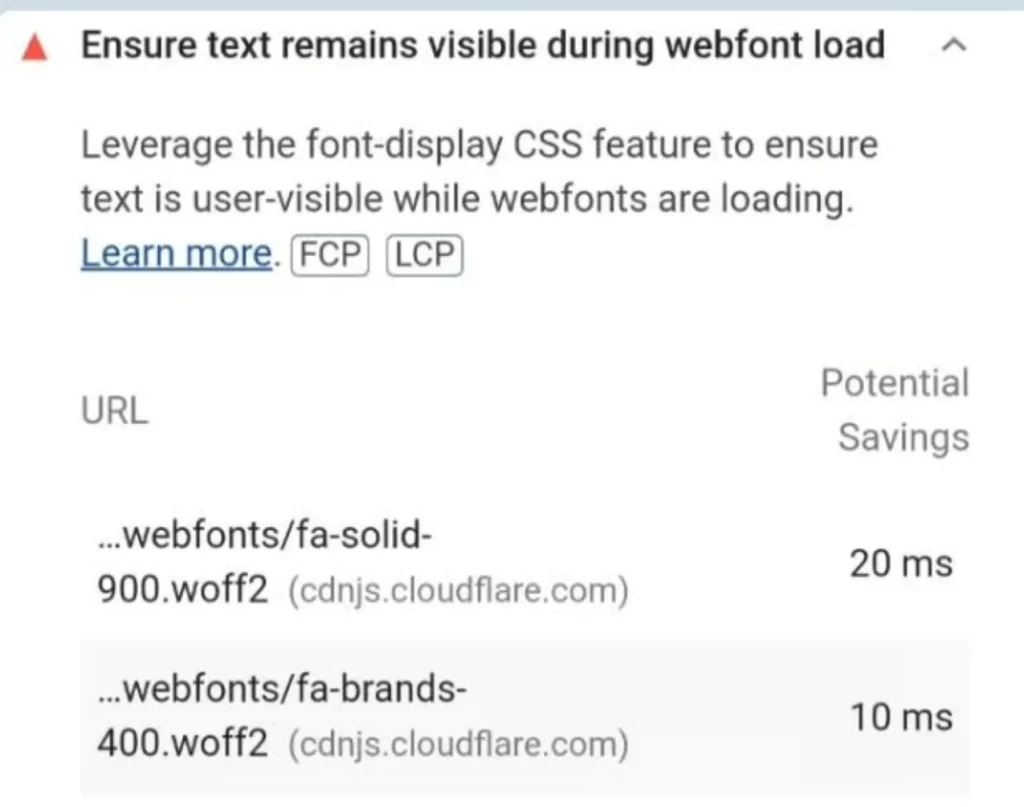
8. Optimize the Web Fonts

While web fonts can enhance a website’s visual appeal, unoptimized fonts can significantly increase its network payload. To avoid the “Avoid Enormous Network Payloads” warning, it’s best to use web-safe fonts.
However, if you prefer to use custom web fonts, here are steps to optimize them:
1. Use the Preload Attribute: Preloading fonts can help speed up the loading process by instructing the browser to fetch the fonts early in the loading process. Add the preload attribute in your HTML tag as follows:
<link rel="preload" href="path/to/font.woff2" as="font" type="font/woff2" crossorigin="anonymous">2. Subset Your Fonts: Only include the characters you need for your website. Tools like Font Squirrel’s Webfont Generator can help you create subsets of your fonts.
3. Choose Modern Font Formats: Use modern font formats like WOFF2, which offer better compression and faster load times.
By optimizing your web fonts, you can reduce the network payload and improve your website’s performance.
9. Avoid Using Too Many Plugins

Using too many plugins on your WordPress website can increase its network payload because each plugin typically includes HTML, CSS, and JavaScript files. These files load with your web pages, adding to the overall size and slowing down the site.
To avoid this issue:
- Use Multi-Functional Plugins: Choose plugins that offer multiple optimization features to reduce the number of plugins you need to install. For example, a single plugin that handles caching, image optimization, and minification can replace several plugins.
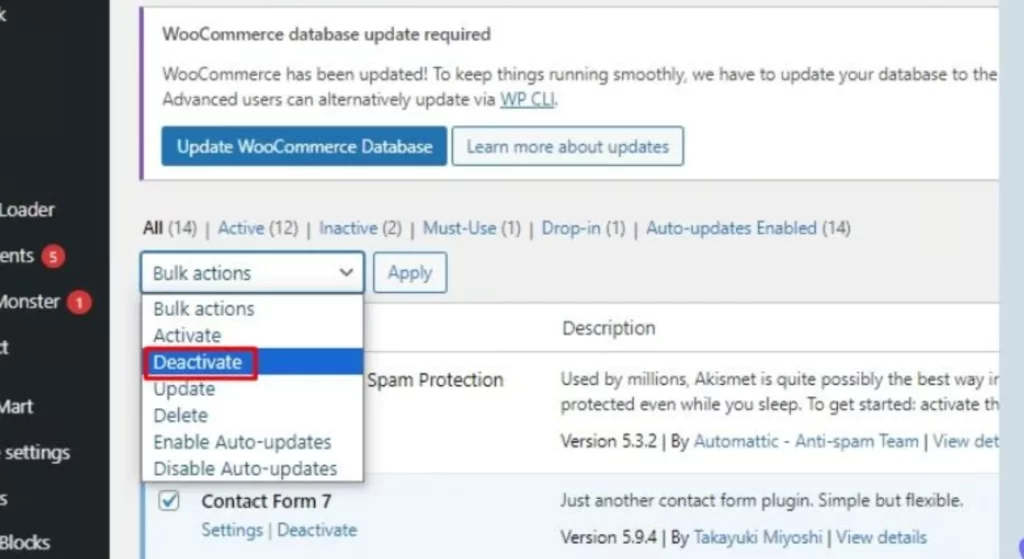
- Regularly Audit Your Plugins: Review and remove any plugins not essential to your website’s functionality. Deactivating and deleting unnecessary plugins can help streamline your site.
- Optimize Plugin Usage: Ensure that your plugins are optimized for performance. Check for regular updates and follow best practices provided by the plugin developers.
Conclusion:
Enormous network payloads pose a significant challenge in modern network and application management, impacting performance, user experience, scalability, and security. These challenges necessitate a detailed and strategic approach to mitigate their adverse effects and optimize network efficiency.
This proactive management is essential in today’s data-intensive environment, where efficient network operations are critical to organizational success.
FAQs on Enormous Network Payloads:
Can payload bloat impact mobile users differently?
Yes, mobile users are more affected due to slower network speeds, higher data costs, and battery drain. Optimizing payload size is crucial for a positive mobile user experience.
How can I monitor network payload sizes?
Tools like browser developer tools, network monitoring software, and performance analytics platforms can help monitor and analyze network payload sizes.
What role does server infrastructure play in handling large payloads?
Robust server infrastructure is needed to handle large payloads efficiently. This includes sufficient bandwidth, processing power, and storage capabilities to manage increased data volumes.
Are there security risks associated with large payloads?
Yes, large payloads can mask malicious activities and increase vulnerability to DoS attacks. Proper monitoring and security measures are essential to mitigate these risks.



