In the fast-paced realm of e-commerce, where seconds can indicate the difference between a sale and a missed opportunity, the speed optimization of your WooCommerce store is a critical factor. Imagine walking into a physical store only to find shelves disorganized and products hidden behind a curtain – frustrating, right? Well, the virtual shopping experience isn’t all that different. A sluggish WooCommerce store can leave your potential customers feeling just as frustrated, resulting in abandoned carts and missed sales.
More so, 47% of customers anticipate a website to complete loading within 2 seconds and they also find a slow-loading site more exasperating than a temporarily inaccessible one. The concern about loading speed becomes particularly accentuated during peak sale periods when the battle for attention intensifies. Should an e-commerce site exhibit sluggish loading, customers assert that they will promptly shift to a competitor. Consequently, WooCommerce stores delivering a remarkably swift user experience gain a substantial edge over rivals. This implies a substantial risk of diminished engagement and revenue during the pivotal period of the year.
Customers demand a seamless online experience, so speed optimization of your store isn’t just a luxury – it’s a necessity. Join us as we delve into the art and science of speed optimization of your WooCommerce store, uncovering strategies that will not only boost your site’s loading times but also elevate your bottom line.
Monitoring the Health of Your WooCommerce Store Using Tools
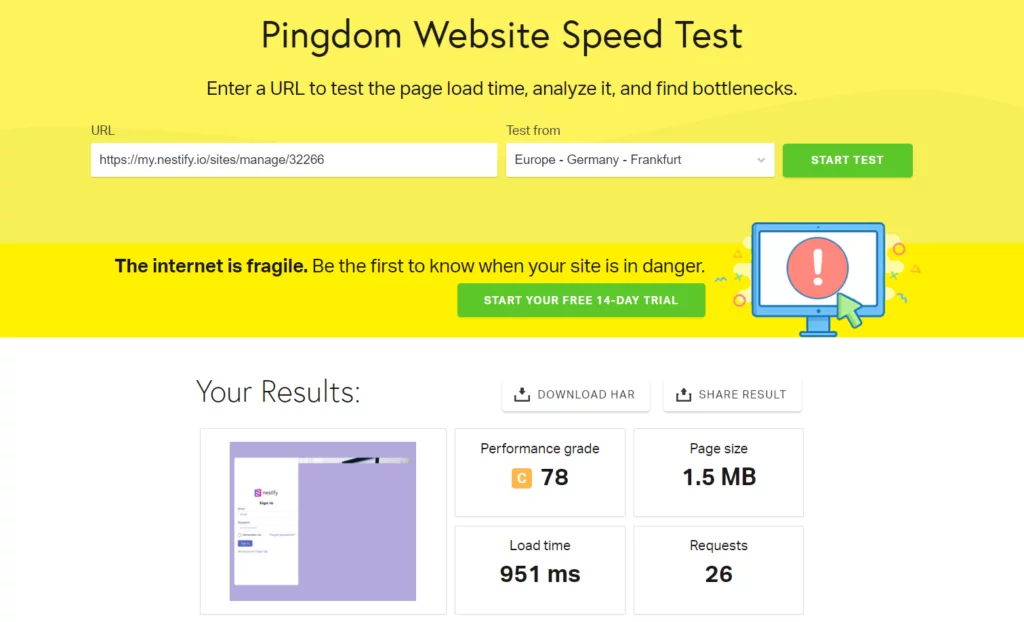
Before diving into speed optimization, it’s important to gauge the current performance of your WooCommerce store. Utilize tools like Google PageSpeed Insights, GTmetrix, or Pingdom to assess loading times, identify bottlenecks, and receive suggestions for improvement.
Here’s a comprehensive guide on how to use these tools for speed optimization.

Don’t stress excessively about your total score in these testing tools for speed optimization; the suggested improvements they provide hold greater worth than merely aiming for higher scores. Keep in mind that prioritizing the user’s overall experience matters most, surpassing technical rankings. This also pertains to security. To learn more, refer to our guide on handling a hacked WooCommerce Site.
Also read: 16 Free Tools For Website Speed Test
Best Ways for Speed Optimization of Your WooCommerce Store
1. Reduce Image Size

Images are often the largest assets on a website and image optimization can significantly impact loading times. To reduce image size without compromising quality is one good trait for speed optimization:
- Compression: Use image compression tools like TinyPNG or plugins such as Smush to automatically compress images before uploading them.
- Lazy Loading: Implement lazy loading to load images only as they come into view, saving bandwidth and improving initial page load times.
- Image Formats: Choose the appropriate image format (JPEG, PNG, WebP) based on the type of image and level of detail.
2. Optimizing Video Usage
Videos are data-intensive elements that can substantially increase the load time of your product pages, especially for users with slower internet connections or on mobile devices. When a video takes too long to load, it can frustrate users, lead to higher bounce rates, and adversely affect your conversion rates.
- Optimized Video Formats: Choose video formats that balance quality and file size. Formats like WebM or MP4 with H.264 compression offer a good balance between video quality and loading times.
- Lazy Loading: Implement lazy loading for videos. With lazy loading, videos only load when they come into the user’s view, conserving bandwidth and improving initial page load times.
- Embedding from External Platforms: Instead of hosting videos directly on your server, consider embedding videos from platforms like YouTube or Vimeo. These platforms have dedicated servers for video hosting, ensuring faster and more reliable streaming.
- Video Length and Placement: Keep videos concise and relevant to the product. Consider placing videos further down the page so that essential product information and images load first.
3. Update Your Store Consistently

Regular updates are essential for maintaining performance, security, and compatibility. Follow these guidelines for speed optimization:
- WordPress, WooCommerce, and Plugins: Update your WordPress core, WooCommerce, and installed plugins to their latest versions to benefit from bug fixes, enhancements, and security patches.
- Backup: Always backup your website before performing updates to avoid potential issues.
- Security scan: Do regular security scans for preventing potential threats like brute force attacks. Make use of security scanner tools for this purpose.
4. Cache Your Product Pages
Caching involves storing static versions of your pages to reduce server processing and speed up delivery. Here are some steps you need to follow for speed optimization of your store:
- Browser Caching: Set up browser caching to store static assets locally on users’ devices so they don’t need to be downloaded each time.
- Server-Side Caching: Utilize caching plugins like W3 Total Cache or WP Super Cache to generate and serve cached pages, reducing server load.

Also Read: 10 Best WordPress Cache Plugin To Speed Up Your Site In 2023
5. Upgrade Your Hosting
Choosing the right hosting plan and fastest hosting can significantly impact your store’s performance. Follow the guidelines below for speed optimization:
- Managed WooCommerce Hosting: Opt for hosting plans specifically tailored for WooCommerce. Managed hosts offer dedicated resources, optimized configurations, and expert support.
- Resource Scalability: Ensure your hosting plan can handle peak traffic without slowing down. Consider cloud-based hosting for scalable resources.


6. Check the Browser Compatibility
Different browsers interpret and render web pages in slightly varying ways. Incompatible elements or features that work well in one browser might behave differently in another, leading to inconsistencies in how your store displays and functions. This can result in slower loading times as the browser struggles to render the content correctly or execute scripts smoothly.
- Testing Across Browsers: Regularly test your WooCommerce store across a range of popular web browsers to identify compatibility issues. Pay attention to how different browsers render your pages and whether any specific features or functionalities behave differently.
- Cross-Browser CSS and JavaScript: Write CSS and JavaScript code that is compatible with plenty of browsers. Avoid browser-specific code or workarounds that could cause compatibility problems.
- Progressive Enhancement: Design your store using the principle of progressive enhancement. Start with a solid foundation that works on all browsers and devices, and then add more advanced features for modern browsers.
7. Invest in a Content Delivery Network (CDN)
Catering to international customers involves considerations like using a CDN to serve content from servers closer to different geographic locations, enabling multi-currency support, and providing translated versions of your store to reduce loading times and enhance the user experience. CDNs distribute your store’s content across multiple servers globally, improving loading times for users across different regions:
- Reduced Latency: CDNs serve content from the nearest server, reducing latency and for speed optimization.
- Static Content: Offload static assets like images, stylesheets, and scripts to the CDN, freeing up server resources.
8. Use the Right Theme
Choosing the right theme can significantly impact your store’s speed and performance but the preference of theme selection should be as follows:
- Lightweight Themes: Opt for lightweight, well-coded themes that prioritize performance over excessive features.
- Responsive Design: Ensure your chosen theme is responsive and mobile-friendly for seamless browsing on various devices.
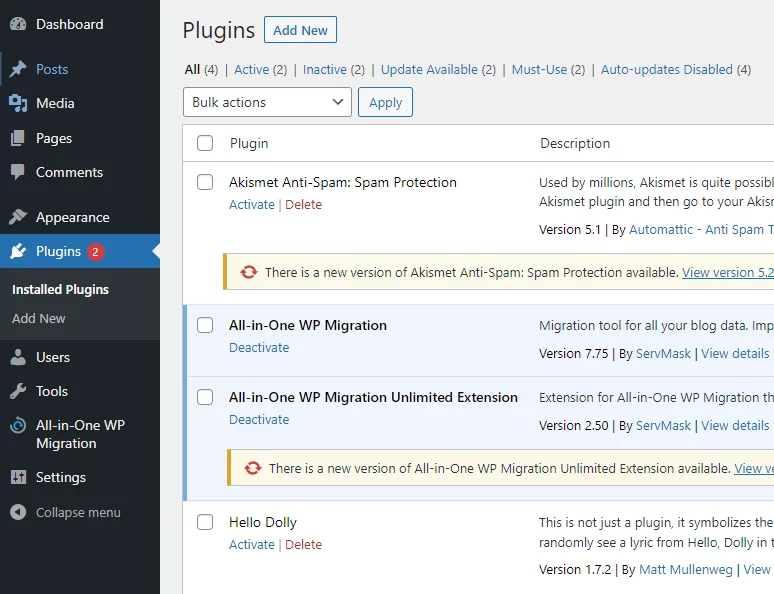
9. Reduce Unnecessary Plugins
While plugins enhance functionality, an excess can slow down your store. Follow these steps for perfecting speed optimization.
- Plugin Audit: Regularly review installed plugins and deactivate or remove those that are redundant or not actively used.
- Code Quality: Choose plugins from reputable developers with a history of well-coded and regularly updated products.

10. Provide a seamless checkout process
Website security measures, such as SSL certificates and firewalls, can impact performance. While security is crucial, improper configurations can slow down your store. Ensure your security measures are well-implemented without compromising speed.
- Streamline your checkout process: This can be done by minimizing the number of steps required and providing guest checkout options.
- Utilize secure payment gateways and implement measures like two-factor authentication: This helps in maintaining both speed and security.
11. Get Your Store Mobile Optimized

Mobile devices usually have limited processing power and slower internet connections compared to desktop computers. If your store is not optimized for mobile, it might struggle to load quickly on these devices, leading to longer loading times and potential customer abandonment. Research shows that mobile users are more probable to abandon a website if it takes more than a few seconds to load. This makes speed optimization even more crucial.
- Responsive Design: A well-optimized mobile site modifies its content, layout, and images to fit the screen, providing users with an engaging and comfortable browsing experience.
- Navigation and User Experience: Mobile-friendly menus, intuitive touch gestures, and simplified checkout processes contribute to a frictionless shopping journey. When users can easily find and navigate products, add them to their carts, and complete purchases, it enhances their satisfaction and increases the likelihood of conversions.
- SEO benefits: Search engines like Google prioritize mobile-friendly websites in their rankings, which means that a well-optimized mobile site can lead to better search engine visibility and potentially increased organic traffic.
Also Read: WooCommerce SEO: The Power Of Top Google Rankings
12. Keep Your WooCommerce Database Clean
A cluttered database can impact performance. Regularly clean and optimize your database.
- Database Cleanup Plugins: Utilize plugins like WP-Optimize or WP-Sweep to remove unnecessary data such as post revisions, spam, and transients.
- Scheduled Maintenance: Set up scheduled database optimization to automate the process.
Examples Of Well-Optimized WooCommerce Websites in 2023
- HealthyGlow Cosmetics: This store has optimized images, efficient caching, and a minimalist theme that enhances user experience and encourages conversions.
- Monster Sport: By leveraging a content delivery network, this store ensures fast loading times for customers across the globe, resulting in higher customer satisfaction.
- EcoHome Essentials: With a focus on reducing unnecessary plugins and consistent updates, this store boasts smooth performance and quick page load times.
Conclusion
A high-performing WooCommerce store is a key ingredient for driving conversions and retaining customers. By following these speed optimization strategies, you can create a seamless shopping experience that motivates users to browse, engage, and ultimately make purchases. Regular maintenance and staying up-to-date with industry best practices of speed optimization will keep your WooCommerce store running smoothly and efficiently.
FAQs
Can I optimize my WooCommerce store on my own, or should I hire a professional?
While many speed optimizations can be done independently, hiring a professional or consulting WooCommerce experts can ensure a thorough and tailored approach to store optimization.
Can using videos on product pages impact my store’s speed?
Videos can engage customers, but they may also increase loading times. To strike a balance, consider using optimized video formats, lazy loading, or embedding videos from platforms like YouTube or Vimeo to improve your store’s performance.
Are there any specific techniques to optimize a WooCommerce store for international customers?
Yes, catering to international customers involves considerations like using a CDN to serve content from servers closer to different geographic locations, enabling multi-currency support, and providing translated versions of your store are just some ways to shorten loading times, enhance the user experience and speed optimization.
What is the impact of social media integration on store speed?
Social media integration can add interactivity to your store but might also introduce additional external requests that can slow down loading times. Use social media integration judiciously and consider asynchronous loading to minimize disruptions.
How frequently should I reevaluate and fine-tune my WooCommerce store’s speed optimization strategies?
Technology and user expectations evolve, so it’s essential to regularly reassess your speed optimization strategies. Aim to review and adjust your techniques at least once every six months to ensure your store remains at peak performance.



