While the field of web design is often associated with cutting-edge technology, its roots extend back to traditional practices. Despite the continuous evolution of tools and techniques, a closer examination reveals the persistent influence of decades-old technology. This presence isn’t confined to outdated websites; it permeates even the most innovative and modern sites.

The longevity of certain technologies is evident, having either evolved with the times or quietly receded into the background. Nevertheless, their impact remains substantial, playing a more integral role in contemporary web design than one might initially perceive.
Old School Technologies and Their Relevance in Web Development:
1. Apache HTTP Server

While Apache may no longer be the reigning champion among web servers, it continues to command a significant market share, running on over 30% of servers according to W3Techs, placing it closely behind its competitor Nginx. What’s particularly noteworthy is Apache’s enduring presence, with its initial release dating back to 1995.
In its early days, the web operated under vastly different circumstances, characterized by static HTML websites, low-powered hardware, and limited bandwidth. Despite this, Apache has demonstrated remarkable adaptability over the years. Evolving into a highly scalable platform, it excels at handling substantial traffic volumes and is compatible with modern technologies such as HTTP/2 and IPv6.
Moreover, Apache has contributed several foundational technologies of its own, including .htaccess, gzip compression, and URL rewriting, cementing its enduring relevance in the ever-changing landscape of web development.
2. jQuery

Despite persistent claims of jQuery’s decline, the evidence suggests otherwise. This JavaScript library remains a powerhouse, being employed on over 77% of all websites—an impressive surge from its 2012 usage of just 49%.
Part of jQuery’s sustained popularity can be attributed to its integration with WordPress, the world’s most widely used content management system (CMS). This partnership significantly contributes to the library’s widespread adoption. However, its prevalence is not solely dependent on this collaboration.
jQuery’s familiarity plays a crucial role in its enduring success. Many developers are well-acquainted with the library and find it comfortable to work with, making it a reliable go-to option. Furthermore, jQuery is far from stagnant; it continues to undergo active development, with ongoing refinements and optimizations geared towards enhancing performance.
While alternative frameworks exist, and vanilla JavaScript has made notable strides, dismissing jQuery comes with its own set of risks. Its consistent usage and adaptability suggest that jQuery retains a valuable place in the web development landscape.

3. JPEG Images

Efforts to replace JPEG images have persisted over time, with newer formats such as SVG, WebP, and AVIF promising lossless compression. However, the 1992-era JPEG format continues to outshine them all.
Despite the rising popularity of SVG and WebP, JPEG maintains an impressive usage rate of nearly 78%. Why does this aging format persist?
One key advantage lies in JPEG’s long-established status. It is supported by virtually every image editing application, and users have grown accustomed to saving images in this familiar format. Additionally, JPEG enjoys universal compatibility with web browsers, a characteristic not shared by WebP in some cases, particularly with legacy applications. Although this concern is diminishing as these older browsers fade away, JPEG’s widespread acceptance remains a crucial factor.
Even after decades, JPEG proves to be exceptionally well-suited for photographs. In specific scenarios, its file size surpasses that of WebP, making it a competitive choice. While it may not be the optimal solution for every use case, JPEG remains a reliable and viable format in the ever-evolving landscape of image compression.
4. The Command Line

The command line evokes an era preceding the graphical user interface (GUI), transporting us back to the days of typing commands into MS-DOS or navigating early Unix systems. Despite its historical roots, the command line interface (CLI) maintains a significant presence in web development, particularly given Linux’s role as a powerhouse for many web servers.
In the ever-evolving landscape of web hosting, attempts have been made to replace or complement the CLI with visual control panels replicating some functionality. However, the CLI endures as the “Throwback Thursday” of the industry, persisting alongside modern innovations.
While visual control panels aim to streamline user experience, the CLI introduces an element of speed and efficiency. Platforms like WordPress incorporate their CLI versions, enabling task execution without the overhead of a GUI.
The CLI’s enduring appeal lies in its ability to provide fine-grain control over commands. Targeting specific database tables or folders becomes a relatively straightforward task.
Ultimately, the CLI survives not merely as a nostalgic relic but as a remarkably useful tool in web development, offering advantages such as efficiency and precision – qualities that make it a preferred option over the antiquated days of punch cards.
5. HTML

While it may be somewhat evident, any discussion about vintage web technologies is incomplete without mentioning HTML. As the foundation of our work, HTML has stood the test of time.
Originating in 1989 and witnessing its initial release in 1991, HTML has undergone numerous iterations, continually evolving to meet the demands of the modern web. Although HTML can independently power a website, it no longer operates in isolation. Combinations with other languages, such as CSS, PHP, Java, JavaScript, Ruby, or emerging options, allow us to achieve the desired outcomes.
These complementary tools offer the ability to style and manipulate elements, connecting seamlessly with databases to conditionally generate output. This integration has paved the way for the sophisticated web applications prevalent today.
Even at over 30 years old, HTML maintains its relevance and, perhaps, exhibits increased flexibility, adapting to the dynamic nature of web development.
Learn how to resolve HTML errors here.
6. Cascading Style Sheets (CSS)

Cascading Style Sheets, commonly referred to as CSS, emerged in the late 1990s as a foundational technology in web development. The primary objective was to separate content from presentation, allowing developers to define the visual style of a webpage independently. Despite the evolution of web technologies and the introduction of newer frameworks and preprocessors, CSS remains a cornerstone for styling web pages. Its inherent simplicity, broad compatibility, and ease of use make it the preferred language for achieving consistent and visually appealing layouts across different devices. As a crucial component of the modern web, CSS continues to adapt to the ever-changing demands of web design.
7. JavaScript

JavaScript, conceived in 1995, has evolved from a scripting language for client-side interactions to a versatile programming language that powers entire web applications. The rise of frameworks like React, Angular, and Vue.js has further solidified JavaScript’s significance in modern web development. Its adaptability and compatibility across various platforms make it a go-to choice for developers. JavaScript’s continuous refinement, coupled with its expansive ecosystem and community support, positions it as an enduring force in the dynamic landscape of web development.
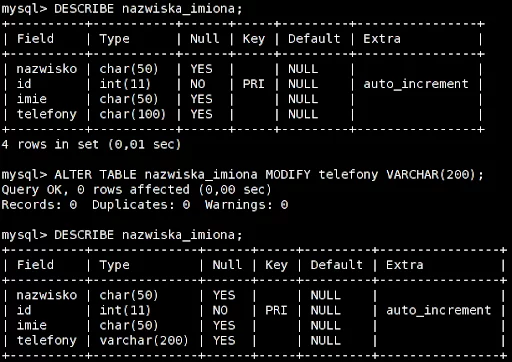
8. MySQL

Originating in the mid-1990s, MySQL is an open-source relational database management system (RDBMS) that has left a lasting impact on web development. Despite the emergence of NoSQL databases, MySQL remains a popular choice for web applications, offering reliability, scalability, and extensive community support. Its robust feature set, including transaction support, ACID compliance, and compatibility with various programming languages, makes it well-suited for managing and organizing data in diverse web development projects. MySQL’s continued relevance underscores its role as a reliable and efficient database solution.
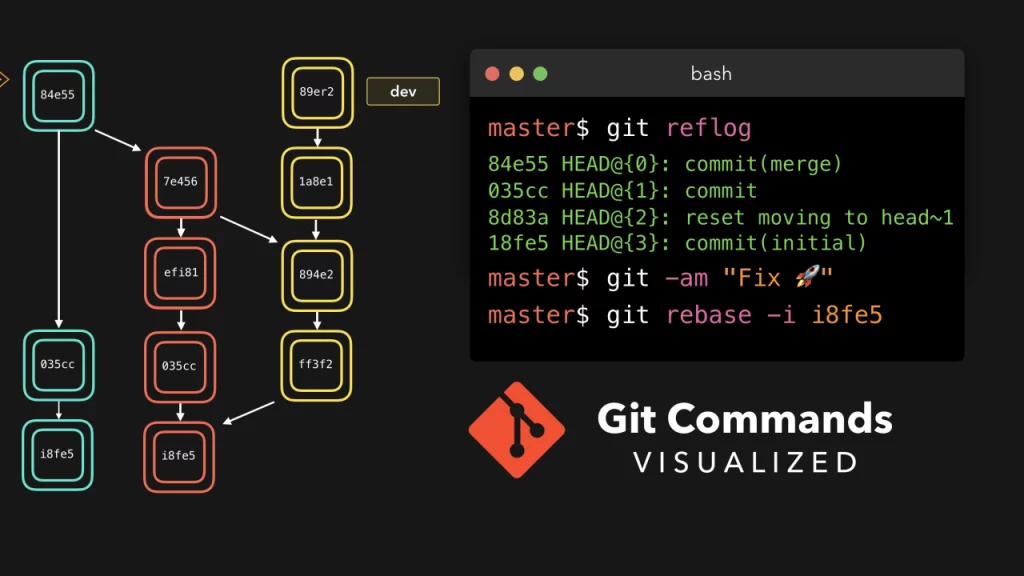
9. Git

Introduced by Linus Torvalds in 2005, Git has revolutionized version control in software development. Its distributed nature, speed, and efficiency have made it an indispensable tool for web developers collaborating on projects. Beyond managing code repositories, Git has influenced workflows and collaboration practices within the web development community. Its ability to handle branching, merging, and tracking changes facilitates seamless collaboration, fostering a more efficient and organized development process. Git’s impact extends beyond its technical capabilities, shaping the collaborative culture of modern web development.
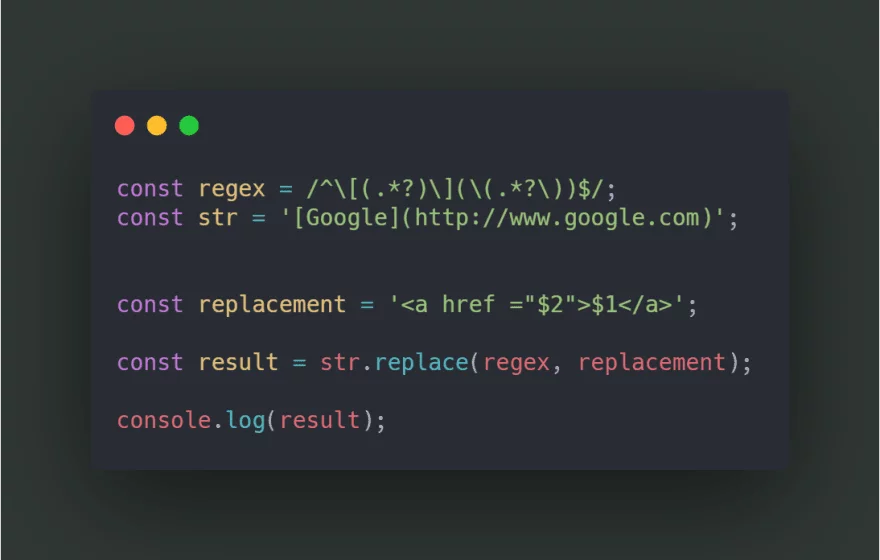
10. Regular Expressions (RegEx)

Regular expressions, with roots dating back to the 1950s and gaining prominence in web development during the early internet era, serve as powerful patterns for string matching and manipulation. Despite their initially cryptic syntax, regular expressions remain a valuable tool in web development. They are employed for tasks such as data validation, search operations, and text processing. The versatility of regular expressions allows developers to define complex search patterns, making them indispensable for handling intricate string-related operations in web applications. Despite the availability of alternative approaches, RegEx continues to be a reliable and efficient solution for certain text-processing challenges in web development.
Conclusion:
In the ever-evolving realm of web development, the enduring influence of foundational technologies is unmistakable. As we continue to witness the emergence of new tools and frameworks, the importance of understanding and appreciating these foundational elements cannot be overstated. Developers, both seasoned and aspiring, can benefit from embracing the roots of web development, recognizing the staying power of these technologies, and leveraging their capabilities to build innovative and sustainable digital experiences.
In the ever-evolving landscape of web development, these foundational technologies serve as guiding lights, providing stability and reliability amidst the constant flux of trends and methodologies. As we look toward the future, the principles embedded in CSS, JavaScript, MySQL, Git, and Regular Expressions continue to shape the way we conceive and build for the web.
FAQs on Web Development Technologies:
Are there alternatives to MySQL for web application databases?
Yes, there are alternatives like PostgreSQL, MongoDB (NoSQL), and SQLite. The choice depends on specific project requirements, scalability needs, and the type of data being handled.Are Regular Expressions only used for text processing? A5: While Regular Expressions are powerful for text processing, they find applications beyond that. They are used in form validation, pattern matching, and data extraction, showcasing their versatility in various aspects of web development.
Can I learn and use these foundational technologies as a beginner in web development?
Absolutely. These technologies, especially HTML, CSS, and JavaScript, are beginner-friendly. Numerous online resources, tutorials, and courses cater to beginners, offering a structured path to learn and apply these foundational skills in web development.
How does the evolution of web technologies impact the relevance of these foundational elements?
The evolution of web technologies introduces new tools and frameworks, but the foundational elements remain relevant. Understanding these basics provides a strong foundation, allowing developers to adapt to emerging trends and technologies more effectively.



