By now, it’s universally acknowledged that page speed is crucial for enhancing website user experience. Numerous tools exist to evaluate page speed and provide insights into performance and SEO best practices. However, these tools often need help to prioritize their recommendations effectively.
Some tools overwhelm users with recommendations, while others need more clarity on actionable next steps. Through years of analyzing countless websites, I’ve developed a two-tiered ranking system for optimizations:

Tier I: Deal-Breakers
Addressing these critical elements is essential for improving website performance. If these aspects are optimized, overall performance will improve, no matter what other optimizations are implemented.
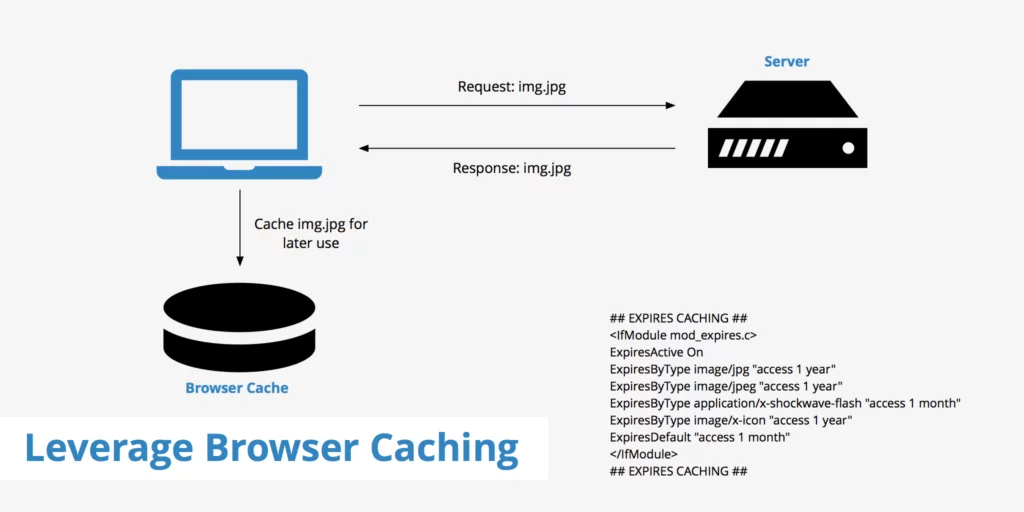
a. Browser Caching / Expires Headers / Cache Static Content

Key Features:
- Persistent Storage: Enable browser caching to store site-wide assets locally on the user’s device, allowing for faster subsequent loads.
- Expires Headers: Use HTTP headers to specify the expiration dates for various resources, ensuring that browsers cache static content like images, CSS, and JavaScript files.
- Efficient Asset Management: Regularly review and optimize the caching strategy for third-party scripts and other external resources.
Detail: Without proper browser caching, every page load is akin to the user’s first visit, leading to redundant downloads and processing. This inefficiency can significantly degrade performance. Implementing expired headers and caching static content ensures returning visitors don’t have to re-download unchanged resources. Regularly audit and optimize the inclusion of third-party scripts to eliminate unnecessary ones, thus improving load times and performance scores.
Page Speed: A Comprehensive Glossary (2024 Edition)
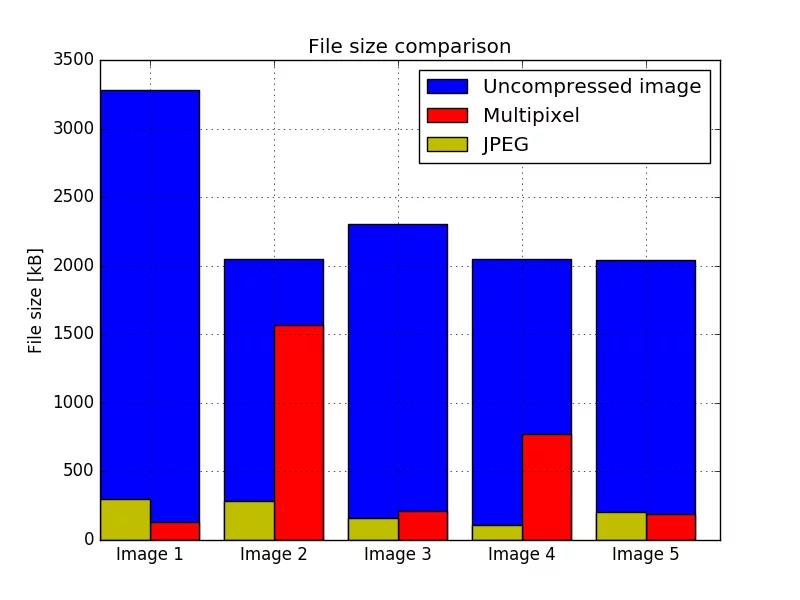
b. Image Compression and Optimization / Page Size

Key Features:
- Compression Techniques: Use image compression tools to reduce file sizes without compromising quality.
- Format Selection: For different use cases, choose the most efficient image formats (e.g., WebP, JPEG 2000).
- Responsive Images: Implement responsive images to serve appropriately sized images based on the user’s device and screen size.
Detail: Large images can significantly slow down a website. Compressing and optimizing images can reduce file sizes, leading to faster load times. Tools like ImageOptim, TinyPNG, and built-in CMS solutions can automate this process. Additionally, using modern and responsive image formats ensures that users only download what is necessary for their device, further enhancing performance.
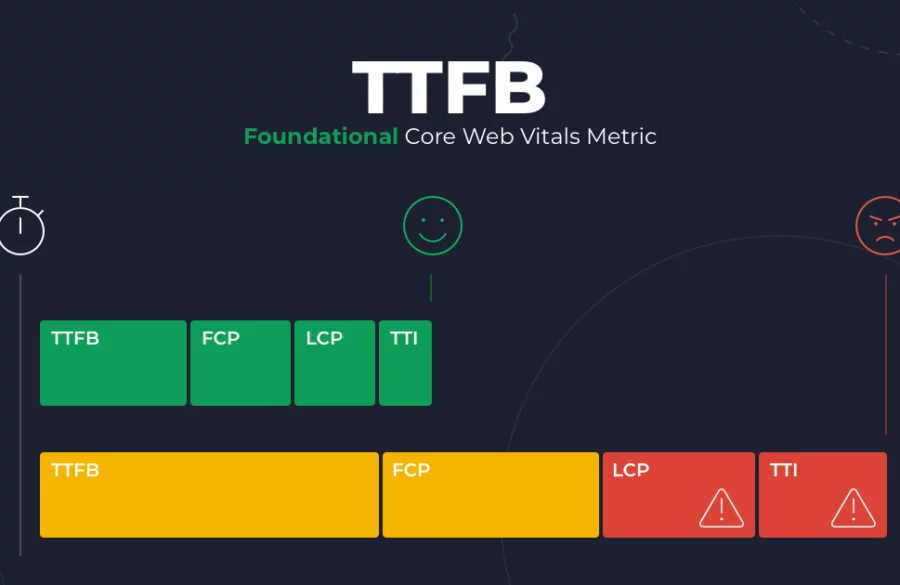
c. Time to First Byte (TTFB) / Page Caching

Key Features:
- Server Optimization: Optimize server configurations to handle requests more efficiently.
- Load Balancing: Distribute incoming traffic across multiple servers to reduce individual server load and improve response times.
- Content Delivery Network (CDN): Use CDNs to serve content from servers closest to the user’s location, minimizing latency.
- Server-Side Page Caching: Implement mechanisms to store and serve pre-built HTML pages, reducing the need for server-side processing on each request.
Detail: TTFB is a critical metric that measures the responsiveness of a web server. Several factors, such as server configuration, load balancing, and the use of CDNs, can improve TTFB. However, one of the most impactful strategies is server-side page caching. The server can quickly respond to requests by caching HTML output without reprocessing the same data repeatedly. This accelerates page load times for users and reduces server load, conserving resources and energy. These optimizations can significantly enhance the initial load time, creating a better user experience.
Tier II: Upgrades
Tier II optimizations elevate site performance to the highest level. Websites can achieve exceptional performance scores and user experiences when combined with Tier I optimizations.
a. Render-Blocking Resources / Critical CSS / Async CSS & JS
Key Features:
- Critical CSS: Extract and inline the CSS necessary for above-the-fold content to reduce render-blocking.
- Async Loading: Load CSS and JavaScript files asynchronously to avoid blocking page rendering.
- Resource Prioritization: Prioritize the loading of essential resources to improve initial load times.
Detail: Although eliminating render-blocking resources is crucial, it falls into Tier II because it is a relatively newer best practice. Implementing critical CSS and asynchronous loading for CSS and JavaScript can significantly reduce render blocking, pushing performance to the ninetieth percentile. This optimization ensures that the most essential parts of the site load quickly, enhancing the user experience even further.
b. JavaScript Execution Time / 3rd Party Scripts
Key Features:
- Efficient Script Management: Serve only the necessary JavaScript assets to minimize execution time.
- Regular Audits: Conduct regular reviews with your analytics team to remove unused third-party scripts.
- Optimization Tools: Utilize tools like Google Tag Manager judiciously to avoid unnecessary tracking and analytics scripts.
Detail: With the increasing reliance on JavaScript, managing its execution time is vital. Optimize the environment to serve only essential scripts and regularly audit third-party scripts to remove any that are no longer needed. This practice reduces the performance burden and ensures that JavaScript execution is efficient, leading to faster page loads and a smoother user experience.
c. Unused CSS & JS (Code Coverage)
Key Features:
- Selective Loading: Load CSS and JavaScript files only on pages where they are needed.
- Code Splitting: Implement code splitting to break down large files into smaller, more manageable chunks.
- Regular Cleanup: Review and remove unused styles and scripts to reduce bloat.
Detail: Unused CSS and JavaScript contribute to unnecessary page bloat. Global files are often referenced on every page, even when not needed. By selectively loading these files and implementing code splitting, you can minimize the amount of unused code, reduce page size, and improve load times.
d. Minification
Key Features:
- File Compression: Compress CSS, JavaScript, and HTML files to reduce their size.
- Build Tools: Use tools like Webpack, Gulp, or Grunt for automated minification.
- Optimized Delivery: Ensure that minified files are served to users to improve download times.
Detail: Minification involves compressing code files to make them smaller, leading to faster download times. Using build tools to automate this process ensures that all assets are consistently optimized, resulting in better performance.
e. CDN

Key Features:
- Global Distribution: Use a global content delivery network (CDN) to serve content from servers closest to the user.
- Load Balancing: Distribute traffic across multiple servers to reduce load times and improve reliability.
- Edge Caching: Cache content at edge locations to reduce latency.
Detail: Implementing a CDN is a straightforward win for performance. By distributing assets across a global network of servers, content is delivered from the location nearest to the user, minimizing latency and improving load times. This logical and highly effective optimization enhances the overall user experience.
f. HTTP/2
Key Features:
- Multiplexing: Use HTTP/2 to allow multiple requests and responses over a single connection simultaneously.
- Header Compression: Reduce overhead by compressing HTTP headers.
- Server Push: Proactively send resources to the client before they are requested.
Detail: HTTP/2 offers significant improvements over its predecessor, HTTP/1.1. It enables multiplexing, header compression, and server push, all contributing to faster and more efficient data transfer. Optimizing your site for HTTP/2 ensures users benefit from these advancements, resulting in better performance and quicker page loads.
Conclusion:
By methodically addressing each layer of the optimization hierarchy, you create a fast, secure, and engaging WordPress site that meets the needs of your users and stands out in search engine rankings.
FAQs on Page Speed Optimization Hierarchy:
How do I ensure my site is mobile-optimized?
Use a responsive theme, optimize images for mobile, enable AMP (Accelerated Mobile Pages), and use Google’s Mobile-Friendly Test tool to identify and fix issues.
Can I optimize my WordPress site without technical knowledge?
Yes, many optimization tasks can be done using plugins that handle the technical side.
How can I tell if a plugin is slowing down my WordPress site?
Use performance monitoring tools like Query Monitor, GTmetrix, or Pingdom. Disable plugins one by one and test your site’s performance to identify any that are causing slowdowns.
What are some essential plugins for WordPress optimization?
Essential plugins include caching plugins (W3 Total Cache, WP Super Cache), image optimization plugins (Smush, EWWW Image Optimizer), SEO plugins (Yoast SEO, All in One SEO Pack), and security plugins (Wordfence, Sucuri).



