Speed and performance are crucial for all websites in today’s fast-paced digital landscape. Slow-loading pages can drive users away and negatively impact your search engine rankings. One of the most effective ways to enhance your website’s performance is through minification. Minifying your CSS, JavaScript, and HTML files can significantly reduce their size, leading to faster load times and better user experiences.
What is Minification?

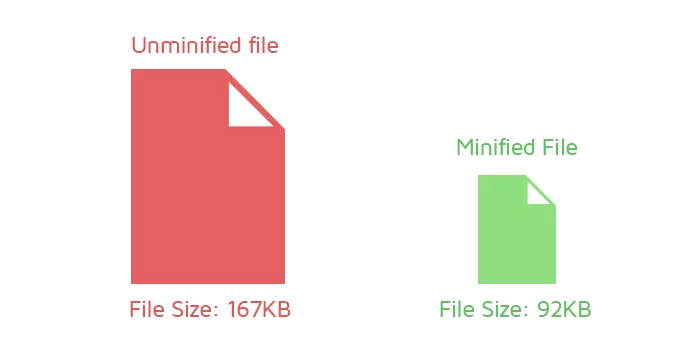
Minification is the process of removing all the unnecessary characters from code without changing its functionality. This includes stripping out white spaces, line breaks, comments, and other non-essential elements. The result is a more compact and efficient code that loads faster and performs better.
How to Optimize your WordPress Code using Minification and Concatenation
A. Top Tools for CSS Minification:

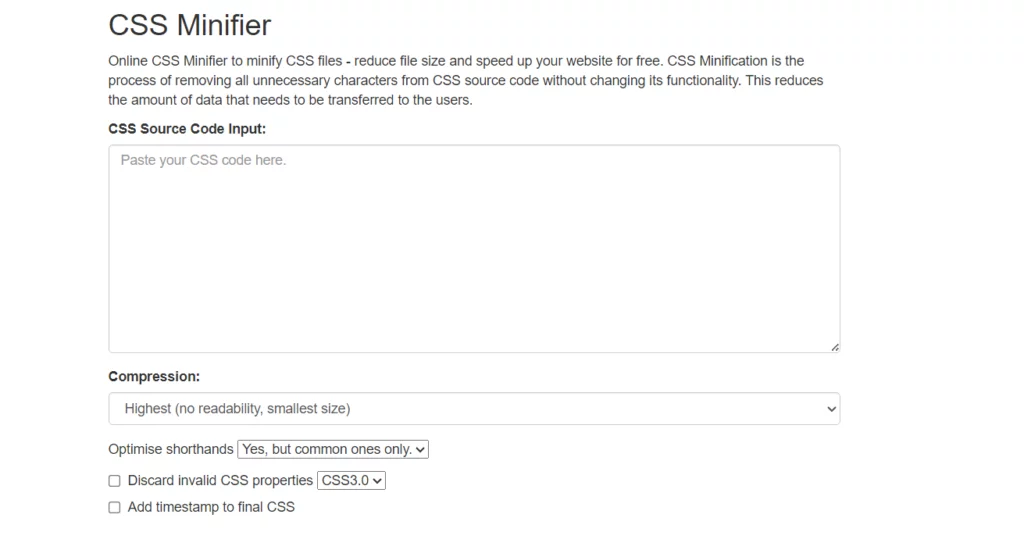
1. CSS Minifier

CSS Minifier is a straightforward online tool that allows you to customize the minification process by choosing your preferred compression type. It’s perfect for quick and efficient minification of CSS code.
Key Features:
- Customizable Compression Options: Choose different compression levels to balance file size and readability.
- Straightforward Interface: The user-friendly design makes it easy to paste your CSS code and get the minified version in seconds.
- Efficiency: Quickly minifies your CSS, making it ideal for fast, on-the-go optimizations.
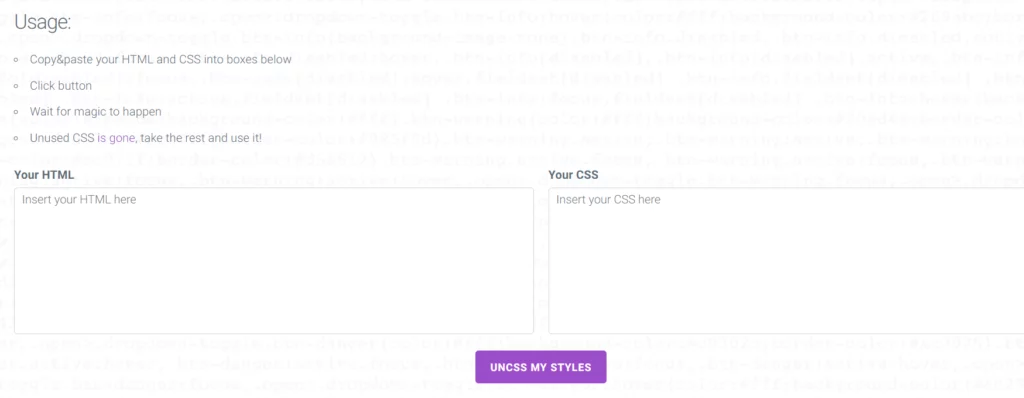
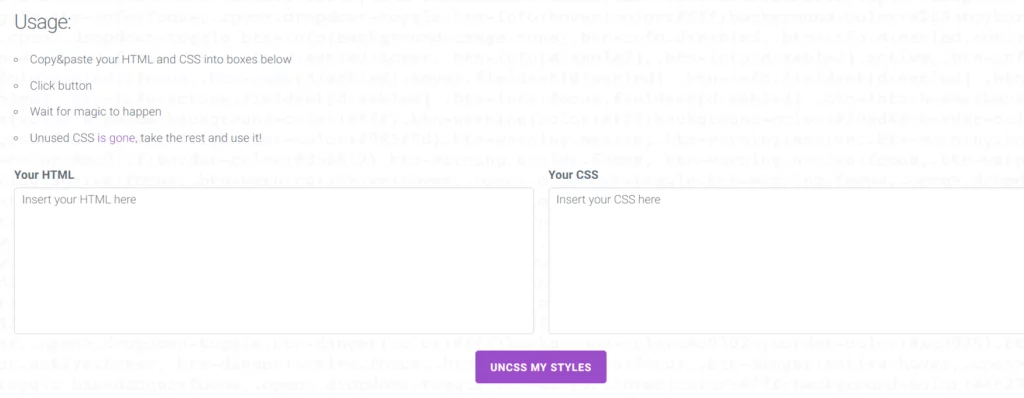
2. UnCSS

UnCSS is a unique tool that not only minifies your CSS files but also analyzes them to remove unused CSS selectors. This helps to decrease the overall size of your CSS files and significantly improve page load times.
Key Features:
- Removes Unused CSS: This tool analyzes your CSS and eliminates selectors not used in your HTML, resulting in leaner files.
- Ideal for Large Projects: Perfect for projects with extensive CSS, helping to clean up redundant styles and optimize performance.
- Automation: This can be integrated into your build process, allowing for continuous optimization.
3. CleanCSS

CleanCSS is a versatile and user-friendly tool for minifying CSS files. It supports direct URL input, making it convenient to minify CSS files hosted online without manual copying.
Key Features:
- URL Input Support: This feature allows you to input URLs directly to fetch and minify CSS files from the web, saving time and effort.
- Clean and Optimized Output: Ensures the resulting CSS is minified and well-organized.
- Advanced Options: This option offers various settings to control the minification process, such as compatibility mode for older browsers and optimization levels.
B. Top Tools for Javascript Minification:

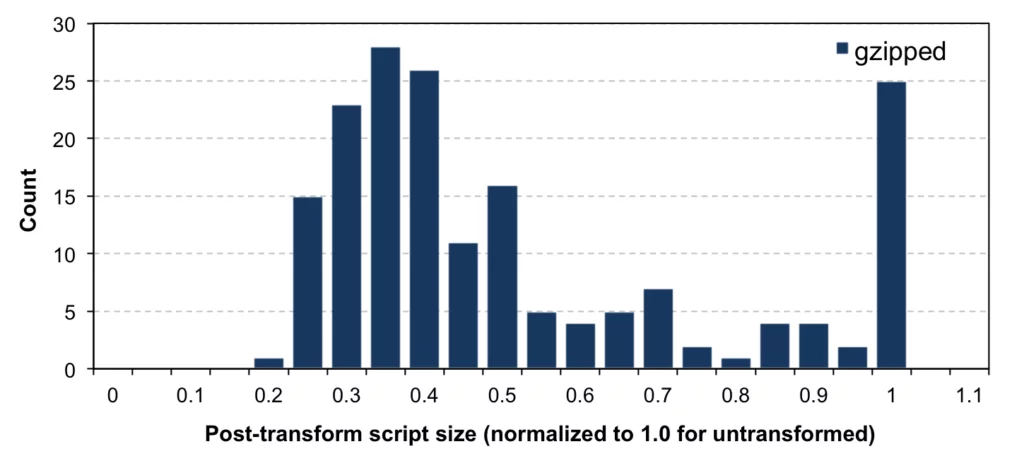
Source: Gribble
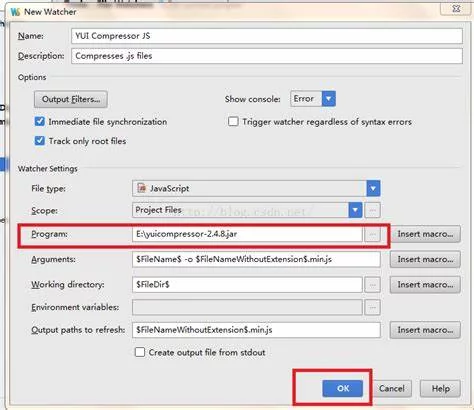
1. YUI Compressor

YUI Compressor is a versatile tool for minifying both CSS and JavaScript files. It optimizes code by removing unnecessary whitespace and replacing local variables with shorter identifiers, enhancing file compression.
Key Features:
- JavaScript Source Code Analysis: Analyzes JavaScript code to optimize compression.
- Whitespace Removal and Variable Renaming: Removes unnecessary whitespace and renames variables for compact file sizes.
- Versatility: Can minify both CSS and JavaScript files efficiently.
2. UglifyJS

UglifyJS is widely recognized for its robust JavaScript minification capabilities. It efficiently parses, minifies, and compresses JavaScript code, making it a preferred choice for the developers seeking optimal performance.
Key Features:
- Comprehensive Parsing and Compression: Parses and compresses JavaScript code for significant file size reduction.
- Advanced Minification Techniques: Utilizes techniques such as dead code elimination and function inlining for maximum optimization.
- Customization Options: Offers various configuration options to control the minification process.
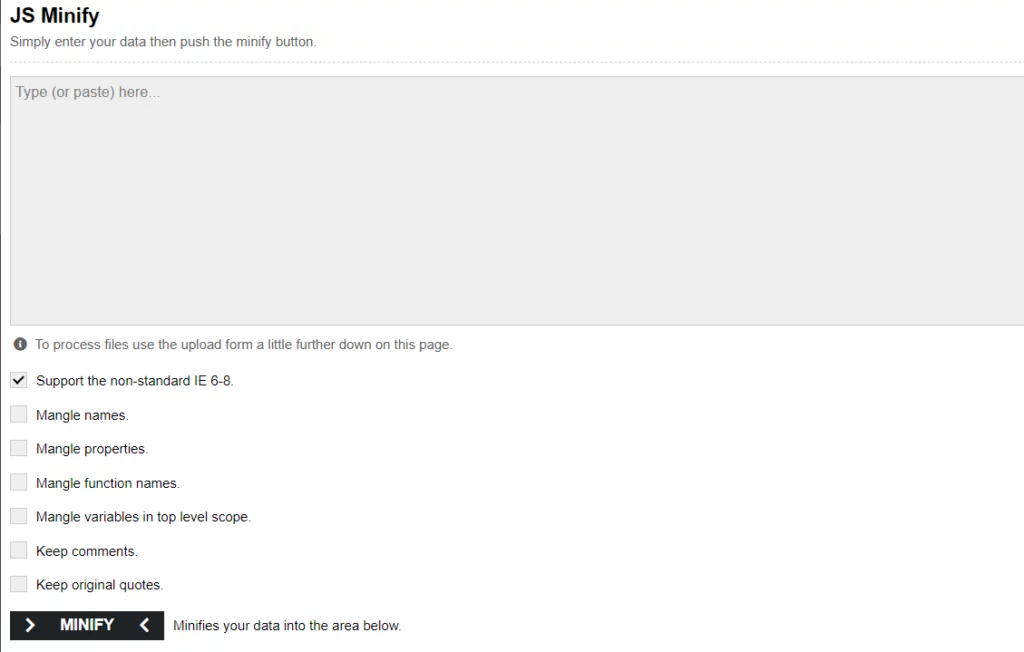
3. JSCompress

JSCompress utilizes UglifyJS and Babel-minify to reduce JavaScript file sizes by up to 80%. It combines powerful minification algorithms with user-friendly functionality for seamless optimization.
Key Features:
- Advanced Compression Algorithms: Integrates UglifyJS and Babel-minify for superior file size reduction.
- User-Friendly: Simplifies the minification process with an easy-to-use interface.
- High Efficiency: Achieves substantial file size reductions, making it ideal for optimizing JavaScript files.
Top Tools for Minifying HTML:

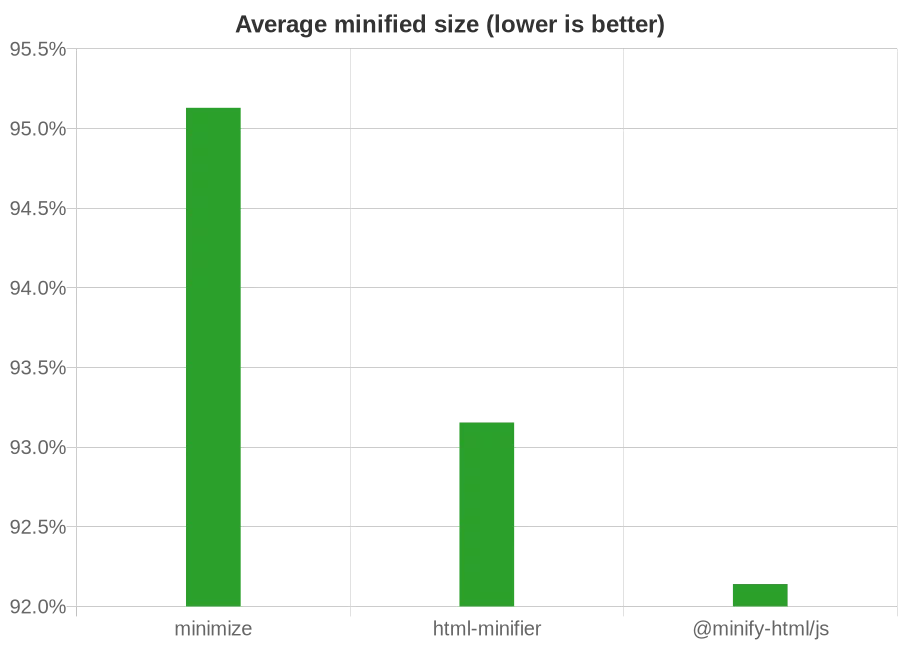
Source: PyPi
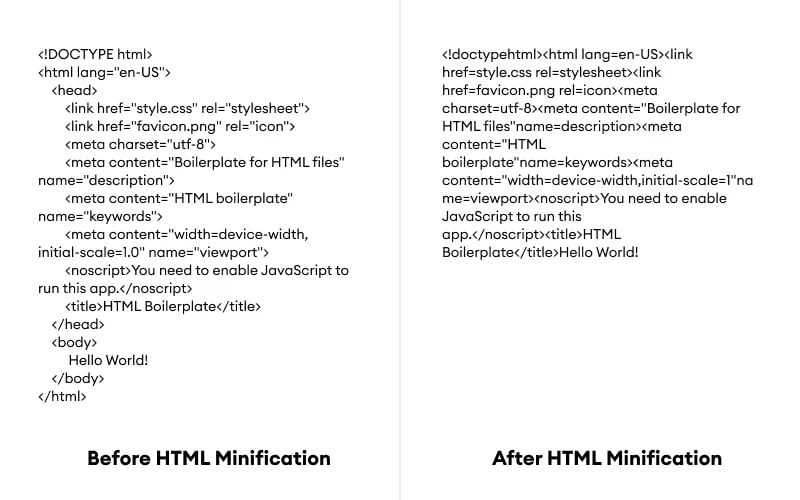
Optimizing your HTML files is crucial for enhancing your website’s performance. Here are some efficient HTML minification tools:
1. HTMLMinifier

HTMLMinifier is a highly configurable tool for removing unnecessary whitespace, comments, and other redundant code from HTML files. It also includes options for optimizing inline CSS and JavaScript.
Key Features:
- Whitespace and Comment Removal: Strips unnecessary whitespace and comments for cleaner HTML.
- Inline Optimization: Optimizes inline CSS and JavaScript within HTML files.
- Configurable: Offers a range of settings to control the minification process.
2. Minify Code

Minify Code is a simple online tool for minimizing HTML, CSS, and JavaScript files. It’s easy to use and doesn’t require installation, making it perfect for quick optimizations.
Key Features:
- Multi-Language Support: Can minify HTML, CSS, and JavaScript files.
- Ease of Use: Simple interface for quick and easy minification.
- No Installation Required: Completely online, so installing any software is unnecessary.
Common HTML Errors to Avoid & How to Check Them
Best Practices to Use Minification Tools:
Best Practices for Using Minification Tools
1. Combine Files Before Minification
Combining multiple files into one before minification is crucial for reducing the number of HTTP requests a web page makes, which can significantly improve load times. This practice involves using tools like Webpack or Gulp to bundle JavaScript and CSS files together before applying minification. For example, Webpack’s MiniCssExtractPlugin can be used to combine CSS files, while TerserPlugin is effective for minifying JavaScript. By reducing the number of separate files, you streamline the loading process, making your website faster and more efficient.
2. Automate the Minification Process
Automating the minification process ensures consistency and saves time, as manually minifying files can be error-prone and tedious. Integrating minification into your build process using task runners like Gulp, Grunt, or bundlers like Webpack ensures that files are minified automatically every time they are built. This approach not only reduces the risk of human error but also guarantees that all assets are optimized before deployment, enhancing the overall performance of your web application.
3. Use Source Maps
Minification can obscure your code, making debugging a challenging task. Source maps are essential because they map the minified code back to the original source code, allowing developers to debug effectively. Enabling source map generation in your minification tools can be straightforward; for instance, in Webpack, you can set devtool: 'source-map' and configure TerserPlugin to generate source maps. This practice ensures that even though your code is minified for production, you can still track down issues efficiently during development.
4. Choose the Right Minification Tool
Selecting the appropriate minification tool for your project is vital as different tools offer varying strengths and features. Evaluating your project’s specific needs can guide this choice. For example, Terser is a modern JavaScript minifier that supports the latest syntax, making it ideal for contemporary projects. CSSNano provides comprehensive optimizations for CSS, and HTMLMinifier is effective for HTML files. Using the right tool ensures that your code is optimized in the most effective manner, enhancing performance and compatibility.
5. Test Minified Files
Testing minified files is crucial because minification can sometimes introduce bugs, especially if the code relies on specific formatting or comments. Running automated tests on both the original and minified versions of your files ensures that the application functions as expected post-minification. Tools like Jest for JavaScript and CSSLint for CSS validation can be employed to verify that minification has not inadvertently broken any functionality, ensuring a smooth user experience.
6. Exclude Development Files
Development files such as comments, debugging code, and unused code are unnecessary in production and can bloat file sizes. Configuring your minification tool to remove these elements is essential. Tools like UglifyJS and Terser can be set to drop console statements and eliminate unused variables, ensuring that only the necessary code is included in the final output. This practice helps keep your production files lean and optimized.
7. Leverage Tree Shaking
Tree shaking is a technique that removes dead code from your bundles, reducing file sizes and improving performance. To leverage tree shaking effectively, use module bundlers that support this feature, such as Webpack, and ensure that your code utilizes ES6 module syntax. By eliminating unused code, tree shaking ensures that only the required parts of your codebase are included in the final bundle, optimizing load times and reducing unnecessary processing.
8. Monitor Performance
Continuous performance monitoring is essential to ensure that minification and other optimizations are achieving the desired effect. Tools like Lighthouse, WebPageTest, and Chrome DevTools can be used to measure the impact of minification on load times and overall performance. Regularly monitoring your website’s performance helps identify any issues early and allows for timely adjustments, ensuring that your optimizations are effective.
9. Minify Conditional Code for Different Environments
Different environments, such as development, staging, and production, may require different codebases. Minifying conditional code specific to each environment can optimize performance and ensure that only the necessary code is included in each build. Tools like Webpack’s DefinePlugin allow for environment-specific code minification, stripping out development-only code during production builds. This practice ensures that your production code is as efficient as possible, tailored to its environment.
10. Stay Updated
Staying updated with the latest versions of your minification tools is important as they are regularly updated with new features, optimizations, and bug fixes. Regularly updating your tools and reviewing their changelogs ensures that you benefit from the latest improvements and best practices. Keeping your tools current helps maintain optimal performance and security, ensuring that your web assets are always efficiently minified.
Factors to Consider Before Choosing Minifying Tools
Choosing the right minifying tools for your CSS, JavaScript, and HTML files is essential for optimizing your website’s performance. Here are some key factors to consider before making your decision:
- Compatibility
Ensure that your minifying tool is compatible with your development environment and build process. Some tools are designed to work seamlessly with famous task runners like Gulp, Grunt, or Webpack, while others might be better suited for standalone use.
- Ease of Use
Consider how easy the tool is to use. Some of the tools offer simple, online interfaces for quick minification, while others might require command-line usage or integration into a build process. Choose a tool that matches your technical expertise and workflow preferences.
- Customization Options
Look for tools that offer customizable settings to control the level of compression and optimization. This can include options for preserving certain comments, handling specific CSS and JavaScript features, or adjusting the aggressiveness of the minification process.
- Performance and Efficiency
Evaluate the minifying tool’s performance in terms of how effectively it reduces file sizes and how quickly it processes files. A good tool should provide significant file size reduction without compromising the code’s functionality.
- Support for Different Languages
If you need to minify multiple types of files (CSS, JavaScript, HTML), consider tools that support all these languages. This helps streamline your workflow by allowing you to use a single tool for all your minification needs.
- Integration with Version Control
Consider how well the tool integrates with your version control system (e.g., Git). Some minifiers can be configured to run automatically as part of your CI/CD pipeline, ensuring that minified files are always up-to-date without manual intervention.
- Community and Support
Check whether the tool has an active community and reliable support. Well-maintained tools with robust communities can provide valuable assistance and updates, ensuring that you can resolve any issues that arise quickly.
- Cost
While many minifying tools are free, some offer premium features or require a purchase. Evaluate the cost against the benefits provided, and consider whether the investment aligns with your project’s budget and needs.
- Security
Ensure that the tool is secure and does not introduce vulnerabilities into your code. Opt for reputable tools that are regularly updated and reviewed by the community.
- Documentation
Good documentation is essential to understand how to use the tool effectively and troubleshooting any issues. Choose tools that come with comprehensive and clear documentation.
Conclusion:
Minification tools are indispensable in modern web development, primarily due to their ability to significantly enhance web performance. By removing unnecessary characters such as whitespace, comments, and line breaks from code files, these tools reduce file size without affecting the functionality of the code. This reduction in file size translates to faster load times, which is crucial for user experience, especially in an era where users expect web pages to load almost instantaneously.
FAQs on Minification Tools:
How do minification tools affect code readability?
Minification tools significantly reduce code readability because they remove whitespace, comments, and line breaks. This is why minification is typically performed after development is complete and not on the source code that developers work on.
Are there any drawbacks to using minification tools?
The primary drawback of minification is the loss of code readability, which can make debugging difficult. However, this is usually mitigated by keeping an unminified version of the code for development and debugging purposes.
Do minification tools impact SEO?
Minification tools can positively impact SEO by improving page load times, which is a factor considered by search engines when ranking websites. Faster loading times can lead to better user engagement and higher search rankings.



