
Considering that WooCommerce is a plugin and that any plugin should, in theory, work with any WordPress theme, all themes are essentially “WooCommerce compatible/ready.” But you might want to modify the plugin’s functionality to make it work better with your theme or give your users access to extra settings that aren’t included in the plugin by default (like changing the shop’s column count).
If the default content for WooCommerce is inconsistent with your theme of choice, you might run into issues. An easily identifiable sign of a broken layout is when your sidebar is positioned incorrectly. Hence, integrating a WordPress theme with WooCommerce becomes of prime importance!
Because WooCommerce uses a template to display these pages and is unable to determine the precise markup you use for your theme, this issue may impact the shop page, the single product page, and the taxonomies page (categories and tags), and these do not end with this list!
Integrating A WordPress Theme With WooCommerce
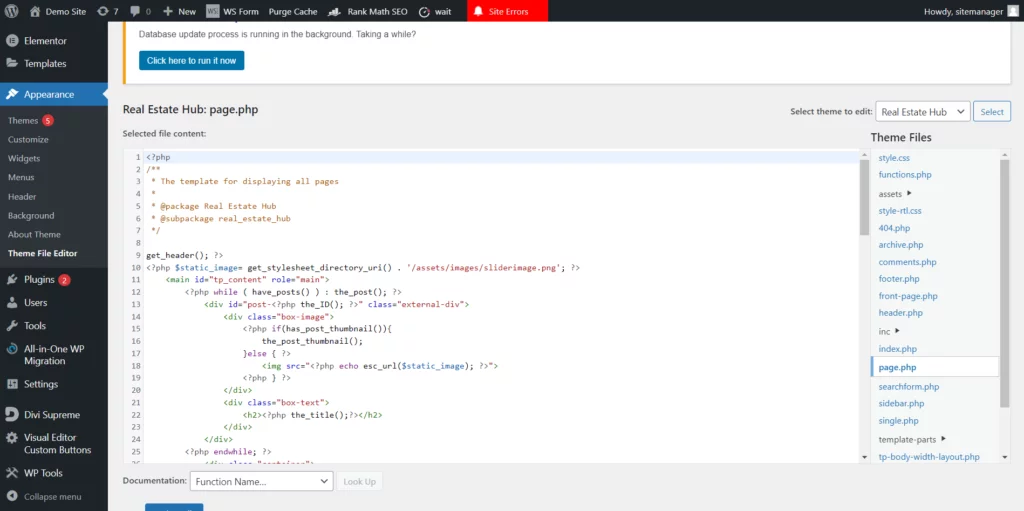
The first and most crucial line of code you should add to your theme is this one, which “enables” WooCommerce support and stops the plugin from alerting users to themes incompatible with their plugin. You can add this code to your theme code by going to Appearance > Themes > Customize
add_action( 'after_setup_theme', function() {
add_theme_support( 'woocommerce' );
} );Have you noticed that the “after_setup_theme” hook now has this code? Most likely, you are already declaring theme support for essential functions by hooking into this somewhere else in your theme. If so, you don’t need to add a new action hook; instead, just add the line that says add_theme_support(‘woocommerce’), along with the rest of your declarations.
Using The woocommerce_content() function
This method helps you integrate a template inside your theme that will be applied to all post displays and WooCommerce taxonomies. The template will be used for all WooCommerce taxonomies, which is a drawback despite its simplicity. Still, it is typically sufficient to launch an online store. The hook option is the recommended choice for developers.
To configure this template, follow these steps:
1. Duplicate the file ‘page.php’

Create a copy of your theme’s ‘page.php’ file and rename it to ‘woocommerce.php.’ This file should be within the home directory of your theme, along with the file ‘index.php.’
2. Edit your layout (woocommerce.php)
Open your new file created in the previous step, ‘woocommerce.php’ in a text editor.
3. Replace the loop
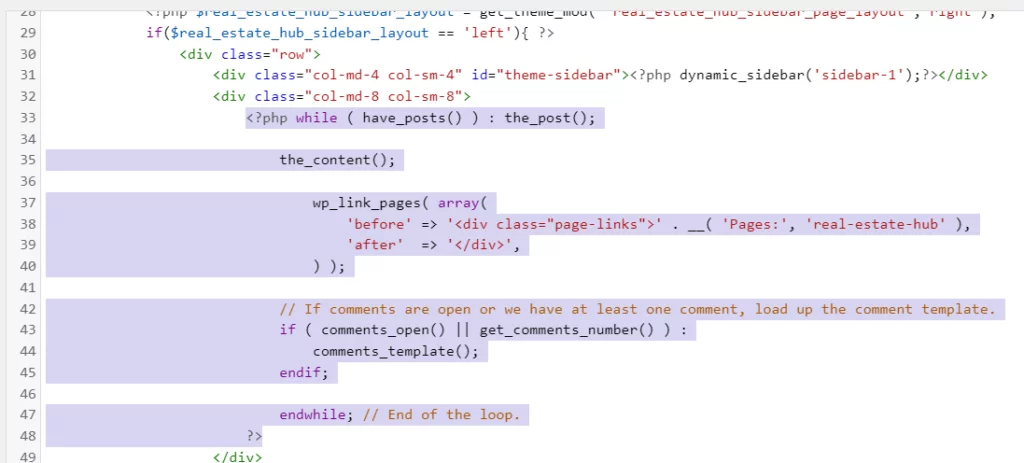
Now, you need to find the loop. Usually, it starts like this:
<? php if (have_posts ()):
and usually ends like this:
<? php endif; ?>

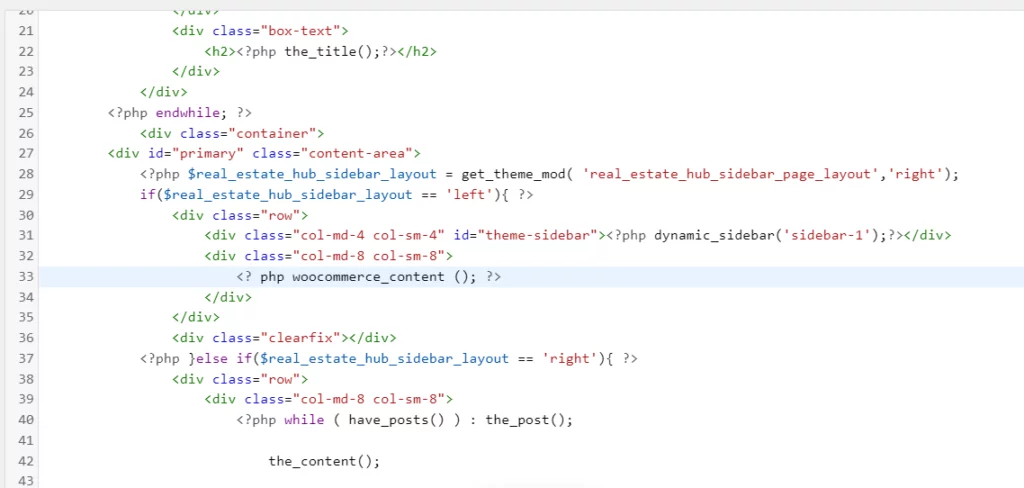
This can vary between different themes. Once you have found the code snippet, delete it. Instead, enter:
<? php woocommerce_content (); ?>
We will use the WooCommerce loop by default as a result of this. Conserve the file. All set! The section titled “Declaring WooCommerce Support” can now be skipped.
Hook Usage For the Developers/Advanced Users
Although the hook method is less restrictive than woocommerce_content, it is more complex. It is comparable to how we employ it in developing our themes. We apply this technique to Twenty Ten and Eleven (WordPress Pattern) themes to ensure proper integration.
Insert some lines in your 'functions.php' file.
First, remove the Woofer hook WooCommerce:
remove_action ('woocommerce_before_main_content', 'woocommerce_output_content_wrapper', 10);
remove_action ('woocommerce_after_main_content', 'woocommerce_output_content_wrapper_end', 10);Now, add the hook to your “functions.php” file in accordance with what your theme requires to display correctly. In this instance, we are dealing with Wrappers (Tags that “embrace” the website’s content). Usually, it’s a div with the class main or content.
add_action ('woocommerce_before_main_content', 'my_theme_wrapper_start', 10);
add_action ('woocommerce_after_main_content', 'my_theme_wrapper_end', 10);
function my_theme_wrapper_start () {
echo '<section id = "main">';
}
function my_theme_wrapper_end () {
echo '</ section>';
}Verify that the code markup corresponds to what your layout requires. Check your “page.php” file if you’re unsure which classes or IDs to use.
Read Also: 13 Steps to take before changing your WordPress theme
Things To Keep In Mind Before You Choose A Theme
Think carefully about what you need. WordPress themes are not made equally.
While some are more feature-rich and offer customization options, others are pretty basic. Consider your needs and ensure the theme can fulfill them before selecting a theme.
Verify if the theme is WooCommerce compatible. Installing a theme only to find out later that it is incompatible with WooCommerce is the last thing you want to happen. Ensure the theme you are considering has been tested and is known to function with WooCommerce to prevent this. Usually, the theme’s page or the documentation has this information.
Select a theme that has recently been updated. Even though an older theme might work with WooCommerce, selecting one that has recently been updated is crucial. This guarantees that the theme will work with the most recent iterations of WordPress and WooCommerce. It also implies that bug fixes and the newest features will be included in the theme.
Read Also: Navigating WordPress Compatibility Issues and Ensuring Smooth Compatibility Tests
Conclusion: Integrating A WordPress Theme with WooCommerce
Although WooCommerce will work with any theme by default, adding additional support for the plugin is very simple to match your theme better. We will develop separate guides for more intricate integrations or WooCommerce customizations.
This is a fundamental guide with general adjustments you might want to make. Please let me know if you have any more questions regarding integrating a WordPress theme with WooCommerce, and I will happily answer them as soon as possible. Happy Integrating!
FAQs: Integrating A WordPress Theme with WooCommerce
How do I choose a WordPress theme that is compatible with WooCommerce?
Look for themes labeled as WooCommerce-compatible or e-commerce-ready. Ensure the theme supports WooCommerce features and is regularly updated by the developer. This will help you with Integrating a WordPress Theme with WooCommerce store.
What is a child theme, and why is it recommended for WooCommerce integration?
A child theme is a separate theme that matches the styles and functionality of a parent theme. It’s recommended for WooCommerce integration to prevent losing customizations during theme updates.
How do I add WooCommerce functionality to my theme’s pages?
Use WooCommerce shortcodes to add specific elements like product listings, carts, and checkout to your theme’s pages. Consult the WooCommerce documentation for a list of available shortcodes.
Are there any performance considerations when integrating WooCommerce with a WordPress theme?
Yes, performance is crucial. Optimize images, leverage caching, and choose a reliable hosting provider to ensure your online store loads quickly and handles traffic efficiently. These preformance consideration become essential when integrating a WordPress theme with WooCommerce.
What are some common issues with integrating WooCommerce with WordPress themes?
Issues with integrating a WordPress theme with WooCommerce may include styling conflicts, layout problems, or functionality errors. Regularly update both WooCommerce and your theme to address compatibility issues, and check the theme documentation for any specific instructions.



