In the bustling world of the internet, where every second counts, the fast loading of your website can be the difference between capturing your audience’s attention and watching them vanish into the digital abyss. Picture this: a potential customer clicks on your website, eager to explore your offerings, but the page takes an agonizingly long time to load. Frustration sets in, and with a simple click, they’re gone, off to a faster, more responsive competitor.
That’s the stark reality of the online realm today, where patience wears thin, and the need for fast loading reigns supreme. In this blog, we’re delving deep into the art and science of fast loading of websites, uncovering strategies that will not only keep your visitors engaged but also elevate your online presence. So, let’s embark on a journey to make your website load at warp speed.
Need for Fast Loading of Website
Speeding up the loading speed of websites is paramount in today’s digital landscape. According to research by Google, as the time to load a page goes from 1 second to 10 seconds, the prospect of a mobile site visitor bouncing increases by 123%. Google acknowledges page speed as a ranking factor. Faster-loading websites often rank higher in search engine results pages (SERPs).
Firstly, it significantly enhances the user experience. Websites that load quickly ensure that visitors can access content swiftly and effortlessly, leading to prolonged engagement and higher conversion rates. Users are more likely to stay, interact, and convert into customers when they aren’t frustrated by long loading times.
Moreover, website speed is an integral factor in search engine rankings. Google and other search engines give better priority to fast-loading sites, pushing them higher in search results. This means that improving your website’s speed can directly impact your organic traffic and visibility, giving you a competitive edge in the crowded online space.
With the widespread use of mobile devices, ensuring fast loading times is imperative. Slow websites on mobile can lead to high bounce rates and missed opportunities. Mobile users, especially, expect quick access to information and services, and a slow site can drive them away.
Speed optimization also reduces abandonment rates. Visitors are less likely to abandon your site if it loads swiftly, translating into better retention and engagement. Fast loading websites provide better accessibility, catering to users with slower internet connections or older devices, making your site inclusive and available to a broader audience.
In addition to these benefits, fast-loading websites contribute to cost savings. They require fewer server resources and consume less bandwidth, leading to lower hosting costs. Furthermore, they offer more accurate analytics data, enabling you to make informed decisions based on genuine user behavior.
Difference Between Website Speed Optimization and Mobile Speed Optimization
Website speed optimization aims to improve the overall speed and performance of your website, while mobile speed optimization is a subset of this effort, focusing specifically on creating a fast and user-friendly experience for mobile users. Both are essential in today’s digital landscape, given the significant and growing number of users accessing websites via mobile devices.
Website Speed Optimization:

- Overall Site Performance: Website speed optimization is a broader term that encompasses improving the speed and performance of your entire website, regardless of the device used to access it.
- Desktop and Mobile: It applies to both desktop and mobile devices. Website speed optimization aims to create a seamless and fast user experience across all platforms.
- Factors Considered: Optimization efforts may include server-level improvements, content delivery, image compression, code minification, and other strategies that enhance the loading speed of web pages.
- SEO Impact: Website speed is a significant ranking factor for search engines. Optimizing for website speed benefits your site’s search engine rankings, which can affect both mobile and desktop search results.
Mobile Speed Optimization:

- Specific to Mobile Devices: Mobile speed optimization, on the other hand, focuses exclusively on improving the loading speed and user experience for visitors using smartphones and tablets.
- Mobile-First Approach: Given the increasing number of mobile users, mobile speed optimization often involves a “mobile-first” approach, where the website is initially designed and optimized for mobile devices.
- Responsive Design: Part of mobile speed optimization includes guaranteeing that your website is responsive and adapts well to various screen sizes and resolutions commonly found on mobile devices.
- Mobile-Friendly Content: Mobile optimization may also involve optimizing content for mobile consumption, such as using smaller images, touch-friendly navigation, and mobile-friendly forms.
- Reducing Data Usage: Since mobile users may have limited data plans, optimizing for mobile speed often includes reducing unnecessary data usage, such as minimizing the size of images and resources.
- Accelerated Mobile Pages (AMP): AMP is a technology that focuses on creating ultra-fast loading pages for mobile devices. Implementing AMP can be part of mobile speed optimization efforts.
Ways For Fast Loading of Website
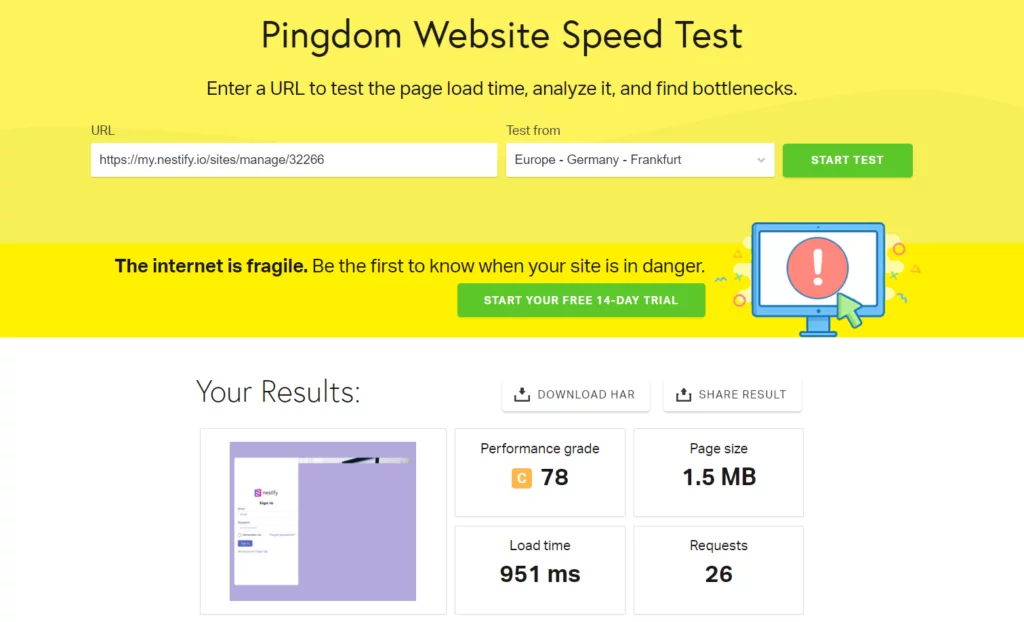
1. Perform Speed Tests
Utilize tools like Google PageSpeed Insights, GTmetrix, or Pingdom to analyze your website’s speed. They provide detailed reports, including recommendations on what to fix. Focus on metrics like page load time, First Contentful Paint (FCP), and Time to Interactive (TTI) for fast loading of your websites.

Also Read: 16 Free Tools For Website Speed Test
2. Choose a Fast Hosting Provider
Hosting affects speed significantly. Managed WordPress hosts like Nestify, WP Engine, or SiteGround are designed to optimize performance. They offer features such as server-level caching, Content Delivery Networks (CDNs), and SSD storage for faster data retrieval.
3. Use a Lightweight Theme
A lightweight theme has minimal code and is optimized for speed. These themes offer fast loading, reducing the initial server response time. Astra, GeneratePress, and OceanWP are renowned for their speed and customization options.

4. Minimize Image Sizes
Large, uncompressed images are a common cause of slow loading. Image optimization plugins like Smush and EWWW Image Optimizer automatically compress and resize images, reducing their file size while maintaining visual quality.
5. Implement Server-Side and Browser Caching
Server-side caching, such as object caching and page caching, lessens the load on your server by storing frequently accessed data. Plugins like W3 Total Cache or WP Rocket can help set up server-side caching. Leverage browser caching by specifying how long browsers should store static resources like images, stylesheets, and JavaScript files. This reduces the need to re-download these resources on subsequent visits.

Also Read: 10 Best WordPress Cache Plugin To Speed Up Your Site In 2023
6. Utilize Content Delivery Networks (CDNs)
CDNs have servers strategically positioned in various locations worldwide. This means that regardless of where your website visitors are located, they can access your content from a nearby CDN server. They also offload a significant portion of the traffic from your origin server. By distributing content across multiple servers, they reduce the strain on your server, leading to faster response times and better overall performance. This also minimizes latency and offers fast loading of pages. Cloudflare Is a popular CDN used in conjunction with WordPress. Also, hosting providers like Nestify offer CDN as a complementary feature.

7. Implement Lazy Loading
Lazy loading delays the loading of non-essential content (usually images and videos) until the user scrolls down the page. This means that when a visitor lands on your website, the critical content that’s immediately visible loads quickly, creating the impression of a fast loading page. By deferring the loading of off-screen images and videos, lazy loading reduces the initial page weight. This is particularly beneficial for mobile users with limited data plans or slower connections. Many themes and plugins, like WP Rocket, support this feature.
8. Minimize HTTP Requests
When a visitor lands on the website, the browser needs to retrieve various resources such as HTML, CSS, JavaScript files, images, fonts, and more. Each of these resources is typically requested via an HTTP(s) request to the web server. Every HTTP request involves a certain amount of latency as data is sent from the browser to the server and back. This latency can be impacted by factors like network speed, server responsiveness, and physical distance. Minimizing requests reduces the number of times this latency is incurred, resulting in fast loading of pages. Plugins like Autoptimize or WP Rocket handle this task efficiently, reducing the number of requests to your server.
9. Optimize Database
Websites often store various types of data in databases, including content, user information, settings, and more. A well-optimized database executes queries and retrieves data more efficiently, reducing the time it takes to fetch information for web pages.
Optimizing database queries involves structuring them in a way that they execute faster. This can include using indexes, avoiding unnecessary joins, and optimizing complex queries. Faster queries result in quicker page rendering. Plugins like WP-Optimize or WP-Sweep help you clean up and optimize your database by removing redundant data and improving query efficiency.

10. Reduce External Scripts
Third-party scripts and widgets, such as social media plugins or analytics tracking codes, can be a source of slowdowns. Limit the number of third-party scripts you use and choose lightweight alternatives. Implement asynchronous loading for third-party scripts so that they don’t block the rendering of your web pages.
11. Enable GZIP Compression
GZIP compression reduces file sizes before they’re sent to the browser, decreasing the time it takes to download them. Most hosting providers support GZIP but check with your host to ensure it’s enabled.
12. Minimize Plugins
Every plugin adds to your website’s code and can introduce potential conflicts or performance bottlenecks. Regularly review and deactivate or remove unnecessary plugins to keep your site lean and fast.
13. Optimize Fonts
Select web-safe fonts or use tools like OMGF (Optimize My Google Fonts) to manage and optimize fonts for fast loading. Reducing the number of font styles and weights can also improve performance.
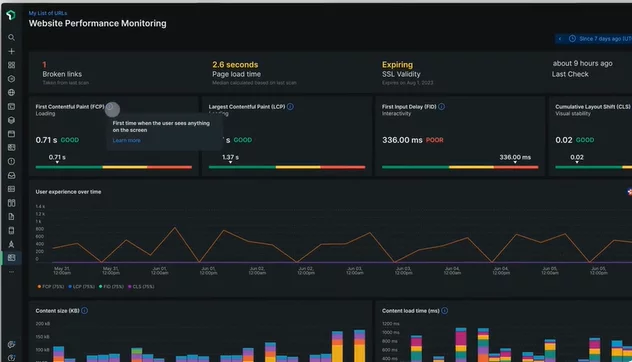
14. Monitor Website Performance
Search engines acknowledge website speed as an important ranking factor. Monitoring your website’s performance helps maintain or improve your search engine rankings, leading to better visibility in search results and increased organic traffic. More so, slow-loading pages can lead to higher bounce rates and lower conversion rates. By monitoring performance and optimizing load times, you can improve the likelihood of users converting into customers or taking desired actions on your site.
Use tools like Query Monitor or New Relic to actively monitor your site’s performance for fast loading. These tools provide insights into how your website functions, helping you identify and resolve performance issues quickly.

15. Update Everything
Regularly update your WordPress core, themes, and plugins. Developers release updates not only for security but also for fast loading and functionality improvements. Keeping everything up-to-date ensures your site remains fast and secure.
16. Reduce Server Response Time (TTFB – Time to First Byte)
A slow server response time can critically impact website speed. Ensure your hosting server is well-configured and optimized for fast loading. Make use of a CDN to distribute content geographically and reduce the physical distance between your server and users, improving TTFB.
17. Optimize Code and Minimize Render-Blocking Resources
One of the significant factors affecting website speed is the code and resources required to render a page. Minimize render-blocking resources like CSS and JavaScript files that prevent the page from loading until they are fully loaded. Use code minification techniques to remove unnecessary white spaces, line breaks, and comments in your code. Plugins like Autoptimize or WP Rocket can help with this.
Conclusion
A fast loading WordPress site is the result of a combination of strategies and ongoing maintenance. By implementing these detailed techniques and regularly monitoring your site’s performance, you can provide a seamless user experience and maintain a high-ranking position in search engines.
FAQs
What is the ideal page load time for a website?
While the ideal page load time can vary depending on your content and audience, a general guideline is to aim for a load time of 2-3 seconds or less. Fast loading is always better, especially for mobile users.
Are there WordPress plugins to help with speed optimization?
Yes, there are several WordPress plugins designed to improve website speed, such as caching plugins (e.g., W3 Total Cache, WP Super Cache), image optimization plugins (e.g., Smush, EWWW Image Optimizer), and more. These plugins direct you for fast loading of your web pages.
Does website speed affect mobile users differently?
Yes, mobile users are particularly sensitive to slow-loading websites. Mobile optimization is crucial, as slower load times on mobile phones can lead to higher bounce rates.
Can I speed up my website without technical expertise?
Yes, many speed optimization techniques can be implemented without deep technical knowledge. Utilize user-friendly plugins, follow best practices for image optimization, and consider managed WordPress hosting for easy optimization and fast loading of your website.



