The shift from the traditional classic editor to the Gutenberg block editor within WordPress marked a substantial evolution in content creation and management. Gutenberg introduced a revolutionary approach by organizing content creation through a block-based system, aiming to enhance flexibility, creativity, and user experience. However, this transition hasn’t been without its share of hurdles for some users.
Gutenberg’s key departure from the classic editor lies in its block-based editing structure. Instead of a unified text field, content creation is segmented into individual blocks, each catering to specific elements like paragraphs, images, quotes, embeds, and more. This modular approach allows users to manipulate and style content elements with greater precision, fostering a more dynamic and visually appealing editing experience.
Benefits of Block Editor for WordPress:
1. Enhanced Flexibility:
The block system within Gutenberg revolutionizes content creation by breaking it down into modular elements. Each block caters to specific content components, enabling users to manipulate, style, and customize them individually. This granularity offers unparalleled control over the layout, appearance, and functionality of each content segment. Whether it’s adjusting the formatting of a paragraph, inserting multimedia, or structuring complex layouts, the block system empowers users with precise control.
2. Modernized Editing Interface:
Gutenberg’s interface represents a significant leap in design and user experience from the traditional editor. The overhaul presents a modernized and intuitive interface, optimizing the editing process. Its user-friendly design simplifies content manipulation and organization, allowing users to interact with blocks seamlessly. Drag-and-drop functionalities, intuitive toolbar options, and visual block manipulation tools contribute to a more streamlined and efficient editing experience. This contemporary interface enhances productivity while reducing the complexity often associated with content creation.
3. Increased Creativity:
The diverse array of available blocks coupled with the ability to create custom blocks encourages users to explore and unleash their creativity. Gutenberg offers an extensive library of pre-designed blocks for various content elements, from text and images to galleries, buttons, quotes, and beyond. This wide selection empowers users to experiment with diverse content formats and structures, fostering innovative and engaging content presentations. Moreover, the option to create custom blocks based on specific needs or design preferences expands the creative horizons for users, enabling them to craft unique and tailored content elements.
4. Responsive and Dynamic Content Building:
Gutenberg’s block system facilitates responsive and dynamic content creation. Each block can be configured to adapt seamlessly to different devices and screen sizes. This responsiveness ensures that content remains visually appealing and functional across various platforms, contributing to a consistent and engaging user experience. Additionally, the dynamic nature of blocks allows for easy reordering, duplication, or removal, enabling swift content restructuring without disrupting the overall layout or design.
5. Improved Collaboration and Reusability:
The block-based system enhances collaboration and content reusability. Blocks can be saved as reusable templates or patterns, simplifying content replication across multiple pages or posts. This feature not only saves time but also maintains consistency in design and branding. Furthermore, collaborative editing becomes more straightforward as multiple users can work simultaneously on different blocks within a post or page, fostering efficient teamwork and content creation.
Common WordPress Block Editor Errors and Solutions:
1. Troubleshooting ‘WordPress Block Editor Not Working’ Error:

Encountering the ‘WordPress block editor not working’ error is a prevalent issue faced by users. This problem may arise due to various reasons such as outdated themes, faulty plugins, or configuration errors.
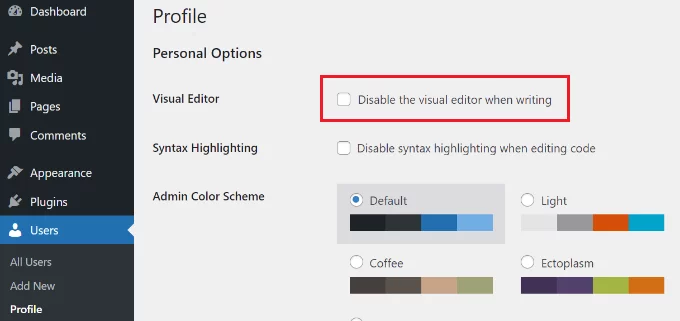
- Check Profile Settings: Go to Users » Profile in your WordPress dashboard. Ensure that the ‘Disable the visual editor when writing’ option is unchecked.
- Deactivate Plugins: Temporarily deactivate all plugins to pinpoint any conflicts causing the block editor malfunction.
- Update WordPress Theme: Consider updating your WordPress theme to the latest version to address potential compatibility issues causing the block editor error.
2. Fixing ‘WordPress Block Editor Keeps Crashing’ Issue:

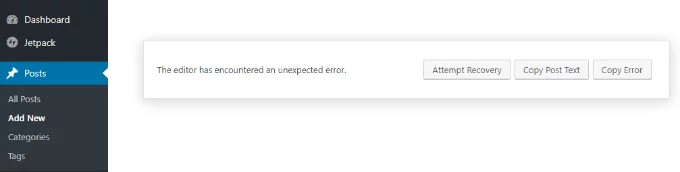
Another commonly encountered issue is the unexpected crashing of the WordPress block editor, accompanied by a ‘The editor has encountered an unexpected error’ message.
- Plugin and Theme Testing: Deactivate plugins one by one to identify any causing conflicts. Similarly, switch to a default WordPress theme like Twenty Twenty-Two to isolate theme-related issues.
- WordPress Version Update and Cache Clearing: Ensure your WordPress version is up to date and clear the WordPress cache to resolve potential crashes.
3. Resolving ‘Invalid JSON Error in the Content Editor’:

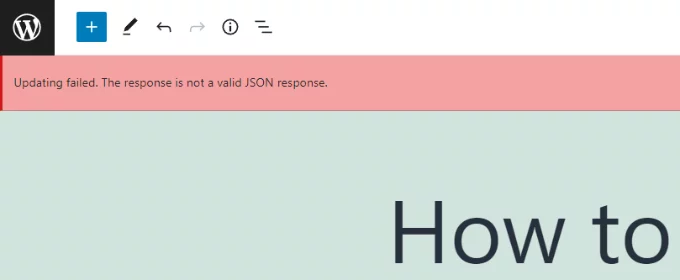
The ‘The response is not a valid JSON response’ error occurs when updating a post or page in the block editor due to communication issues between WordPress and the server.
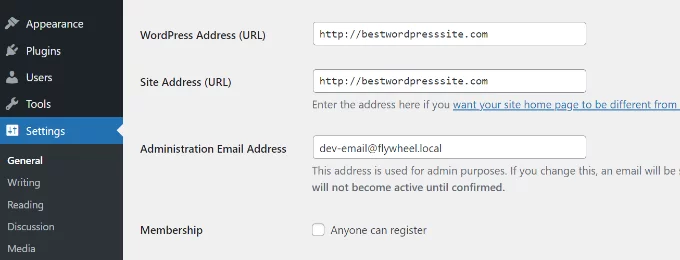
- Verify WordPress URLs: Check the WordPress Address and Site Address in Settings » General to ensure they are identical. Discrepancies can trigger JSON errors.
- Adjust Permalink Settings: Verify and adjust permalink settings to ensure compatibility and readability for the block editor.

- Review .htaccess File Settings: Inspect the .htaccess file for possible misconfigurations that could disrupt JSON responses.
- Investigate REST API Logs: Check the REST API logs on the Site Health page in WordPress to diagnose any communication errors.
- Deactivate Plugins and Consider Classic Editor: Deactivating plugins or reverting to the Classic Editor can help resolve conflicts or bypass REST API-related issues if other solutions fail.
Learn how to use Reusable Block in WordPress here.
4. Fixing ‘Updating Failed / Publishing Failed Error’:

When encountering the ‘Updating failed. You are probably offline.’ error while updating or publishing content in the WordPress block editor, it signifies a communication issue between the WordPress REST API and the database.

- Check Connectivity: Ensure your internet connection is stable and functional to resolve potential REST API communication problems.
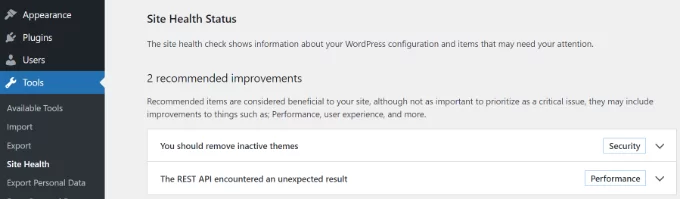
- Review REST API Logs: Navigate to Tools » Site Health in your WordPress dashboard and inspect the REST API logs under the ‘recommended improvements’ section to identify any issues hindering communication.
- Additional Resources: Refer to our comprehensive guide on resolving WordPress updating failed errors for detailed steps and solutions.
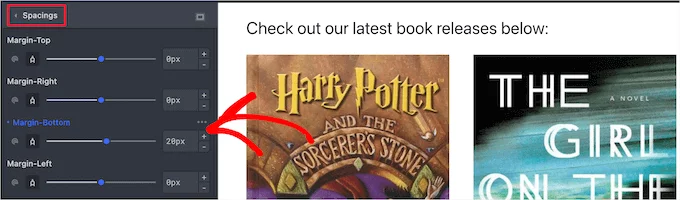
5. Managing Space Between WordPress Blocks:

Managing the spacing between blocks in the WordPress block editor is vital for controlling layout and enhancing the user experience.
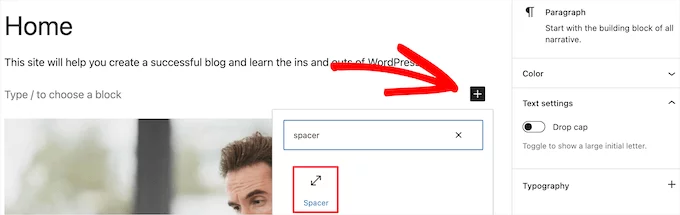
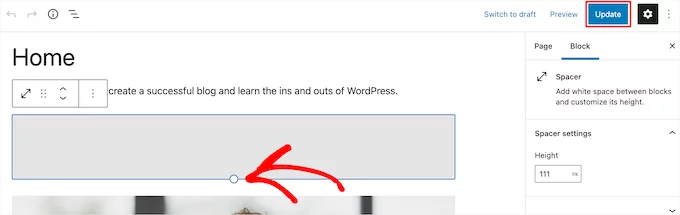
- Utilize Spacer Blocks: Add Spacer blocks by clicking the ‘+’ button and incorporating them within your content to create additional space between blocks. Adjust the Spacer block’s size by dragging it to suit your layout needs.

- Modifying Spacing: To reduce excessive space between blocks, consider using custom CSS within your WordPress theme or explore CSS plugins like CSS Hero to fine-tune block spacing.
- Advanced Page Design Control: Explore tools like SeedProd for customized page design control or refer to our guide on adjusting blank space between WordPress blocks for in-depth insights.

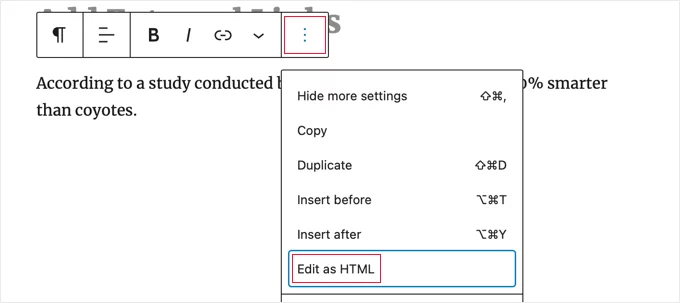
6. Copying Content Without Formatting Issues:

Copying content from external sources into the WordPress block editor often results in formatting inconsistencies.
- Maintain Original Formatting: Use heading styles from apps like Word or Google Docs for smoother content pasting into the block editor, ensuring proper headline formatting.
- HTML Inspection: Examine the HTML code of your content after pasting into the block editor by selecting ‘Edit as HTML’ from the block’s dropdown menu to rectify any formatting errors.
- Detailed Guide: Refer to our comprehensive guide on copying and pasting in WordPress without formatting issues for an in-depth walkthrough.
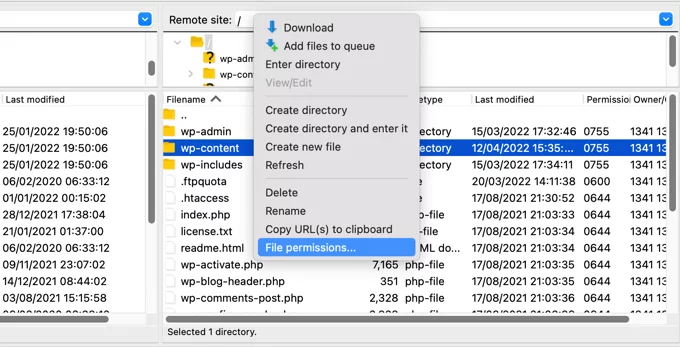
7. Addressing Image Upload Issues in WordPress:

Encountering errors while uploading images in the WordPress block editor might stem from incorrect file permissions.
- File Permission Check: Access the /wp-content/ folder via an FTP client and review file permissions to rectify issues causing image upload errors.
- Comprehensive Guide: Follow our step-by-step guide on fixing image upload issues in WordPress for detailed instructions on adjusting file permissions.
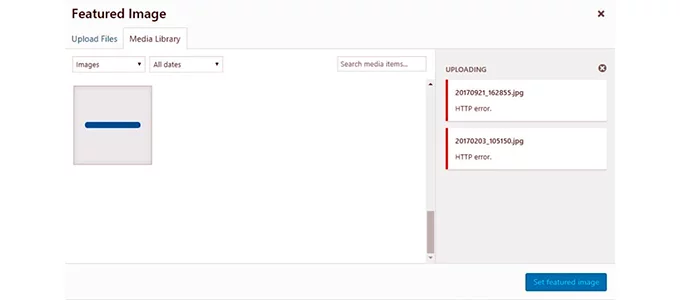
8. Resolving the HTTP Image Upload Error:

Encountering an HTTP error while uploading images in the WordPress block editor is a common issue that restricts image previews in the Media Library.
- Multiple Causes and Fixes: This error can be triggered by various factors, making it challenging to pinpoint the exact cause. However, potential solutions include waiting for a few minutes and attempting re-upload, increasing the WordPress memory limit to avoid memory constraints causing the HTTP error, altering the image editor library used by WordPress, and editing the .htaccess file.
- Expired Login Session: Sometimes, the error may be resolved by re-entering your login credentials if the session has expired.
- Detailed Guide: For comprehensive instructions and additional troubleshooting tips, refer to our detailed guide on fixing the HTTP image upload error in WordPress.
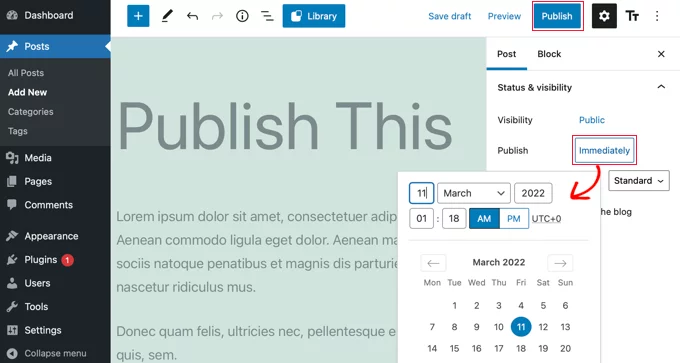
9. Eliminating Missed Schedule Post Errors in WordPress:

WordPress’s built-in post scheduling feature might encounter issues, resulting in posts not publishing at the scheduled time.
- Cron Job Disruption: Plugin conflicts or issues with the website hosting server can disrupt the ‘cron’ technology used by WordPress for automatic post publishing.
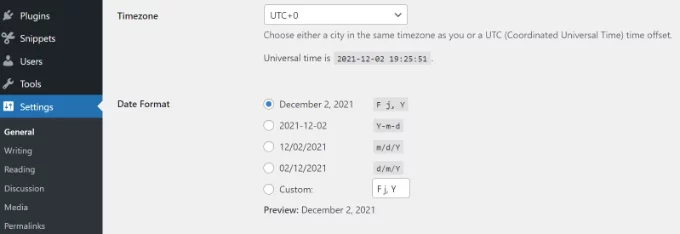
- Timezone Adjustment: Verify and adjust the site’s timezone under Settings » General in the WordPress admin panel to match your preferred scheduling timezone.
- Cache Clearing and Memory Adjustment: Clearing the WordPress cache and increasing the memory limit can potentially resolve missed schedule post errors.

- Detailed Guide: Explore our comprehensive guide on rectifying missed scheduled post errors in WordPress for step-by-step instructions and detailed insights.
10. Rectifying Alignment Issues in WordPress Block Editor:

Alignment discrepancies between content elements and images within the WordPress block editor pose a common challenge.
- Deactivating Gutenberg Plugin: If using the Gutenberg plugin causes alignment issues, consider deactivating it to check if the problem resolves.
- Applying Custom CSS: Implement custom CSS code like ‘.has-text-align-center { text-align: center; }’ to achieve center alignment for text.
- Additional Resource: For further guidance on adding and aligning images within the WordPress block editor, refer to our detailed guide.
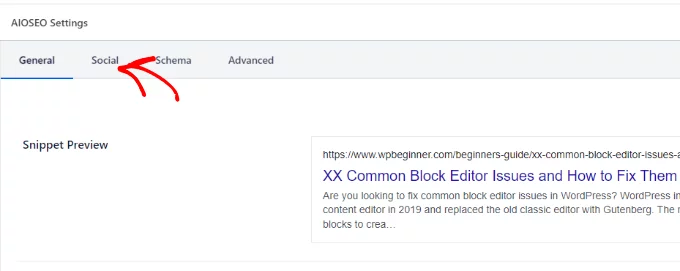
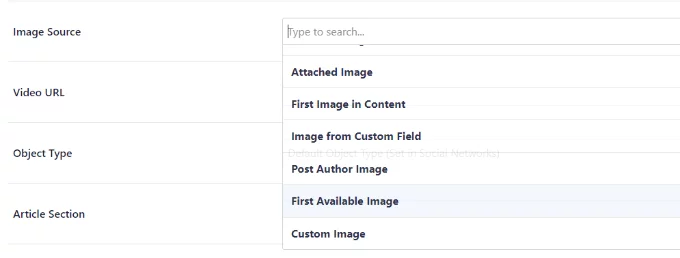
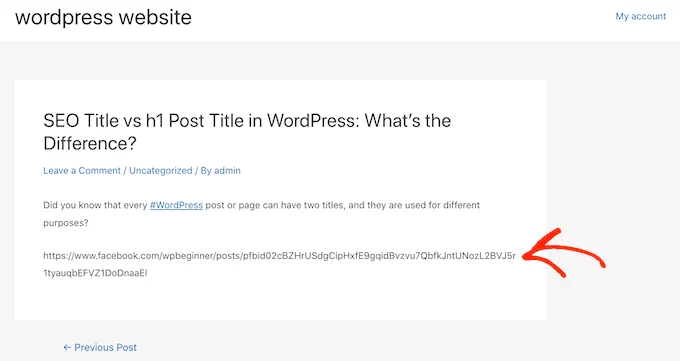
11. Correcting Facebook Incorrect Thumbnail Issue:

Encountering incorrect thumbnails when sharing articles on Facebook can stem from conflicting plugins, CDN discrepancies, or missing Open Graph meta tags.
- Addressing via All in One SEO (AIOSEO) Plugin: Utilize the AIOSEO plugin to specify an Open Graph image for Facebook within the WordPress content editor. Access the AIOSEO Settings meta box in the content editor’s ‘Social’ tab to select the image source for social media sharing.
- Comprehensive Guide: Delve into our guide on fixing the Facebook incorrect thumbnail issue in WordPress for detailed steps and alternative solutions.

12. Fixing Facebook and Instagram oEmbed Issues:

Recent changes in the oEmbed functionality for Facebook and Instagram have hindered their seamless integration with WordPress.
- Using Social Media WordPress Plugin: Employ plugins like Smash Balloon to enable easy embedding of Facebook and Instagram content via oEmbed. These plugins facilitate hassle-free content embedding and social media feed display on your site.
- Additional Resource: Explore our guide on resolving Facebook and Instagram oEmbed issues in WordPress for further insights and troubleshooting methods.
13. Restoring Embedded Content Preview in Block Editor:
Issues with embedded content previews surfaced in WordPress version 5.7, preventing the display of YouTube, Vimeo, Spotify, and SoundCloud content previews within the block editor.
- Resolution via WordPress Update: The default lazy loading feature in WordPress 5.5 affected content previews. Updating WordPress to the latest version resolves this issue, ensuring embedded content previews function correctly.
- Update Recommendation: For users running WordPress versions 5.7 or below, updating to the latest WordPress version is strongly advised to rectify this bug.
Best Practices for Block Editor Errors:
1. Keep Everything Updated
Regularly updating WordPress, themes, and plugins is crucial. Updates often include bug fixes, security patches, and compatibility improvements. Outdated versions might lead to conflicts within the Block Editor, causing errors in functionality or appearance.
Plugin/Tool: Use plugins like “Easy Updates Manager” or “WP Updates Settings” to manage updates for WordPress core, themes, and plugins. Consider using tools like “WP Rollback” to revert to previous versions if an update causes issues.
2. Choose Reliable Themes and Plugins
Select themes and plugins from reputable sources like the WordPress repository or trusted developers. Poorly coded or unsupported add-ons can introduce errors or vulnerabilities into the Block Editor, impacting its performance.
Plugin/Tool: Tools like “Plugin Detective” or “Theme Authenticity Checker (TAC)” help scan for suspicious or poorly coded plugins/themes. “WordPress Plugin Directory” and “ThemeForest” are reputable sources for themes and plugins.
3. Test in Staging Environments
Before making significant changes or adding new elements, create a staging environment. This separate space mirrors your site and allows you to test updates, plugins, or theme changes without affecting the live site. Testing here helps identify and rectify errors before they impact your actual site.
Plugin/Tool: Utilize plugins like “WP Staging” or hosting platforms offering staging environments like “SiteGround” or “WP Engine” to create a safe environment for testing updates and changes.
4. Minimize Plugin Overload
While plugins offer functionalities, having too many can cause conflicts. Limit the number of plugins installed and regularly review their necessity. Each additional plugin increases the risk of errors within the Block Editor.
Plugin/Tool: Use “Plugin Performance Profiler” or “P3 (Plugin Performance Profiler)” to identify resource-intensive plugins. “Plugin Organizer” allows you to selectively disable plugins on specific pages to minimize conflicts.
5. Regular Backups
Frequent backups are a safety net. They ensure that if errors occur, you can restore your site to a previously functional state. Utilize reliable backup plugins or services to safeguard against potential issues.
Plugin/Tool: Consider plugins like “UpdraftPlus” or “BackupBuddy” for automated and scheduled backups. Cloud-based services like “Dropbox” or “Google Drive” can store backups securely offsite.
6. Optimize Your Media
Large media files can slow down the Block Editor’s performance. Optimize images and other media before uploading them. Compression and resizing reduce their size without compromising quality, leading to faster loading times and fewer potential errors.
Plugin/Tool: “WP Smush” or “EWWW Image Optimizer” compress images without losing quality. Tools like “TinyPNG” or “ShortPixel” offer external image optimization services.
7. Browser Compatibility
Ensure you’re using an up-to-date and compatible browser when working with the Block Editor. Some errors might arise from using outdated or unsupported browsers that aren’t fully compatible with WordPress.
Plugin/Tool: Utilize browser developer tools (e.g., Chrome DevTools) for debugging. Ensure compatibility by checking the WordPress documentation for recommended browsers.
8. Disable Unused Blocks or Features
If there are blocks or features in the Block Editor that you rarely use, consider disabling them. Fewer active options can reduce the chance of conflicts and errors, streamlining the editing process.
Plugin/Tool: “Disable Gutenberg” allows you to switch back to the classic editor, disabling Gutenberg blocks. For selective block disabling, use “Disable Blocks.”
9. Monitor and Resolve Errors Promptly
Regularly check for any reported errors or issues within the Block Editor. Promptly address them by seeking help from WordPress forums, support channels, or professional developers. Ignoring reported errors might lead to larger issues later on.
Plugin/Tool: “Health Check & Troubleshooting” plugin helps identify conflicts by temporarily disabling plugins or themes. “Query Monitor” assists in debugging by displaying information about database queries, PHP errors, and more.
10. Implement Code Carefully
When adding custom code or making modifications, ensure it’s error-free and follows WordPress coding standards. Incorrectly added code can cause unexpected errors, affecting the Block Editor’s functionality.
Plugin/Tool: “Code Snippets” enables adding custom code snippets safely. Use code editors with syntax highlighting and error checking features, such as “Visual Studio Code” or “Sublime Text.”
11. Utilize Child Themes
When customizing themes, use child themes instead of modifying the parent theme directly. This practice preserves the original theme while allowing customization. Directly modifying the parent theme might cause issues during theme updates.
Plugin/Tool: Use “Child Theme Configurator” to create child themes easily without manually editing files. Ensure your theme supports child themes or use a starter theme designed for customization.
12. Optimize Hosting Resources
Choose a reliable hosting provider that meets WordPress requirements. Inadequate server resources can lead to performance issues and errors within the Block Editor. Opt for a hosting plan that offers sufficient resources to handle your site’s needs.
Plugin/Tool: Tools like “Pingdom” or “GTmetrix” help analyze site speed and performance. Hosting providers like “SiteGround” or “Kinsta” offer managed WordPress hosting with optimized resources.
Conclusion:
In conclusion, while the WordPress block editor brings substantial benefits and enhanced content creation capabilities, encountering errors can be a part of the process. However, with proactive measures like regular updates, using compatible themes and plugins, and ensuring a reliable hosting environment, many common errors can be mitigated. Additionally, staying informed about troubleshooting techniques and seeking support from the WordPress community or professional developers can significantly reduce the impact of these errors. Remember, with diligence and the right resources, overcoming block editor errors can streamline your content creation experience and lead to a more efficient and enjoyable website-building journey.
FAQs on WordPress Block Editor Errors:
Why does my Block Editor freeze or crash?
Freezing or crashing often occurs due to excessive plugin usage, conflicting code, or inadequate server resources. It’s crucial to identify the root cause by troubleshooting plugins or themes and ensuring your server meets WordPress requirements.
How can I fix “Block validation failed” errors?
This error might stem from incompatible HTML within a block. To resolve it, check the content within the problematic block for HTML issues or try copying the content to a new block.
Why do some blocks disappear or break unexpectedly?
Plugin or theme updates, conflicts, or code issues can cause blocks to disappear or break. Ensure your plugins and themes are updated, and disable them one by one to identify the culprit. Additionally, check for any JavaScript errors in your browser’s console.
The Block Editor is slow. How can I improve its performance?
A slow Block Editor could be due to excessive plugins, large media files, or a sluggish server. Optimize images, limit active plugins, and consider using a caching plugin to enhance performance. Additionally, upgrading your hosting plan for better resources might help.



