The significance of effective web design cannot be overstated when it comes to captivating potential clients and leaving a positive initial impression. Whether crafting websites, mobile apps, or social media graphics, quality design is key. Moreover, it can greatly enhance the user experience (UX) for existing customers.

Today, there exists a multitude of exceptional and distinctive web design tools tailored for graphic designs, prototyping, and wireframing. These tools vary from web-based to desktop applications, and some are even available as mobile apps for on-the-go designing.
Whether you’re a novice venturing into web design or an experienced designer seeking new avenues, this article can serve as a guide to help you choose the perfect tool. It offers insights that can streamline your selection process and cater to your specific design needs.
Benefits of Web Design:

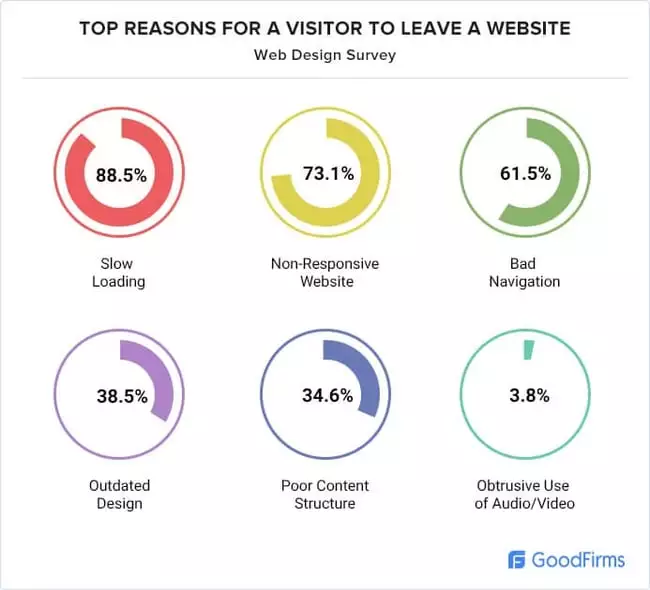
- First Impression: A website acts as a virtual storefront. A visually appealing, easy-to-navigate design creates an immediate positive impression. Within seconds, visitors decide whether to stay or leave based on this first impression.
- SEO Impact: Search engines prioritize user-friendly websites. Factors like mobile responsiveness, page loading speed, and structured navigation, all influenced by design, affect a site’s ranking on search engine results pages (SERPs).
- Customer Service Tone: Design elements like clear contact information, intuitive layout, and accessible navigation convey a sense of professionalism and care. They set the tone for the level of service customers can expect from the business.
- Trust Building: An updated and well-maintained design signals credibility and trustworthiness. It reassures visitors that the business is active and invested in providing a good user experience, encouraging longer stays and increased engagement.
- Consistency & Branding: Design elements such as color schemes, typography, and visual style play a significant role in brand recognition. Consistency across the website reinforces brand identity, making it instantly recognizable and memorable to visitors.
Top Web Design Tools of 2024:
1. Adobe Photoshop

As a member of the Adobe Creative Cloud suite, Adobe Photoshop stands out as a prominent raster graphics editor, widely favored among designers for graphic design and digital art. Originally developed for photo editing, it’s now extensively used for video editing and crafting user interfaces.
Its rich toolkit encompasses advanced photo retouching features like spot healing, dodge or burn, and frequency separation, enabling users to accomplish diverse effects like teeth whitening, spot removal, and color enhancement.
Adobe offers a 7-day free trial, though it necessitates credit card details. There are two pricing plans: Monthly at $31.49/month and Yearly at $20.99/month billed monthly or $239.88/year billed upfront. It’s compatible with Windows and macOS.
Being part of Adobe Creative Cloud, all users gain access to an array of features including Behance, Adobe Help Center, Adobe Fonts, Adobe Stock, Adobe Exchange marketplace for extensions, and Creative Cloud Libraries for seamless asset management and collaboration.
Key Features
- Neural Filters: These filters, powered by Adobe Sensei AI software, offer non-destructive editing with options like Skin Smoothing, JPEG Artifacts Removal, Style Transfer, Super Zoom, and Colorize.
- Sky Replacement: An AI-driven tool to swap skies in images or videos captured on a tripod.
- Diverse Brush Collection: Includes pencil, ink, charcoal, and watercolor brushes, along with the ability to create custom brushes.
- Content-Aware Fill: Erases unwanted objects from images and adds new elements.
- Layer Masks: Allows precise editing without modifying the original image, useful for background changes or composite images.
- Feedback and Collaboration: Enables sharing designs, receiving comments, and controlling access and permissions.
- Mobile Apps: Offers a range of mobile apps like Photoshop on the iPad, Adobe Photoshop Sketch, Adobe Photoshop Fix, Adobe Photoshop Mix, Adobe Preview CC, and Adobe Lightroom for mobile.
Cons
- Resource-Heavy: Demands substantial storage and might lag on older devices.
- Costly Subscription: The price for the subscription service is relatively high.
- Complex Learning Curve: Novice users might find its vast array of tools and options challenging to navigate.
2. Adobe Illustrator

Part of the Adobe Creative Cloud suite, Adobe Illustrator is a vector-based graphic design application used for crafting logos, icons, banners, and packaging designs. Compatible with Windows and macOS, its defining strength lies in the vector-based editing system, using mathematical formulas for graphics rather than pixels, ensuring seamless scalability without quality loss.
Offering a 7-day free trial with credit card details required, Illustrator presents two premium plans: Monthly at $31.49/month and Yearly at $20.99/month billed monthly or $239.88/year billed upfront. Similar to Photoshop, all Illustrator plans grant access to Behance, Adobe Help Center, Adobe Fonts, Adobe Stock, Adobe Exchange, and Creative Cloud Libraries.
Key Features
- Geometric Shape Tools: Pathfinder and Shape Builder enable manipulation and creation of geometric shapes.
- Adobe Capture: Exclusive to Illustrator, this tool scans drawings and sketches.
- Charts and Data Merge: Visualize and update data within illustrations using Charts and Data Merge.
- Image Trace: Converts sketches or illustrations into scalable vector graphics.
- 3D Panel: Gives vector designs a 3D appearance with various effects and functionalities.
- Intelligent Recoloring: AI-powered color variations exploration with Adobe Sensei.
- iPad App: Adobe Illustrator for iPad on the App Store with Apple Pencil support and various brush options.
Cons
- Resource-Intensive: Demands considerable disk space and might stutter on older machines or when used alongside other Adobe software.
- Costly Subscription: Relatively high pricing compared to competitors.
- Steep Learning Curve: Extensive features offer multiple ways to achieve results, but can overwhelm beginners due to the abundance of tools and interfaces.
3. Affinity Designer

Affinity Designer stands out as a powerful graphics editor, enabling the creation of logos, concept art, and UI mockups. As part of the Affinity suite, alongside Photo and Publisher, it offers a unique blend of vector and raster tools within the same project, eliminating the need for users to switch between applications.
Priced at $54.99 for Mac or Windows and $19.99 for iPad, Affinity Designer’s one-time payment system contrasts with subscription-based models, making it more cost-effective. Users on Mac and Windows benefit from a 10-day free trial before purchasing.
Key Features
- Speedy Performance: Smooth panning and zooming at 60 frames per second, handling large documents with minimal lag.
- Extreme Zoom Capability: Allows intricate designs with precision via a zoom feature exceeding 1,000,000%.
- Color Control: Supports various color modes suitable for screen or print, including RGB, CIELAB, CMYK, ICC, and Pantone.
- Advanced Grids and Guides: Standard, isometric grids, auto-alignment tools for arranging design elements.
- Linked Symbols: Creates multiple versions of the same object; edits in one element reflect across the project.
- Live Pixel Preview: Ensures pixel-perfect quality in standard and retina resolutions for vectors.
- Typography Tools: Adds styling, ligatures, converts text to vector art, and flows text along specified paths.
Cons
- Limited Document Compatibility: .afdesign files exclusive to Affinity Designer; converting to .psd or .pdf can be time-consuming.
- Lack of Editing Permission Control: Missing permission control for PDF editing, leaving documents vulnerable to unauthorized edits.
- No Vector Merging Option: Users face challenges merging multiple vectors into a single layer, potentially leading to an excessive number of layers in complex projects.
4. Procreate

Procreate, an acclaimed raster-based graphics editor designed specifically for iOS and iPadOS, excels in creating sketches, illustrations, paintings, and animations.
Its standout feature, the Brush Studio, is an in-app tool allowing users to customize default brushes or craft unique ones. For instance, the Dual Brush feature merges two brushes to create distinctive brushstroke effects, and users can even sell their brush packs within the Procreate community.
Exclusive to iPad, with Procreate Pocket tailored for iPhone users, this affordable app—despite lacking a free trial—operates on a one-time purchase system. Procreate is priced at $9.99 and Procreate Pocket at $4.99 on the App Store.
Key Features
- Extensive Brush Library: Over 200 default brushes, grouped into 18 sets, supplemented by the ability to download custom brushes or import from Photoshop.
- Speedy Performance: Painting capabilities at up to 120 frames per second.
- Color Control: Tools like Color Dynamics, Color Harmony, and Color History facilitate color selection and combination for visually appealing designs.
- Animation Tool: Animation Assist breathes life into designs, allowing time-lapse recording of the design process to share on social media.
- Special Effects: Features like Finishing Filters, Color Balancing, and various Blur tools enhance designs with filters, color grading, and different blur effects.
- FacePaint Tool: Utilizing augmented reality, this tool enables real-time face painting.
- Typography Tools: Incorporate and adjust typography in designs, with options to import fonts into Procreate.
Cons
- Exclusive to Apple Devices: Limited to iOS and iPadOS, requiring users to own Apple devices and access the App Store.
- Lack of Vector Capability: Procreate doesn’t support vector creation, potentially complicating the creation of pixel-perfect designs.
- Limited Layer Capacity: The app restricts the number of layers per file, reducing available layers as pixel count rises, leading to fewer layers for larger images.
5. CorelDRAW

CorelDRAW Graphics Suite stands out as a professional toolkit, covering vector illustrations, page layouts, photo editing, and typography projects. This comprehensive package comprises six main applications: CorelDRAW, Corel PHOTO-PAINT, CorelDRAW.app, CAPTURE, Corel Font Manager, and AfterShot HDR.
In addition to its primary features, CorelDRAW offers unique functionalities setting it apart. For instance, its custom QR Code Generator creates functional QR codes, while the Pointilizer tool enables custom halftones using any shape and the PhotoCocktail effect crafts photo mosaics.
Available under two pricing models—either as a one-time purchase or an annual subscription—CorelDRAW Graphics Suite 2021 is priced at $859, while the 2022 version is subscription-based at $439/year. Subscribers gain immediate access to updates and ongoing support.
Key Features
- Photo Editing Tools: Corel PHOTO-PAINT and AfterShot HDR allow comprehensive image editing, from color and tone adjustments to HDR photo creation.
- Non-Destructive Editing: CorelDRAW and Corel PHOTO-PAINT facilitate reversible adjustments, ensuring edits on vectors and bitmaps do not harm the original.
- Font Management: Corel Font Manager organizes over 1,000 TrueType and OpenType fonts, including access to 1,000 Google Fonts families, even without installation.
- Bitmap-to-Vector Tracing: PowerTRACE, an AI-powered tool within CorelDRAW, delivers impressive bitmap-to-vector trace results.
- Screen Capture: CAPTURE facilitates quick snapshots and saves computer screen images, including individual windows or menus.
- Vast Content Library: Approximately 7,000 clipart, digital images, vehicle wrap templates, high-res photos, templates, and over 600 fountain vectors and bitmap fills enrich the suite.
- Cross-Platform: Compatible with Windows, Mac (including Windows 11 and macOS Monterey), and offering browser-based CorelDRAW.app and CorelDRAW.app for iPad for on-the-go design.
Cons
- Learning Curve: Novices might require extensive research before using the software, making it more suited for graphic design professionals.
- Stability Concerns: Users have reported instability issues, particularly with larger, higher-resolution files, where the program tends to slow down or stop working.
6. Lunacy

Lunacy, presented by Icons8, stands as an all-encompassing vector graphic design software tailored specifically for UI, UX, and web design. Created by designers, it’s designed to streamline workflows and eliminate distractions.
Noteworthy for integrating AI tools and built-in graphics, Lunacy optimizes the design process. It functions both online and offline, offering flexibility in various work environments. The Arc editor aids in pie chart design, while on-canvas controls enable easy editing of stars and polygons. The software automatically adjusts shape colors and layer orders, and it updates content upon duplication, a feature that can be disabled as needed.
Completely free, Lunacy provides a robust feature set, supporting both solo designers and collaborative teams. By emphasizing workflow and employing AI-powered tools, it assists designers in maintaining their creative flow, reducing routine tasks while boosting efficiency and productivity.
Advantages of Lunacy:
- Compatibility and Integration: Free software compatible with Sketch and Figma files, allowing direct editing of live web pages, making it an excellent choice for multi-platform designers.
- Auto Layout Feature: Simplifies the creation of responsive designs by defining constraints and rules for elements, ideal for designers aiming for adaptive layouts.
- Prototyping: Transforms designs into clickable prototypes, facilitating efficient idea testing.
- AI-Powered Tools: Integrates AI tools like an image upscaler, background remover, and generators for placeholder texts and user avatars, expediting work and focusing on creativity.
- Cross-Platform Support: Works seamlessly on Windows, macOS, and Linux, ensuring smooth performance even on less powerful hardware.
- Real-Time Collaboration: Supports real-time collaboration, particularly beneficial for teams.
Drawbacks of Lunacy:
- Limited Free Assets: Being entirely free, access to a wider range of graphics and other assets may require payments.
7. Figma

Figma serves as a freemium web-based design tool utilized for a spectrum of web design projects encompassing wireframing, prototyping, and crafting user interfaces and experiences.
Its core strength resides in fostering collaboration, enabling real-time file editing by multiple users simultaneously. This feature facilitates seamless connections among different teams involved in the design process. Complementing this, its integration with FigJam, an online whiteboard, allows users to collectively brainstorm ideas using diagrams, sticky notes, and other visual aids.
While the free Starter plan remains indefinitely available with limited features, Figma offers two premium plans – Figma Professional at $12 per editor per month and Figma Organization at $45 per editor per month, billed annually.
Key Features
- FigJam: Facilitates collaborative idea generation, employing tools like markers, shapes, sticky notes, mood boards, and audio recordings. Users can react with emotes, chat using the cursor tool, and utilize stickers.
- Team Project Management: Simplifies project workflow tracking and contributor oversight through Project Pages showcasing all projects and Team/Organization Pages listing contributors and their latest work.
- Real-Time Collaboration: Enables smooth live collaboration with detailed version history, inviting others to view, comment, and edit files. Share live links or embed files into other tools.
- Interactive Prototypes: Transforms static designs into interactive web elements, allowing UI element connections, object animations, interactions definition, and GIF integration for motion designs.
- Auto Layout: A time-saving feature creating designs or containers automatically adjusting to content size, setting Figma apart from competitors.
- Plugins: Thousands of plugins automate or streamline design processes, offering color palette suggestions or generating placeholder text. Organizations can create private plugins for internal use.
- Component Library: Publish reusable component libraries with quick search, drag-and-drop features, and control over permissions and analytics.
- Mobile App: View designs on iOS and Android devices using the Figma mobile app.
Cons
- Internet Dependence: Figma relies on a web browser, making it unusable without an internet connection.
- Prototype Interactivity Limitations: Limited interactivity in prototypes; lacks native support for video players and text input, restricting video playback and text input for clients.
8. Sketch

Sketch stands as a desktop graphics editor tailored for macOS, primarily utilized in crafting UI/UX designs, interactive prototypes, and aiding in developer handoffs. It places a stronger emphasis on web design compared to print.
Alongside its desktop application, Sketch provides a web variant, enabling users to share, view designs, and test prototypes across any browser, eliminating the necessity for macOS-based devices. The browser-based feedback tools allow viewers to leave comments beside Artboards, with the option to notify specific individuals through mentions. Discussions can be efficiently tracked through threaded conversations.
Offering two premium plans – Standard at $9 per editor per month or $99 per editor per year, and a Business plan with pricing available upon request – Sketch tailors the former for individuals or small teams and the latter for groups comprising at least 25 editors. Additionally, Sketch extends a 30-day free trial without requiring credit card information.
Key Features
- Native macOS Editor: Leveraging a native macOS app boasting an intuitive interface, native font rendering, P3 color profile support, customizable toolbars and shortcuts, native spellcheck, dark mode, and RTL support.
- Real-time Collaboration: Enables simultaneous document editing among collaborators through the macOS app, accompanied by a version history akin to web browser functionality, aiding in change tracking.
- Prototyping Tools: Facilitates the creation of interactive, animated prototypes within Sketch, allowing testing across browsers or iOS devices.
- Workspaces: Acts as a central hub for team collaboration, storing files, sharing ideas, exchanging feedback, and distributing libraries.
- Design Systems: Empowers the creation of design systems housing Color Variables, responsive Symbols, and reusable Styles, managed through the macOS app or web browser, allowing effortless sharing and updates within seconds.
- Developer Handoff Tools: Simplifies developer access to design inspection via a browser without payment, offering real-time design viewing, asset downloads, code snippet copying, and pasting into code editors via the Sketch web app.
- Extensions: Access to over 700 third-party plugins, assistants, and integrations developed by Sketch’s Developer Community catering to various document organization and translation needs.
Cons
- Exclusive to macOS: Limited compatibility across other operating systems such as Windows, Linux, or Apple’s iOS and iPadOS might impede collaborative efforts for cross-platform teams, despite the tool’s robust collaborative features.
9. Adobe XD

Adobe XD, another offering from Adobe Creative Cloud, serves as a vector-based UI/UX design tool tailored for web and mobile applications. It’s available on macOS and Windows, with preview versions on iOS and Android facilitating design previewing on mobile devices.
The tool assists users in accurately conveying their design concepts through prototypes that closely resemble the final product. Offering an intuitive interface and support for responsive web design, Adobe XD also boasts a sizable user community and helpful tutorials that cater to beginners.
Two pricing plans are available for Adobe XD. Users can opt for the Monthly plan at $9.99/month or the Yearly plan at $99.99/year, accompanied by a 7-day free trial.
All plan subscribers gain access to various Adobe resources including Behance, Adobe Help Center and Support Community, Adobe Fonts, Adobe Stock, Adobe Exchange, and the Creative Cloud Libraries.
Key Features
- Content-Aware Layout: Automatically adjusts object size and position while designing or editing components.
- Video and Lottie Playback: Facilitates playing videos and Lottie animations within Adobe XD to enrich prototype fidelity.
- Auto-Animate: Allows animation creation without coding, incorporating motion effects, smooth transitions, and interactive interactions with ease.
- Voice Prototyping: Enables voice-command creation and integration into prototypes without coding, offering simple command-action triggering for previews.
- Scroll Groups: Facilitates interactive carousels, loop lists, and menu creation with specific design areas that allow scrolling.
- Developer Handoff: Simplifies the handoff process by sharing a single link containing all necessary information, including interactive prototypes, CSS code snippets, and downloadable assets.
- Real-time Collaboration: Allows team collaboration on the same document from any location, enabling live design collaboration and sharing Adobe XD designs for feedback collection.
- XD Plugins: Access to over 200 plugins for automating tasks, enhancing designs, or integrating with other tools. Additionally, users can create custom plugins for themselves, teams, or all XD users with its plugin APIs.
Cons
- No Native PSD Export Feature: Teams working with Adobe Photoshop in their design process may face challenges due to the lack of a native PSD export feature.
- Lack of Live Preview Support for Android Devices: While iOS users can enjoy real-time prototype previews by connecting their phones to their computers via USB, Android users can only view cloud files as prototypes, lacking real-time updates.
10. InVision

InVision Studio is a comprehensive software encompassing vector-based graphics design, animation, and high-fidelity prototyping. As a part of the InVision suite, which includes tools like InVision Freehand, Specs, and Design System Manager, it is compatible with macOS and Windows.
The Studio itself is available for free download and use. For optimal functionality, it’s recommended to pair it with InVision, a platform merging an online whiteboard with a productivity platform. By syncing with your InVision account, you can effortlessly publish animated prototypes to stakeholders and gather their valuable feedback.
Regarding pricing, InVision presents a Free plan with unlimited access but restricted features. The Pro plan is priced at $7.95/user per month for annual billing or $9.95/user per month for monthly billing. The Enterprise plan’s pricing is disclosed upon request. All plans include access to all InVision products, including Studio.
Key Features
- Vector Graphics Design Tools: Utilize various vector-based drawing tools, flexible layers, infinite canvas, and scrolling artboards to craft your screen designs. It also supports the import of Sketch files into InVision Studio.
- Adaptive Layout: Easily adjust your designs to fit different screens or layouts using relative positioning, advanced pinning, and percentage-based geometry.
- Rapid Prototyping Tools: Create seamless interactions and high-fidelity prototypes. Preview these prototypes in InVision Studio or on any mobile device using the device mirroring feature.
- Advanced Animation Tools: Employ features like smart-swipe transitions, timeline editing, and auto-layer linking to create and refine animations, enhancing the fidelity of your prototypes.
- Components: Save time with this feature that allows for easy maintenance of design consistency. Editing the Master component instantly updates all versions of the same component within the file.
- Shared Design Libraries: Built-in shared design libraries ensure accessibility of any InVision Studio file’s component library across all other files. This enables effortless swapping and updating of components used across multiple files.
- Synced Workflow: Collaborate seamlessly with your team by integrating with the InVision platform and utilizing other products like Freehand for live brainstorming and Specs for inspecting design elements.
Cons
- No Real-Time Collaboration Support: While InVision Studio offers collaborative tools like Freehand and shared libraries, simultaneous live design collaboration within the same Studio document is not supported.
11. Marvel

Marvel is an outstanding platform for crafting digital products, providing a web-based collaborative space tailored for design, wireframing, prototyping, and testing purposes.
Its forte lies in its user-friendly approach, intentionally crafted for seamless collaboration, making it easy for new team members to join in effortlessly. Featuring an uncomplicated interface with minimal learning curves, it’s particularly well-suited for beginners. Moreover, users need not install any software as the tool operates directly within the browser.
Apart from the Free plan with restricted features, Marvel offers three primary premium plans – Pro at $12/month, Team at $42/month, and Enterprise (price available upon request). Additionally, there are specialized plans at discounted rates: Marvel for Education and Marvel for Non-Profits.
Key Features
- Vast Asset Library: Access millions of stock photos, icons, pre-made assets, and templates.
- Team Libraries: Ensure design consistency across different teams within the organization by sharing design assets and UI kits.
- Wireframing Tools: Choose from an array of drag-and-drop wireframe templates for devices like iPhones, iPads, Android devices, or desktops.
- Prototyping Tools: Add hotspots, interactions, and layers to convert design mockups into interactive prototypes that replicate user experiences without requiring coding skills. Supports desktop, iPhone, Apple Watch, and Android devices.
- User Testing: Gather valuable design feedback by observing stakeholders and target audience navigation through your prototype via screen, audio, and video recordings.
- Developer Handoff: Instantly generate CSS, Swift, and Android XML code to facilitate easy creation of specs and design handoff for developers, accessible via a single link.
- Collaboration Tools: From real-time coediting to file link sharing, users can add collaborators, create teams, manage user roles, regulate file permissions, and offer feedback.
- Integrations: Access numerous plugins and integrations, offering functionalities from generating sitemaps to embedding prototypes within popular tools like Microsoft Teams or Atlassian Jira.
Cons
- No Offline Version: Due to its web-based nature, Marvel requires an internet connection for design work.
- Limited Animation Features: Users have noted Marvel’s limited animation capabilities, posing challenges for creating realistic prototypes for more intricate projects.
12. WordPress

Initially designed as a blogging platform, WordPress has evolved into a versatile and free open-source content management system, powering over 40% of websites on the internet. Please note that we refer specifically to self-hosted WordPress.org, distinct from the fully hosted WordPress.com.
WordPress embodies a blend of simplicity for beginners and underlying complexity catering to seasoned developers. Primarily recognized for content creation and publishing, this widely-used content management system (CMS) extends its utility to websites of varied scales and purposes, owing to its open-source nature, allowing extensive customization.
While the software itself is free, setting up your own web hosting is necessary. Numerous web hosting providers offer dedicated WordPress hosting services. Additionally, expenses may arise from users purchasing premium WordPress themes and plugins available from third-party providers.
Key Features
- Content Management Tools: Access robust tools for content creation, publication, and management, enabling tasks like post/page creation, scheduled publishing, and content protection via passwords.
- Themes: Choose from a repository of over 9,000 free pre-designed website themes in the official WordPress theme directory. Third-party sites like ThemeForest and Themeisle also offer free or paid themes.
- Plugins: The official WordPress plugin directory boasts 50,000+ free plugins for diverse functions such as form building, Bootstrap shortcode integration, and comprehensive e-commerce solutions. Users can explore free or paid options from third-party providers.
- Media Management Tools: Seamlessly upload and insert media files into your content. The Edit Media page offers essential image editing tools like rotation, scaling, and cropping.
- User Management Tools: Administer various access levels and permissions for contributors to your site.
- Out-of-the-box SEO: Equipped with built-in tools to optimize your website for search engines, including pingbacks, trackbacks, and customizable permalinks. Users can further enhance control with numerous SEO plugins.
- Multilingual Support: WordPress is accessible in over 70 languages, including Spanish, Korean, and Japanese.
Cons
- User Responsibility: Unless using a managed web hosting plan, users must handle all website maintenance tasks, including security measures, updates, and backups.
- Security Vulnerabilities: WordPress is susceptible to cyber-attacks such as malware, SEO spam, and cross-site scripting. To mitigate risks, implementing proper security measures like regular software updates and cautious plugin/theme installation is crucial.
13. Wix

On Wix, users access three distinct website-building solutions within this cloud-based development platform: Wix Editor, Wix Artificial Design Intelligence (ADI), and Velo by Wix. Each tool serves different user needs, with our focus here primarily on the essential features of Wix Editor.
Wix Editor stands out as an easy-to-use website builder tailored for beginners, featuring intuitive drag-and-drop functionality. Driven by AI, Wix ADI constructs comprehensive websites by querying users about their preferences. For those seeking advanced web applications, Velo by Wix offers an open-source development platform, ideal for freelance web developers.
Beyond its free version, Wix presents premium plans in three categories: Website, Business and eCommerce, and Enterprise. The Website tier comprises four plans: Combo at $16/month, Unlimited at $22/month, Pro at $27/month, and VIP at $45/month.
Key Features
- Free Hosting: Building a free Wix website includes complimentary web hosting with 500 MB bandwidth and 500 MB cloud storage.
- Pre-made Templates: Access over 500 SEO-optimized templates across categories such as Blog, Business, and Photography, crafted by designers.
- Media Gallery: Choose from 30+ gallery layouts showcasing text, images, and videos. Users can adjust photo quality, sharpness, and upload videos from multiple sources like YouTube, Vimeo, and Facebook.
- SEO Tools: Wix provides SEO-friendly site infrastructure and numerous SEO features, including bulk 301 redirects, immediate Google indexing, and customizable elements like meta tags, canonical tags, and URL structure.
- Free Business and Branding Tools: Benefit from a range of free tools, including the Image Resizer, Video Maker, Business Card Maker, and Form Builder.
- App Marketplace: Extend your site’s functionality with 300+ official and third-party web apps from the Wix App Market.
- eCommerce Functionality: Premium Wix plans offer eCommerce tools like native payment solutions, currency converters, marketing tools, and multichannel selling support.
- Mobile Apps: Wix Owner App allows business management on the go, while Wix Member Apps enable customer interactions via mobile devices.
Cons
- Limited Storage: Premium Wix plans come with capped storage, unlike competitors offering unlimited space.
- Non-responsive Design for Beginners: Wix’s mobile site versions may lack automatic responsiveness, often requiring manual adjustments. Editor X, a separate platform catering mainly to agencies and developers, addresses responsive design needs.
- Limited Design Flexibility: Once a site is published on Wix, platform-switching isn’t feasible. Additionally, users cannot access their websites’ CSS code through the platform.
14. Squarespace

Squarespace presents an intuitive website builder facilitating the creation of sleek websites through an intuitive drag-and-drop visual editor, eliminating the need for coding.
Recognized for its visually appealing and responsive pre-designed templates across categories like blogs, photography, and portfolios, this platform offers curated designer color palettes and font packs for seamless customization.
With four premium plans—Personal at $16/month, Business at $23/month, Basic Commerce at $27/month, and Advanced Commerce at $49/month (annually billed, also available monthly)—Squarespace doesn’t offer a free plan but provides a 14-day trial period.
Key Features
- Free Hosting: All Squarespace plans include fully managed cloud hosting for fast site loading regardless of location.
- Logo Maker: Utilize the free logo maker by entering your company’s name to craft a logo effortlessly.
- Squarespace Video Studio App: Exclusive to the App Store, this app assists in creating professional, engaging videos for storytelling, audience growth, and sales.
- Third-party Extensions: Select from a curated collection of over 30 third-party extensions known as Squarespace Extensions, including Art of Where, Delighted, Easyship, FreshBooks, and Mailchimp for Commerce.
- Connected Services: Built-in third-party applications on every Squarespace website, catering to various needs, from marketing to shipping, featuring platforms like Instagram, Twitter, Pinterest, PayPal, and FedEx.
- Native SEO Tools: Squarespace sites integrate native SEO tools such as sitemaps, automatic redirects, meta tags, tagging, search engine descriptions, structured data, clean HTML markup, and user-friendly URLs for effortless indexing.
- Mobile App: The Squarespace mobile app, available on iOS and Android, enables users to edit their site on the go, updating web pages and adding images to galleries and blocks.
Cons
- Lack of Autosave and Version History: Squarespace doesn’t offer autosave or version history functionalities, essential in design tools for saving progress and reverting to earlier site versions.
- Limited Extensions: Compared to its alternatives offering hundreds or thousands of plugins, Squarespace provides a smaller number of extensions, limiting additional functionalities.
15. Adobe Dreamweaver

Adobe Dreamweaver stands as a robust web development tool supporting various programming languages like HTML, CSS, and JavaScript. It’s a preferred choice for crafting responsive websites and web pages.
While the application heavily involves coding, it empowers users to create and modify websites through a mix of manual programming and a visual interface. This approach strikes a balance between the simplicity of a drag-and-drop editor and the complexity of a code-exclusive integrated development environment.
To explore its capabilities, users can access a 7-day free trial upon providing their credit card information. Adobe Dreamweaver offers two premium plans: Monthly at $31.49/month and Yearly at $20.99/month (billed monthly) or $239.88/year (upfront billing). The software is compatible with both Windows and macOS operating systems.
Like other Adobe Creative Cloud apps, users of all Dreamweaver plans gain access to Behance, Adobe Help Center, Adobe Support Community, Adobe Fonts, Adobe Stock, Adobe Exchange, and the Creative Cloud Libraries.
Key Features
- Live View Editing: Uniquely dividing the screen into code and live page views, allowing users to witness real-time changes as they code, customizable for optimal display.
- Starter Templates: Pre-designed webpage layouts that users can personalize to suit their specific needs.
- Code Hinting: Assists in quick code insertion and editing, offering support for HTML, CSS, PHP, and JavaScript to minimize coding errors.
- Files Panel: Enables efficient management, movement, and synchronization of files and folders between local and remote websites.
- Image Maps: Divides images into interactive regions or hotspots, enabling specific actions upon clicking, such as redirecting to another page or opening a file.
- Multi-Monitor Support for Windows: Streamlines multitasking in Dreamweaver for Windows users employing multiple monitors.
- Git Support: Enables source code management within Dreamweaver, aiding collaborative projects and facilitating code versioning.
- jQuery Mobile Integration: Facilitates mobile application development using HTML, CSS, and JavaScript code.
Cons
- Steep Learning Curve: Its coding-centric nature might pose challenges for beginners due to its comprehensive feature set, especially for those with minimal coding knowledge.
- Costly: Compared to other website-building platforms, Dreamweaver carries a higher price point, potentially making it less accessible for some users.
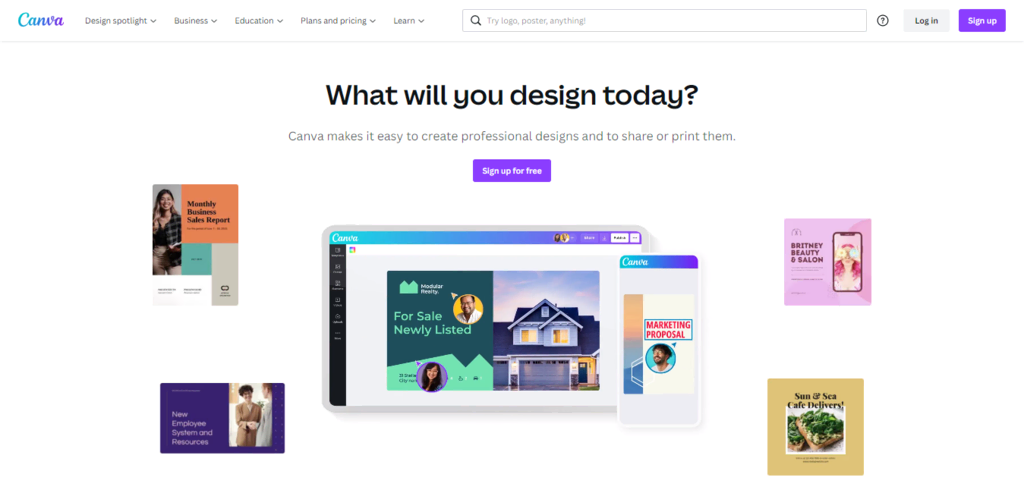
16. Canva

Canva stands as an online graphic design tool, ideal for crafting visually appealing content like social media graphics, posters, presentations, logos, and videos. Its user-friendly drag-and-drop interface makes it an excellent starting point for individuals new to design.
While certain design elements and features are exclusively available to premium users, Canva’s free version boasts an extensive array of free tools, templates, photos, and graphics.
Start designing without needing to create an account, although creating one allows you to save designs and store media files.
Canva offers two premium plans: Pro, priced at $12.99/month for up to five users, and Enterprise, at $30/month per person. The Pro plan also includes a 30-day free trial (requires credit card information), while premium features are accessible for free through Canva for Education and Canva for Nonprofits plans.
Key Features
- Template Variety: Access over 250,000 free templates across 100+ design types, including social media posts, presentations, and flyers, available even in the free version.
- Image Collection: Utilize hundreds of thousands of free, royalty-free images and graphics.
- Feedback & Collaboration: Share design links to allow multiple users to edit, view, or utilize documents as templates, enabling simultaneous editing and commenting.
- Auto-Save Functionality: Canva automatically saves document changes moments after they occur, reducing the risk of work loss.
- Image Editing: Enjoy various image manipulation features such as combining, brightening, mirroring, flipping, cropping, enhancing images, along with a range of filters.
- Video Editing: Edit videos by adding text, music, transitions, sound effects, or merging multiple videos and photos into a single video.
- File Conversion: Utilize Canva’s converter tools to transform .gif files into .mp4 videos and videos into .mp4 files, among other conversion options.
- Mobile App: Access Canva’s mobile app available for both iOS and Android platforms.
Cons
- Internet Connection Requirement: As an online tool, Canva requires an internet connection for use.
- Limited Output Formats: Offers a restricted selection of output file formats compared to competitors, lacking the ability to export designs as .psd files, Adobe Photoshop’s default format.
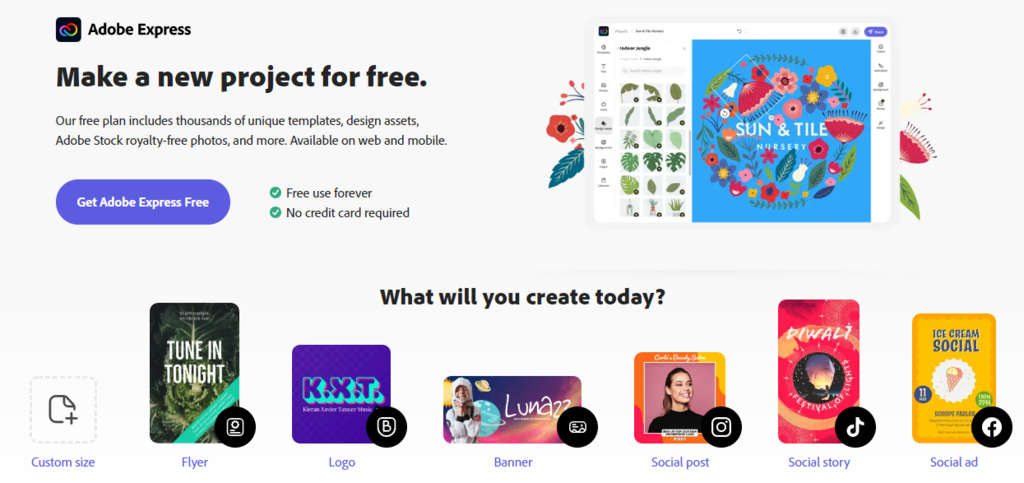
17. Adobe Creative Cloud Express

Adobe Express, part of the Adobe Creative Cloud, is a versatile web and mobile design app tailored for web designers and business owners, serving as a successor to the discontinued Adobe Spark.
With its intuitive drag-and-drop interface and an extensive collection of customizable templates and graphics, Adobe Express enables the swift creation of visually engaging multimedia content. The tool also facilitates the incorporation of effects and animations to enhance designs. Moreover, it features social media content management tools that assist in planning, previewing, scheduling, and publishing posts.
Available across Windows, macOS, Android, and iOS platforms, Adobe Express offers a Free plan with limited functionalities. Alternatively, the Premium plan, priced at $9.99/month for monthly billing or $99.99/year for annual subscriptions, unlocks the complete suite of features, including branding tools and unrestricted access to Adobe Fonts and Adobe Stock.
Key Features
- Pre-made Templates: Access thousands of pre-designed templates suitable for crafting various visual content types, such as social media graphics, flyers, logos, and banners.
- Stock Images: Explore millions of royalty-free stock images from the Adobe Stock library.
- Font Library: Browse through over 18,000 licensed fonts via the Adobe Fonts library, including text templates featuring grids, curved type, and font pairs.
- Design Effects and Assets: Apply a wide range of effects, filters, overlays, textures, backgrounds, and icons using design tools powered by Photoshop.
- Background Remover: Effortlessly eliminate image backgrounds without manual outlining, enabling transparent backgrounds for creative placement in different settings.
- Image Editor: Resize, convert, and modify images with tools that allow adjustments in dimensions and file formats like .png to .jpg conversion.
- Video Editor: Crop, trim, resize, merge, and convert videos to .gif files. Adjust video speed or remove audio using intuitive options.
- Branding Tools: Maintain brand consistency by incorporating uploaded logos, color schemes, fonts, and brand names across designs with a single tap.
- Asset and Template Sharing: Collaborate efficiently by using Creative Cloud Libraries to store and share design assets and templates among team members.
Cons
- Lack of Real-Time Collaboration: Adobe Express does not support simultaneous editing by multiple users. Instead, it operates on a tag-team collaboration system, requiring users to request access from others editing the same file.
18. Ceros Studio

Ceros, also recognized as Ceros Studio, stands as a cloud-based collaborative design platform tailored for crafting animated and interactive web content without the need for coding expertise. It caters to marketers and web designers seeking to develop engaging digital experiences such as quizzes, assessments, and landing pages.
The platform allows users to begin with a blank canvas or select from various templates, enabling them to effortlessly drag and drop digital assets into the studio. Users can then animate and add interactions to their designs. Upon completion, content can be published and directly shared with the audience or embedded seamlessly into websites. Marketers leverage Ceros’ experiential content to enhance lead generation quality and provide enriched brand experiences.
Pricing details aren’t readily available on the official site, requiring customers to request a demo for specific pricing information. Additionally, Ceros doesn’t offer a free plan or trial period.
Key Features
- Pre-made Templates: Choose from a diverse array of customizable templates for crafting diverse content types, including presentations, landing pages, carousels, timelines, charts, quizzes, and infographics.
- User Permissions: Manage file access and visibility using different user roles and an intuitive folder system. Customizable templates equipped with brand assets streamline collaborative work.
- Asset Libraries: Integrate with Getty Images to import and modify stock images or videos. Access Ceros’ library of presets, animations, and over 1 million vector icons from the Noun Project.
- Ceros Previewer: Review experiential content across devices and platforms. Share progress and gather feedback efficiently from designers and stakeholders.
- Analytics Dashboard: Gain insights into interactive content performance through Ceros’ performance dashboard.
- Accessibility Features: Design interactive content with enhanced readability, hierarchy, and navigation for improved accessibility.
- Social Media Tools: Deploy content across various social media platforms, engaging users through Pinterest swipes or Instagram sticker interactions.
- Third-party Integrations: Seamlessly integrate with popular tools like Google Analytics, Google Tag Manager, and Marketo.
Cons
- Expensive: Ceros has a high price point, potentially reaching thousands of dollars per month. As a result, it’s better suited for medium to large-sized teams or companies, with pricing varying based on the specific solution sought by each company.
19. Visme

Visme stands as an online design platform designed for crafting, sharing, and storing a wide range of visual content. Its versatility empowers users to create diverse visuals for marketing endeavors, including presentations, infographics, social media graphics, documents, videos, mockups, charts, and graphs.
Pairing functionality with user-friendliness, Visme presents an intuitive drag-and-drop editor complemented by complimentary design-related educational resources. The platform boasts an extensive array of assets, from vector icons and stock images to data widgets and pre-designed templates. Beyond its web version, Visme also offers a desktop app compatible with Windows and macOS.
Pricing Structure
- Basic Plan: This free tier offers limited features and remains available indefinitely. However, users face limitations, such as creating only three projects, each stamped with the Visme watermark.
- Premium Plans: Visme provides three premium plans:
- Personal: Priced at $12.25/month, billed annually, offering advanced features for individual users.
- Business: At $24.75/user/month, billed annually, catering to business requirements.
- Enterprise: Pricing available upon request, customized for enterprise needs.
Key Features
- Icons: Access over 10,000 high-quality customizable vector icons, available across four styles and spanning more than 20 categories.
- Data Visualization Tools: Transform data into appealing visuals using over 30 widgets and 20+ charts, graphs, and maps.
- Animation and Interactivity: Enhance audience engagement by incorporating animations, interactive elements, and external content.
- Real-time Collaboration: Collaborate seamlessly by inviting team members to work on the same file, controlling access levels and receiving precise feedback through annotations.
- Stock Photo Library: Explore a library of 1 million+ high-quality, royalty-free images, and edit them using the integrated photo editor.
- Flowchart Maker: Craft professional flowcharts swiftly by customizing templates and fine-tuning various elements.
- Social Media Scheduler: Create and schedule social media content across multiple platforms well in advance.
- Integrations: Connect Visme with third-party applications like YouTube, Google Drive, Dropbox, Typeform, and Google Analytics.
Cons
- Limited Features in Free and Basic Plans: Both the free version and the Personal plan have restricted features. For instance, the free version allows only three projects, all carrying the Visme watermark. The Personal plan lacks team features, integrations, analytics, and download options.
20. Venngage

Venngage stands as a versatile online design platform, widely used for crafting engaging visuals such as infographics, reports, diagrams, and data visualizations. Its user-friendly interface caters to individuals with minimal to no design expertise.
With Venngage, simply select a template and personalize it using the intuitive drag-and-drop editor. Enhance your designs with various elements like icons, images, and charts. Collaboration becomes seamless as you invite team members to work concurrently on the same project. Once completed, download or share your designs effortlessly.
Pricing Plans
- Free Plan: Offers limited features.
- Premium Plans (Billed Annually):
- Premium: Available at $16/month/user.
- Business: Priced at $39/month/user.
- Enterprise: Begins at $499/month for teams with a minimum of 10 members.
Key Features
- Template Library: Access over 7,500 customizable pre-designed templates tailored for various industries and purposes.
- Customizable Icons: Choose from hundreds of versatile illustrations and icons to amplify your designs.
- Stock Photo Integration: Seamlessly integrate with Unsplash, offering access to thousands of high-quality stock photos.
- Real-time Collaboration: Simultaneously edit documents alongside collaborators and swiftly gather feedback.
- Team Accounts and Folders: Manage team seats, share designs, and organize assets using team folders based on criteria like date, department, or function.
- Automatic Branding Tools: Establish a consistent brand identity by uploading logos, fonts, and colors to Venngage’s My Brand Kit, applied effortlessly to chosen templates.
- Data Visualization Tools: Import data from Google Sheets or .csv files and transform it into various visualizations like bar graphs, pie charts, or Venn diagrams.
Cons
- No Offline Mode: Venngage operates solely via a web browser, requiring an internet connection for access.
- Performance with Large Files: Users might experience intermittent delays or slower loading times, particularly when handling larger files.
For Deployment
Making adjustments to the website that is currently live is the next and final phase of this design process. Because of the potential need for extensive collaboration and quality assurance, this can be a time-consuming process. As a result, this is the point at which documentation can assist in the maintenance of a log to know the version and changes made to the live website.
Freelancers, professional developers and designers, and digital agencies can all take advantage of the flexibility offered by Nestify to work together on projects, put those changes to the test, and publish their finished products.

Staging
When it comes to putting new code on a website and seeing how it behaves, Nestify provides a separate staging area. This translates to the fact that changes made to the website can be beta tested in order to prevent the live website from malfunctioning and to cause financial losses to the company. After ensuring that the newly implemented changes are behaving as anticipated, the alterations can then be published on the website that is currently in use.
Hosting
Customers of Nestify have the option of using any one of five industry-leading infrastructure providers (AWS, GCE, DigitalOcean, and Linode), depending on the level of performance they require and the amount of money they are willing to spend. Additionally, it provides its customers with the flexibility to use popular web applications (such as WordPress, Magento, Laravel, and any application that is based on PHP) in accordance with the requirements of their businesses.
Because Nestify transforms you into a hosting reseller, it relieves designers and developers of the stresses associated with hosting and managing servers. This lets you devote your full attention to designing using the web design tools and developing software and websites for your customers.
Conclusion:
Web design tools have evolved significantly, offering a diverse range of features and capabilities to cater to various design needs. Whether you’re a beginner or an experienced designer, these tools provide essential resources for creating visually stunning websites, applications, and graphics. From user-friendly interfaces to advanced functionalities, these tools empower designers to craft engaging and user-centric digital experiences.
FAQs on Web Design Tools:
Can web design tools be used for mobile app design?
Yes, several web design tools provide features specifically tailored for designing mobile applications, offering responsive design capabilities and mobile preview options.
What is the difference between web-based and desktop-based web design tools?
- Web-based tools: Accessed through a web browser, no installation required, accessible from anywhere.
- Desktop-based tools: Installed on a computer, may offer more robust features, can be used offline.
Are there specific tools for particular design tasks like prototyping or wireframing?
Yes, there are specialized tools for tasks like prototyping (Adobe XD, Figma) and wireframing (Balsamiq, Axure) that offer focused features for those purposes.
How do I choose the right web design tool for my project?
Consider your project requirements, level of expertise, desired features, and budget. Test different tools through free trials or demos to find the best fit for your needs.



