Topping the list of best WordPress content management systems, WooCommerce is a well-known e-commerce platform. It gives programmers a range of potent features and tools for constructing and customizing online stores. One such feature is the implementation of shortcodes, which are ready-made chunks of code that may be used to show different components of your online store on various pages, articles, or widgets.
The only credible way to use WooCommerce shortcodes in a PHP framework is comparable to utilizing them on a standard WordPress website. Without the need for substantial coding, developers can utilize these shortcodes to incorporate specific WooCommerce functionalities into their ecommerce website. The right shortcodes can simply be copy-pasted into developers’ code to display product listings, product categories, and other WooCommerce features within their PHP system.
Shortcodes provide a coding utopia for developers who can quickly and easily alter the functionality and aesthetic appeal of their e-commerce stores without having to start from scratch. Whether you’re developing a custom theme or a plugin for a PHP framework, employing WooCommerce shortcodes may streamline the development process and enhance the user experience for your clients.
What are WooCommerce Shortcodes?
WooCommerce shortcodes are a set of predefined code snippets that can be used to display various elements of your online store on different pages, posts, or widgets on your WordPress website. These shortcodes make it easy to add specific WooCommerce features to your site without the need for coding.
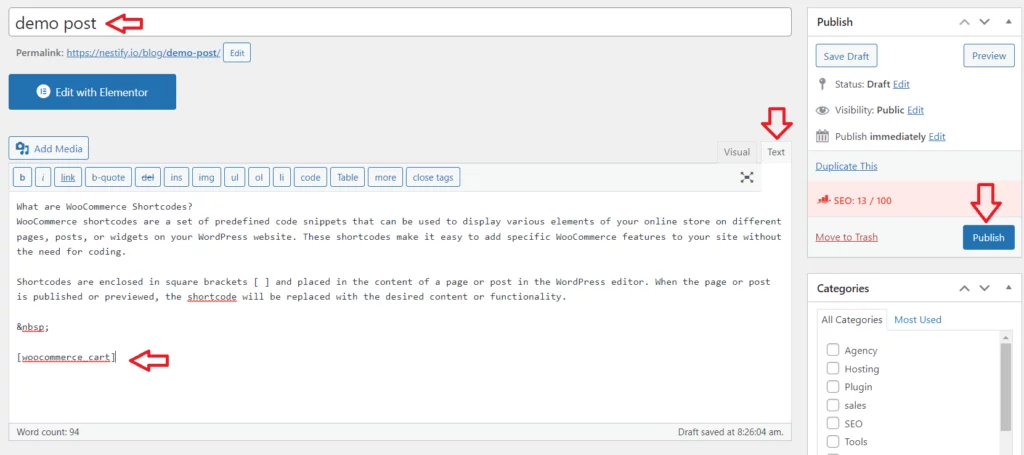
Shortcodes are enclosed in square brackets [ ] and placed in the content of a page or post in the WordPress editor. When the page or post is published or previewed, the shortcode will be replaced with the desired content or functionality.
Steps to Use WooCommerce Shortcodes
- Shortcode selection: Go over the WooCommerce shortcodes that are available and select one to use. You can utilize the shortcodes provided by WooCommerce to display goods, categories, tags, and other data on your website.
- WordPress editor launch: To add or modify a page, post, or widget, go to the WordPress editor.
- Shortcode format: In the content area of your post or page in the WordPress editor, place the shortcode in square brackets to add it to your content. For instance, write [products] in your post or page to include the [products] shortcode.
- Shortcode customization: Most shortcodes come with extra parameters that let you alter how they appear on your website. The [products] shortcode, for instance, can receive arguments like “category,” “limit,” and “order.” To suit your demands, you can modify the shortcode’s parameters as necessary.
- Shortcode preview: Use the preview feature to see how the shortcode appears on your website before publishing your page or post. You can then make any necessary changes before the text is published.
- Publish the material: After the shortcode display meets your standards, publish the page or article to make it visible on your website.

All things considered, WooCommerce shortcodes offer a simple method to add product listings, product categories, and other WooCommerce features to your WordPress website without needing to know any code.
List of WooCommerce Shortcodes with Examples
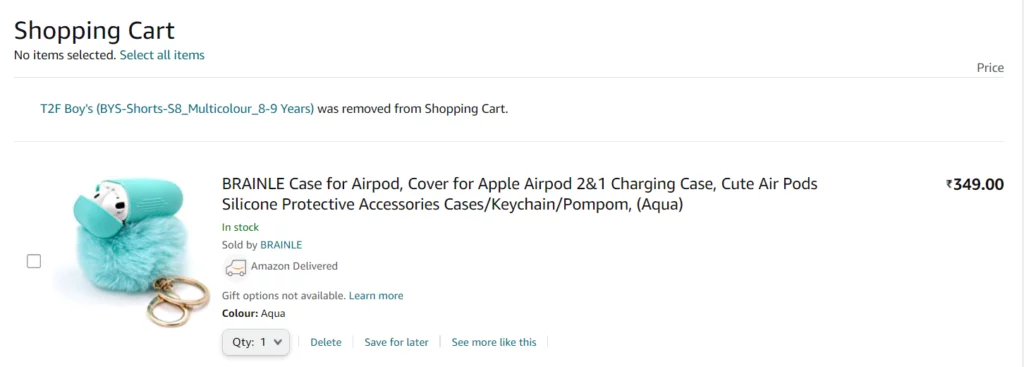
- [woocommerce_cart] – Shopping Cart Page WooCommerce Shortcode
Example: [woocommerce_cart] – When this shortcode is used, the page that loads will show the items that are currently in the shopping basket.

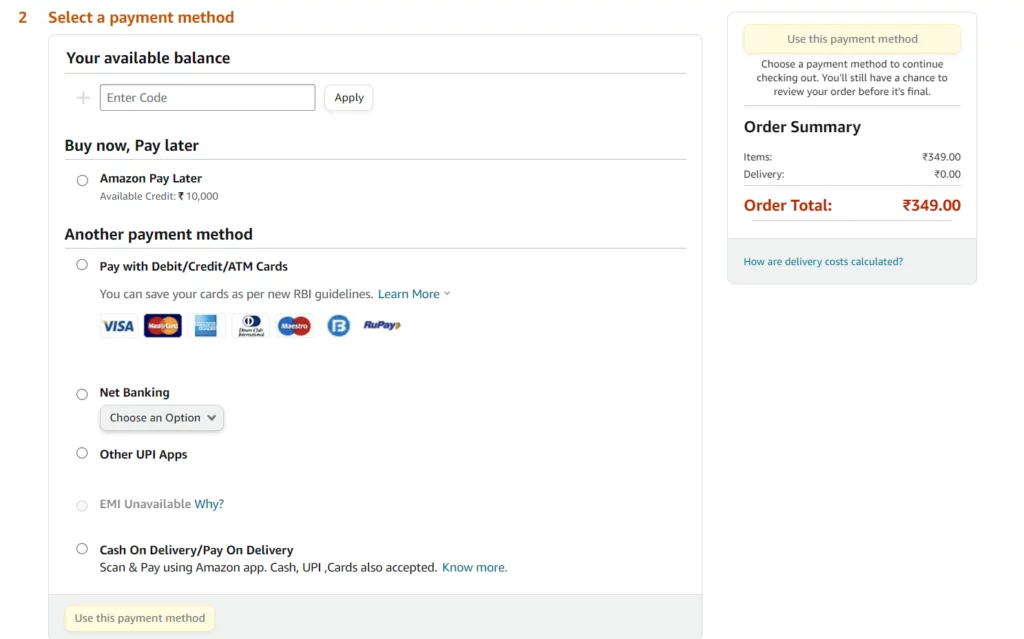
- [woocommerce_checkout] – Checkout Page WooCommerce Shortcode
Example: [woocommerce_checkout] – The checkout page that is displayed when this shortcode is used allows customers to finalize their orders by providing shipping and payment information.

- [woocommerce_my_account] – User Account WooCommerce Shortcode
Example: [woocommerce_my_account] – Customers can view their order history, download their purchases, and update their account information by entering this snippet into the appropriate field on the login page.

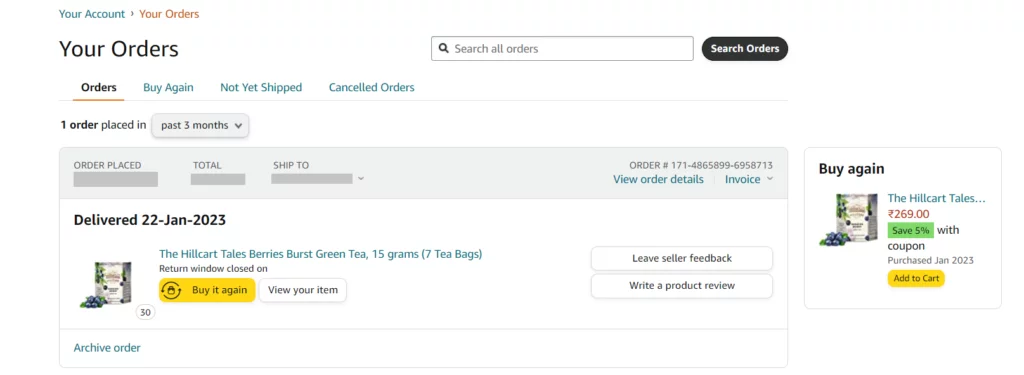
- [woocommerce_order_tracking] – Order Tracking WooCommerce Shortcode
Example: [woocommerce_order_tracking] – Using the form that is displayed by this shortcode, customers can check on the status of their orders by providing their email address and order number.

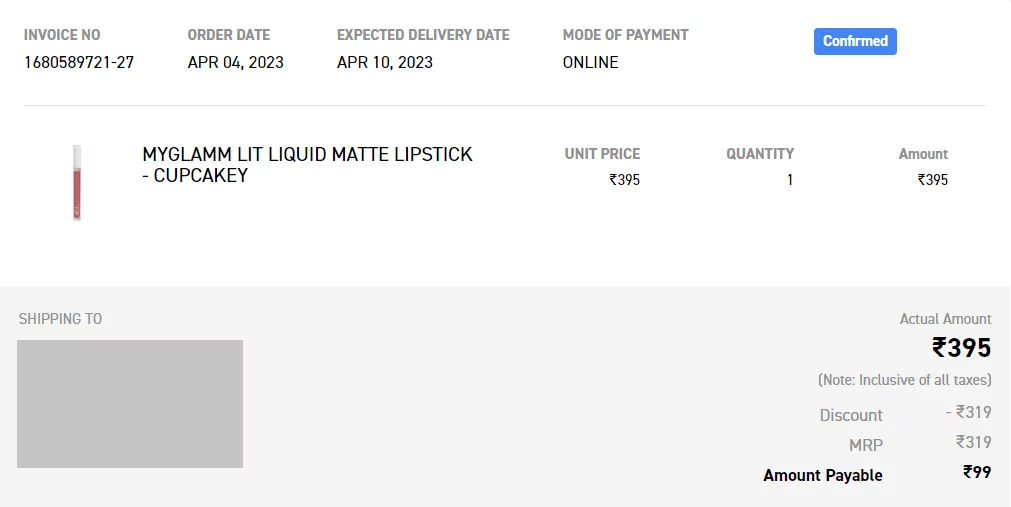
- [woocommerce_order_status] – Order Status Page WooCommerce Shortcode
Example: [woocommerce_order_status] – When this shortcode is entered, the order status page will load, showing the customer’s tracking number and other relevant shipment details.

- [woocommerce_product_categories] – displays a list of product categories
Example: [woocommerce_product_categories] – With this snippet of shortcodes, buyers can view a list of available product groups for easy perusal.

- [woocommerce_product_search] – Product Search Form WooCommerce Shortcode
Example: [woocommerce_product_search] – Using this piece of shortcode will bring up a search box where users can type in keywords to find specific products.

- [woocommerce_product_tag] – Product Tags WooCommerce Shortcode
Example: [woocommerce_product_tag] – By using this fragment of shortcode, you may show your clients a list of product tags.

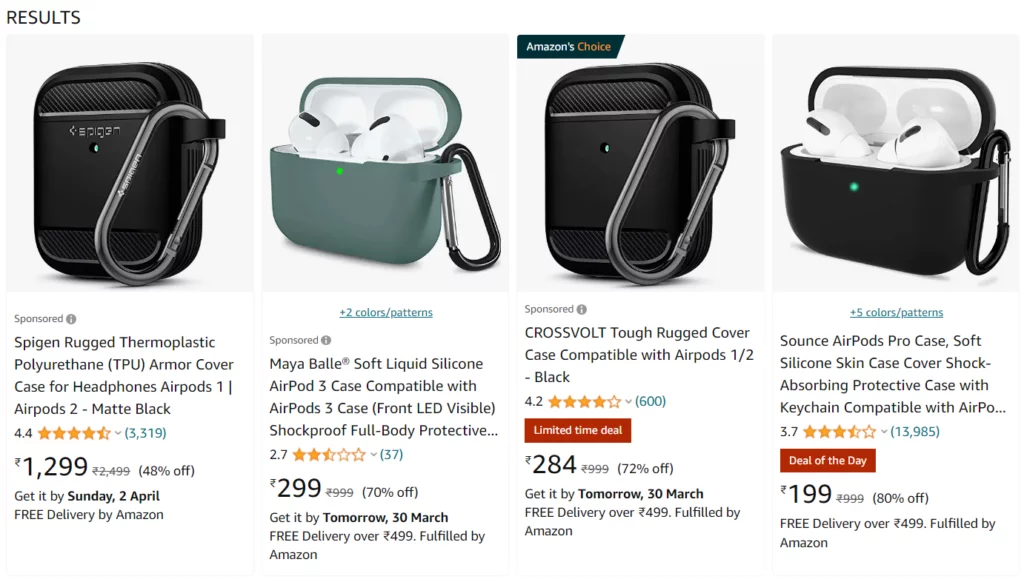
- [woocommerce_products] – List of Products WooCommerce Shortcode
Example: [woocommerce_products] – With this shortcode, you may show your customers a catalog of goods from which they can choose and buy directly.

- [products ids=”1, 2, 3, 4, 5″] Multiple Product WooCommerce Shortcode
Example: [products ids=”1, 2, 3, 4, 5″] – To showcase a select group of WooCommerce items, use the shortcode. Using this shortcode will restrict the results to those items with the given product IDs. If you want a curated list of products in a certain order, this shortcode might help you out. It can be posted anywhere on your website and will immediately begin displaying the products you’ve selected.

- [woocommerce_recently_viewed_products] – Recently Viewed Products WooCommerce Shortcode
Example: [woocommerce_recently_viewed_products] – This shortcode displays a list of recently viewed products, making it hassle-free for customers to find previously viewed commodities.

- [woocommerce_sale_products] – Products On Sale WooCommerce Shortcode
Example: [woocommerce_sale_products] – This shortcode can be used to display a couple of products from your WooCommerce store. By using this shortcode fragment, all of your website’s currently marked “on sale” items will be shown. This shortcode is great if you want to raise public awareness of your sale items. It may be placed anywhere on your website and automatically updates to show the discounted items.

- [woocommerce_featured_products] – Featured Products WooCommerce Shortcode
Example: [woocommerce_featured_products] – With the shortcode, you can showcase a grid of your WooCommerce store’s featured products. This piece of code will show all of your website’s featured products.

- [woocommerce_best_selling_products] – Best-selling Products WooCommerce Shortcode
Example: [woocommerce_best_selling_products] – With the help of this useful shortcode, the top-selling products in your WooCommerce store may be exhibited. You can quickly determine which products are best sellers by inserting this code into your shop’s checkout page. With this shortcode, you can highlight your top-selling products and increase sales. It may be integrated into any website, and the best-selling products will be shown right away.

- [woocommerce_system_status] – Troubleshooting WooCommerce Shortcode
Example: [woocommerce_system_status] – The shortcode presents a thorough report on the technical details, preferences, and specifications of your store’s system state. The shortcode produces a system status report that contains parameters on your web server, PHP version, WordPress and WooCommerce versions, and more. While debugging technical difficulties on your website, such as performance or compatibility concerns, the report produced by this shortcode is useful. It offers a simple, quick way to identify difficulties and assists you in spotting potential issues with your WooCommerce installation.
Conclusion
With the credibility of the powerful WooCommerce shortcodes, you may create your own product listings, product categories, and other WooCommerce functionality for any WordPress site. They may be customized with additional features to meet your specific requirements. The WordPress editor makes it simple to add them to pages, posts, and widgets. Shortcodes allow you to enhance the user experience of your online store with little to no additional coding. That’s the magic of shortcodes!
FAQs
How do I put WooCommerce shortcodes to use?
To utilize WooCommerce shortcodes, open the WordPress editor and paste the shortcode into the post or page’s content section. Shortcodes are encased in square brackets and can be further customized using parameters.
Which WooCommerce shortcodes are the most widely used?
[products], [product], [product category], [add to cart], and [woocommerce cart] are the most often used WooCommerce shortcodes.
Is it possible to change the output of WooCommerce shortcodes?
Indeed, the majority of shortcodes provide additional characteristics that allow you to personalize how they appear on your website. The [products] shortcode, for example, can receive arguments like “category,” “limit,” and “order.”
Do I need to know how to code to utilize WooCommerce shortcodes?
No, you do not need to know how to code to utilize WooCommerce shortcodes. They are user-friendly and may be quickly integrated into your WordPress content.



