You must put into action a successful SEO strategy if you want to improve the number of individuals who visit your website when they conduct keyword searches.
Since Google’s Core Web Vitals improvement in mid-2021, page speed has emerged as one of the most important factors determining the SEO performance and, as a result, the ranking of your website.
Google PageSpeed Insights is a tool for evaluating the performance of websites. Any URL can be entered to be assessed. Following that, Google gives the website an overall score out of 100 based on performance improvement recommended practices.
You will also notice a number of suggestions from Google along with this outcome on how to enhance your performance (and, therefore, your PageSpeed Insights score as well).
You can execute a performance audit similar to the one Google PageSpeed Insights performs and receive ratings for accessibility and best practices.
The Reality of Google PageSpeed Insights 100/100 Score
Many website owners and developers become fixated on getting the highest possible PageSpeed Insights score, as seen in our experience. Unfortunately, those people frequently ignore the recommendations, which are the test results more crucial component.
While attaining a perfect score of 100/100 in Google PageSpeed Insights is certainly something you should aim for, it is not truly that crucial. To begin with, it is not even the performance test that counts.
Tests can also be done on different systems. You can see how arbitrary these figures can be by the fact that your scores from these various tools are probably not going to match perfectly.
The actual speed of your website is what counts. To put that into perspective, we have encountered sites that do not have a 100/100 score on PageSpeed Insights but have average loading speeds of < 500 milliseconds (which is incredibly fast!).
The perceived performance of your site should also be a consideration in how you optimize for speed and what your Google PageSpeed Insights score does not matter to your visitors. They simply want to access your content as soon as they can.
Achieving a high score is not the main goal of using Google PageSpeed Insights to evaluate the performance of your website. Instead, the goal is to identify trouble areas on your website and fix them, which will reduce both your actual and perceived loading times.
What is Google’s PageSpeed Insights Method?
Performance affects SEO in addition to having an impact on User Experience (UX) on your website. Your score could have an impact on your Search Engine Results Page (SERP) rankings, given that PageSpeed Insights is operated by the biggest and most used search engine in the world (at least on Google itself).
In actuality, Google does – sort of – utilize PageSpeed Insights to influence ranks. Simply put, site speed affects rankings. You can quite accurately determine where you stand on that front based on the results of your performance test.
The value in the circle at the top of your PageSpeed results is just one factor that Google takes into account, though. A perfect score of 100/100 will not guarantee you the first page of the SERPs.
Having said that, you may still use the PageSpeed Insights findings to enhance your SEO. For instance, Google has used mobile page speed as a ranking criterion since 2018. You will see that the results of your performance test include information for both your site’s desktop and mobile versions.
The data under the Google PageSpeed Insights Mobile tab is essential because more than 73 percent of mobile internet users claim to have come across a website that loads slowly. You will get a competitive advantage by using the suggestions made here to reduce loading times on smartphones and other devices.
What criteria should be taken into account while measuring page speed?
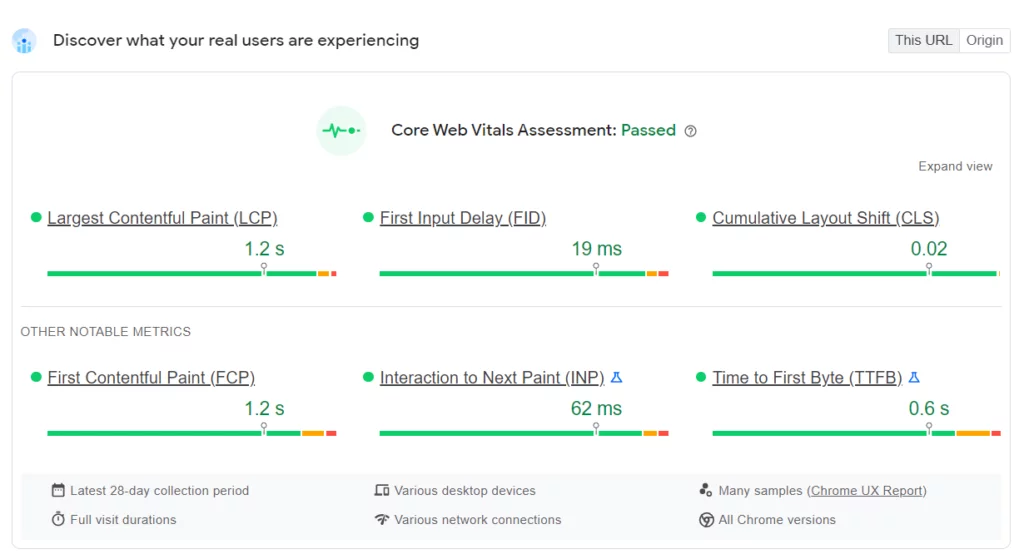
The Core Web Vitals Google update places a strong emphasis on website performance as a crucial ranking factor.
An update was announced in the middle of 2021, and it started to be implemented gradually after that. Core Web Vitals takes into account the following factors:
- First Input Delay (FID)
- Total Blocking Time (TBT)
- First Contentful Paint (FDP)
- Largest Contentful Paint (LCP)
- Speed Index (SI)
- Cumulative Layout Shift (CLS)
- Time to Interactive (TTI)

This shows that after Google’s update, page speed has grown in importance as a ranking factor. A website that loads quickly provides a better user experience, which Google considers when assessing speed.
Websites that load quickly reach the top of search results, whereas those that take longer to load are ranked lower. Additionally, a website that has been optimized for SEO has a higher chance of ranking higher over time. You can use a number of on-page SEO techniques to augment the visibility of your website.
Knowing the platform that hosts your website is also essential. The platforms would provide access to a variety of tools for performance testing and optimization, especially if they were made with WordPress.
Guidelines For Increasing Google PageSpeed Insights Score
-
Minimize Post-Click Landing Page Redirects
Post-click landing page redirection describes the process of redirecting a user from one web page to another. This could happen after someone clicks on a link or ad or submits a form.
Redirects slow down your website and can be very annoying for consumers. This is why it is crucial that you keep as far away from them as you can. Both novice and experienced web users mistakenly believe that redirects will allow them to gather additional information about the visitors to their website.
Even if gathering data is a great idea, there are several methods you may utilize that won’t disappoint your visitors (that is, lower your Core Web score while slowing down your page speed loading time). In other words, redirects are a negative feedback loop. Make the redirection process as quick and simple as you can if you must. If you can’t, don’t do it.
-
Make use of the compression method
Data can be reduced in size using the compression approach by deleting unnecessary characters. This can be accomplished by using a compressor tool or a compression approach. Compressing the data on your website will considerably reduce the size of the page. Using formats like WEBP and smaller images will help with compression.
-
Minify JavaScript, CSS, and HTML
Minification is the process of eliminating all unnecessary characters from a file. This can be done manually or with a minification tool. Because files are smaller when they are minified, your website will load more rapidly.
-
Use and rely on browser caching
It’s possible for your website to partially load from scratch each time someone views it. The same concept applies to how the user’s browser receives your website, much as your browser often stores specific files (ensuring the files need not be downloaded repeatedly when you visit the website or even click on a different web page within the same site).
This is referred to as utilizing browser caching, and it can greatly improve your Google PageSpeed Insights Score. WordPress browser caching is much easier to set up with the many plugins that are freely available.
-
Give Above-The-Fold Content Priority
Above-the-fold content is that which can be seen on a user’s screen without having to scroll down. This content should load as rapidly as possible so that the user doesn’t have to wait too long to see it on the screen.
If you have major content that must be presented first or a carousel that must cycle quickly, concentrate on making the most important content accessible as soon as you can. Because they can see what you have to offer right away without being distracted by other events in their lives, this also helps consumers focus.
-
Improve Server Response Time
The server response time is the time it takes for the server to respond to the user’s browser. This time can be influenced by a wide range of factors, including the type of server you’re using, its load time, and the network connection between it and the user.
If you currently use a slow hosting service, it is time to switch to a faster one like Nestify. When hosting is shared, resources may occasionally be distributed among numerous websites. As a result, the server response time for your website can be delayed. Consider using a VPS instead or hiring a dedicated hosting firm.
-
Get rid of CSS and JavaScript that block rendering
Render-blocking Two programs and styles that prevent the rendering of the page are JavaScript and CSS. This implies that the user cannot access any content until the scripts and styles have loaded.
To get rid of CSS and JavaScript that render-blocks your website, minify your scripts and styles, use the appropriate tags in your HTML document, or load them asynchronously. There are several strategies you may use, so do your research to find the one that will be most effective for you.
-
Remove Resources That Block Rendering
You should put on hold all render-blocking resources in addition to removing render-blocking CSS and JavaScript.
Images, graphics, videos, and other files that prevent the rendering of the page and obstruct the user from seeing any other web content til the loading of files are known as render-blocking resources.
Although there isn’t a single way to resolve this problem, you can identify the problematic resources by using the PageSpeed Insights tool or the Core Web Vitals reports. After finding the resources, you may either optimize them or asynchronously load them.
-
Use a Content Delivery Network
Users can access content that has been stored on a network of servers called a content delivery network (CDN). This material can contain static elements like images, infographics, and videos as well as dynamic data like scripts and styles.
A CDN can improve the functionality and speed of your website by caching static files and delivering them from a close-by server. If you’re looking to improve the performance of your website, think about using a CDN.
Find out which WordPress CDN, out of the many available, would work best for you. Through its cooperation with Cloudflare, one of the most well-known WordPress CDNs available, Nestify provides its users with Enterprise Grade Cloudflare CDN inside the platform.
-
Introduce AMP
The AMP (Accelerated Mobile Pages) open-source initiative aims to improve the usability of websites on mobile devices. AMP is built on top of already-used web technologies, including HTML, CSS, and JavaScript. This suggests that implementing AMP won’t call for changing your website.
AMP pages, which are made specifically for mobile devices, allow websites to load quickly and effectively on them. Utilizing AMP on your website makes sense in most circumstances.
-
Use quick-loading WordPress themes
WordPress themes are not all made equally. While some WordPress Not all WordPress themes are created equally. WordPress themes can be produced quickly and efficiently in some cases, but not all of them. Since there are many different WordPress themes available, you should pick one that meets your needs and provides an excellent user experience in terms of page loading speed. As a result, some of the fastest WordPress themes available can significantly improve your website’s operation.
-
Keep an eye on the functionality of your website and improve your CWV
This should be carried out very frequently to ensure that your website is working effectively. There are several tools and services available for tracking the performance of your website. Running a routine Google PageSpeed Insights audit is a useful approach to keep track of your website’s performance.
Do not forget about the other Core Web Vitals (CWV). They cooperate in presenting a consolidated performance picture.
Three indicators that are highly helpful in spotting and resolving potential website issues are Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS), and First Input Delay (FID).
Understanding each component’s components and potential improvements is the aim. For instance, you should be conscious of some features of cumulative layout shifts and attempt to improve them (CLS). These elements together will speed up your page more generally. A comprehensive analysis of your website’s performance will guarantee that all components work together to provide the best user experience.
-
Conduct routine website audits
Regular website audits are a great method to make sure your website is operating efficiently. It is also an excellent technique for identifying and addressing potential performance problems.
-
Recognize website problems
After compiling all the information, you must determine whether your website has any problems. Malware, render-blocking resources, sluggish pages, missed chances, and caching difficulties are a few examples of these.
-
Quickly Encode Pictures
Your site’s performance is significantly impacted by images. Compression, which can assist in lowering your file sizes so they will load faster, is one of the most fundamental optimization best practices you would want to take into consideration. It serves as the main means of adhering to Google’s advice to encode photos efficiently.
-
Make Animated Content Using Video Formats
In a variety of contexts, GIFs can be an effective kind of visual material. You can improve your posts by adding instructional walkthroughs, feature reviews, or even humorous animations to make them more interesting and worthwhile for viewers.
Unfortunately, your performance will suffer as a result of those advantages. GIFs require a lot of processing power to load; therefore, PageSpeed Insights suggests streaming video content instead.
Unfortunately, converting GIFs to video formats is not the easiest of tasks. You must first choose the kind of video you wish to use:
- MP4: Although it produces somewhat larger files, MP4 is supported by the majority of the top browsers.
- WebM: The most highly efficient video format is WebM. However, it only works with a few browsers.
You will need to convert the file formats once you have decided which option is best for your website.
-
Do not use numerous page redirects
When you want one URL to point to another, you utilize redirects. When you move or remove a page from your website, you frequently use them. While generally speaking, there is nothing wrong with using redirects, but they do increase loading time. This suggestion may appear in Google PageSpeed Insights if your website contains an excessive number of redirects.
-
Steer clear of massive network payloads
For your mobile visitors, in particular, this suggestion is pertinent. Large payloads may necessitate the use of extracellular data, which may increase the cost to your users. Payloads can be avoided by reducing the number of network queries necessary to reach your sites.
Keep your total bytes to 1,600 KB or less, as advised by Google. The techniques most frequently employed to accomplish this include:
- CSS, JavaScript, and pictures below the fold should be postponed
- Minify the code
- Compress image files
- Utilize the WebP picture format
- Optimize cache
If you adhere to the necessary procedures for these tactics, you should easily pass this audit.
-
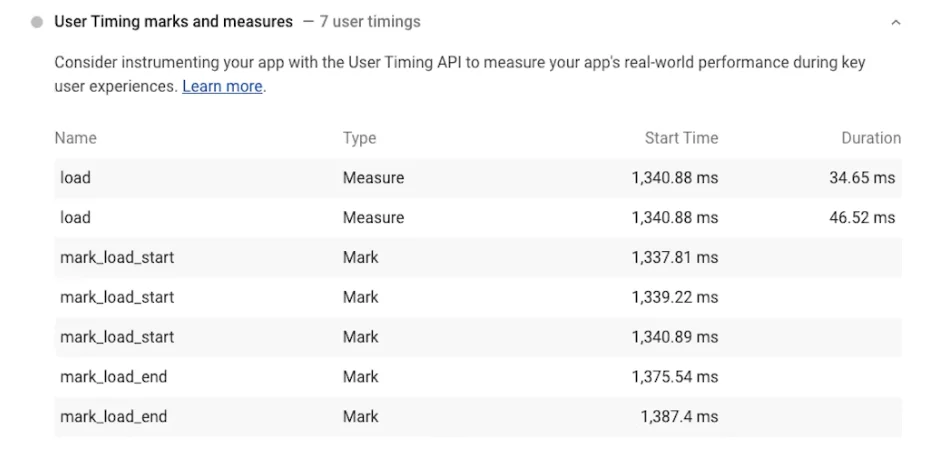
User Timing Marks and Measures
This advice only applies if you are utilizing the User Timing API. To help you assess the performance of your JavaScript, this utility generates timestamps. If you have configured the API for your website, PageSpeed Insights will display your marks and metrics under the following heading:

As you can see, this is another Google suggestion that is neither a “pass” nor a “fail.” Simply put, PageSpeed Insights makes this data accessible so you can utilize it to identify places that can benefit from optimization.
Conclusion
Your webmaster toolkit should always include Google PageSpeed Insights. The wisest use of your time is probably not to stress over your score and try to get the desired 100/100. You could be forced to put off other crucial chores that could bring you greater rewards.



