Figma has taken the design world by storm, transforming the way we create interfaces. Central to this revolution are the best Figma plugins, which supercharge the platform’s capabilities and streamline your workflow. Whether you’re a designer, developer, or agency, these must-have plugins unlock new levels of efficiency and creativity, making Figma the ultimate toolkit for turning ideas into stunning realities. Don’t miss out on the chance to elevate your projects!
What is a Figma Plugin?

Figma is a comprehensive tool for vector graphics and prototyping, suitable for tasks ranging from wireframing to intricate icon design. Launched on September 27, 2016, by Dylan Field and Evan Wallace, it has quickly become a leading platform in the design industry. The platform offers extensive free online training, helping users to enhance their skills.
Figma plugins are the game-changers for your design workflow, adding powerful features to meet your specific needs. With a huge selection of plugins available, you can simplify complex tasks, automate repetitive actions, and enhance your overall design experience.
These plugins cover a wide range of uses, from boosting UI/UX design to generating icons and improving accessibility. They help you save time and work better with your team, making collaboration smoother and more efficient.
Whether you want to integrate third-party tools, create design assets, or refine your prototypes, Figma plugins can elevate your projects and make the design process more enjoyable. With just a few clicks, you can tailor Figma to fit your unique workflow and creative style.
Learn How the Top Figma Plugins Will Revolutionize Your Design Workflow
1. Boosted Productivity
Figma plugins turbocharge your workflow by automating those repetitive tasks that slow you down. Instead of getting tangled in routine processes, let the plugins handle the nitty-gritty details. This frees you up to focus on crafting exceptional web templates and diving into strategic, high-impact work, dramatically boosting your productivity.
2. Ignited Creativity
Plugins have the power to supercharge your creative process by bringing in fresh tools and features in the Figma document that sparks new ideas. Whether it’s advanced color manipulation or unique layout options, Figma plugins open up a world of design possibilities. These innovations help you push boundaries and elevate your designs in your figma file, fueling your creativity in exciting new ways.
3. Tailored Customization
The magic of Figma plugins lies in their ability to tailor the tool exactly to your needs. Need special export options or advanced typography controls in your Figma document? There’s a plugin for that. This kind of customization means Figma molds to fit your unique worflows, making your design process smoother and more aligned with your personal style.
4. Seamless Collaboration
Figma plugins are designed to enhance teamwork and communication. The Figma frames integrate effortlessly with other tools of the user flows, making collaboration a breeze. Whether you’re syncing with remote team members or coordinating across departments, these plugins keep everyone on the same page and streamline the entire design process.
5. Wealth of Resources
Dive into the Figma design community’s rich reservoir of free plugins and web templates. These resources are invaluable for elevating your designs, staying on top of industry trends, and mastering best practices. With these tools at your fingertips, you’ll enhance your work and stay ahead of the latest design innovations.
6. Streamlined Workflows
Figma plugins make managing complex design tasks a breeze. From batch processing and app integrations to automating repetitive actions, they simplify your workflow and keep you organized. With plugins handling the heavy lifting, you can tackle intricate tasks with ease and maintain laser focus throughout your design projects.
Some of the Best Figma Plugins to Choose From
1. Spell Check

Meet the Spell Check Figma plugin, your new best friend when it comes to tackling text-heavy designs. This handy tool is built to fit right into the Figma document, ensuring your words not only look great but are spot-on too. Say goodbye to pesky typos and hello to polished perfection!
Pros:
- Detailed Text Analysis: Get the lowdown on your text with insights like word and character counts—perfect for keeping things tidy.
- Correction Suggestions: The plugin doesn’t just point out mistakes; it offers smart tips to boost your accuracy and readability.
- User-Friendly: With a simple activation process, anyone can jump in and start improving their text in no time.
Cons:
- Layer Limitation: It only checks the selected text layer, which means some errors might slip through in other parts of your design.
- Multi-Layer Overlook: If your text stretches across multiple layers, you could miss spelling mistakes, reducing its overall usefulness.
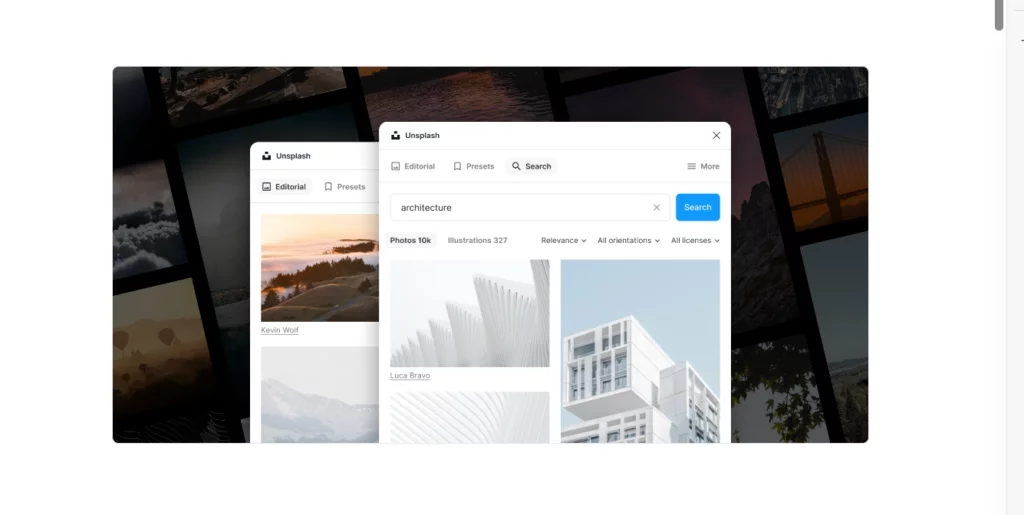
2. Unsplash

Unsplash is a treasure trove of stunning, royalty-free design resources. With this Figma plugin, you can effortlessly browse through a massive collection and drop beautiful visuals right into your projects. No more worrying about copyright—just pure creativity!
Pros:
- Extensive Image Library: Dive into a vast pool of high-quality images across all sorts of categories—there’s something for every design need.
- Seamless Integration: Snagging images for your Figma documents is a breeze, making your workflow smoother than ever.
- No Copyright Issues: Since all images are royalty-free, you can use them in commercial projects without a second thought.
Cons:
- Optional Credit: While you don’t have to credit photographers, it’s encouraged, which can lead to mixed practices among users.
- Library Limitations: You’re limited to Unsplash’s collection, so you might not always find exactly what you’re looking for.
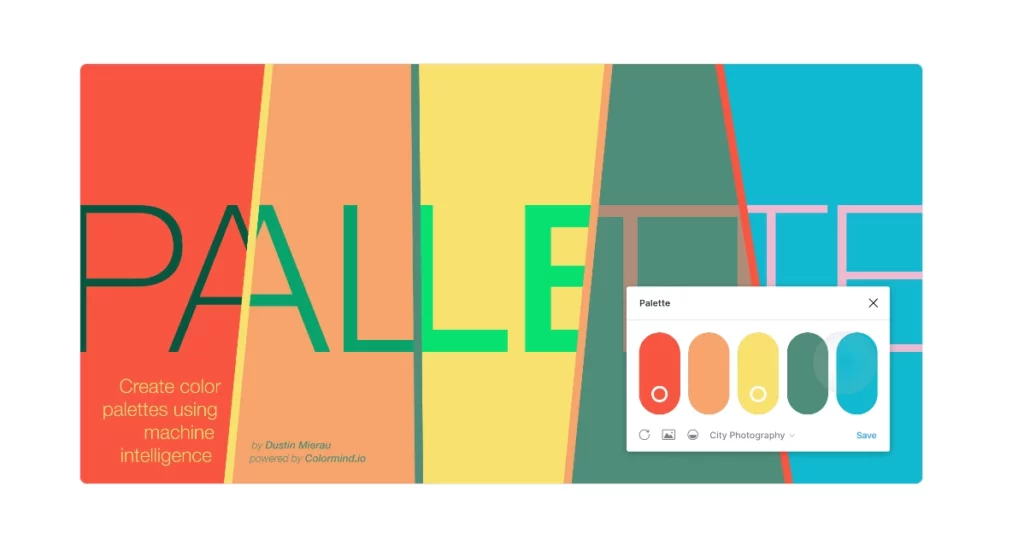
3. Palette

Palette is all about bringing color to life in your Figma designs. This powerful tool helps you whip up and manage vibrant color schemes, letting your creativity run wild with high quality illustrations. Whether you need a spark of inspiration or a cohesive palette, Palette’s got your back!
Pros:
- Rapid Palette Generation: Create fresh, random color palettes in a flash to ignite your design process.
- Color Locking Feature: Lock in your favorite colors for consistency throughout your project—no more guesswork!
- Custom Palette Design: Craft unique combinations that fit your specific vision, ensuring your designs stand out.
Cons:
- Randomness May Not Fit: Some palettes generated might not hit the mark for your project’s vibe or requirements.
- Limited Options: A few users might find the color choices lean toward a minimalist aesthetic, lacking variety.
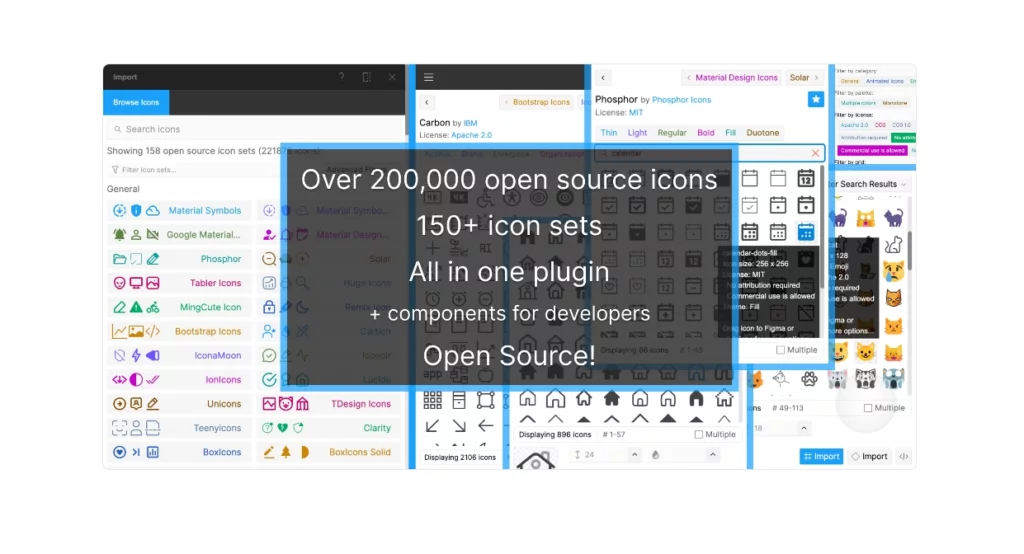
4. Iconify

Iconify is your ultimate destination for icons, boasting a jaw-dropping library of over 40,000 choices across more than 50 categories. This plugin makes finding and using the perfect Figma frame a cinch, streamlining your design process like never before.
Pros:
- Vast Icon Collection: With over 40,000 icons at your fingertips, you’ll find exactly what you need for any project.
- Efficient Search Functionality: Powerful search tools let you locate icons quickly, saving you precious time.
- Direct Integration: Easily import icons right into your Figma designs, enhancing your workflow and creativity.
Cons:
- Overwhelming Choices: The huge selection might make it tough to find exactly what you’re looking for.
- Time-Consuming Selection: Sifting through so many options can take longer than you’d like.
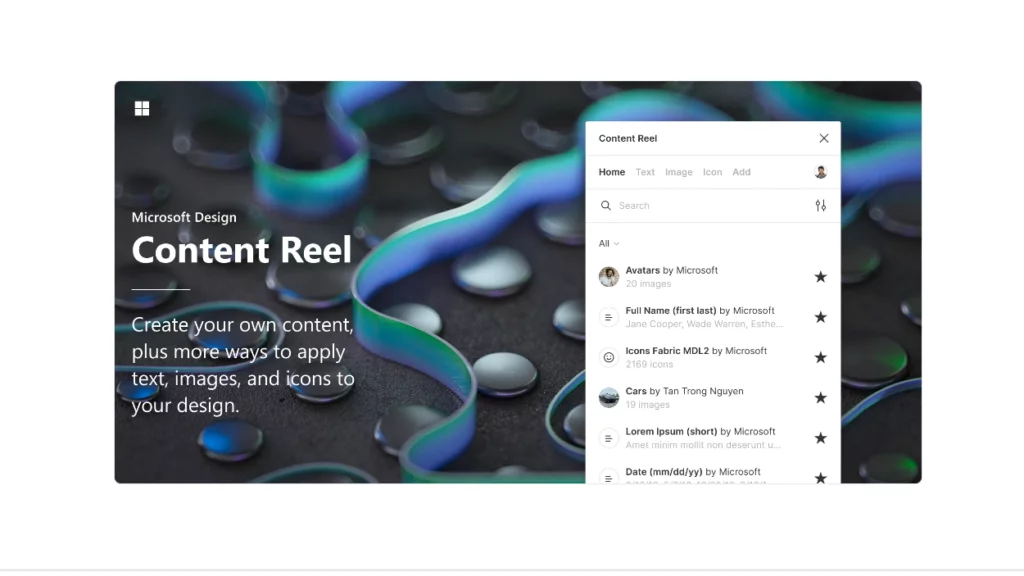
5. Content Reel by Microsoft

Content Reel by Microsoft is a game-changer and a valuable tool for managing design elements in the development process. It lets you organize your go-to assets, like avatars and icons, into custom sections for quick access. This tool is all about boosting your productivity and keeping your designs on point!
Pros:
- Comprehensive Asset Library: Everything you need is in one spot, making it super easy to grab the Figma design elements on the fly.
- Customizable Sections: Create tailored categories for faster retrieval, so you spend less time searching and more time creating.
- Drag-and-Drop Support: Integrating assets into your designs is as simple as click and drag—no fuss, just fun!
Cons:
- Learning Curve: New users might need a little time to get the hang of all the features and options.
- Initial Setup Time: Setting up custom sections may require some upfront investment of time, but it pays off later.
6. Figmotion

Figmotion takes your animation game to the next level, allowing you to create stunning animations right within the Figma document. This tool is perfect for enhancing collaboration between designers/developers or personal projects, making it easier to bring your ideas to life.
Pros:
- In-App Animation Creation: No need for external tools; manage your animations right in Figma for a seamless experience.
- Multiple Export Options: Export your Figma frames/animations in various formats to meet any project needs.
- Improved Workflow Efficiency: Enhances collaboration between designers and developers, simplifying the process of bringing your vision to life.
Cons:
- Advanced Features Complexity: Some of the more intricate animation options might be better suited for specialized software.
- Learning Requirement: Mastering the animation techniques within Figma can take a bit of practice, but it’s worth it!
7. Wireframe

Wireframe is the best Figma plugin to transform how designers present complex user flows. With access to a massive library of web and mobile templates, this tool makes it easy to create mockups quickly, allowing you to focus on the creative side of things.
Pros:
- Extensive Template Library: With over 350 templates available, you can simplify the design process for any project.
- Time-Saving Ready-to-Use Templates: Jump into mockups without getting bogged down by initial design work—time is money!
- Enhanced Creative Focus: Frees you up to focus on the creative elements of your project, not just the layout.
Cons:
- Flexibility Limitations: Some templates might not offer the customization you need for unique designs.
- Specific Use Case Fit: Not every template will perfectly match your project’s requirements.
8. Remove BG

Remove BG Figma plugin specializes in swiftly removing backgrounds from images, making it a must-have for eCommerce and product-focused businesses. This tool streamlines your design process, ensuring you can prep images quickly and professionally.
Pros:
- Quick Background Removal: Save time with fast and efficient background elimination, perfect for image prep with the Figma plugin.
- Ideal for Product Imagery: Especially useful for eCommerce, ensuring your product images look polished and professional.
- Streamlined Workflow: Makes preparing images for your design files a breeze, allowing you to focus on creativity.
Cons:
- Best for Simple Images: Works best with images that feature a single object in minimalist style; complex backgrounds can be tricky.
- Account Requirement: Full functionality requires account creation, which might deter some users.
Evaluation of the Top Figma Plugins: Key Factors to Consider
1. Purpose and Functionality
Start by figuring out what the Figma plugin needs to do. Whether you’re looking to streamline your workflow, boost your design capabilities, or make collaboration easier, make sure the plugin aligns with those goals.
Check if it offers automation, customization options, or integrates with other tools to effectively tackle specific design challenges.
2. Compatibility
Make sure the plugin works with the version of Figma you’re using. Since plugins often get updates, it’s important to confirm that they fit well with your current setup.
A plugin that integrates smoothly can boost your workflow efficiency and keep everything running smoothly within Figma.
3. User Reviews and Ratings
Look at user reviews and ratings on Figma’s community page to get a sense of how well the plugin performs and its reliability. High ratings and positive comments usually mean it’s a solid choice.
Many Figma plugins with active user communities provide helpful tips, troubleshooting advice, and updates, which can be a big plus.
4. Ease of Use
Check out the plugin’s interface to see how easy it is to navigate. A user-friendly design will cut down on the time you spend learning how to use it.
Look for available documentation and tutorials on Figma designs. Good resources can speed up the learning curve and help you solve any issues.
5. Performance and Reliability
Choose a Figma plugin that runs smoothly without causing slowdowns or glitches. It’s important to ensure the plugin is stable and gets regular updates.
Consistent performance and ongoing updates are key to staying compatible with the latest Figma features and ensuring reliability.
6. Cost and Licensing
Find out if the plugin is free or if it requires payment. Some plugins offer basic functionality for free but charge for extra features.
Check the licensing terms to make sure they fit your intended use, whether it’s personal, commercial, or for a team.
7. Security and Privacy
Look into how the Figma plugin handles data security and privacy. It should follow best practices to keep your design assets and personal information safe.
Be aware of the permissions the plugin asks for and be cautious if it requires more access than necessary for its functionality.
8. Support and Updates
Evaluate the level of support the plugin’s developers offer. Reliable support can quickly resolve issues and keep your design process on track.
Frequent updates are a good sign of ongoing support and compatibility with new Figma features.
For Quick & Easy Design Revisions: the Best Figma Plugins That Deliver
Figma plugins are a game-changer when it comes to customizing and enhancing your design experience. The plugins featured in this list are just a glimpse of what’s out there. Explore and find the best Figma plugins that fit your unique needs and keep pushing the boundaries of your creativity.
And for a seamless Figma design journey, consider partnering with Nestify Hosting Solutions to ensure your design tools and resources are always running smoothly. Don’t miss out—start your free trial now and transform your design workflow.
Common FAQs on Plugins for Figma
How can Figma plugins be integrated with external APIs or tools?
You can integrate Figma plugins with external APIs or tools by using HTTP requests within your plugin code. The Plugin API supports making network requests, allowing you to fetch data from APIs, integrate with services like Slack or Trello, and enhance your plugin’s functionality.
What are some strategies for managing and updating multiple Figma plugins in a large team?
Implement version control for the Figma plugin code, maintain a changelog, and use a centralized repository for managing plugin updates. Regularly review and test plugins to ensure compatibility with Figma updates and integrate automated testing for critical plugins to maintain reliability.
How do Figma plugins handle performance and scalability issues in large documents?
Efficiently managing performance and scalability involves optimizing plugin code, minimizing DOM manipulations, and handling large datasets in chunks. Additionally, implementing lazy loading and optimizing network requests can help maintain performance in large Figma files.



