As we traverse the ever-changing landscape of front-end development, it becomes imperative not only to grasp the statistical heartbeat of the industry but also to delve deeply into the plethora of tools and libraries that are actively transforming the architecture of websites and applications. These innovations span from UI libraries that redefine conventional styling paradigms to the groundbreaking impact of AI-powered applications, introducing a new dimension to user interactions. With each of these tools, there emerges a distinct layer of sophistication that seamlessly integrates into the developer’s toolkit, elevating the possibilities and capabilities within the realm of front-end web development.

Join us on this journey through innovation, where we’ll explore not just the statistics that define the landscape but also the hands-on experiences with the tools that are pushing the boundaries of what’s possible in front-end web development.
“Buckle up, fellow developers; the future of the front end is here, and it’s nothing short of exhilarating.”
Benefits of Using Front-End Tools:

Advancing Developer Productivity:
Front-end tools significantly enhance developer productivity by automating repetitive tasks and offering boilerplate code, enabling developers to focus on application-specific logic. Features such as linting and formatting contribute to code consistency, promoting readability and maintainability across development teams.
Efficient Project Management:
Front-end tools contribute to efficient project management through effective dependency management and task running. These tools streamline project setup, reduce version conflicts, and provide a standardized and repeatable process for testing, building, and deployment.
Optimizing Performance:
Front-end tools play a crucial role in optimizing the performance of web applications. They facilitate code optimization, bundle and code splitting, and the reduction of file sizes, resulting in faster-loading web pages and an improved user experience.

Source: Zerotohero
Ensuring Cross-Browser Compatibility:
Automated prefixing, polyfills, and integrated testing tools address cross-browser compatibility challenges, ensuring a consistent user experience across different browsers and devices. This feature is pivotal for reaching a broad audience.
Promoting Consistent Code Quality:
Front-end tools enforce coding standards and best practices, promoting consistent code quality. Linters and formatters identify and correct code issues, fostering a standardized approach to development within the team.
Fostering Improved Collaboration:
Seamless integration with version control systems like Git and the generation of comprehensive documentation foster improved collaboration among developers. This ensures smooth code management, tracking of changes, and efficient team collaboration.
Enhancing Security Measures:
Front-end tools contribute to enhanced security through features like dependency scanning and static code analysis. These tools identify and address potential vulnerabilities, ensuring a more secure web application.
Adopting Modern Technologies:
Front-end tools facilitate the adoption of modern technologies by supporting transpilation and preprocessing. This enables developers to leverage the latest ECMAScript features and advanced styling capabilities, staying at the forefront of web development trends.
Boosting Scalability and Flexibility:
Modular development and seamless integration with popular frameworks and libraries contribute to the scalability and flexibility of web applications. This allows for the extension and maintenance of large codebases with ease.
Leveraging Rich Ecosystem and Community Support:
Front-end tools are part of rich ecosystems, offering plugins, extensions, and additional resources. The active community support surrounding these tools ensures ongoing assistance, knowledge sharing, and solutions to common challenges.
Top Front-End Tools of 2024:
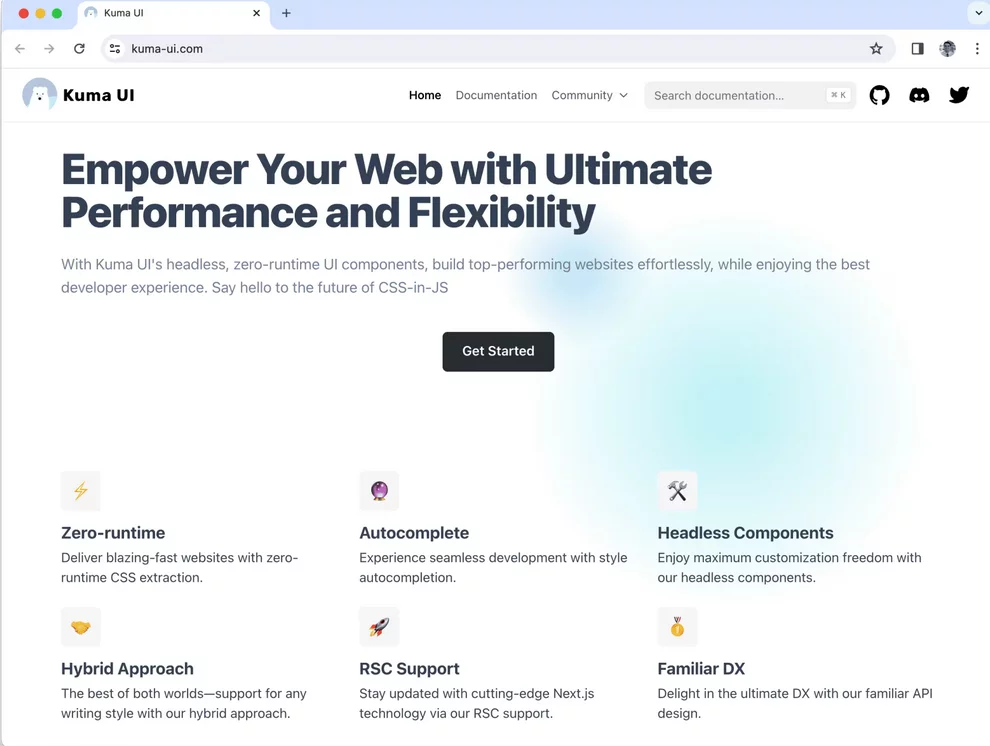
1. Kuma UI: The Future of CSS-in-JS

Kuma UI stands out as a cutting-edge CSS-in-JS solution, positioning itself as “the future of CSS-in-JS.” This headless, utility-first, and zero-runtime component library offers a unique approach to styling components, with a focus on dynamic changes at runtime while maintaining the performance advantages of zero-runtime CSS-in-JS.
Key Features of Kuma UI:
- Headless Architecture: Kuma UI follows a headless architecture, allowing developers greater flexibility and control over the rendering layer.
- Utility-First Design: The utility-first design philosophy emphasizes building interfaces using small, composable utility classes, promoting a modular and efficient approach to styling.
- Zero-Runtime CSS-in-JS: Kuma UI boasts the benefits of zero-runtime CSS-in-JS, ensuring optimal performance without sacrificing dynamic styling capabilities.
- Dynamic Styling at Runtime: One of the standout features is its hybrid approach, enabling dynamic changes to styles during runtime. This flexibility caters to scenarios where on-the-fly adjustments are crucial.
- Component Library: In addition to its CSS-in-JS capabilities, Kuma UI provides a comprehensive component library, streamlining the development of aesthetically pleasing and responsive user interfaces.
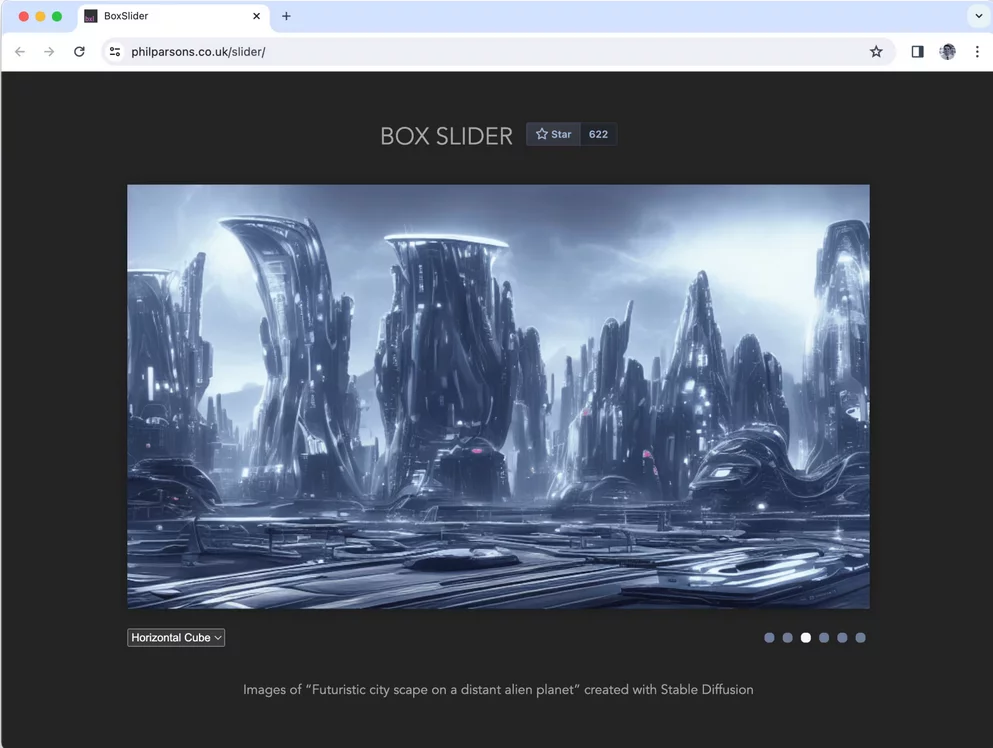
2. Boxslider: A Versatile Carousel Component

Boxslider emerges as a notable carousel component, catering to developers and clients who still seek dynamic content sliders. Despite the recent discouragement of carousel usage, Boxslider presents an array of features.
Key Features of Boxslider:
- Seven Slide Transition Effects: Boxslider offers seven distinct slide transition effects, adding a touch of dynamism to your website. Explore effects like the 3D cube effect, tile flip, and a subtle fade for a visually appealing user experience.
- Responsive Design: The carousel is designed with responsiveness in mind, ensuring a seamless user experience across various devices and screen sizes.
- Demo Page: Developers can experiment with the different slide transition effects on the demo page, allowing them to choose the most suitable effect for their specific project.
- Diverse Transition Styles: From the eye-catching 3D cube to the elegant tile flip, Boxslider provides developers with diverse transition styles to enhance the visual appeal of content sliders.
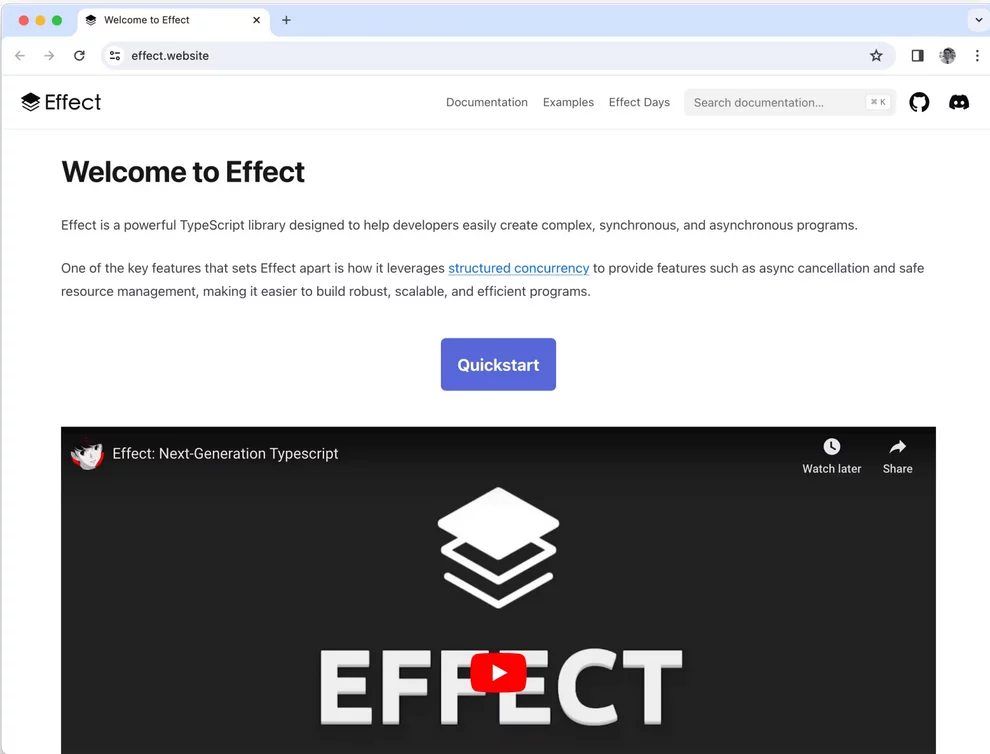
3. Effect: Empowering Developers with Structured Concurrency

Effect emerges as a robust TypeScript library, strategically designed to empower developers in the creation of intricate, both synchronous and asynchronous, programs. Positioned as a tool to facilitate the development of resilient and scalable applications, Effect leverages the concept of structured concurrency.
Key Features of Effect:
- TypeScript Compatibility: As a TypeScript-centric library, Effect ensures a robust and statically-typed programming experience, enhancing code reliability and maintainability.
- Structured Concurrency: Effect revolves around the paradigm of structured concurrency, providing developers with a programming model that facilitates the simultaneous execution of multiple complex operations. This approach contributes to the creation of more resilient and efficient applications.
- Complex Program Creation: The library’s focus on enabling the creation of complex programs sets it apart, making it a valuable asset for developers working on intricate projects that demand both synchronous and asynchronous capabilities.
- Scalability: Effect places emphasis on scalability, catering to applications that require growth and expansion without compromising performance. The structured concurrency model ensures that scalability is inherent in the development process.
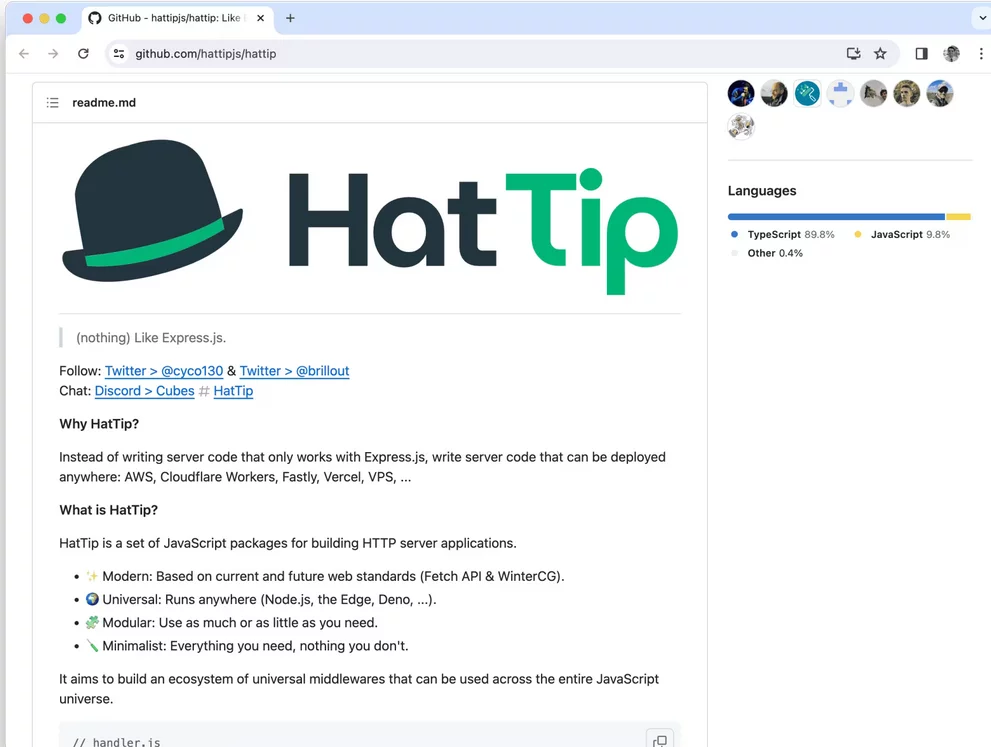
4. HatTip: A Universal Approach to HTTP Server Apps with Express.js Compatibility

HatTip introduces itself as a set of JavaScript packages tailored for building HTTP server apps. Notable for its universal approach, HatTip offers a solution akin to Express.js, a popular web application framework for Node.js.
Key Features of HatTip:
- Express.js Compatibility: HatTip provides a solution similar to Express.js, making it a compelling choice for developers familiar with the widely-used Node.js web application framework.
- Universal Deployment: HatTip stands out by enabling developers to write server code that can be seamlessly deployed across various platforms, including AWS, Cloudflare Workers, Vercel, and more. This flexibility ensures that HatTip can adapt to diverse hosting environments.
- JavaScript Packages: HatTip is delivered as a set of JavaScript packages, offering modular components for building HTTP server apps. This modular approach allows developers to select and implement the specific functionalities required for their projects.
- Versatility: With a more universal approach, HatTip extends its versatility, ensuring compatibility with different deployment environments and accommodating diverse project requirements.
Learn about debugging tools here.
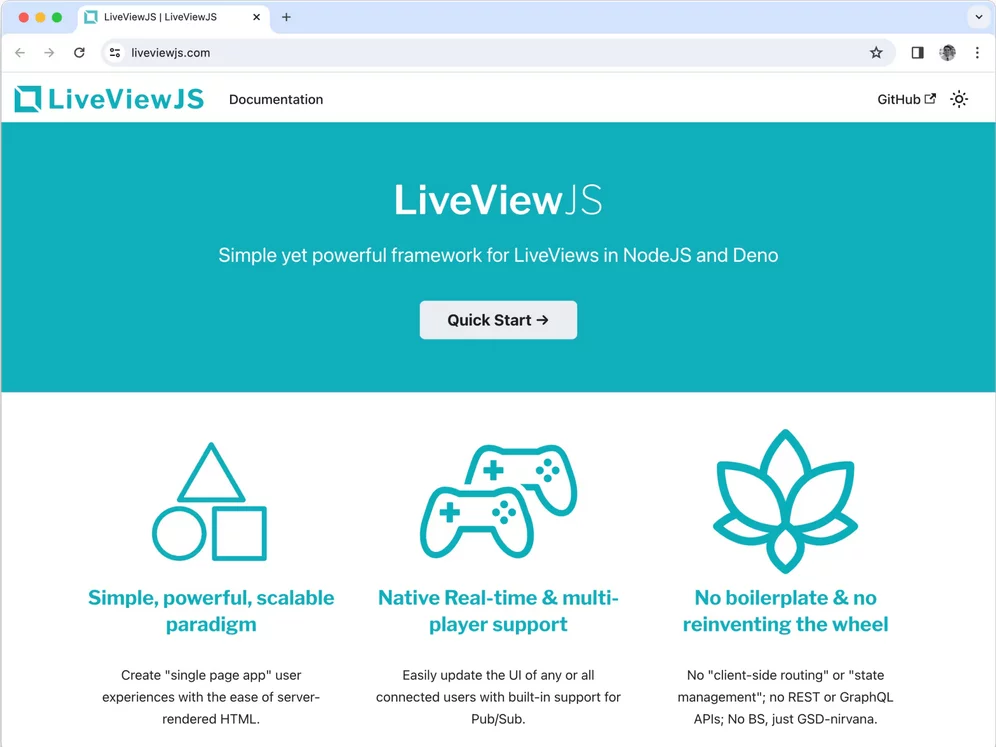
5. LiveViewJS: Simplifying Real-Time Web Development with Node.js and Deno

LiveViewJS stands out as a user-friendly framework designed for crafting “LiveViews” in both Node.js and Deno environments. Originating from the popularity of LiveViews in Elixir’s Phoenix framework, LiveViewJS revolves around the server-centric approach to state management and event handling, leveraging WebSockets for seamless HTML updates.
Key Features of LiveViewJS:
- Versatility: LiveViewJS caters to both Node.js and Deno environments, providing developers with a flexible choice for real-time web development.
- LiveViews Concept: Embracing the LiveViews concept popularized in Elixir’s Phoenix framework, LiveViewJS shifts state management and event handling to the server.
- No Client-Side Routing: LiveViewJS eliminates the need for a client-side routing solution, streamlining the development process and enhancing the overall performance of real-time applications.
- WebSockets Integration: Leveraging WebSockets, LiveViewJS ensures efficient communication between the server and the client, enabling seamless updates to HTML content.
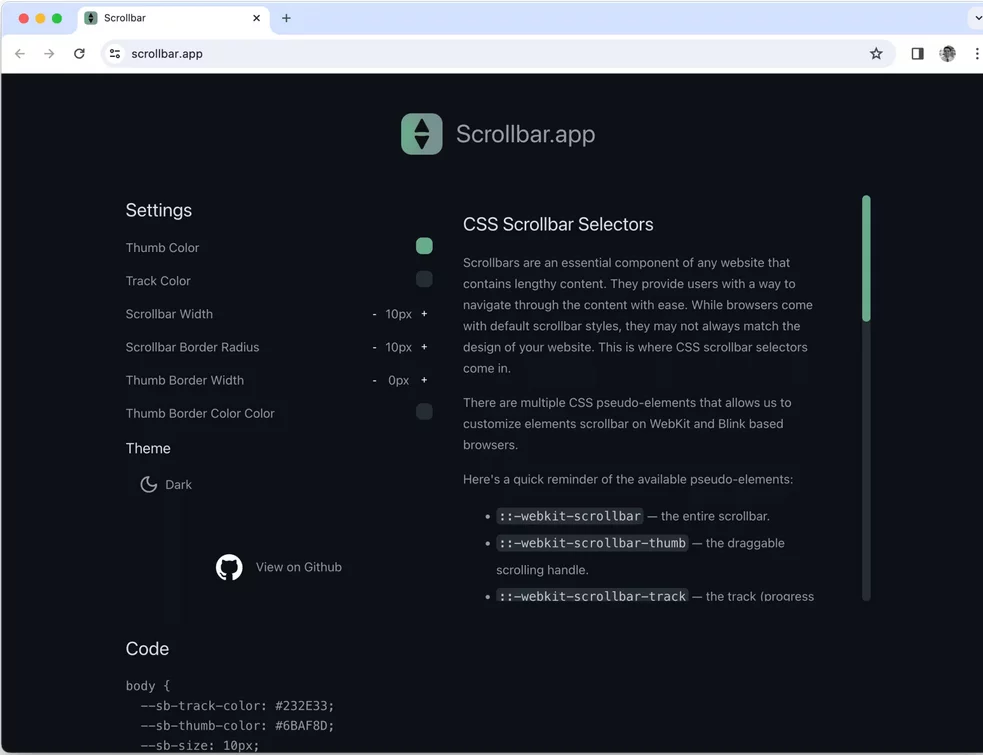
6. Scrollbar.app: Tailoring Browser Scrollbars with Precision

Scrollbar.app emerges as a comprehensive reference and code generation tool dedicated to customizing browser scrollbars. Offering live testing and adjustment capabilities directly on the page, Scrollbar.app simplifies the process of creating tailor-made scrollbars with the ability to copy generated CSS code.
Key Features of Scrollbar.app:
- Live Testing: Scrollbar.app facilitates live testing and adjustment of browser scrollbars directly on the page, allowing developers to visualize changes in real-time.
- CSS Code Generation: The tool streamlines the customization process by generating CSS code for the customized scrollbars. Developers can copy the generated code for seamless integration into their projects.
- Vendor-Specific Pseudo-Elements: Scrollbar.app employs vendor-specific pseudo-elements in the scrollbar code, ensuring compatibility across various browsers and future-proofing the customization.
- Future-Friendly scrollbar-color: Incorporating future-friendly scrollbar-color, Scrollbar.app ensures that customized scrollbars remain relevant and compatible with evolving web standards.
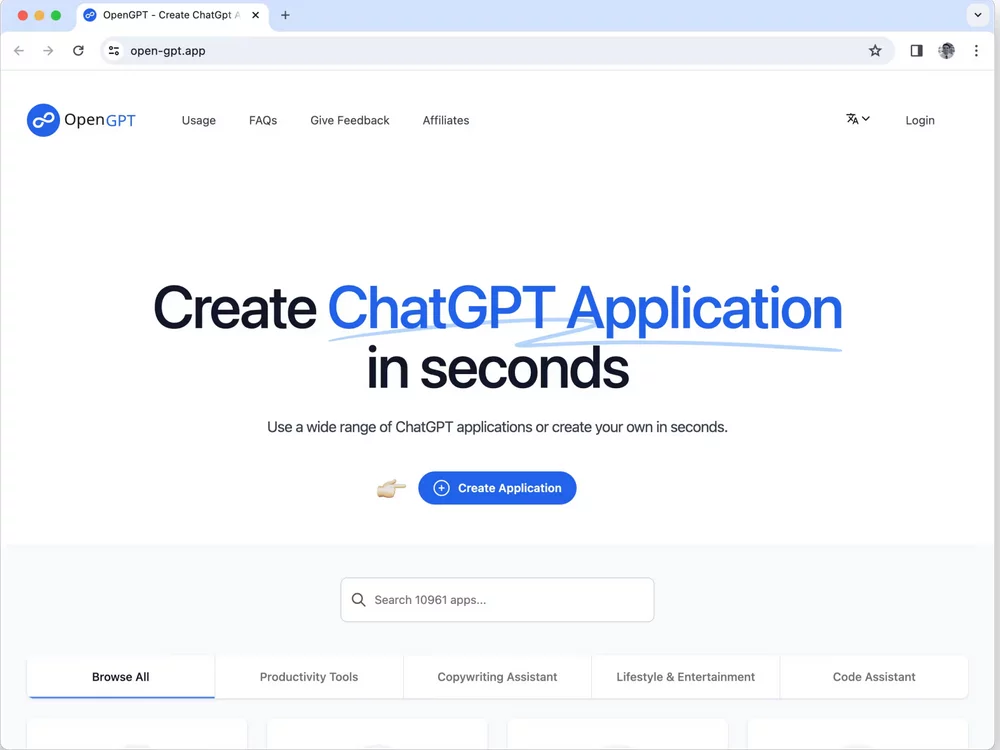
7. OpenGPT: Exploring an Open-Source AI Platform

OpenGPT stands as a notable member of ChatGPT-based tools, offering an open-source AI platform for creating and utilizing ChatGPT-based applications. The platform serves as a gateway to a categorized directory housing over 11,000 ChatGPT apps.
Key Features of OpenGPT:
- ChatGPT Integration: OpenGPT leverages ChatGPT, enabling users to interact with AI-powered applications and services seamlessly.
- Open-Source Framework: As an open-source platform, OpenGPT invites collaboration and contributions, fostering a community-driven ecosystem around ChatGPT-based tools.
- Categorized Directory: The platform features a categorized directory containing a diverse array of more than 11,000 ChatGPT apps, offering users a curated selection of applications across various domains.
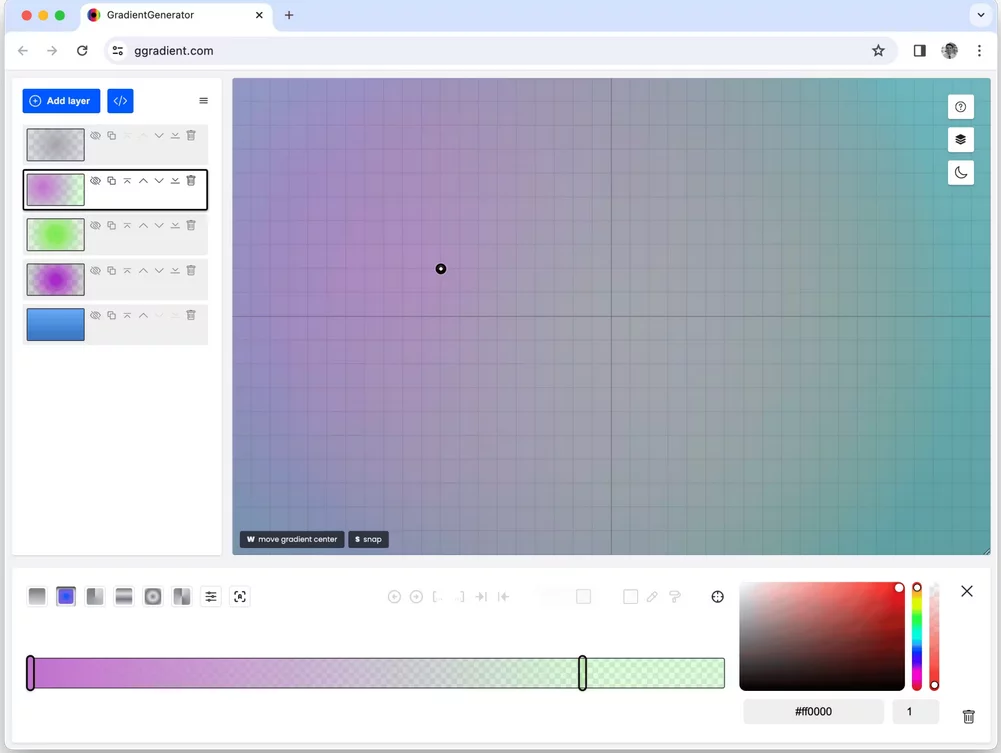
8. GradientGenerator: Crafting Advanced Layered Gradients with Ease

GradientGenerator stands out as an interactive CSS gradient builder, offering a sophisticated platform for constructing advanced layered gradients. The tool provides users with an extensive array of settings and features to customize their layered gradients effortlessly.
Key Features of GradientGenerator:
- Interactive Builder: The app features an interactive interface that facilitates the seamless creation of CSS gradients.
- Layered Gradient Support: GradientGenerator goes beyond basic gradients, allowing users to construct layered gradients with multiple customizable components.
- Save to Library: Users can save their custom gradients to a personal library within the app. This feature enables easy access to previously created gradients, streamlining the design process for future projects.
- Community-Built Gradients: The app promotes community engagement by enabling users to import gradients created by others.
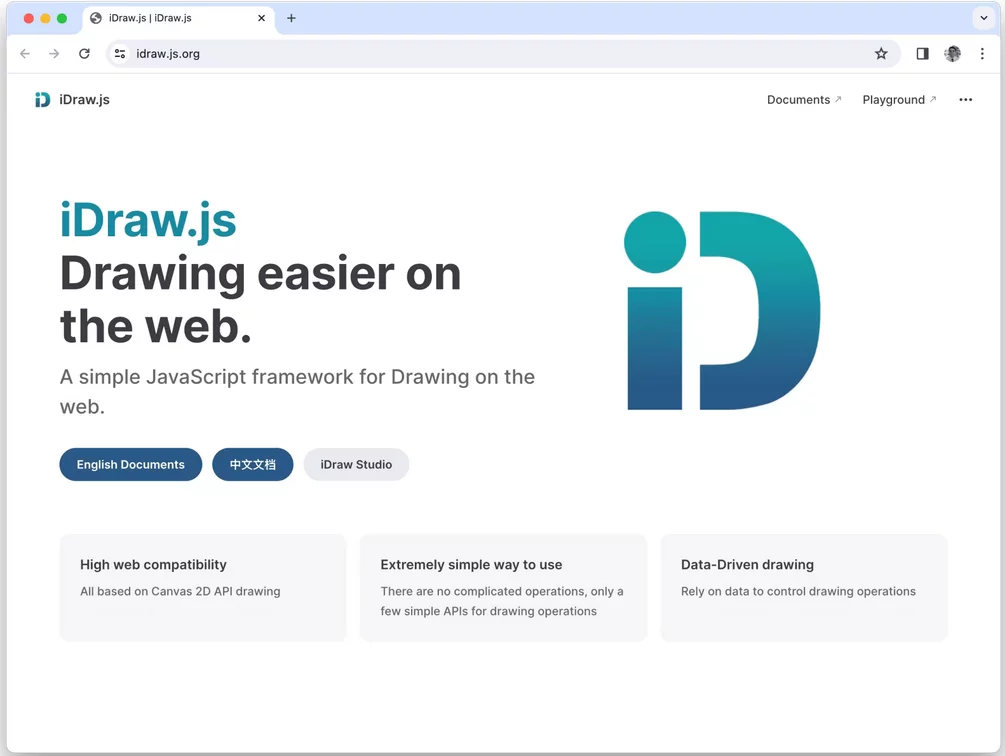
9. iDraw.js: Simplifying Canvas-Based Drawing with JavaScript

iDraw.js emerges as a straightforward JavaScript framework designed for creating applications centered around Canvas-based drawing. The framework provides developers with a live playground featuring practical examples that showcase its simplicity and API usability.
Key Features of iDraw.js:
- Canvas-Based Drawing: iDraw.js focuses on facilitating Canvas-based drawing in web applications. Developers can leverage the framework to incorporate drawing functionalities seamlessly.
- Live Playground: The live playground serves as an interactive space where developers can experiment with iDraw.js.
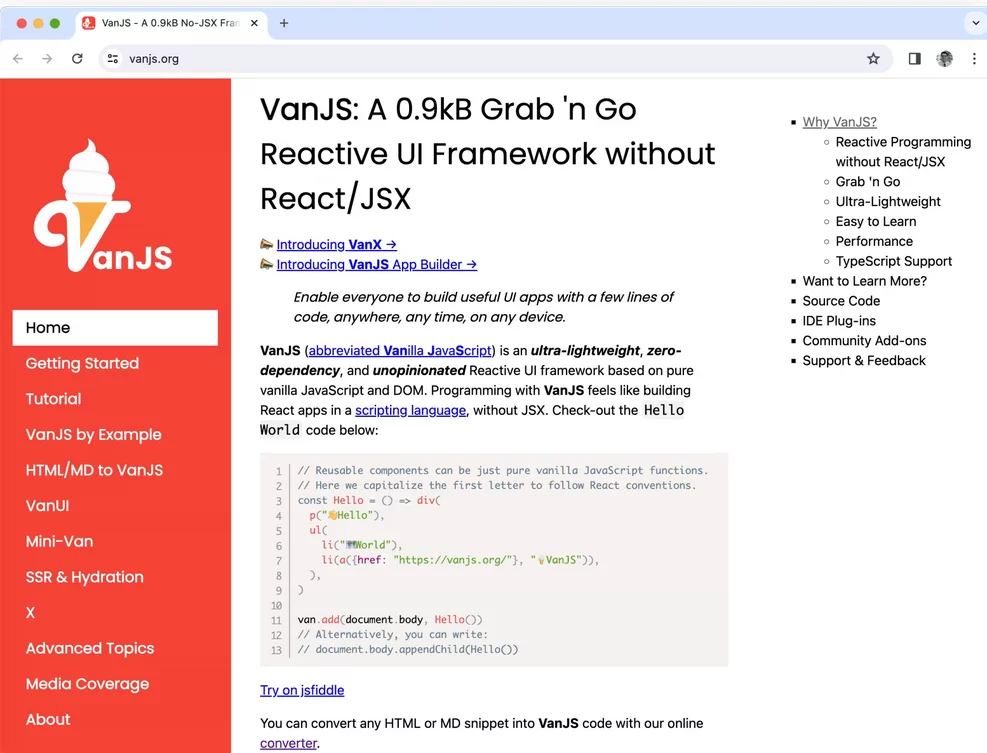
10. VanJS : A Lightweight UI Library for Efficient UI Development

VanJS presents itself as a UI library that shares similarities with React but distinguishes itself by avoiding JSX, virtual DOM, and transpiling. The library prioritizes minimizing configuration overhead while delivering efficient UI development capabilities.
Key Features of VanJS:
- Lightweight Nature: VanJS positions itself as the smallest UI library globally, with a footprint under 1kb.
- No JSX or Virtual DOM: The library takes a unique approach by steering clear of JSX and virtual DOM, simplifying the development process. This decision is aimed at reducing complexity and enhancing the overall developer experience.
- TypeScript Support: VanJS offers first-class support for TypeScript, catering to developers who prefer the statically-typed nature of TypeScript.
- Performance: VanJS emphasizes strong performance compared to other popular UI libraries like React and Vue. The absence of certain features results in streamlined execution and optimal efficiency.
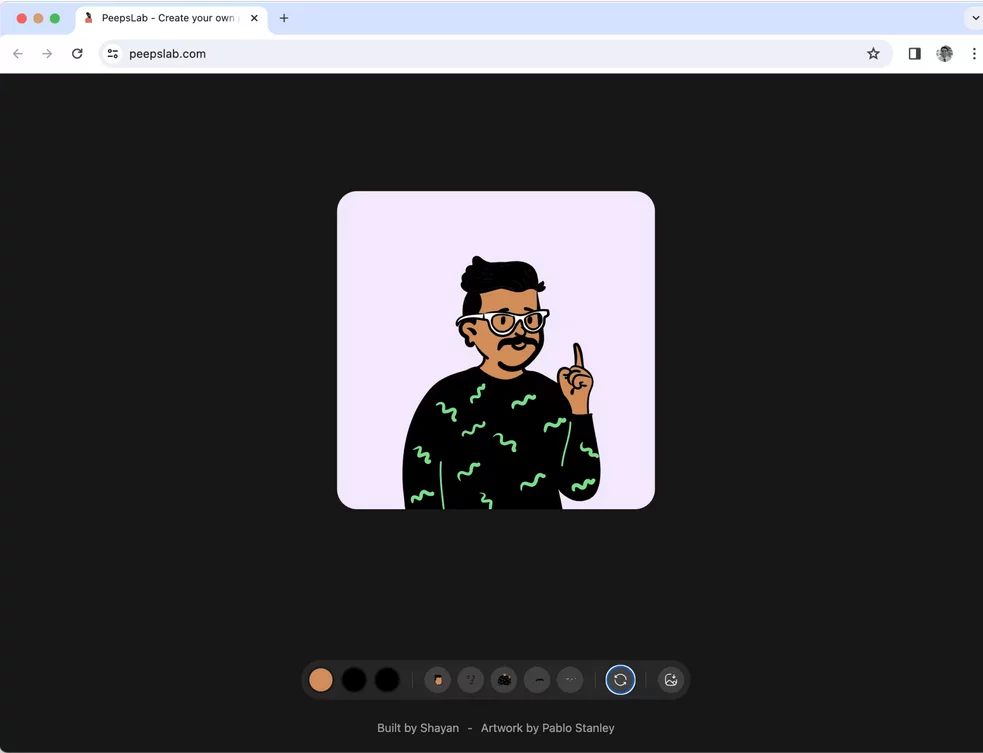
11. PeepsLab: Craft Your Illustrated Avatars with Ease

PeepsLab stands out as a user-friendly online tool designed for personalized avatar creation. This simple yet engaging platform enables users to customize their unique illustrated avatars by navigating through a variety of options. From selecting skin color and hair color to choosing facial hair, accessories, and styles for the head and face, PeepsLab offers a diverse range of customization possibilities.
Key Features of PeepsLab:
- Comprehensive Customization: Users have the flexibility to personalize every aspect of their avatars, including skin color, hair color, facial hair, accessories, and various styles for the head and face. This ensures a high level of detail in creating a distinct avatar.
- Randomization Option: For those seeking a quick and spontaneous approach, PeepsLab provides a “Randomize” button. This feature generates a random avatar with a single click, adding an element of surprise to the customization process.
- Downloadable PNG Format: Once satisfied with the avatar design, users can conveniently download the final creation in PNG format. This facilitates easy sharing and integration across various platforms.
Factors to Consider Before Choosing Front End Tools:
A. Project Requirements:
- Scalability: Consider the scalability needs of your project. Ensure that the selected tools can handle the growth of your application and accommodate future enhancements.
- Complexity: Assess the complexity of your project. Different tools are suitable for simple static websites versus complex, dynamic web applications.
- Performance: Evaluate the performance requirements of your application. Some tools may be more optimized for speed, which is crucial for delivering a seamless user experience.
B. Developer Experience:
- Learning Curve: Consider the learning curve associated with the tools. Opt for tools that align with your team’s skill set or ones that can be easily learned to avoid prolonged onboarding times.
- Community Support: Check the strength and activity of the community surrounding the tools. A robust community ensures ongoing support, updates, and a wealth of resources for problem-solving.
- Documentation: Thorough and well-maintained documentation is essential. Ensure that the tools you choose have comprehensive documentation to facilitate smooth integration and troubleshooting.
C. Compatibility:
- Browser Compatibility: Verify that the tools are compatible with major web browsers. Cross-browser compatibility ensures a consistent user experience across different platforms.
- Device Compatibility: Ensure the tools support responsive design, catering to a diverse range of devices, including desktops, tablets, and mobile phones.
D. Performance and Optimization:
- Loading Speed: Page loading speed is crucial for user satisfaction and SEO. Choose tools that contribute to fast loading times and optimal performance.
- Bundle Size: Evaluate the size of the generated code bundles. Smaller bundles lead to faster load times, especially for users on slower internet connections.
- Caching and Minification: Check if the tools offer features for caching and minification to reduce the size of files sent to the browser, improving performance.
E. Integration with Existing Tools:
- Compatibility with Backend Technologies: Ensure that the front-end tools seamlessly integrate with your chosen backend technologies. Compatibility is vital for effective communication between the front and back ends.
- Version Control: Confirm that the tools support your preferred version control system (e.g., Git). Version control integration aids collaboration and code management.
F. Security:
- Security Features: Prioritize tools that have built-in security features or guidelines to help prevent common web vulnerabilities, such as Cross-Site Scripting (XSS) or Cross-Site Request Forgery (CSRF).
- Updates and Patches: Regular updates and prompt patching of security vulnerabilities are essential. Choose tools with a proactive approach to security maintenance.
G. Community and Ecosystem:
- Community Size: A large and active community often indicates a healthy and well-supported tool. Community engagement ensures ongoing improvements, bug fixes, and the availability of resources.
- Ecosystem: Consider the broader ecosystem around the tools. An extensive ecosystem may include plugins, extensions, and additional resources that enhance functionality.
H. Cost and Licensing:
- Open Source vs. Proprietary: Evaluate whether the tools are open-source or proprietary. Open-source tools are often free, but proprietary tools may offer additional features with licensing costs.
- Total Cost of Ownership (TCO): Consider the overall cost of using the tools, including licensing fees, maintenance, and any additional resources required for implementation and support.
I. Flexibility and Customization:
- Customization Options: Assess the level of customization offered by the tools. A flexible tool allows developers to tailor solutions to the specific needs of the project.
- Adaptability to Change: Choose tools that can adapt to changing project requirements and evolving industry standards. A flexible tool accommodates adjustments without significant disruptions.
- Long-Term Support:
- Longevity: Consider the longevity and ongoing support for the tools. Tools with long-term support and a clear roadmap are more likely to remain relevant and receive regular updates.
- Vendor or Maintainer Stability: Evaluate the stability and reputation of the tool’s vendor or maintainer. Established entities are more likely to provide consistent support over time.
Conclusion:
In the dynamic landscape of front-end web development, the tools and libraries of 2024 have truly set the stage for innovation, efficiency, and enhanced user experiences.From the revolutionary styling capabilities of UI libraries to the transformative influence of AI-powered applications, developers now have an expansive arsenal to craft digital experiences that transcend traditional boundaries.
Continuous learning, exploration, and community engagement will be the driving forces behind staying ahead in this dynamic field.
FAQs on Front-End Tools:
Are these tools suitable for both small-scale projects and large-scale applications?
Yes, many of the front-end tools discussed in this exploration cater to projects of varying scales. Whether you’re working on a small personal website or a large-scale enterprise application, the adaptability and scalability of these tools make them versatile for a wide range of projects.
How can I contribute to the development or improvement of these tools?
Most tools discussed in this exploration are open-source or have active communities. Contributing to their repositories, participating in discussions, reporting issues, and proposing enhancements are excellent ways to contribute. Check the documentation and community guidelines of each tool to understand how you can get involved.
Do these front-end tools integrate seamlessly with popular version control systems like Git?
Yes, most modern front-end tools are designed to integrate seamlessly with version control systems like Git. Developers can easily manage and track changes, collaborate with team members, and revert to previous states using version control.



