Are you interested in creating an ADA-compliant WordPress website from the ground up? It might seem challenging at first, but this simple guide provides everything you need to ensure your website is ADA-compliant right from the beginning.
WordPress is the most popular open-source website construction platform, hosting over 45.8% of all websites. This means that over 450 million websites are built using WordPress. Its popularity stems from its flexibility, versatility, and ease of use.
Websites must comply with the ADA to be accessible to all users, particularly those disabled. Websites that use ADA-compliant themes and WordPress accessibility plugins, like WP Accessibility, can meet ADA criteria and cater to the needs of those with disability.
In this easy guide, we will discuss (step-by-step) how you can transition your existing site or build a brand new WordPress ADA compliant website from scratch without worrying about the “what…?” and “how…?” parts that come with it.

What Is an ADA-Compliant Website?
An ADA-compliant website is one where the owner ensures that the site is accessible to persons with impairments and special needs.
Creating a website that is accessible to every user is not just a matter of inclusivity; it is also a legal obligation. The Americans with Disabilities Act (ADA), enacted in 1990, prohibits discrimination against individuals with disabilities and requires equal access to public accommodations, which includes the websites.
If you have a WordPress site, it’s crucial to ensure it’s accessible to all users, including those with disabilities.
The good news is that meeting the WordPress accessibility compliance standards has never been easier. Thanks to innovative, automated solutions, you no longer need to spend valuable business resources on constructing a new website, coding, etc.
Various themes, plugins, and practices can ensure that your website is accessible to all users with disabilities. We will discuss them shortly.
The Importance of an ADA Compliant WordPress Website

1. Legal Compliance
Everyone has the right to access the internet, including those with disabilities. Although the ADA does not directly reference websites, it is broad enough to apply to the digital realm. Making your website accessible can help you avoid costly lawsuits and reputational damage.
2. Broader Reach
Businesses continue to lose sales rapidly due to inaccessibility; don’t let yours be one of them. By ensuring accessibility, you are providing equal ground for individuals with disabilities to access and easily engage with your website’s content.
There are approximately 61 million adults in the United States living with a disability, and many more worldwide. With a few easy changes, you may make your website more accessible and attract many new clients.
3. Improved User Experience
ADA compliance is closely associated with creating a positive user experience for all the visitors to your site. By implementing accessibility features, you make it easy for users with disabilities to navigate and interact with your content. This can increase engagement, longer site visits, and improve customer satisfaction.
4. Enhanced SEO
Accessibility features can also positively impact your site’s search engine optimization (SEO). Search engines consider website usability and user experience factors when determining the ranks.
By making your WordPress site ADA compliant, you are improving its overall usability, which can indirectly contribute to better SEO performance.
5. Positive Reputation
Being ADA compliant showcases your commitment to inclusivity and accessibility. It sends a positive message to your audience, demonstrating that you value and respect the needs of all users.
Building a reputation for inclusivity can help establish trust, foster loyalty, and attract more visitors to your site, eventually benefiting your business.
Tools to Check Your WordPress Accessibility Compliance
If you already have a website, it’s a good practice to test where your website sits before going in and optimizing it, according to the WordPress ADA compliance standards.
The tools listed below analyze your site’s HTML, CSS, and JavaScript code and the content to identify potential accessibility issues.
- Web Accessibility Evaluation Tool (WAVE): This browser extension allows you to assess the accessibility of individual web pages and provides detailed reports on any issues found.
- Axe Browser Extension: Axe is another browser extension that provides automated accessibility testing. It identifies accessibility issues and guides users through fixing them.
- Google Lighthouse: Lighthouse is integrated into the Google Chrome browser’s developer tools. It assesses various aspects of your site’s performance, including accessibility, and provides recommendations for improvement.
- Screen Readers: Screen readers simulate how visually impaired users interact with your site. By using screen readers like NVDA (NonVisual Desktop Access) or VoiceOver, you can gain insights into how users with disabilities experience your content.
How to Ensure That Your Website Is ADA Compliant?
1. Choose an ADA Compliant Theme for Your Website
The first and foremost step to accessibility is selecting a theme that complies with ADA standards.
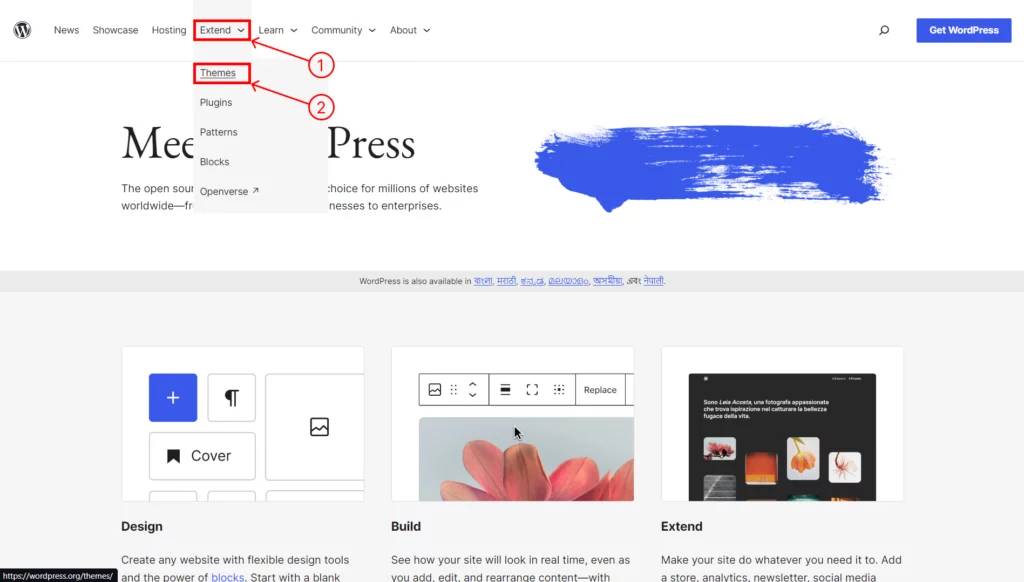
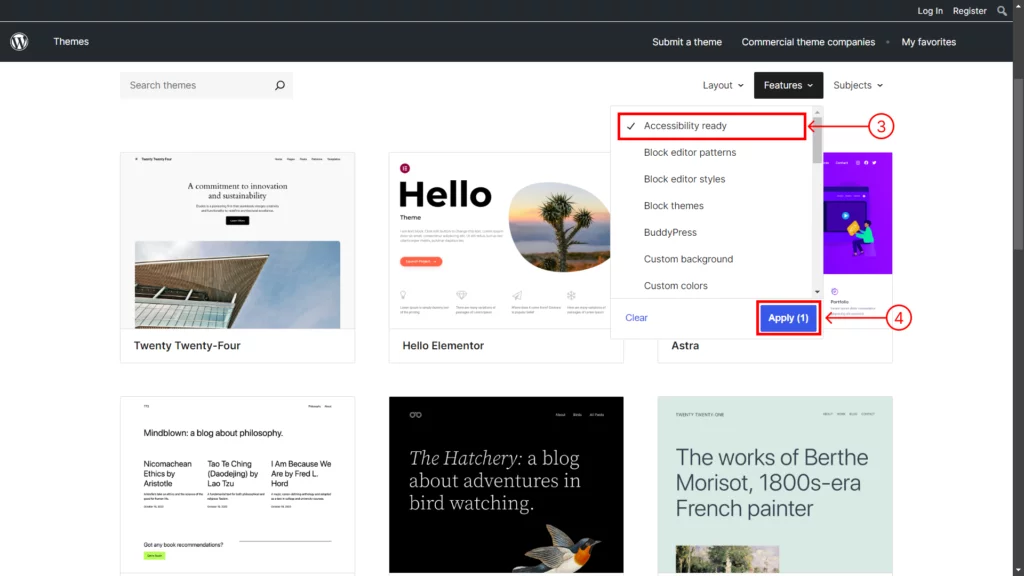
You can find ADA-compliant WordPress themes or accessibility-ready themes, as WordPress likes to call them, by visiting the official WordPress website and choosing Extend > Themes > Features > Accessibility ready > Apply.

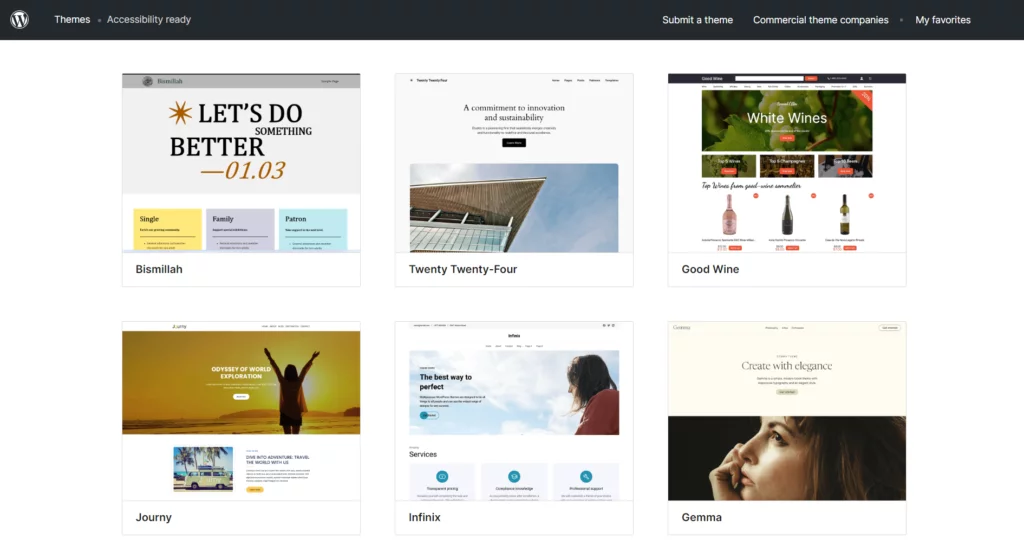
You will need to filter the ADA compliant WordPress themes. You can see how it’s done in the image below:

After you apply the filter, you can choose from a selection of themes that ensure WordPress accessibility.

2. Ensure That There Are No Readability Issues in Your Content
WordPress website owners often complain that their content is not readable enough. Some strategies to make websites more accessible include making the material readable for users.
- Make sure each paragraph contains no more than 5-8 lines.
- Make sure to modify the text for mobile users based on media queries, so that they can read your information without issue.
- Make your WordPress website ADA-compliant using firm hexadecimal numeric codes for the background colors.
- Check the text contrast to ensure it is not difficult to read. You may examine it with the WordPress accessibility plugin, which includes a contrast tester.
Suggested reading: Readability Will Change The Way You Produce Content: The Best Know-How Guide (2024)
3. Add ALT Text to Your Images
Alt-text is frequently called “alt tags” or “alt descriptions”. While developing your website, practice including ALT tags with every image you upload to your web pages and blog posts.
The WP WordPress Accessibility Plugin includes a feature that requires you to add ALT text to your photos or mark them as “decorative.”

This signifies that the image has no genuine context with the page’s content. Adding ALT descriptions to your website’s photos can help with search engine optimization (SEO).
4. Use Clear Call-To-Action Texts
It is recommended that the call-to-action link text be updated to something more user-friendly. This can also help with ADA compliance and make your website easier for screen readers.
For example, instead of merely using a “Learn More” text, use “Learn More About This Service.” If you have a page full of CTAs labeled “Learn More,” you’re not providing any useful context to your audience, and you’re likely to get penalized because this confuses the screen readers.
By performing these key activities, you will meet WP ADA compliance criteria and will not be flagged for non-compliance. Screen reader users will also become more devoted customers.
5. Ensure That Your Media Files Are Accessible
Media files need to be made accessible as well. Here’s how you can ensure this:
You can ensure descriptive file names are included in the ‘Media File Renamer’ by Jordy Meow. This plugin makes it easier for screen readers to understand the content.

It automatically gives your media files appropriate ALT text, title, and description. It also lifts the weight off your shoulders by offering AI suggestions for your media files.
6. Third-party Features Can Be Risky
If you include third-party functionality on your website, they may work against your ADA compliance efforts. For example, showing social media feeds from Instagram, Facebook, and Twitter might cause problems, such as having many links to the exact location or no ALT tags on the media.
Because you do not have control over the code, making Iframe applications ADA-compliant is nearly impossible. Instead of using Iframes, use the object or embed tag.
If you post videos from platforms like YouTube or Vimeo, consider having your content transcribed. Include subtitles and audio descriptions in your visual content to assist people who are blind or hard of hearing.
You can use a paid service to get the video transcribed, or there are some automated options, such as exporting YouTube’s closed captioning function, which is generated when you post a video to the service.
7. Best Design Practices to Ensure ADA Compliance
Digital accessibility encompasses more than accommodating people with visual impairments, hearing problems, and other disabilities. The curb-cut effect applies well here; it occurs when disability-friendly features are used and appreciated by a larger group than those for whom they were created.
The goal is to provide better internet experiences for everyone. With this in mind, here are a few best practices for creating an accessible design. These practices rely on the Web Content Accessibility Guidelines (WCAG) POUR principles, which state:
Content should be perceptible. It should not be dependent on a single sort of sensory perception or be imperceptible to all of the senses.
Content should be operable. You should not require interactions that users are unable to complete. For example, you should not ask users to authenticate their identities solely through visual clues, as this inhibits people with visual impairments from completing the action.
Content should be understandable. Users should be able to grasp the material on your website as well as the interface’s functionality. More simply, consumers should be able to access your website and understand how to utilize it.
Content should be robust. Your website should be highly compatible with a wide spectrum of user agents, including screen readers and other assistive technology tools.
8. Use ADA Compliant WordPress Plugins
- Table of Contents Plugin: Use a heading structure that adheres to the accessibility guidelines. The ‘Easy Table of Contents’ plugin can create and manage structured headings and help create an index that saves the readers their precious time.
- Link Text Plugin: The SEO Auto Linker plugin helps you create descriptive link text and optimize your link phrases for accessibility.
- Color Contrast Checker Tools: Consider using online tools like the “WebAIM Color Contrast Checker” to ensure sufficient color contrast. This tool helps you evaluate your text against background colors.
- Transcripts and Captions Plugin: For video and audio content, the “WP Accessibility” plugin offers options for adding transcripts and captions, enhancing multimedia accessibility.
Maintaining ADA Compliance on Your WordPress Site
Maintaining ADA compliance on your WordPress site is an ongoing process that requires regular attention and effort.
In this final section, we will discuss the key steps you need to take to ensure continued accessibility and compliance with ADA standards.
- Regularly Update Your Site and Plugins
Keeping your WordPress site and installed plugins up to date is crucial for maintaining ADA compliance. Regular updates often include pesky bug fixes, security patches, and compatibility improvements that can impact accessibility.
By always staying updated with the latest technologies and trends, you can make sure that your site meets the latest ADA standards and provides an inclusive user experience.
Suggested read: Navigating WordPress Compatibility Issues and Ensuring Smooth Compatibility Tests
- Keep Up with ADA Compliance Standards
ADA compliance standards may evolve, with new web content accessibility guidelines and recommendations being introduced. It’s vital to stay informed about any changes or updates to these standards and adjust your site accordingly.
Connect with ADA-related resources, follow accessibility blogs, and monitor official guidelines to ensure continued compliance and best practices.
- Regularly Test Your Site for Compliance
Performing regular accessibility checks on your WordPress site is essential to identify any new accessibility issues that may arise. Set a schedule for conducting accessibility audits and tests and make it a part of your website maintenance routine.
By regularly testing your site, you can catch any accessibility issues early on and take prompt action to address them.
- Handle Feedback & Complaints Appropriately
Creating an inclusive website means actively listening to user feedback and addressing any complaints related to accessibility. Provide a clear and accessible way for users to report accessibility issues or provide feedback.
Respond to these reports promptly and take the necessary steps to rectify any identified problems. By actively engaging with your website visitors, you can continuously improve the accessibility of your WordPress site.
Our Wrap Up on ADA Compliant Websites
Attaining an ADA compliant WordPress site is not just a legal obligation, but a moral one. It’s a crucial step toward making your website accessible to all users, including those with certain disabilities.
If your website is important enough, you may want to explore a paid theme rather than a free one. Over the long term, a paid theme or a plugin with accessible features certainly pays for itself.
Leverage the curb-cut effect explained in the guide with Nestify for hosting solutions that ensure a blazing-fast website with round-the-clock support and security. Sign up for a free trial now!
FAQs on ADA Compliance for WordPress
What is the impact of WordPress ADA Compliance on my SEO?
ADA compliance indirectly contributes to better SEO performance. Search engines consider website usability and user experience when determining rankings. Enhancing these aspects through ADA compliance can improve SEO.
Is ADA compliance only necessary in the United States or a global requirement?
ADA is a U.S. law, but the principles of web accessibility and inclusivity are global. Many countries have their accessibility regulations, and it’s good practice to make your website as accessible as possible to cater to a global audience.
Can I manage ADA compliance on an existing WordPress site, or is it better to start from scratch?
You can certainly manage ADA compliance on an existing WordPress site. By using the tools, practices, and plugins discussed in this guide, you can make improvements and ensure accessibility without starting from scratch.



