In today’s digital landscape, where instant access to information is expected, website performance and user experience are paramount. One of the most significant factors influencing these aspects is website bandwidth – the volume of data that can be transferred through a network connection within a specific timeframe. It is pivotal for website owners, developers, and even casual internet users to comprehend how website bandwidth allocation can make or break a its success. In this blog post, we’ll explore how bandwidth impacts website performance and user experience and why it is imperative for organizations and website owners to pay attention to it.
Understanding Website Bandwidth: The Backbone of Online Experience
Website bandwidth refers to the maximum amount of data that can be transmitted from your website’s server to a visitor’s device within a given timeframe. It is typically measured in megabits per second (Mbps) for speed or gigabytes per month (GB/month) for hosting plans.
Every time a user visits your site, their browser sends a request to your server to retrieve various files and assets. These typically include:
- HTML documents
- CSS stylesheets
- JavaScript files
- Images and icons
- Videos or audio content
- Fonts and plugins
All of these files are downloaded to the user’s device to render your site properly. The speed and success of this process depend on how much data your server can send at once—this is what bandwidth determines.
Why Bandwidth Is Crucial
Lower Bandwidth = Slower Delivery, Poor Experience
Limited bandwidth restricts how much data can be sent at a time, causing images to load slowly, video streams to buffer, or the site to become unresponsive—especially when accessed by many users simultaneously.
Higher Bandwidth = Faster Data Transfer
When your site has access to more bandwidth, it can send more data simultaneously. This results in faster page loading and a more seamless user experience.
Website Performance: Speed Matters
- Faster Loading Times: Websites with higher bandwidth can deliver content faster. When pages load quickly, users are more likely to stay and engage with the content. Studies have shown that even a one-second lag in page load time can lead to increased bounce rates. Implement fast-loading themes for efficient results in improving website bandwidth.
- Optimized User Interface: Bandwidth impacts the loading of interactive elements such as dropdown menus, sliders, and animations. With sufficient website bandwidth, these features load seamlessly, enhancing user interaction and creating a positive impression.
User Experience: Beyond Speed
- Smooth Multimedia Streaming: Bandwidth is especially critical for websites that host multimedia content like videos and live streams. Higher website bandwidth ensures smooth streaming without buffering, providing users with a seamless viewing experience.
- Mobile-Friendly Access: As mobile devices become the primary means of accessing the internet, bandwidth plays a vital role in ensuring that mobile websites and applications load quickly and function smoothly. Optimizing for mobile devices often involves minimizing data usage without compromising on the user experience.
Optimizing Images and Multimedia Content to Reduce Website Bandwidth Usage
One of the primary culprits for high website bandwidth usage is rich media content, such as images and videos. Optimizing images and multimedia content is a crucial step in reducing website bandwidth usage. Rich media attributes such as images, videos, and graphics significantly contribute to the overall data transmitted to users’ devices. By optimizing these elements, developers can conserve bandwidth without compromising on the visual appeal of a web page or website as a whole. Here’s a detailed explanation of how this optimization process works:
1. Image Compression
High-resolution images often have large file sizes, consuming substantial bandwidth. Employing image compression techniques reduces the file size without compromising visual quality. Various tools and software are available to compress images efficiently. These compressed images load faster, enhancing user experience, especially for visitors with slower internet connections.
2. Choosing the Right File Formats
Different image file formats have different levels of compression and quality. For instance, WebP is a modern image format that offers high compression rates and excellent quality. By choosing appropriate file formats based on the type of image, developers can significantly reduce file sizes, leading to lower bandwidth usage.
3. Lazy Loading
Lazy loading is a strategy where images are only loaded when they are visible within the user’s viewport. This means that images located below the fold or off-screen are not loaded until the user scrolls down to view them. By implementing lazy loading, websites conserve bandwidth by loading only the images necessary for the user’s immediate view, reducing the initial data transfer.
4. Responsive Images
Responsive web design involves creating websites that adapt to different screen sizes and devices. Responsive images use the <picture> element or CSS media queries to present different image sizes based on the user’s device. By delivering appropriately sized images for each device, websites can prevent unnecessarily large images from being downloaded on smaller screens, saving bandwidth.
5. Image CDN (Content Delivery Network)
Utilizing image CDNs allows websites to store and serve images from multiple servers located in various geographical locations. When a user accesses the website, the images are loaded from the nearest server, reducing the physical distance data needs to travel. This not only improves loading times but also optimizes website bandwidth usage by efficiently distributing content delivery.
6. Optimizing Videos and Multimedia
Videos are bandwidth-intensive, but there are several strategies to optimize them. Video compression algorithms, like H.264 and H.265, reduce file sizes without compromising quality. Additionally, using video formats suitable for the web and embedding videos from platforms like YouTube or Vimeo can save bandwidth, as these platforms handle the video streaming process, reducing the load on your server.
Website Bandwidth Management Strategies for High-Traffic Times
Managing bandwidth efficiently is critical for high-traffic websites to ensure optimal performance, prevent downtime, and enhance user experience. Here are several website bandwidth management strategies specifically tailored for high-traffic websites:
1. Go Global with a Content Delivery Network (CDN)

CDNs distribute your website’s static content—like images, JavaScript files, stylesheets, and videos—across a global network of edge servers. When a user accesses your site, the CDN serves content from the server geographically closest to them, reducing latency and conserving bandwidth at your origin server.
Key Benefits:
- Offloads 50–80% of content from your main server
- Reduces international latency
- Increases redundancy and uptime
Top Tools: Cloudflare, Akamai, Amazon CloudFront, Fastly
2. 🧭 Divide and Conquer with Load Balancing
Load balancing spreads user requests across multiple backend servers, preventing any single server from being overwhelmed. It’s a foundational strategy for handling millions of concurrent sessions while maintaining performance.
How It Helps:
- Prevents resource saturation
- Ensures high availability and fault tolerance
- Scales horizontally with demand
Popular Options: NGINX, HAProxy, AWS ELB, Azure Load Balancer
3. Cache Smarter, Not Harder
Effective caching reduces the number of times your server must regenerate content or perform database queries. From the browser to the server level, caching ensures previously generated resources are instantly accessible.
Types of Caching to Use:
- Browser caching for static files
- Page caching for full HTML responses
- Object caching for database queries (using Redis or Memcached)
- Opcode caching to store compiled PHP scripts (OPcache)
4. 🔄 Shrink Before You Send: Use Gzip & Brotli Compression
By enabling Gzip or Brotli compression, your server can compress files—especially text-based ones—before sending them to users. This drastically cuts bandwidth usage and improves load speeds.
Compression Impact:
- Reduce text file sizes by 60–90%
- Speed up initial page rendering
- Lower data transfer costs
Implementation: Add headers in Apache (.htaccess) or NGINX config to enable compression.
5. 🛠 Craft Efficient Queries with Database Optimization
Heavy and unoptimized database queries can clog server memory and consume unnecessary bandwidth. Efficient querying ensures faster data retrieval and reduced data payloads.
Best Practices:
- Use selective
SELECTqueries - Apply indexing and query analysis
- Employ caching layers (e.g., Redis)
- Minimize joins and nested subqueries
Tools: MySQL EXPLAIN, Query Monitor (WordPress), New Relic
6. ✂️ Clean Code, Lean Load: Minify & Combine Files
Minification removes unnecessary characters and spaces, while concatenation merges multiple CSS, JS, or HTML files into one. Together, they drastically reduce payload sizes.
Advantages:
- Fewer HTTP requests
- Lower download times
- Reduced overall bandwidth usage
Automation Tools: Webpack, Gulp, Parcel, Terser
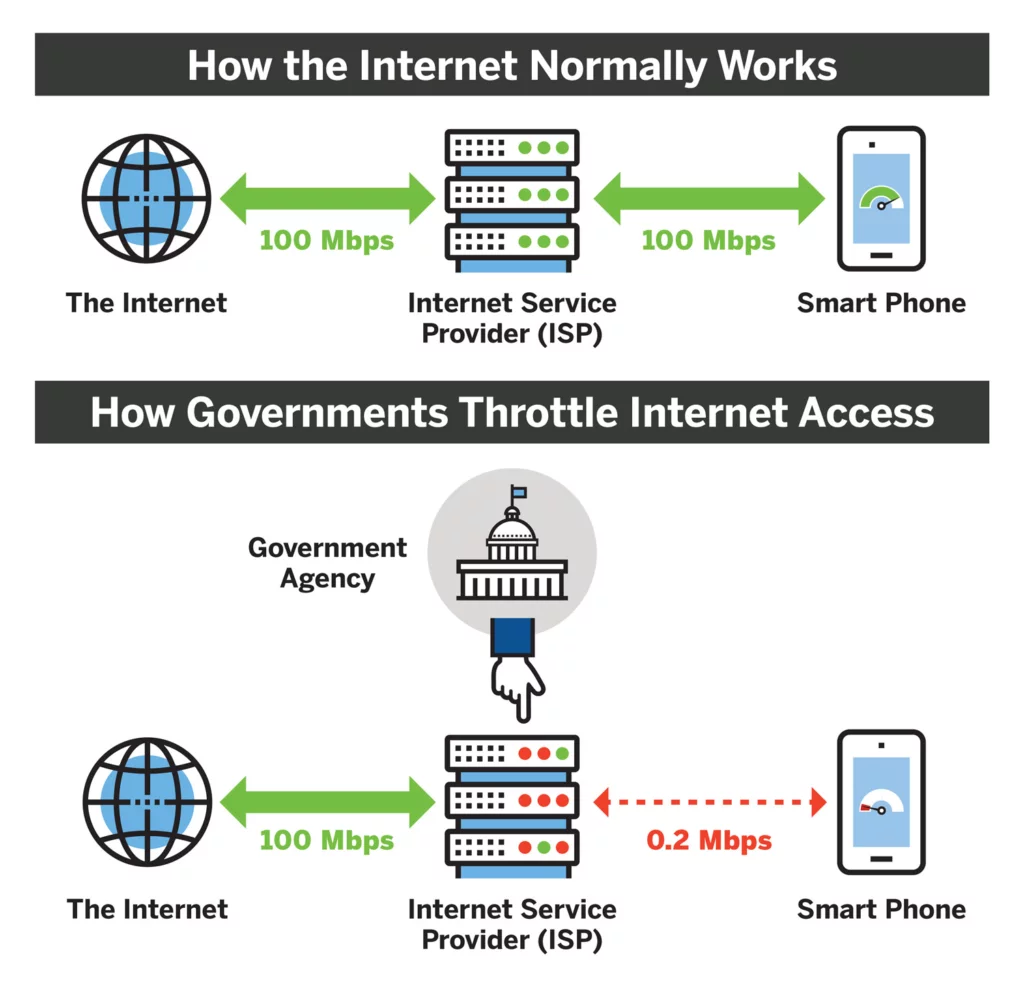
7. ⛔ Set Smart Limits with Bandwidth Throttling

Bandwidth throttling lets you restrict how much data individual users or bots can consume. This is essential for shared hosting environments or subscription-based digital services.
Use Cases:
- Prevent abuse from download-heavy users
- Protect against scraper bots
- Enforce fair usage on SaaS platforms
Approaches: Rate limiting via NGINX, Apache modules, or API gateways like Kong
8. 🧩 Streamline External Dependencies and Scripts
External services like analytics, ad networks, chat widgets, and social sharing buttons can unknowingly bloat your page load and consume bandwidth.
Action Plan:
- Audit and minimize third-party scripts
- Lazy-load or load asynchronously
- Remove redundant or underperforming services
Pro Tip: Use Google Tag Manager to manage and control external scripts efficiently.
9. 🎯 Monitor Like a Pro with Performance Analytics
Bandwidth optimization is not a one-time task—it requires continuous monitoring. Use analytics and server-side tools to track bandwidth consumption, detect spikes, and preempt issues.
Tools to Use:
- Google Analytics & PageSpeed Insights
- Pingdom, GTmetrix, and WebPageTest
- Hosting-level analytics (Nestify, Kinsta, Cloudways)
Metrics to Watch:
- Bandwidth usage per hour/day
- Peak traffic times
- File size distribution
10. 🔐 Secure APIs with Throttling & Rate Limiting
If your platform exposes public or private APIs, it’s critical to apply rate limits to prevent bandwidth exhaustion due to bot abuse or rogue apps.
Benefits:
- Controls data usage per API key or IP
- Maintains fairness across users
- Avoids denial-of-service due to excessive requests
Implementation: Use tools like Amazon API Gateway, Kong, Postman, or custom middleware
11. 🧪 Embrace Lazy Loading & Adaptive Techniques
For content-heavy websites, implementing lazy loading ensures that media (e.g., images, videos, iframes) loads only when visible in the user’s viewport.
Bandwidth Advantages:
- Drastically reduces initial page size
- Limits data usage to only what’s needed
- Enhances mobile experience
Tools/Methods: Native HTML loading="lazy" attribute, IntersectionObserver API, or libraries like Lozad.js.
Choosing the Right Hosting Plan Based on Bandwidth Requirements
Your hosting plan is one of the most important factors that determine how much bandwidth your website has access to. This will directly impact how quickly your website loads, how well it handles traffic spikes, and how efficient it is for users. Choosing the right hosting plan depends on the volume of traffic your website receives, the type of content you’re serving, and how much control and scalability you need. Here’s an overview of the different hosting options and what they offer in terms of bandwidth and performance:
1. 🌐 Shared Hosting
Shared hosting is the most cost-effective and basic hosting solution. With shared hosting, multiple websites are hosted on the same server, sharing its resources—including bandwidth.
Bandwidth: Limited and shared with other websites hosted on the same server. While this is usually enough for smaller websites with low traffic, the shared nature can lead to slower performance if other websites on the same server experience a spike in traffic.
Best For: Small websites, personal blogs, or portfolios that don’t expect heavy traffic and are looking for an affordable hosting solution. Shared hosting is ideal for businesses or individuals just starting out and on a tight budget.
2. 🖥️ VPS (Virtual Private Server)
VPS hosting is a step up from shared hosting. It offers a virtualized server environment, providing more control and more dedicated resources. You get your own section of the server, which is isolated from other users, but it still shares physical resources with other VPS instances.
Bandwidth: VPS plans offer more bandwidth than shared hosting, with guaranteed bandwidth allocations. This means your website will have a more stable and faster connection, as it’s not affected by other websites on the same server.
Ideal For: Growing websites that need more power and control, such as small to medium businesses, developers, or websites with moderate traffic. It’s suitable for websites that require more reliable performance but don’t need the resources of a dedicated server.
3. 🔒 Dedicated Hosting
With dedicated hosting, your website has its own server, which means you have full access to all its resources. This gives you complete control over the server’s configuration and allows you to optimize it to meet your specific needs.
Bandwidth: With dedicated hosting, you get the entire bandwidth and server resources to yourself. This is ideal for high-traffic websites or applications that require large amounts of data transfer, like video streaming platforms, e-commerce sites, or high-traffic blogs.
Suitable For: Large enterprises, high-traffic websites, or businesses with complex applications that need guaranteed bandwidth and dedicated resources. This is the best option for companies that need maximum performance and control.
4. ☁️ Cloud Hosting
Cloud hosting is an innovative and highly scalable solution that uses multiple servers connected over the internet to host websites. This type of hosting dynamically allocates resources and bandwidth based on real-time traffic and resource demands.
Bandwidth: The major advantage of cloud hosting is its flexibility. The bandwidth adjusts in real-time depending on the website’s traffic, so if there is a surge in visitors, additional resources can be allocated instantly to accommodate the increased demand.
Great For: Businesses that experience seasonal or unpredictable traffic. It’s perfect for websites with fluctuating traffic levels, as cloud hosting ensures high performance even during traffic spikes.
🌐 Nestify Cloud Hosting: Optimized for Performance and Scalability
Nestify offers a robust cloud hosting solution that is specifically optimized for performance and scalability. Nestify’s hosting addresses the need for high bandwidth and fast loading times, providing a great solution for businesses looking for a reliable hosting provider that can scale with their growth.
Key Features of Nestify Cloud Hosting:
- Unlimited Bandwidth: Nestify offers unlimited bandwidth across all hosting plans. This ensures that no matter how much traffic your website gets, it will continue to perform at its best without limitations or slowdowns due to bandwidth restrictions.
- High-Performance Infrastructure: Powered by top-tier services such as AWS EC2 and Vultr Bare Metal servers, Nestify delivers high-frequency CPUs and fast SSD storage for lightning-fast data access. This high-performance infrastructure helps maintain rapid page load speeds, even under heavy traffic.
- Global Content Delivery Network (CDN): Nestify integrates a powerful CDN that caches your content on servers across the globe. By serving your website’s content from a server nearest to the user, this reduces latency and speeds up loading times. This is especially important for users who are geographically distant from the origin server.
- Automatic Backups: With daily and on-demand backups, Nestify ensures that your website’s data is always secure. In the event of an issue or failure, backups can be restored quickly to minimize downtime and data loss.
- Free Migrations: Moving your website to a new hosting provider can be complex. Nestify makes the transition easier by offering free migrations, ensuring that your website is moved without disruptions or downtime.
Scalable Plans to Meet Your Needs:
Nestify offers a range of cloud hosting plans designed to meet the needs of businesses of all sizes. These plans are flexible and can grow with your website’s traffic demands:
- Pro Plan: At $19/month, this plan provides 2 dedicated CPUs, 4 GB RAM, and 40 GB SSD storage. It is suitable for small businesses or personal websites that require a balance between performance and affordability.
- Pro Plus Plan: For $35/month, this plan offers 3 dedicated CPUs, 6 GB RAM, and 60 GB SSD storage. It’s ideal for businesses that need a little more power for consistent performance.
- Business Plan: For $49/month, this plan includes 4 dedicated CPUs, 8 GB RAM, and 80 GB SSD storage, suitable for medium-sized businesses or growing websites that expect more traffic.
- Business Plus Plan: At $79/month, you get 8 dedicated CPUs, 16 GB RAM, and 120 GB SSD storage. This plan is designed for larger businesses or websites with high traffic volumes.
Nestify also offers custom plans for enterprises with specific needs, including horizontal scaling, dedicated MySQL databases, and up to 64 dedicated CPUs, 128 GB RAM, and 600 GB SSD storage.
⚖️ Bandwidth vs. Latency: Understanding the Distinction
It’s crucial to understand the difference between bandwidth and latency when optimizing your website’s performance:
- Bandwidth measures the volume of data that can be transferred over a network within a certain time period (e.g., megabits per second, Mbps). High bandwidth means that more data can be sent at once, which leads to faster loading times for websites with large files (images, videos, etc.).
- Latency is the delay before data starts to transfer between the server and the user’s device. It’s typically measured in milliseconds. Low latency is critical for real-time applications like video conferencing, online gaming, and live streaming.
Tips to Reduce Latency:
- Use CDNs: CDNs store cached content on servers located closer to the user, reducing the distance data has to travel and improving latency.
- Minimize DNS Lookups: Reduce the time it takes to resolve a domain name by using faster DNS providers and minimizing DNS lookups.
- Reduce Redirects: Avoid unnecessary redirects that add additional round trips to the server, which increases latency.
- Optimize Backend Code: Ensure that your backend code is efficient and your database queries are fast, reducing the time it takes to process requests.
📱 Optimizing for Mobile: Reducing Bandwidth for Mobile Users
With mobile traffic growing rapidly, ensuring your website performs well on mobile devices is more important than ever. Mobile users often face slower networks and data limits, so optimizing for mobile bandwidth is essential.
Strategies for Optimizing Mobile Performance:
- Implement Responsive Design: Automatically adjust content layout and image sizes based on the user’s screen resolution, ensuring that mobile users only download what’s necessary for their device.
- Use Asynchronous Loading for Third-Party Scripts: Load third-party scripts (such as social media buttons, analytics, and ads) asynchronously, so they don’t block the loading of the main content.
- Prioritize Core Content: Ensure that essential content (text, images, and navigation) loads first, and defer less important elements like animations, widgets, or ads.
- Enable Browser Caching and Offline Access: Use service workers to cache resources locally on the user’s device, which can enable offline access and reduce the need for repeated data transfers.
High Traffic, Low Bandwidth? Prevent Downtime on Your Website
Running a high-traffic website doesn’t have to mean sky-high bandwidth costs or slow loading times. Nestify’s fully managed WordPress and WooCommerce hosting comes with built-in CDN support, load balancing, Gzip compression, and proactive performance monitoring—all optimized to scale effortlessly with your traffic.
🚀 Ready to experience it yourself?
👉 Start your free trial with Nestify and take the guesswork out of bandwidth optimization.
FAQs: Bandwidth & Website Performance
What’s the difference between bandwidth and data transfer?
Bandwidth is the maximum data transfer rate, while data transfer is the total amount of data moved over time (e.g., 100 GB/month). Think of bandwidth as a highway’s width, and data transfer as the number of cars that pass through it.
Is bandwidth the only factor that affects website speed?
No. Server performance, latency, browser rendering, and page weight also play critical roles.g bandwidth and latency, and focusing on mobile optimization, websites can offer seamless, fast-loading experiences to users, regardless of their device or location. Prioritizing bandwidth optimization not only enhances user satisfaction but also positively impacts search engine rankings, making it a fundamental aspect of modern web development.



