In today’s digital landscape, the speed at which the website loads and responds is critical to maintaining a positive user experience. A key metric that directly impacts this experience is Total Blocking Time (TBT), which measures how long it takes for your website to fully interact with user actions such as clicks or scrolling. When TBT is high, visitors may encounter sluggish page responsiveness, resulting in frustration and potentially driving them away from your site.

WordPress, as a widely-used content management system powering a significant portion of the web, offers flexibility and ease of use but may not inherently optimize for speed. Fortunately, numerous strategies are available to improve TBT on your WordPress site, ensuring smoother interactions for users and potentially boosting your conversion rates.
Imagine you manage an e-commerce platform selling handcrafted goods. If your site is slow to load and respond, potential buyers might abandon their purchases out of impatience. Improving TBT directly enhances user experience, which may lead to increased sales and customer satisfaction.
Beyond user experience, optimizing TBT can also benefit your site’s visibility in search engine results. Major search engines like Google factor in performance metrics such as TBT when ranking websites. A site which performs well in terms of speed and responsiveness stands a better chance of ranking higher, thus attracting more organic traffic.
What is TBT?

To begin improving your WordPress site’s TBT, it’s essential to assess your current performance metrics first. Several tools are available for this purpose, each offering insights into different aspects of your site’s performance:
- Google PageSpeed Insights: This free tool from Google provides an overall performance score and detailed recommendations to enhance TBT. By simply entering your site’s URL, you receive a comprehensive report highlighting areas for improvement, such as image optimization or JavaScript loading efficiency.
- Lighthouse: Developed by Google, Lighthouse is an open-source tool that audits various aspects of website performance, including TBT. Based on an in-depth analysis, it offers specific recommendations, suggesting actions like reducing third-party scripts or implementing lazy-loading for images to improve TBT.
- WebPageTest: This versatile tool offers detailed performance testing capabilities, allowing you to evaluate TBT across different locations and devices. It identifies potential issues such as slow server response times or huge CSS files that may contribute to higher TBT.
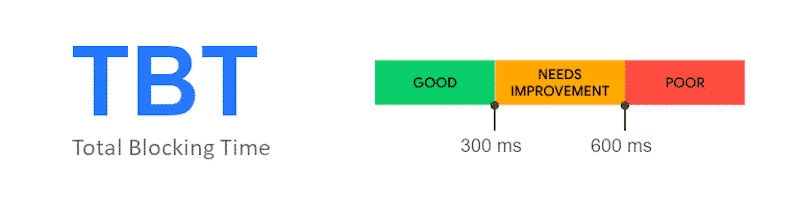
When interpreting TBT metrics from these tools, benchmarks typically categorize performance as good (below 300 milliseconds), moderate (300 to 600 milliseconds), or poor (above 600 milliseconds). These benchmarks serve as a guideline, and your specific performance goals may vary depending on your site’s audience and industry requirements.
Understanding your site’s TBT and its impact on user interaction is crucial for optimizing overall performance. Regular monitoring using these tools enables you to identify areas for improvement and implement targeted strategies to enhance your WordPress site’s TBT. By doing so, you improve user experience increase the likelihood of achieving better search engine rankings and ultimately drive more meaningful engagement on your website.
Understanding Long Tasks and Optimizing Website Performance:

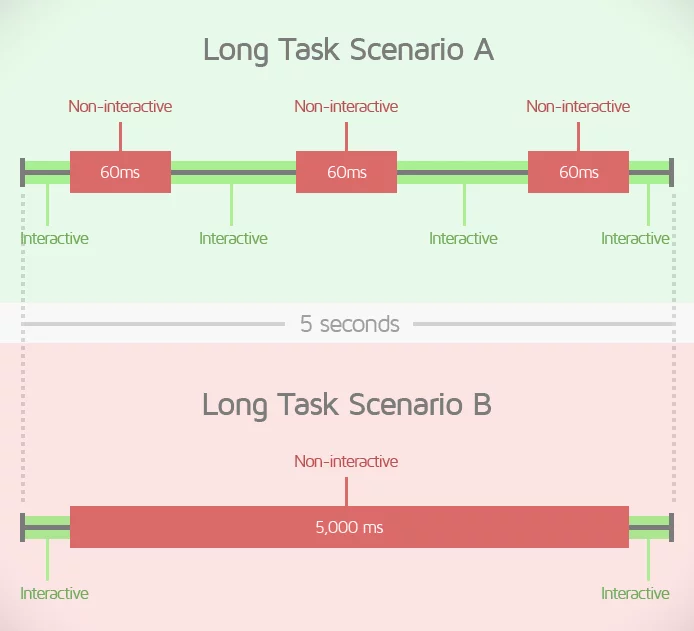
When a task takes over 50 milliseconds to execute, it qualifies as a Long Task and is deemed “blocked.” During this period, your webpage becomes unresponsive to user interactions such as taps, keystrokes, or mouse clicks.
Total Blocking Time (TBT) measures the cumulative duration of these Long Tasks. Each Long Task monopolizes the web browser for more than 50 milliseconds, preventing it from handling other critical tasks promptly. This blocking effect is recorded individually for each occurrence, and the aggregate of these durations constitutes the Total Blocking Time.
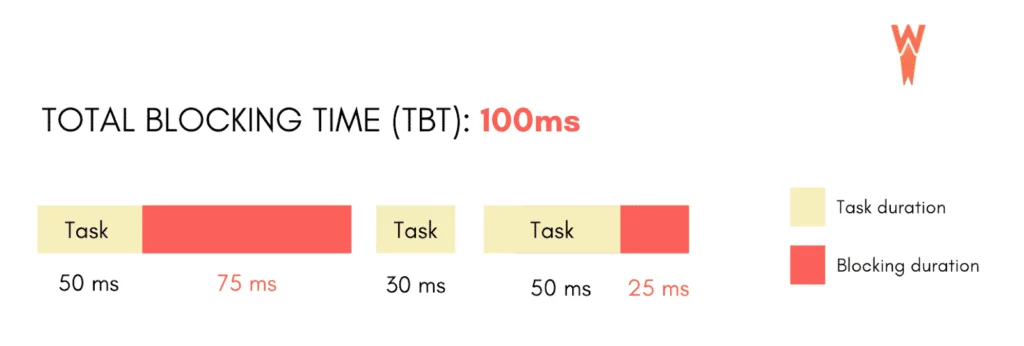
For example, consider a scenario where Lighthouse detects several Long Tasks:

In this illustration, the Total Blocking Time is calculated by summing up each identified Long Task’s “blocking” durations. The blocking duration specifically refers to the portion of each Long Task’s execution time that exceeds 50 milliseconds, marked in red on the chart.
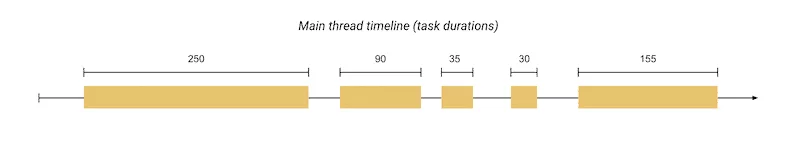
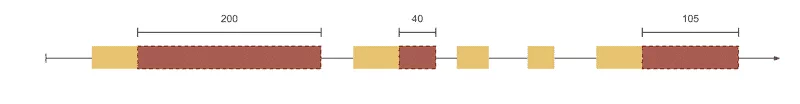
Here’s another breakdown of tasks to illustrate how TBT is identified:

In this timeline, there are five tasks, three of which qualify as Long Tasks due to their durations exceeding 50 milliseconds. The blocking times for these Long Tasks are 200 ms, 40 ms, and 105 ms, totaling 345 ms of Total Blocking Time.
Understanding and effectively managing Total Blocking Time is essential for optimizing your website’s responsiveness and user experience. Performance optimizations can reduce the occurrence and duration of Long Tasks, enhancing page interactivity and overall performance metrics.
Strategies to Optimize TBT:

1. Look for elements that cause high block time
To identify elements causing high Total Blocking Time (TBT) on your website, several tools and techniques can be employed:
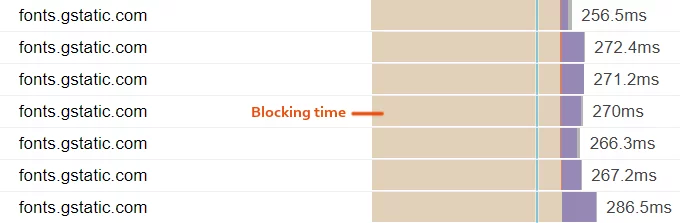
a. GTmetrix Waterfall:

Use GTmetrix to analyze your site’s performance. The brown bars in the waterfall chart represent blocking time, highlighting which resources or scripts are causing delays. These could include CSS files, JavaScript, or other assets that hinder page loading.
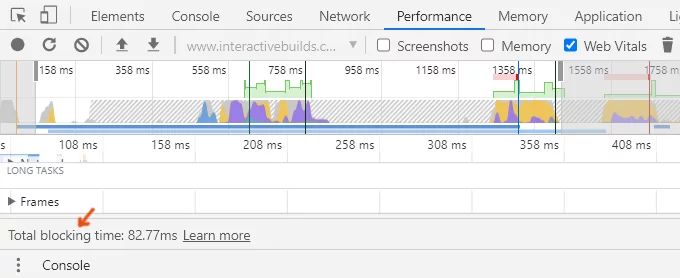
b. Chrome Dev Tools:

Within Chrome Dev Tools, navigate to the Performance tab. This tool provides a detailed breakdown of TBT, showing how long the main thread is blocked due to various tasks. This is crucial for pinpointing specific scripts or operations that contribute to blocking time.
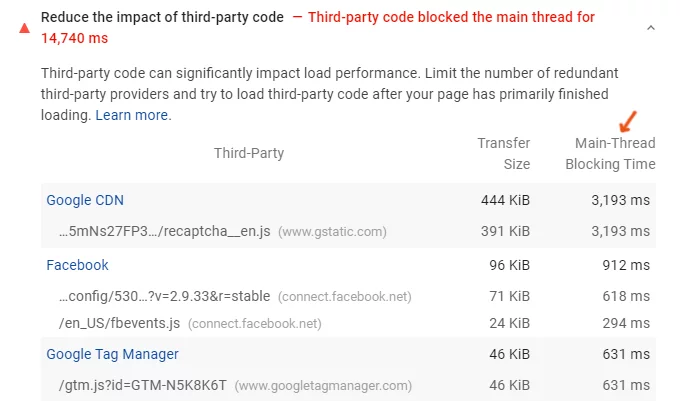
c. Third-Party Code:

Evaluate the impact of third-party scripts on TBT. Tools like PageSpeed Insights can directly measure the blocking time caused by resources such as Google Fonts, Analytics scripts, Tag Manager implementations, advertisements, and embedded videos. These external resources often introduce delays that affect overall page responsiveness.
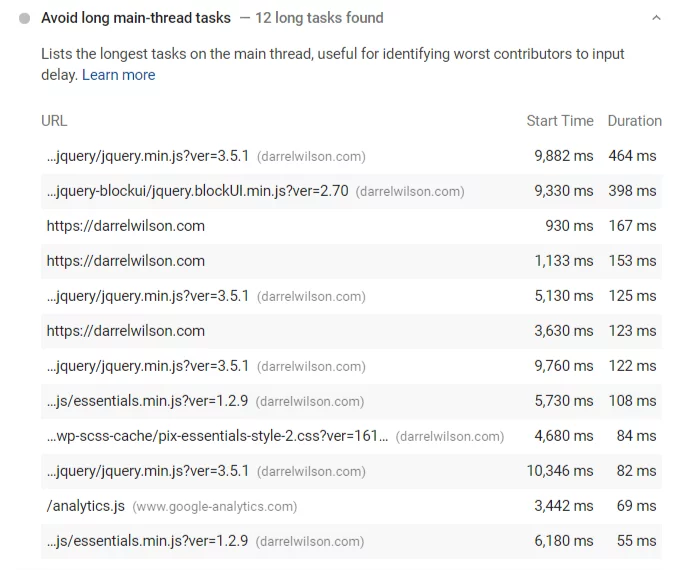
d. Main-Thread Tasks:

Long main-thread tasks significantly contribute to TBT. In PageSpeed Insights, prioritize tasks that Google flags under “minimize main-thread work.” These tasks typically involve heavy JavaScript execution or rendering processes that delay page interactivity.
To determine what constitutes a good TBT, consider the following benchmarks:
- 0–300 milliseconds: Fast TBT, indicating optimal page responsiveness and minimal delays.
- 300–600 milliseconds: Average TBT, suggesting moderate delays that may impact user experience slightly.
- Over 600 milliseconds: Slow TBT, highlighting significant delays that can lead to poor user experience and potential user abandonment.
2. Defer JavaScript

Defer JavaScript to enhance Total Blocking Time by eliminating render-blocking resources.
Plugins like WP Rocket offer options to “load JavaScript deferred,” but for more comprehensive management, consider using Autoptimize and Async JavaScript. In my case, these tools resolved all but one render-blocking resource issue.
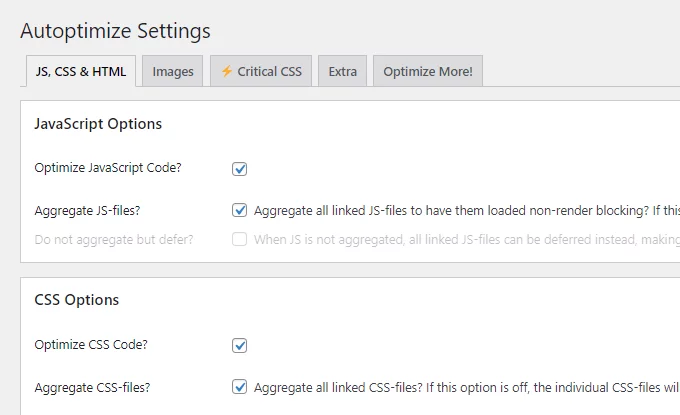
- Install Autoptimize and activate the “optimize (and aggregate) CSS and JavaScript” options.
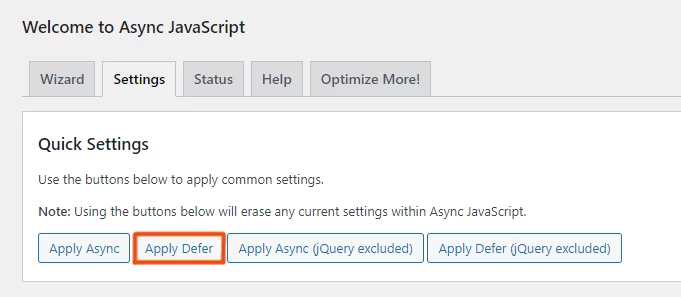
- Next, install the Async JavaScript plugin, navigate to settings, and select “apply defer.”
- Disable “minify CSS and JavaScript” in your cache plugin to allow Autoptimize to handle these tasks. Reassess your website for render-blocking resources; ideally, you’ll observe improved scores.

3. Delay JavaScript

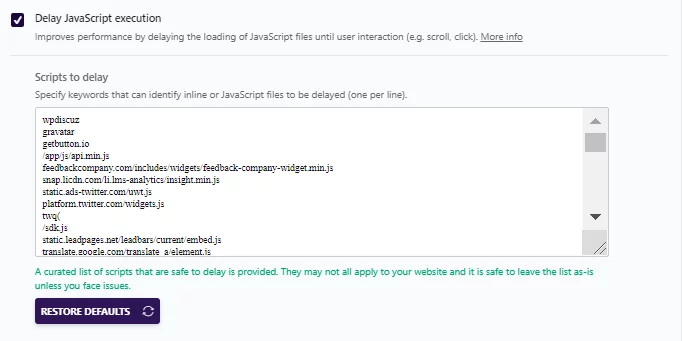
Delaying JavaScript execution can expedite initial load times. This is typically achieved using plugins like Flying Scripts or the delay JavaScript execution setting in WP Rocket.
If using Flying Scripts, you can reference WP Rocket’s list of delayed scripts as a benchmark. Additionally, consider deferring non-critical JavaScript, such as //cdnjs.cloudflare.com, identified in PageSpeed Insights and GTmetrix Waterfall reports.
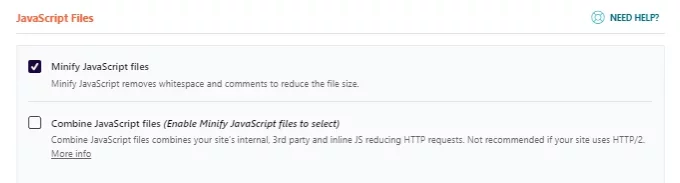
4. Test Combining CSS And JavaScript

To effectively reduce Total Blocking Time (TBT), which significantly impacts website performance and user experience, combining CSS and JavaScript files is a strategic approach. This process involves consolidating multiple separate CSS and JavaScript files into fewer files, or ideally into one of each type, where feasible.
Implementation Steps
1. Audit Existing Resources
- Use developer tools or online performance testing tools to identify all CSS and JavaScript files currently loaded on your website.
- Assess the size and number of these files to understand potential gains from combining them.
2. Combine Files
- CSS: Combine all CSS files into a single file. Ensure that the combined file maintains the order of stylesheets to avoid unintended style overrides.
- JavaScript: Combine all JavaScript files into one or fewer files. Ensure proper order of scripts if dependencies exist (e.g., jQuery before plugins).
3. Minify and Compress
- Minification: Minify the combined CSS and JavaScript files to remove unnecessary characters, comments, and whitespace, reducing file size and improving load times.
- Compression: Enable gzip or Brotli compression on your web server to further reduce the size of these combined files during transmission.
4. Update Links and References
- Modify your HTML files or templates to reference the new combined CSS and JavaScript files instead of the individual ones.
- Ensure that any caching mechanisms (e.g., cache plugins) are configured to cache these combined files effectively to maximize performance benefits.
5. Test and Iterate
- Use tools like Lighthouse, PageSpeed Insights, or WebPageTest to measure TBT before and after implementing these changes.
- Monitor server logs and user feedback to ensure there are no unintended consequences (e.g., broken functionality due to script dependencies).
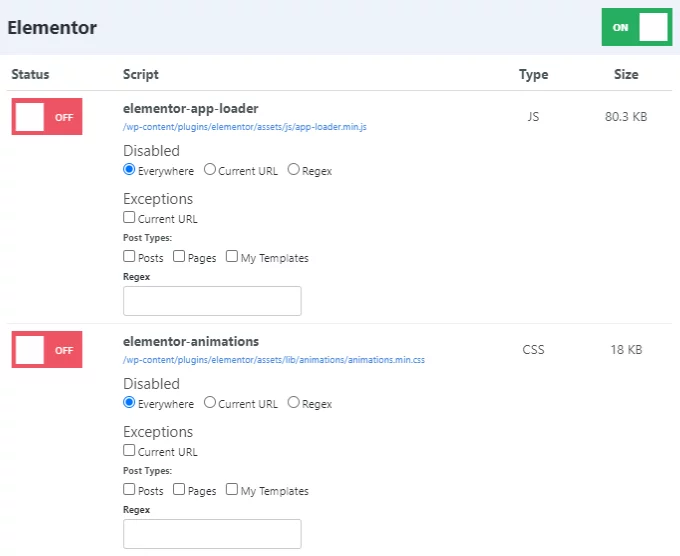
5. Remove Unused JavaScript

You can significantly reduce Total Blocking Time by removing unnecessary JavaScript files from your site using asset unloading plugins like Asset CleanUp or Perfmatters.
- Choose an Asset Unloading Plugin: Asset CleanUp and Perfmatters are popular choices. Perfmatters is preferred for its intuitive UI/UX, but Asset CleanUp’s free version supports unloading custom CSS.
- Enable Test Mode and Script Manager: Enable test mode in Asset CleanUp to safely unload assets without affecting your site. In Perfmatters, activate the script manager from settings.
- Disable Unused JavaScript: Edit each page or post to review and turn off unnecessary scripts and styles. You can disable them selectively based on current URLs, using regex, or by restricting them to specific pages or posts.
- Examples:
- Disable unused CSS/JS in Elementor or other page builders.
- Restrict social sharing plugins to posts only.
- Disable WooCommerce scripts and styles on non-eCommerce pages.
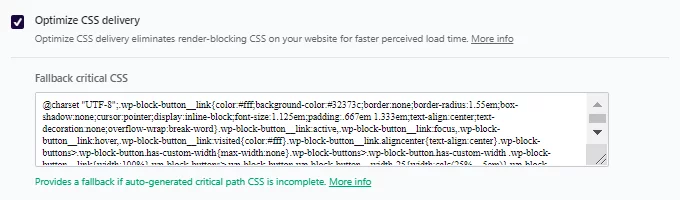
6. Minify CSS And Generate Critical CSS

Most cache plugins offer features to minify CSS, minify JavaScript, and utilize critical CSS (optimize CSS delivery) which can effectively improve Total Blocking Time in WordPress.
However, these optimizations may sometimes lead to errors:
- Fixing Minification Errors: Identify problematic files in your source code causing minification errors and exclude them from the minification process.
- Optimize CSS Delivery: Follow these steps if you encounter errors:
- Search for “rocket-critical-CSS” in your source code to ensure it’s operational.
- If not found, regenerate critical CSS in your page builders.
- Run your site through PurifyCSS.
- Download the combined, purified, and minified CSS.
- Paste the CSS code into the “fallback critical CSS” field.
- Utilize WP Rocket’s helper plugin to exclude specific files from CSS delivery.
- Disable optimized CSS delivery on individual pages/posts if necessary.
- Consider using FlyingPress plugin as an alternative.
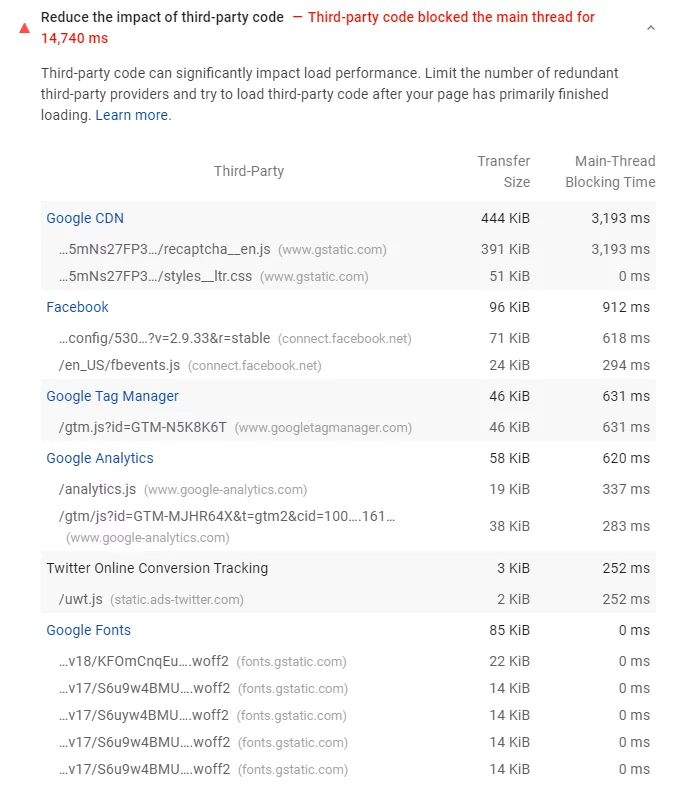
7. Optimize Third-Party Scripts

Reducing the impact of third-party code is crucial for improving Total Blocking Time. Begin by analyzing the PageSpeed Insights report to identify which third-party scripts are blocking the main thread and their respective blocking times. Third-party code includes elements like Google Analytics, Tag Manager, advertisements, social networks, and Hotjar.
Optimization strategies include:
- Delay JavaScript from third-party scripts.
- Host Gravatars locally using WP User Avatar.
- Reserve space for ads and delay JavaScript.
- Host Google Fonts and Google Analytics locally.
- Use lightweight social sharing plugins like Grow Social.
- Lazy loads videos and replaces iframes with preview images.
- Host Facebook Pixel locally via WP Rocket’s add-on settings.
- Prefetch common third-party domains.
- Use a screenshot of Google Maps linked to driving directions.
8. Host Fonts Locally And Preload Them

Fonts can significantly impact Total Blocking Time. Host them locally by downloading from Google Fonts (minimizing families/weights), converting to WOFF2 format using tools like Transfonter, and integrating them into your CSS. Alternatively, plugins like OMGF can be used to host local fonts.
Preload fonts manually or through plugins like WP Rocket and Perfmatters. For URLs to preload, refer to Google’s preload key requests report or GTmetrix Waterfall “Fonts” section.
Minification of CSS, JavaScript, and HTML: Top Tools for Web Performance in 2024
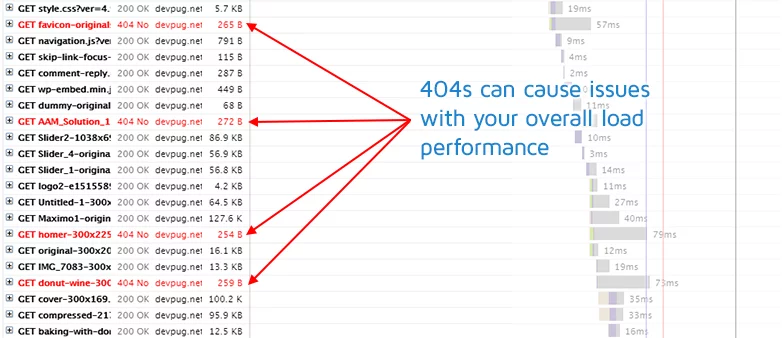
9. Fix 4xx And 5xx Errors In GTmetrix Waterfall

Address any red errors in the GTmetrix Waterfall chart promptly, as they indicate failed requests, causing significant blocking and wait times. Resolve these errors immediately to minimize their impact on Total Blocking Time and overall site performance.
By implementing these strategies, you can optimize the WordPress site’s Total Blocking Time, enhancing user experience and potentially improving search engine rankings.
10. Remove Heavy Plugins and Page Builders
Certain page builders add significant amounts of CSS and JavaScript to your site, impacting speed. Elementor and Divi have been identified as slower page builders in speed tests. Many users are transitioning to Gutenberg, Oxygen Builder, and GeneratePress for better performance.
If you prefer to keep your page builder but want to optimize speed:
- Disable Unused Elementor Features: Utilize plugins like Asset CleanUp or Perfmatters (refer to step #5).
- Test Additional Plugins: Evaluate the impact of extra plugins designed for page builders, such as Ultimate Addons.
- Disable Unused Modules: Within your page builder, deactivate modules that are not actively used.
- Enable Optimized DOM Output and Improved Asset Loading: Configure Elementor settings to enhance performance.
- Hard Code Essential Elements: Implement your header, menu, footer, and blog sidebar directly into your theme to minimize reliance on page builders.
- Avoid Cheap Hosting: Page builders can strain shared hosting with low CPU limits; consider upgrading hosting for better performance.
11. Test Total Blocking Time Without Animations
While animations enhance visual appeal, they can adversely affect speed by increasing Total Blocking Time and Cumulative Layout Shift. Google recommends using the CSS transform property for animations to prevent layout shifts. Consider removing animations entirely and retest your site’s Total Blocking Time.
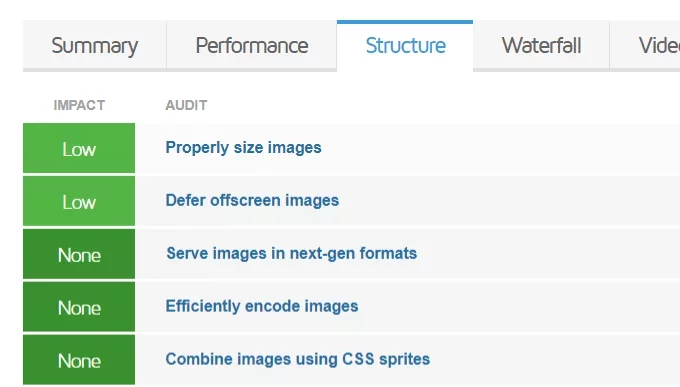
12. Optimize Images
Efficient image optimization can significantly reduce Total Blocking Time by minimizing request counts and transfer sizes. Follow these best practices recommended by PageSpeed Insights:
- Compress Images: Use plugins like ShortPixel to compress images at an 85% compression level.
- Properly Size Images: Resize images to appropriate dimensions before uploading to avoid oversized files.
- Serve Images from CDN: Enable CDN delivery for images and assets to enhance loading speed.
- Specify Image Dimensions: Add width and height attributes to image HTML to streamline rendering.
- Use WebP Format: Convert critical images (like logos and sidebar graphics) to WebP for faster loading times. Tools like WebP Media Converter and ShortPixel facilitate this conversion.
- Adaptive Images: Implement an adaptive images plugin to serve optimized images based on device screen size.

Retest Your Total Blocking Time: After implementing optimizations, run your WordPress site through Lighthouse, PageSpeed Insights, or GTmetrix to evaluate the impact on Total Blocking Time. Aim for TBT values under 300ms for optimal performance.
Master the Art of Image Optimization
Conclusion:
In conclusion, understanding and managing Total Blocking Time (TBT) is crucial for optimizing website performance and enhancing user experience. By focusing on reducing TBT, web developers and site owners can significantly improve page load times, which directly impacts user engagement, SEO rankings, and overall site effectiveness.
FAQs on Total Blocking Time:
How often should I monitor Total Blocking Time?
Regular monitoring of TBT is recommended, especially after implementing performance optimizations or making significant changes to your website. Monitoring helps ensure that TBT remains within acceptable limits and allows for timely adjustments if issues arise.
Does Total Blocking Time (TBT) vary depending on the complexity of a website?
Yes, TBT can vary based on the complexity of a website. Websites with more complex designs, extensive JavaScript frameworks, or numerous third-party integrations may experience higher TBT if not optimized properly. Simplifying designs and reducing dependencies on external scripts can help mitigate these issues.
How does Total Blocking Time (TBT) relate to user perception of site speed?
TBT is closely related to user perception of site speed. Even if a site achieves a fast First Contentful Paint (FCP), a high TBT can make the site feel unresponsive to user interactions, leading to frustration. Optimizing TBT ensures that the site feels fast and responsive throughout the user’s interaction.



