Whether you’re venturing into Ghost for the first time or switching to this platform, these free themes will transform your website experience. The assortment caters to diverse preferences, ensuring there’s a theme for every discerning taste.
Ghost, a Node.js-powered open-source blogging platform, is favored by those seeking a leaner alternative to WordPress. Emphasizing simplicity, Ghost offers a clutter-free environment for straightforward content publishing, earning it acclaim among web developers and software engineers.
Transitioning from WordPress, Tumblr, or Blogger to Ghost is effortless. Migration documentation on the Ghost Documentation page simplifies the process, enabling seamless execution for any user.
Benefits of Ghost Themes:
- Simplicity: Ghost themes are known for their minimalistic design and user-friendly interfaces, allowing bloggers to focus on content creation without unnecessary clutter.
- Performance: These themes are often lightweight and optimized for speed, ensuring faster loading times and better performance, which can positively impact SEO and user experience.
- Customization: While maintaining simplicity, Ghost themes offer customization options, enabling users to tailor the look and feel of their blogs to align with their branding or personal preferences.
- Responsiveness: Most Ghost themes are responsive by default, meaning they adapt seamlessly to various devices, providing a consistent and engaging experience across smartphones, tablets, and desktops.
- Typography and Readability: Emphasis on typography and readability enhances the overall content presentation, making it easier for readers to consume the information.
- Built-in Features: Many Ghost themes come with built-in features like social media integration, comment systems, SEO optimization, and other functionalities, reducing the need for additional plugins or custom coding.
- Focused Content Experience: The design philosophy of Ghost themes revolves around providing an uncluttered, distraction-free environment, allowing content to take center stage and engage the audience effectively.
Top 12 Ghost Themes:
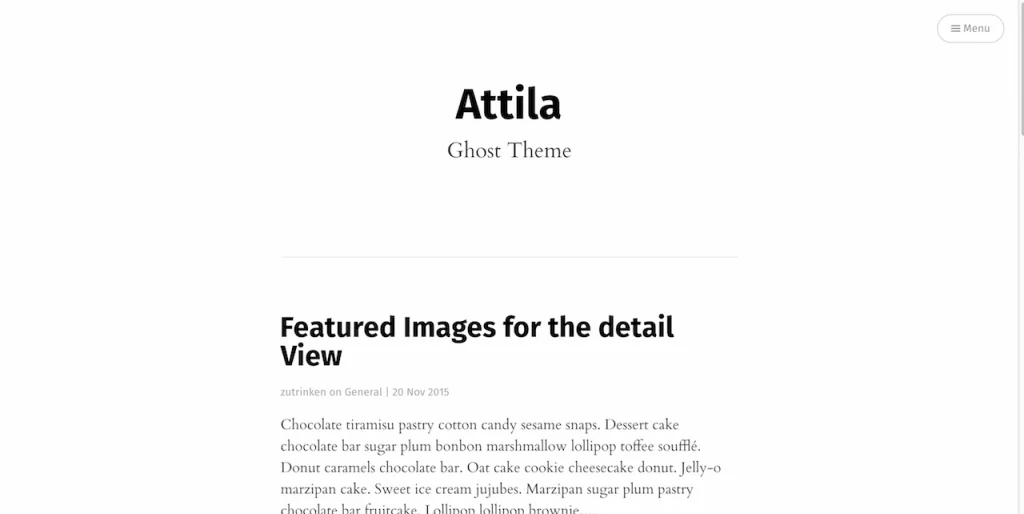
1. Attila: Minimalistic and Functional

Attila is a sleek Ghost theme inspired by Medium.com’s design aesthetics. Perfectly adaptable to mobile devices, this theme is ideal for writers, bloggers, and programmers seeking a straightforward platform to express their thoughts. The parallax feature empowers you to designate visually engaging cover content for each post, adding a unique touch. At the conclusion of each post, ample space is dedicated to displaying author information and social media sharing buttons, fostering community interaction. Notably, Attila employs a jQuery progress bar plugin, indicating content reading progress at the page’s top. Additionally, it simplifies coders’ experiences by offering automated syntax highlighting for inserted code snippets.
2. Vapor: Typographical Elegance

Vapor, another theme in the minimal Ghost collection, emphasizes typography over design placement. Its minimal layout offers ample room to play with typography, allowing cover image integration and easy customization of Google Fonts to enhance content appearance. The modern essence of Vapor is apparent throughout the layout. Post conclusions feature spaces reserved for sharing buttons, author details, and seamless Disqus comments integration to boost reader engagement.
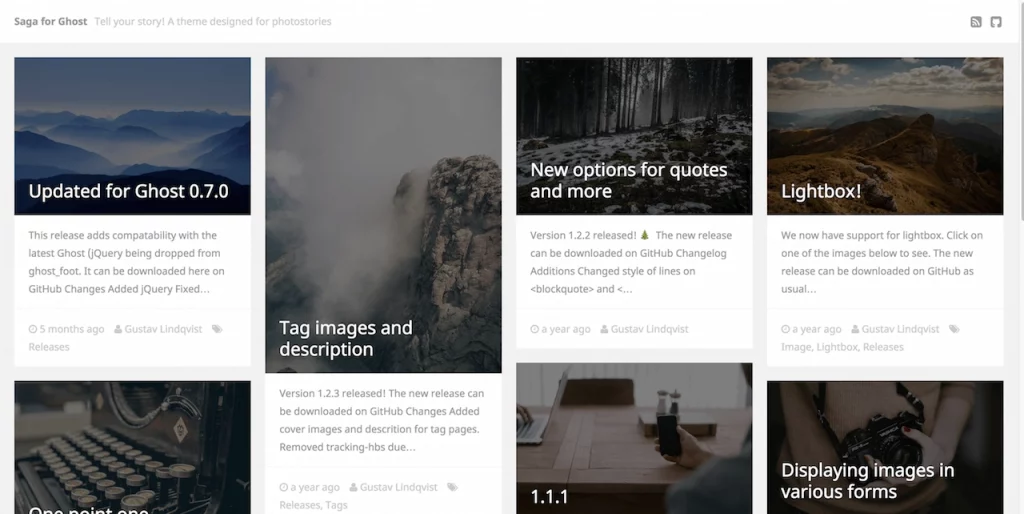
3. Saga: Visual Storytelling

Saga stands out for its strong support of visual content, particularly suited for photography enthusiasts. Tailored for grid-like visual displays, Saga’s main page showcases your latest posts in a Pinterest-like layout. On content pages, a full-width featured image accompanies a minimalistic content layout, perfect for spotlighting your latest work. Customizing styles to incorporate elements like author information or social media buttons is straightforward, enabling personalized content presentation.
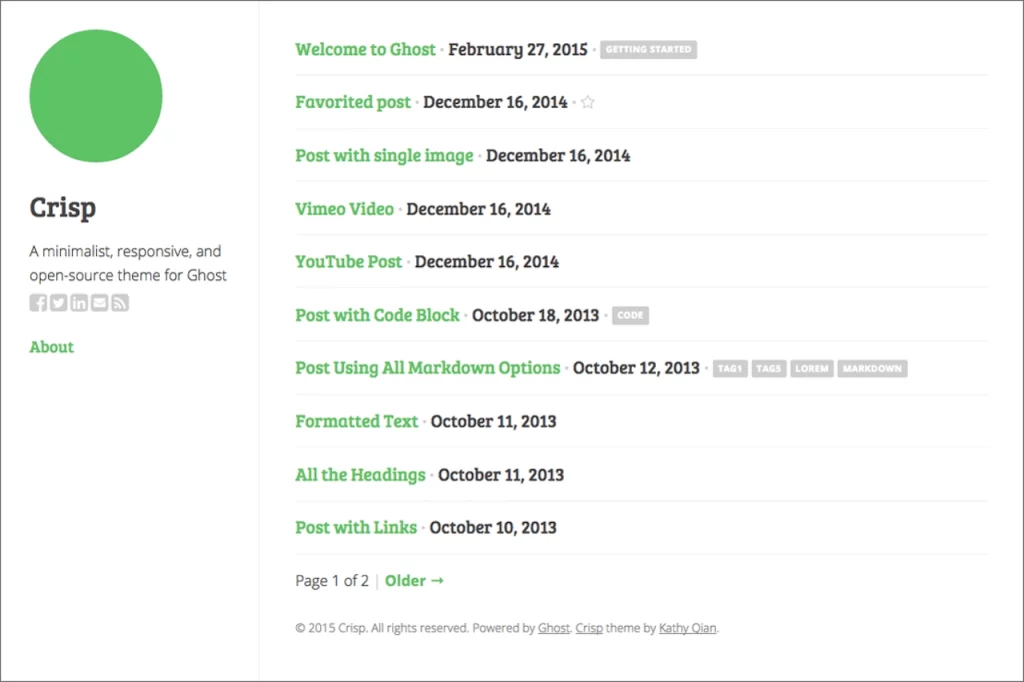
4. Crisp: Streamlined Portfolio Display

Crisp is a lightweight Ghost theme tailored for individuals and authors seeking a content-focused portfolio-style website. Featuring a left-hand sidebar, it’s perfect for outlining your site’s mission, showcasing a social media widget, and providing menu links to essential pages. Ideal for presenting insightful programming posts against a clean white background. This theme integrates Ridiculously Responsive Social Sharing Buttons for easy social sharing, while its native Disqus implementation enhances community engagement.
5. ABC Theme: Modern Developer Integration

ABC Theme, crafted by Julian Ćwirko, stands among the exceptional Ghost themes available. Incorporating modern web development integrations like the Foundation Framework, SASS for styling, and the Highlight.js library for code display, this theme caters to developers familiar with advanced front-end tools. Offering custom Foundation elements within content posts extends beyond typical Ghost theme functionalities, making it an exceptional choice for developers seeking enhanced creative possibilities.
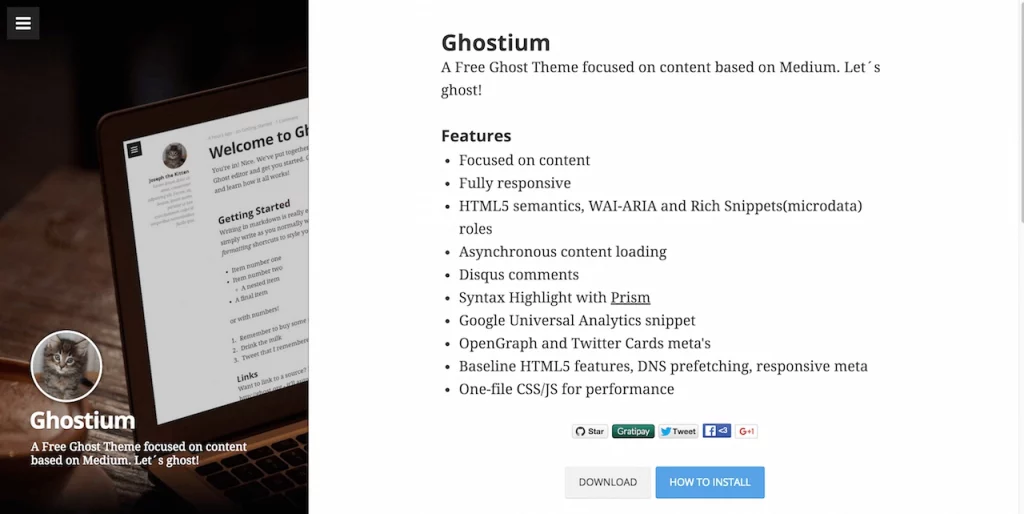
6. Ghostium: UX & UI Excellence

Ghostium is designed entirely around Medium’s UX & UI patterns, resulting in a visually stunning theme. Featuring impeccable font choices and text alignment, Ghostium provides an exceptional platform for bloggers and programmers keen on content-focused readability. Its cross-device compatibility ensures seamless performance, loading content asynchronously for a fluid browsing experience. With built-in Prism for code highlighting and native integrations for Twitter Cards and OpenGraph, Ghostium ensures posts shine on social media.
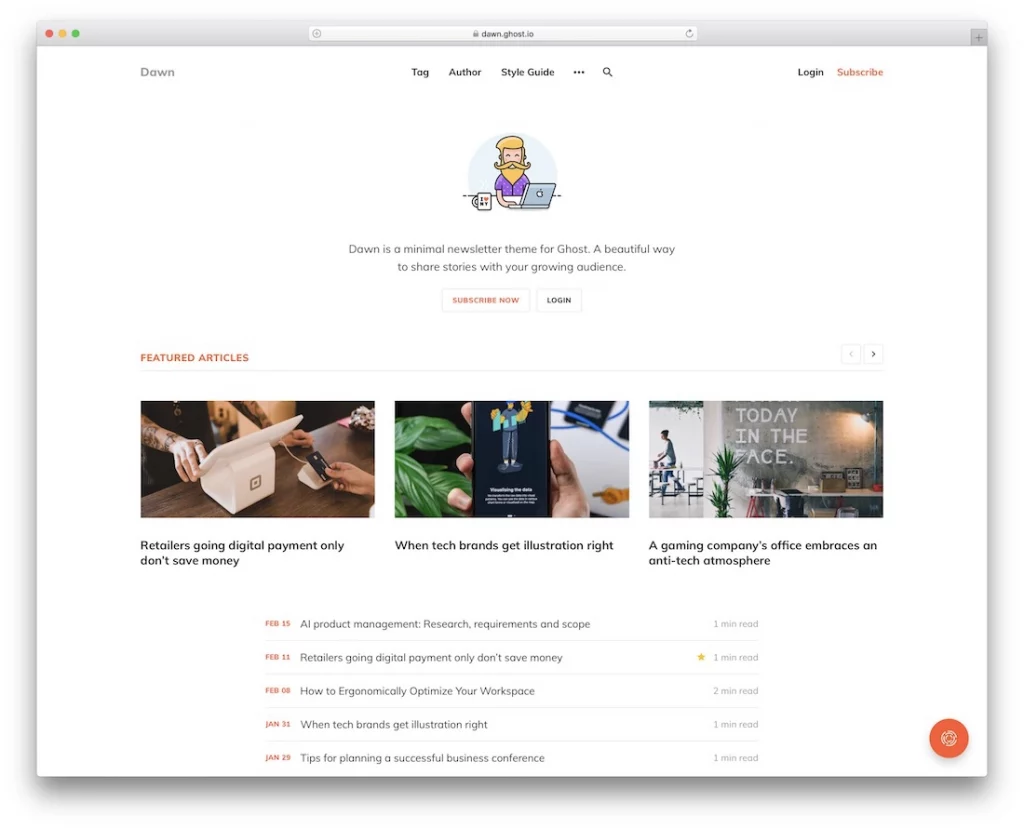
7. Dawn: Web Trendsetter

Dawn, a free Ghost theme, complies with the latest web trends and standards, ensuring excellent performance across devices and web browsers. Offering a seamless reading experience, it provides features like a load-more button, subscription options, a pop-up search bar, and more. With versatile styling features to suit various preferences, Dawn offers an immaculate, minimal default view, catering to diverse tastes and inviting readers to explore content effortlessly.
8. Edge: Versatile Portfolio Platform

Edge offers a stunning solution for building online portfolio websites, catering to professionals across various fields. Whether you’re a freelancer, photographer, or creative mind, Edge is tailored for everyone seeking a minimalistic Ghost theme. It comes with an excellent project page, a user-friendly navbar, social media integration, and versatile styling options. With its layout finely tuned for smartphones, tablets, and desktops, Edge ensures an elegant online portfolio experience.
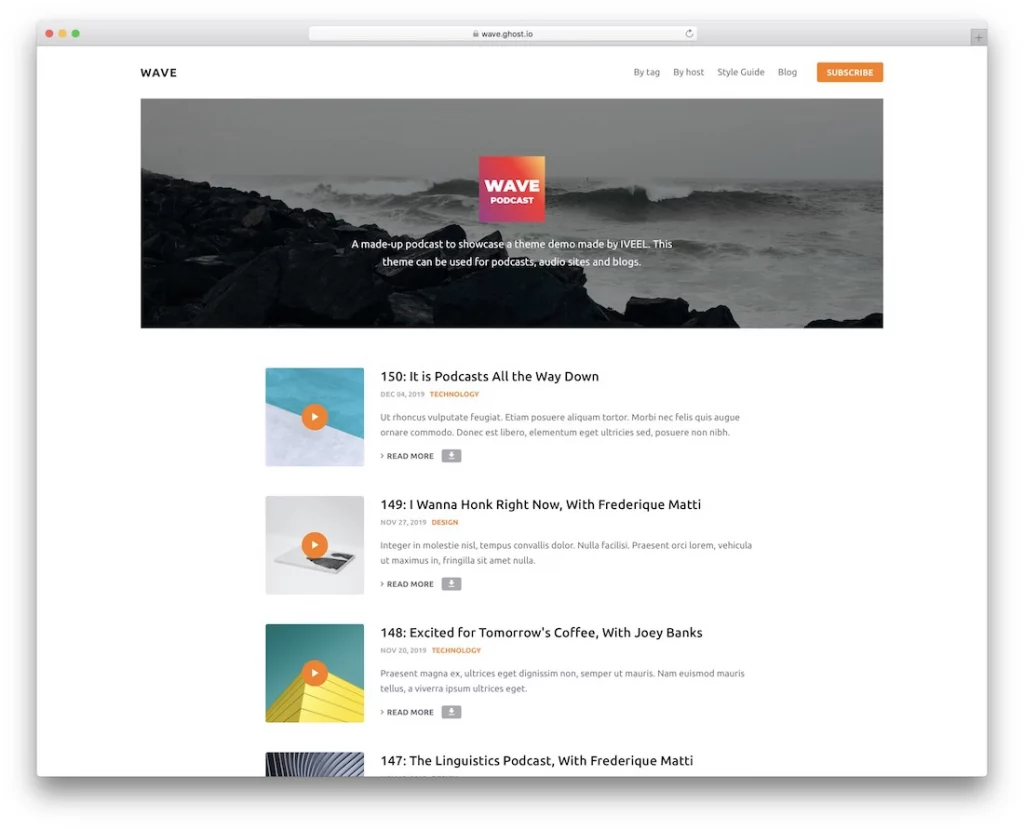
9. Wave: Swift Start for Bloggers and Podcasters

Wave is a remarkable Ghost theme designed for bloggers and podcasters aiming for swift project kick-offs. It streamlines the process of creating a professional outcome without starting from scratch. Boasting clean and simple aesthetics, Wave ensures stunning content presentation. While it offers customizable settings, many users appreciate Wave’s inspiring default configurations.
10. Mnml: Content-Oriented Responsive Theme

Mnml is a lightweight, fully responsive Ghost theme that emphasizes content with excellent typographic choices. Its responsive typographic scale and optimized line length ensure an exceptional content reading experience. Featuring thumbnail support for homepage posts and asynchronous loading of scripts and styles, Mnml combines beauty with speed—a rare feat.
Learn about mobile friendly themes here.
11. Ghostwriter: Typography-Centric Smooth Experience

Ghostwriter focuses on typography to deliver a smooth content reading experience. Utilizing SASS for styling and built with AJAX principles, it ensures seamless transitions between posts and site pages. Ideal for startups emphasizing product announcements on their blogs, Ghostwriter allows feature posts on the homepage, directing users to the site’s archives.
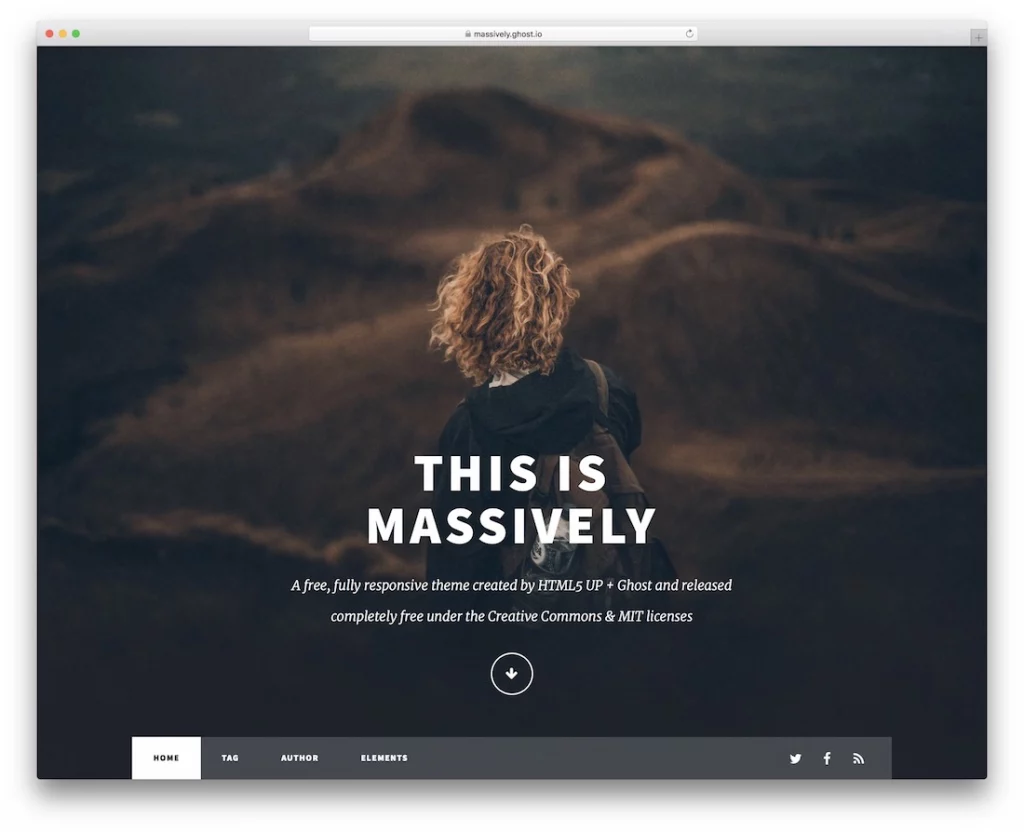
12. Massively: Impactful Journalism and Blogging

Massively is an impactful Ghost theme ideal for bloggers and journalists seeking to create a compelling online hub. With a design centered around full-screen imagery, Massively’s aesthetic appeal impresses visitors. Featuring parallax effects, scrolling features, social media integration, and predefined elements, it empowers users to craft attention-grabbing blogs across diverse passions.
Factors to Consider Before Choosing a Ghost Theme:
- Purpose and Content: Define the primary purpose of your website. Consider the type of content you’ll publish – articles, portfolios, photography, or videos – and ensure the theme supports and presents your content effectively.
- Design and Layout: Evaluate the theme’s design aesthetics, layout options, typography, and color schemes. Ensure it resonates with your brand identity and provides customization options for personalization.
- Responsiveness and Compatibility: Check if the theme is responsive across devices and compatible with different browsers. This ensures a consistent and accessible user experience for all visitors.
- Loading Speed and Performance: Opt for themes optimized for speed and performance. Faster-loading websites improve user engagement and contribute positively to search engine rankings.
- Ease of Customization: Consider your technical expertise. Choose a theme that aligns with your skill level – whether it offers a user-friendly customization interface or requires coding knowledge for modifications.
- Support and Updates: Opt for themes backed by reliable support and frequent updates. Regular updates ensure compatibility with the latest Ghost versions and improve security and functionality.
- SEO Readiness: Look for themes optimized for search engines. SEO-friendly themes include features like clean code, schema markup, and customizable meta tags to boost visibility.
- Third-Party Integrations: Assess if the theme supports integrations with essential tools or plugins you may need, such as social media sharing, email marketing, or analytics.
- Reviews and Ratings: Check user reviews and ratings for the theme. Feedback from other users can offer insights into potential issues, ease of use, and overall satisfaction.
- License and Pricing: Understand the theme’s licensing terms – whether it’s free, freemium, or premium. Paid themes often offer additional features and dedicated support.
Conclusion:
By thoughtfully analyzing these aspects and aligning them with your specific requirements, you can ensure that the chosen Ghost theme not only reflects your brand identity but also provides an engaging and seamless user experience. The right theme contributes significantly to your website’s success by enhancing visibility, user interaction, and overall aesthetic appeal. Always remember, a well-chosen Ghost theme acts as the cornerstone of a compelling and functional website.
FAQs on Ghost Themes:
Can I switch themes later without losing content?
Yes, Ghost allows easy switching of themes without losing content. However, minor adjustments might be needed for design consistency.
Can I customize a Ghost theme’s appearance without coding knowledge?
Yes, many Ghost themes come with intuitive customization options in the dashboard, allowing users to modify colors, fonts, layouts, etc., without coding.
How do I ensure a chosen Ghost theme is compatible with my site’s requirements?
Test the theme on a staging site or check reviews and documentation to confirm compatibility with desired features or plugins your site might require.



