Attention to every detail is crucial in digital native businesses, particularly in optimizing website performance. One often underestimated yet profoundly influential detail is the implementation of website tags. These tags, from tracking pixels to JavaScript snippets, are integrated into a website’s code to fulfill various functions. They gather essential data, monitor user interactions, facilitate targeted advertising, and personalize the browsing experience, constituting the foundation of many digital marketing tactics.
However, despite their potency, tags possess a dual nature. While they offer invaluable insights into user behavior and marketing efficacy, they also wield the potential to compromise website performance. This can manifest in slower load times, diminished user experiences, and adverse effects on business outcomes. Given the escalating importance of site speed and user satisfaction, comprehending the ramifications of tags on website performance is indispensable for marketing analysts and digital strategists alike.
Understanding the Impact of Tags on Website Performance:

Tags are pivotal in digital marketing strategies, yet their implementation can significantly impact a website’s performance. Here’s a detailed look into how tags influence site efficiency:
The Effect of Tags on Load Times Tags, while beneficial for data collection and marketing functions, introduce additional overhead by necessitating HTTP requests to third-party servers. Each tag represents a call to fetch resources, which can slow down page load times. Moreover, the response time of these external servers further contributes to latency, affecting overall site speed and user experience.
Cumulative Impact of Multiple Tags
In practice, websites integrate numerous tags simultaneously—sometimes exceeding 20 tags per page. This accumulation exacerbates performance issues, influenced by factors such as tag design, server response times, and placement on the webpage. As a result, the collective latency introduced by multiple tags can noticeably degrade page speed, a critical metric for both user satisfaction and SEO rankings.
Quantifying the Impact
Research underscores the tangible impact of tags on site performance. For instance, studies have shown that websites with tags experience significantly longer load times than those without. On average, sites with tags can load 6.77 seconds longer than when tags are disabled, illustrating the substantial delay tags can introduce.
Real-World Statistics
According to data from Pingdom, the average website hosts around 43 trackers, with a notable proportion containing between 30 and 49 trackers per site. These trackers predominantly serve purposes like targeted advertising and analytics, albeit at the cost of increased load times and diminished performance.
Balancing Tag Use with Performance Goals
While tags are invaluable for gathering insights and optimizing marketing efforts, their implementation should be carefully managed to mitigate adverse impacts on site performance. Effective tag management systems can streamline the integration process, optimizing load times by minimizing redundant or poorly performing tags.
Optimizing Tag Loading and Page Performance: Perceived vs Actual Load Time:
A crucial strategy involves understanding the difference between perceived and actual load times. Perceived load time refers to how quickly a page appears fully loaded to a user, whereas actual load time measures the complete loading of all page elements, including tags.
By strategically managing the loading sequence of tags, we can enhance perceived load time. This can be achieved by prioritizing the loading of critical content and delaying non-essential tags or loading them asynchronously. Prioritizing essential content ensures that users perceive the page as quickly loaded, even if background elements like tags continue to load in the background. This technique optimizes user experience by providing immediate access to vital information while backend processes, like tag loading, are managed behind the scenes.
Moreover, leveraging browser caching effectively reduces the need to reload tags repeatedly. Caching allows browsers to store and reuse previously loaded resources, thereby accelerating subsequent page loads for returning visitors. This improves load times, reduces server load, and enhances overall site performance.
Learn about bot traffic here.
Strategies to Optimize Website Performance:
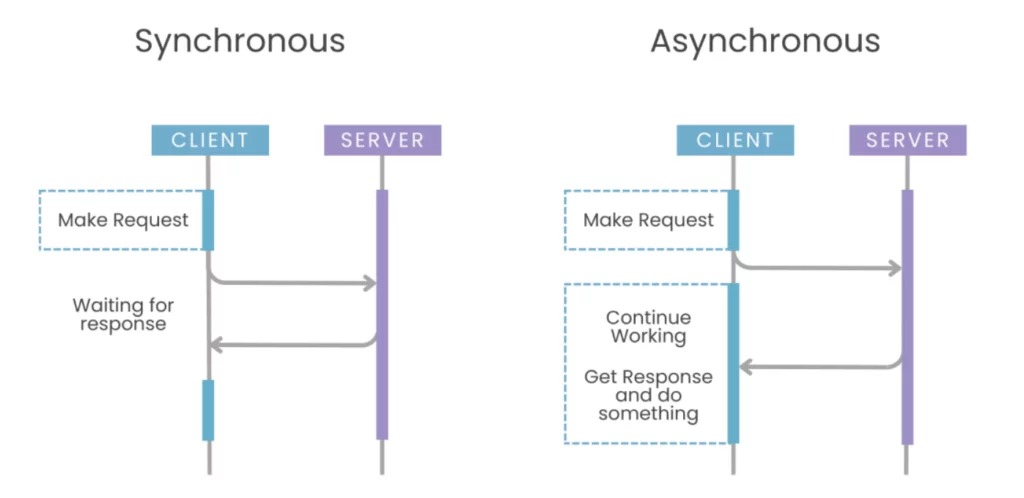
A. Asynchronous Loading

Asynchronous loading is a powerful technique to enhance website performance by allowing tags to load independently of other elements on a webpage. This method ensures that even if the tag requires more time to load, it does not hinder the loading of other critical page components. The primary goal is to improve perceived load time, which is crucial for providing users with a seamless browsing experience.
Key Features:
- Improved Perceived Load Time: Asynchronous loading prevents the tag from blocking the rendering of essential content. Users perceive the page as loading faster by allowing other page elements to load concurrently, enhancing overall user satisfaction.
- Enhanced User Experience: Users experience smoother navigation and quicker access to content, as asynchronous loading prioritizes the display of visible page elements without waiting for all resources to load fully.
- Optimized Page Responsiveness: Asynchronous loading reduces the likelihood of delays caused by slower-loading tags by decoupling tag loading from the primary page rendering process, thereby maintaining a responsive website interface.
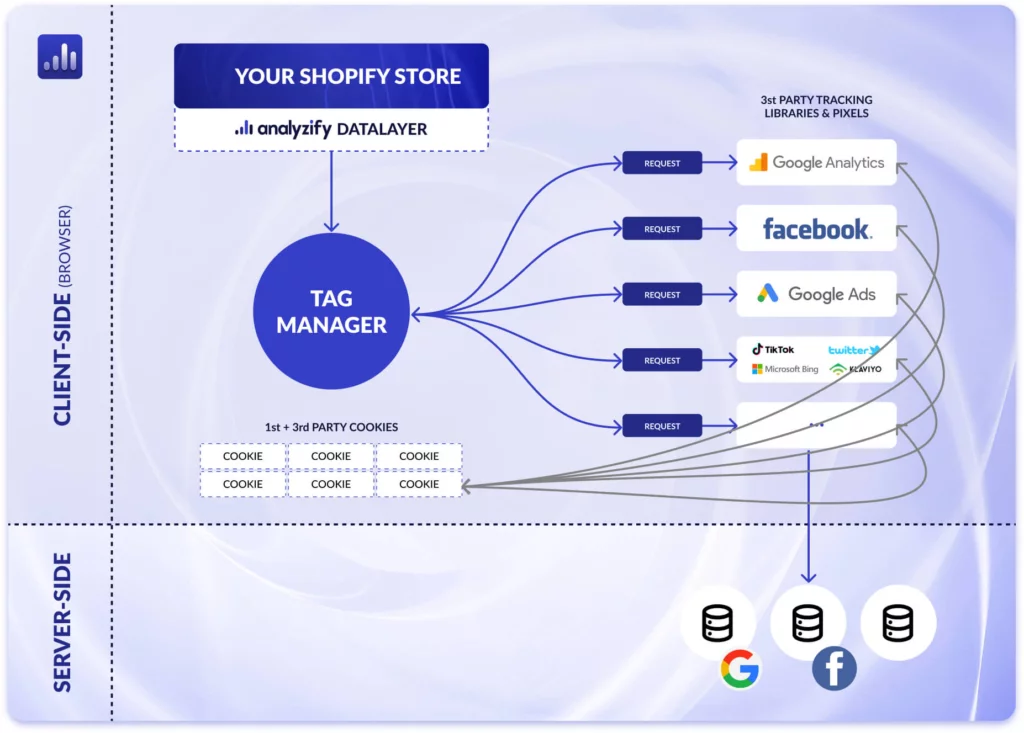
B. Client-Side Tagging with Multi-CDNs

Client-side tagging with Multi-Content Delivery Networks (CDNs) is instrumental in optimizing site performance by strategically distributing tag loading across multiple server locations within a CDN network. This approach minimizes latency and accelerates the retrieval of tags from servers that are geographically closest or fastest.
Key Features:
- Geographical Optimization: Tags are fetched from CDNs based on proximity, ensuring minimal latency and faster load times for website users from different regions or countries.
- Load Balancing: Multi-CDN strategies distribute tag requests across multiple servers, balancing load and enhancing overall server performance during peak traffic periods.
- Redundancy and Reliability: Leveraging multiple CDNs reduces dependency on a single network, improving reliability and ensuring consistent tag delivery even in case of failures or disruptions.
Nestify hosting solutions are loaded with built in CDNs for lightning-fast responses.
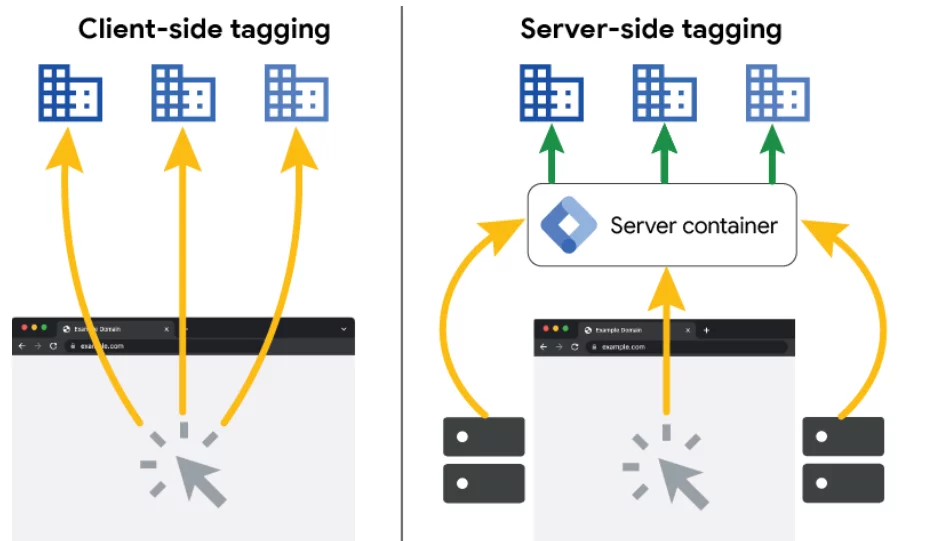
C. Server-Side Tagging

Server-side tagging transforms website performance by shifting the processing of tags from client browsers to server environments. This method optimizes loading speeds and reduces client-side requests, particularly benefiting devices with limited processing capabilities like smartphones.
Key Features:
- Reduced Client-Side Overhead: Processing tags on the server diminishes the computational load on client devices, leading to faster page load times and improved overall performance.
- Minimized HTTP Requests: By consolidating tag processing at the server level, the number of HTTP requests initiated by client browsers is reduced, optimizing network efficiency and speeding up data retrieval.
- Enhanced Scalability: Server-side tagging enhances website scalability by centralizing tag management and facilitating easier implementation of updates or modifications without impacting client-side resources.
D. Script Compression (gzip) and Bundling

Script compression, facilitated by tools like gzip and bundling, is an essential technique for optimizing website performance by reducing the size of tag scripts. This reduction minimizes the volume of data browsers need to download, resulting in faster load times and enhanced overall site performance.
Key Features:
- Size Reduction: Gzip compression significantly reduces the size of tag scripts before they are transmitted over the network. This compression technique can shrink file sizes by up to 70-90%, depending on the content, leading to quicker downloads and improved load times.
- Bandwidth Efficiency: By bundling multiple scripts into a single file, fewer HTTP requests are made to the server during page load. This consolidation decreases latency and enhances data transfer efficiency, particularly beneficial on slower networks or mobile devices.
- Improved Caching: Browsers and proxy servers cache compressed and bundled scripts more efficiently. This capability reduces subsequent page load times for returning visitors by retrieving files locally rather than downloading them anew.
E. Conditional Loading
Conditional loading is a strategic approach in tag management that loads scripts only when specific criteria or events occur on a webpage. By delaying the loading of non-critical tag until they are needed, this technique reduces the initial burden on page load times while maintaining essential functionality.
Key Features:
- Enhanced Performance: Loading the tags conditionally based on user interactions or predefined conditions reduces the requests and resources required during the initial page load. This optimization speeds up rendering times and improves overall user experience.
- Resource Prioritization: Critical elements of a webpage load first, ensuring users have immediate access to essential content. Non-essential scripts, including those for analytics or secondary functionalities, are deferred until relevant user actions trigger their activation.
- Adaptive Functionality: Conditional loading adapts to user behavior and varying browsing conditions, ensuring that resources are utilized efficiently without compromising website functionality or responsiveness.
F. Reduced Page Weight

Reducing the overall weight of web pages—including elements like images, scripts, and other content—plays a pivotal role in optimizing load times and enhancing user experience.
Key Features:
- Optimized Images: Techniques such as image compression and lazy loading reduce the size of images without compromising visual quality. This optimization minimizes data transfer requirements and accelerates page rendering.
- Element Consolidation: Streamlining the number of elements on a page, including the tag and other scripts, reduces the complexity of rendering processes. This simplification enhances load times by minimizing the processing overhead on client devices.
- Efficient Resource Management: Leveraging script compression, bundling, and other optimization strategies ensures that web pages load swiftly across diverse network conditions. This efficiency supports consistent user engagement and satisfaction.
Skyrocket Your Page Speed (2024 Edition)
G. Fewer DNS Lookups
Reducing the number of DNS (Domain Name System) lookups associated with tags on a webpage is crucial for optimizing site performance. Each tag typically requires a DNS lookup to translate the domain name into an IP address before fetching the resource. By minimizing these lookups through efficient management practices, businesses can significantly enhance load times and improve overall user experience.
Key Features:
- Consolidated Requests: Using a tag management system that consolidates tag requests minimizes the number of unique domain names requiring DNS resolution. This consolidation reduces the overhead associated with multiple DNS lookups during page load.
- Tag Reduction Strategies: Streamlining the number of tags deployed on a webpage directly reduces the volume of DNS lookups required. Prioritizing essential tags and eliminating redundant or non-essential ones optimizes resource utilization and accelerates content delivery.
- Impact on Performance: Fewer DNS lookups decrease the time spent resolving domain names, thereby reducing latency and improving the responsiveness of web pages, particularly beneficial for users accessing sites over slower networks or on mobile devices.
H. Intelligent Cache
Intelligent caching enhances website performance by storing tag scripts locally on users’ devices. This proactive caching strategy eliminates reloading scripts with each visit, leading to faster load times and a smoother browsing experience.
Key Features:
- Caching Mechanisms: Tags and associated scripts are cached locally in the browser or on intermediary servers, minimizing server requests and data transfer. Cached scripts are retrieved swiftly from local storage, bypassing the need for repeated downloads during subsequent visits.
- Version Control: Intelligent caching systems manage script versions effectively, ensuring that updated or modified tags are propagated efficiently across cached copies. This version control mechanism maintains consistency while optimizing performance across different browsing sessions.
- User Experience Benefits: By reducing dependency on server-side fetching, intelligent caching enhances responsiveness and reliability. Users experience quicker page loads, reduced waiting times, and seamless navigation, fostering positive engagement and satisfaction.
Conclusion:
In conclusion, the impact of website tags on performance cannot be overstated. Tags play a crucial role in digital marketing by enabling data collection, analytics, and personalized user experiences. However, their implementation can also introduce challenges such as increased load times, which directly affect user experience and site rankings.
FAQs on Tags and Website Performance:
How do tags affect mobile website performance compared to desktop?
Tags can impact mobile website performance more significantly due to varying network speeds and device capabilities. Optimizing tags for mobile devices is crucial to ensure fast load times and a seamless user experience.
What are the recommended practices for reducing the number of tags on a website?
Best practices include conducting regular audits to identify redundant or outdated tags, consolidating tags where feasible using tag management systems, and prioritizing essential tags that directly contribute to business objectives.
How can tags influence SEO (Search Engine Optimization)?
Tags can indirectly affect SEO by influencing factors such as page load speed, user experience metrics (like bounce rate and session duration), and mobile responsiveness. Websites with optimized tags generally perform better in search engine rankings.
What role do data privacy regulations play in tag management?
Compliance with data privacy regulations like CCPA (California Consumer Privacy Act) and GDPR (General Data Protection Regulation) is critical. Businesses must obtain user consent before collecting and processing personal data through tags to avoid penalties and maintain trust.



