Are you interested in learning how to trim your WordPress site’s page weight? Understanding your page size is crucial when aiming to optimize site speed. Smaller file sizes translate to quicker downloads and faster rendering for your visitors’ browsers. Visitors expect swift access to information, and a slow-loading site may prompt them to seek alternatives.
One key principle to bear in mind is that reducing your web page weight ensures speedy content delivery, satisfying both your visitors and search engines like Google!
What is Website Page Weight?

Website page weight, or page size, refers to the total amount of data in bytes downloaded by a visitor’s web browser when they access a particular web page. This metric encompasses all the resources required to effectively generate and display the web page. Here’s a breakdown of the components that contribute to page weight:
- CSS (Cascading Style Sheets):
- CSS files dictate the visual style and layout of the web page.
- Optimizing CSS involves minimizing redundant code, using shorthand properties, and combining multiple CSS files where possible.
- JavaScript:
- JavaScript adds interactivity and functionality to the web pages.
- To optimize JavaScript, developers can reduce the size of scripts by eliminating unused code, minifying files (removing unnecessary characters as spaces and comments), and using asynchronous loading where appropriate.
- HTML (Hypertext Markup Language):
- HTML forms the structure and content of the web page.
- Optimal HTML practices include using semantic markup, avoiding excessive nesting, and properly using attributes and elements.
- Fonts:
- Fonts can significantly impact performance, mainly if multiple custom fonts are used or need to be optimized.
- Techniques for optimizing fonts include limiting the number of font styles and weights, using system fonts where feasible, and employing font-display strategies to control how fonts load.
- Images and Other Media Files:
- Images, videos, and audio files contribute heavily to page weight.
- Optimization strategies for media files include using appropriate file formats (e.g., JPEG for photographs, PNG for graphics with transparency), resizing images to match display dimensions, and employing lazy loading to defer loading offscreen images until needed.
- Third-Party Resources:
- External scripts, fonts, ads, and third-party resources can also affect page weight.
- Optimizing involves minimizing third-party resources, hosting them locally when possible, and evaluating their impact on performance.
Skyrocket Your Page Speed (2024 Edition)
How to Check the Web Page Size?
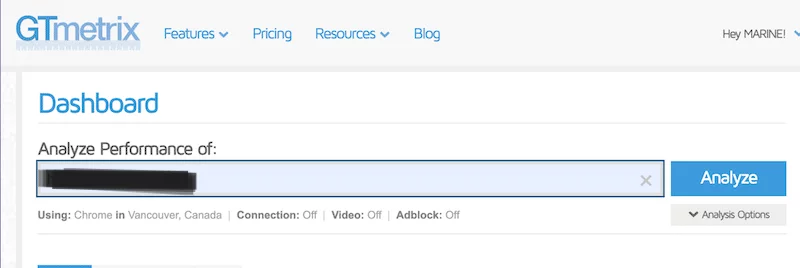
Several tools are available to determine your web page size, but two of the most widely used are GTmetrix and WebPagetest. Here’s a straightforward guide using GTmetrix:

- Enter your site’s URL into the search bar and click the “Analyze” button.
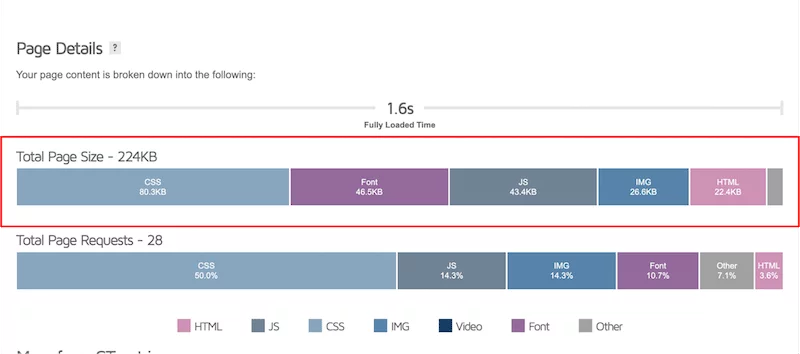
- After the test runs, review the results in the Page Details section.

Now that you have insights into web page weight let’s delve into what typically occupies the most space on a web page.
Images

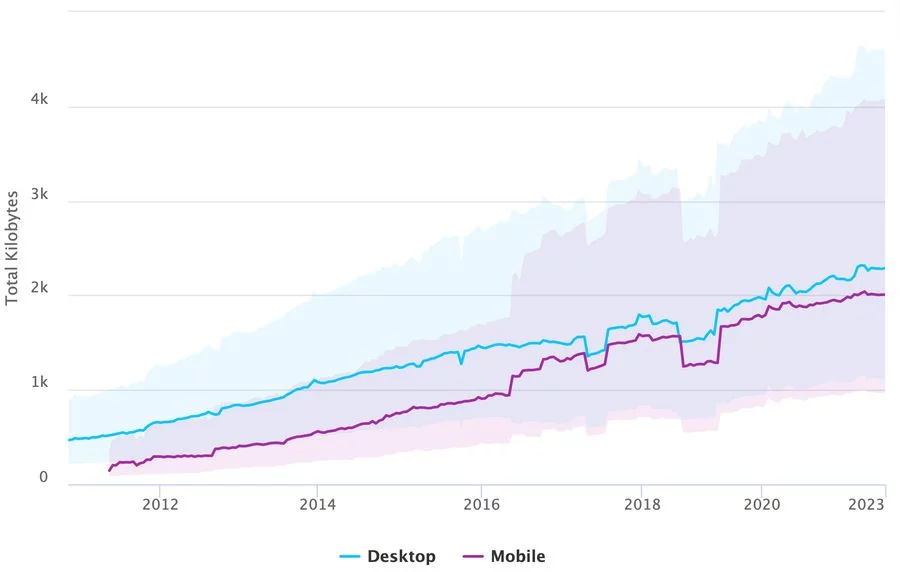
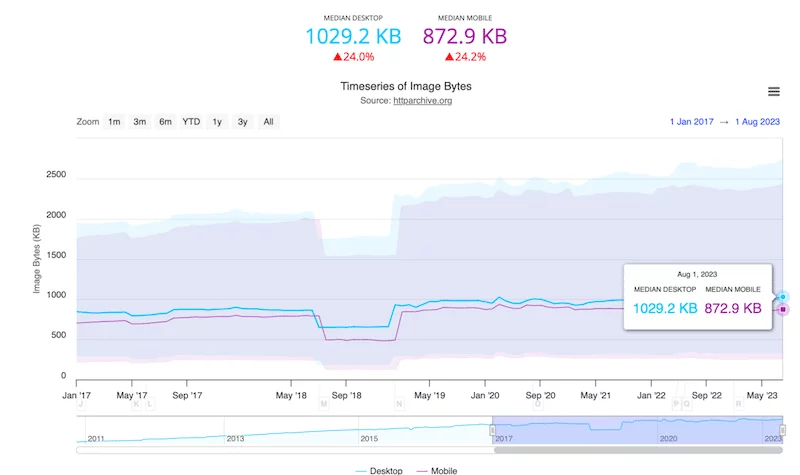
Source; The HTTP Archive
Images are often the largest contributors to the overall page weight due to their visual content. On average:
- Desktop: Images consume approximately 1029.3 KB.
- Mobile: Images average about 873 KB.
Efficiently managing images involves using appropriate formats (such as JPEG or PNG), optimizing resolution and compression without compromising quality, and implementing lazy loading techniques to defer loading offscreen images until needed.
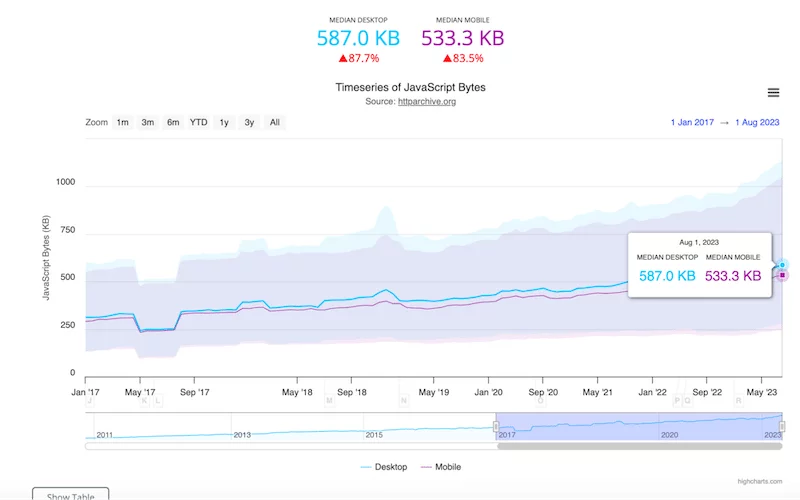
JavaScript (JS)

JavaScript plays a key role in enhancing interactivity and functionality on web pages but can significantly impact load times:
- Desktop: JavaScript weighs in at around 587 KB.
- Mobile: JavaScript averages about 533 KB.
Optimizing JavaScript involves:
- Minimizing and compressing scripts.
- Removing unnecessary code.
- Leveraging asynchronous loading to ensure scripts do not block page rendering.
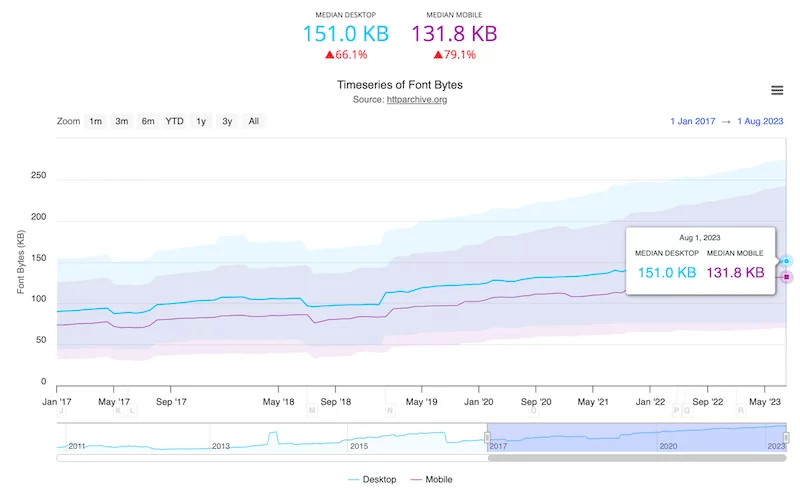
Fonts

Fonts, although less frequently considered, contribute notably to page weight, affecting both visual appeal and performance:
- Desktop: Fonts occupy an average of 151 KB.
- Mobile: Fonts weigh approximately 132 KB.
To optimize fonts, use system fonts where feasible, limit the number of font styles and weights and employ font-display strategies to control how fonts load.
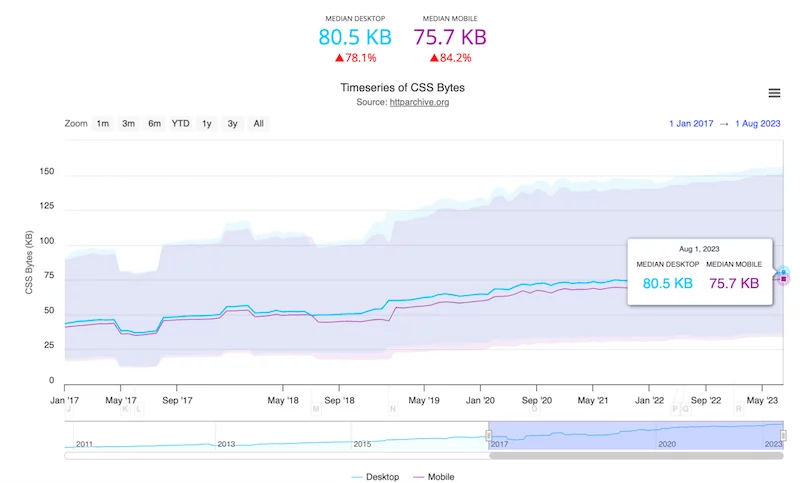
CSS (Cascading Style Sheets)

CSS defines the visual appearance and layout of web pages, impacting both desktop and mobile experiences:
- Desktop and Mobile: CSS averages around 80 KB.
Efficient CSS management involves consolidating and minifying stylesheets, effectively utilizing CSS frameworks, and prioritizing critical above-the-fold styles to enhance initial page rendering speed.
Managing the Tags: Measuring the ROI on Website Performance in 2024
Ideal Web Page Weight:
For optimal performance and user experience, aiming for a web page weight of 1-1.5 MB across mobile and desktop platforms is recommended. This balance ensures faster load times, reduced bounce rates, and improved SEO rankings. However, if your site requires multimedia content like videos, staying under 3 MB is generally acceptable.
Reasons to Make Your Web Page Smaller:

A. Ensure Fast Loading Speed and Mobile Optimization
- Quicker Loading Times:
- Smaller web pages load faster, vital for providing a seamless user experience, especially on the mobile devices where network speeds can vary widely.
- Users expect instant access to information, and faster loading times reduce frustration and encourage engagement.
- Reduced Bounce Rates and Improved Engagement:
- Fast-loading pages have lower bounce rates, making visitors more likely to stay on the site and explore additional content.
- Improved engagement metrics such as longer session durations and lower bounce rates contribute to overall user satisfaction.
B. Improve Search Engine Rankings (SEO)
- Priority in Search Results:
- Search engines like Google prioritize websites that load quickly because it enhances user experience.
- Websites with faster loading times often rank higher in the search engine results pages (SERPs), increasing visibility and organic traffic.
- SEO Benefits:
- Improved page speed, achieved through smaller page sizes, is a known ranking factor in Google’s algorithm.
- Higher rankings in search results may lead to increased click-through rates (CTR) and greater exposure to your target audience.
C. Reduce Bandwidth Costs
- Cost Savings:
- Smaller web pages consume less bandwidth, translating to direct cost savings, particularly for websites with high traffic volumes.
- Reduced bandwidth usage optimizes operational expenses related to hosting and content delivery services.
- Optimized Operational Efficiency:
- Lower bandwidth consumption allows for more efficient resource allocation within your hosting environment.
- Operational efficiency improves scalability and performance, ensuring your website remains responsive under varying traffic conditions.
Glossary: Website Performance Terms (2024 Edition)
How to Reduce Web Page Size (Including HTML):
Achieving a smaller web page size involves implementing the following performance optimization techniques:
A. Enable Caching

- Caching stores frequently accessed data locally, reducing server load and improving page speed by serving cached content.
- Tool: Use WP Rocket for automated caching and GZIP compression, enhancing page load times with minimal setup.
B. Optimize the Code

- Code Optimization involves minimizing HTML, CSS, and JavaScript files by removing unnecessary characters, spaces, and comments.
- Tools: WP Rocket offers JS and CSS minification features, deferred loading of JavaScript, and removal of unused CSS to streamline code delivery.
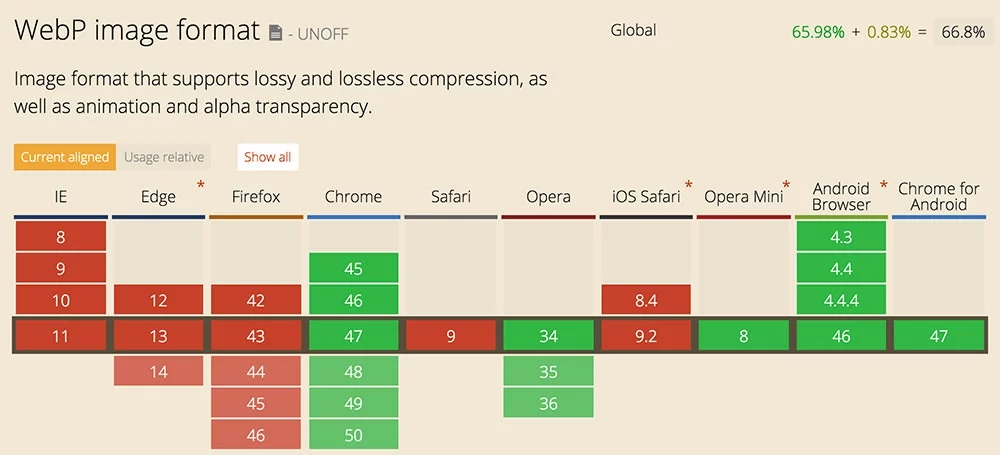
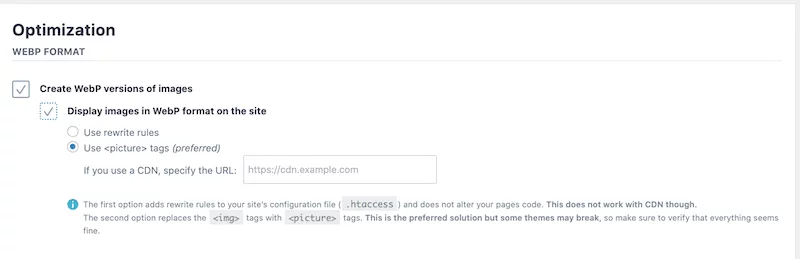
C. Resize, Compress, and Convert Images to WebP

Source: w3b-design.com
- Image Optimization reduces file sizes by resizing images to appropriate dimensions for the web and compressing them without sacrificing quality.
- WebP Conversion: Convert images to WebP format, known for its superior compression rates compared to JPEG and PNG.
- Tool: Imagify automates image optimization with bulk compression and supports WebP conversion, significantly reducing image load times.

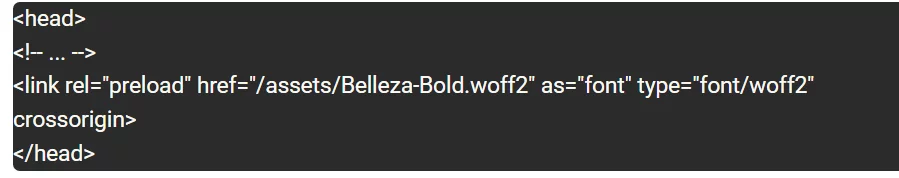
D. Optimize Font Delivery
- Font Optimization minimizes the impact of web fonts on page load times by preloading fonts to initiate early downloads during page loading.
- Tool: WP Rocket includes a font preload feature that optimizes font delivery and enhances perceived page load times. You may also consider adding you can add the “Link” element at the head of the doc:

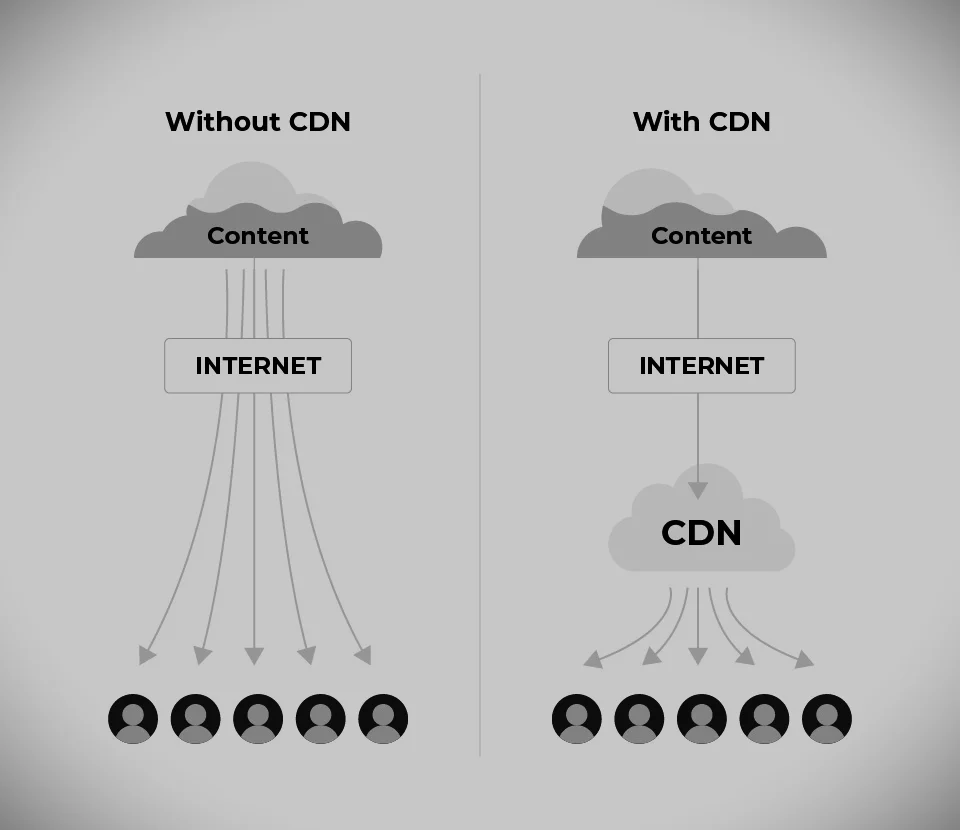
E. Use a Content Delivery Network (CDN)

- CDNs enhance website performance by caching content across global servers, reducing latency, and improving content delivery speed.
- Benefits: CDN integration, such as Nestify’s integrated CDN hosting plan, ensures optimized content delivery and enhances user experience across geographical locations.
Top Pagespeed Insight Tools To Double Up The Website Performance
How to Reduce Website Page Weight with WordPress Plugins
1. WP Rocket: Advanced Caching Plugin
- Functionality: WP Rocket is renowned for its caching capabilities, which optimize website performance by caching dynamically generated content and reducing server load.
- Features:
- Caching: Stores frequently accessed data locally, eliminating the need to reload entire pages on subsequent visits.
- GZIP Compression: Compresses files sent from the server to the client’s browser, reducing file sizes and improving load times.
- Minification: Reduces the size of HTML, CSS, and JavaScript files by removing unnecessary characters and whitespace.
- Lazy Loading: Defers loading of images and videos until needed, reducing initial page load times.
- Impact: Optimizing resource delivery significantly reduces server response times and overall page weight.
2. Imagify: Image Optimization Plugin
- Functionality: Imagify focuses on optimizing images, ensuring they maintain quality while minimizing file sizes to enhance page load speeds.
- Features:
- Compression: Automatically reduces image file sizes without compromising visual quality, using advanced algorithms to achieve optimal compression rates.
- WebP Conversion: Converts images to WebP format, which offers superior compression compared to JPEG and PNG formats, further reducing page weight.
- Bulk Optimization: Allows batch processing of images to streamline optimization efforts and save time.
- Impact: Dramatically reduces the size of images on web pages, improving overall page load times and user experience, especially on mobile devices.
Why do Website Performance Checks Fail?
Conclusion:
Optimizing website page weight is crucial for delivering a seamless user experience and achieving better performance metrics. As the digital landscape evolves, users expect fast-loading websites, regardless of their device or connection speed. By understanding and implementing effective page weight optimization strategies, website owners can enhance user satisfaction, improve search engine rankings, and reduce operational costs associated with bandwidth usage.
FAQs on Website Page Weight:
How does page weight impact SEO and search engine rankings?
Search engines prioritize user experience, and page speed is a known ranking factor. Websites with faster load times due to optimized page weight are likely to rank higher in search engine results pages (SERPs) compared to slower-loading competitors.
How can I balance aesthetics and functionality with page weight optimization?
It’s essential to prioritize user experience and functionality while optimizing page weight. Techniques such as lazy loading, asynchronous loading of scripts, and using responsive design principles can help maintain both visual appeal and optimal performance.
Are there industry standards or best practices for page weight?
While there are no strict industry standards, best practices include keeping page weight as low as possible without compromising functionality or user experience. Monitoring trends in web performance and adjusting strategies accordingly can help stay competitive.



