Slow-loading websites not only rank poorly but also lead to reduced revenue and higher operational costs. Enhancing site speed is a crucial strategy for any business with an online presence to lower bounce rates and increase ecommerce conversion rates.
In ecommerce, prioritizing site speed becomes even more critical. Research highlights that the speed of a website significantly impacts product rankings, conversion rates, and the overall value derived per visitor.
Despite its importance, many retailers hesitate to undertake significant optimizations due to perceived complexity. Site speed enhancement often involves various technical aspects, such as image compression, CDN implementation, and server-side database optimization, which may require specialized coding skills that are not commonly possessed.

If you find yourself in a similar position, there’s no need to worry. This guide will cover everything you need to know, from fundamental techniques like image compression to advanced strategies such as CDN integration and server optimization. Mastering the fundamentals will give you the confidence and knowledge needed to elevate your site speed to new heights, even without extensive technical development or optimization expertise.
Why is Site Speed Important?

Site speed plays a crucial role in shaping various aspects of your website, including search engine rankings, user engagement, conversion rates, and overall user experience. Yet, many web admins, including ecommerce retailers, often need to pay more attention to its significance.
Improving your site speed is pivotal for gaining a competitive edge. Here’s why it matters:

- Site Speed Affects the Search Ranking: Site speed is a prominent ranking factor for Google and other search engines. Google has consistently emphasized its importance, and numerous studies confirm that faster-loading sites tend to rank higher in search results. According to Edwin Toonen from Yoast, optimizing for speed is crucial in today’s SEO landscape.
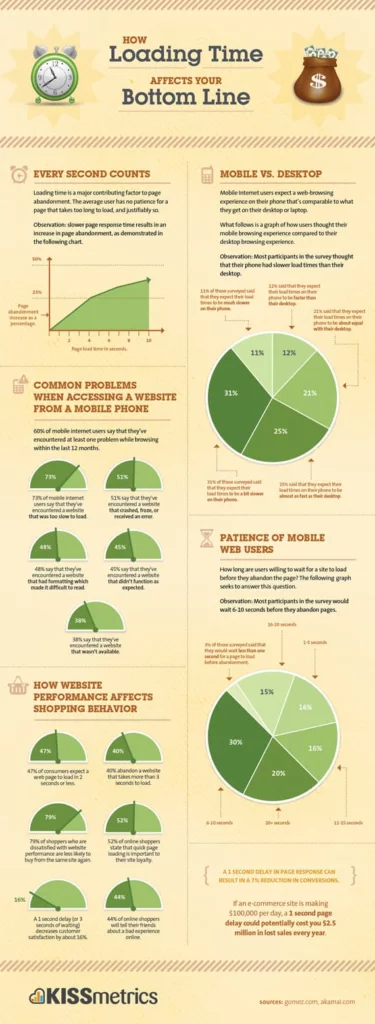
- Site Speed Affects Bounce Rate: Slow-loading websites increase bounce rates significantly. Visitors are likely to leave a site if it takes less time to load, which signals poor engagement to search engines and directly impacts conversion rates. A fast-loading site retains visitors and gives them a better chance to engage with your content and offerings.
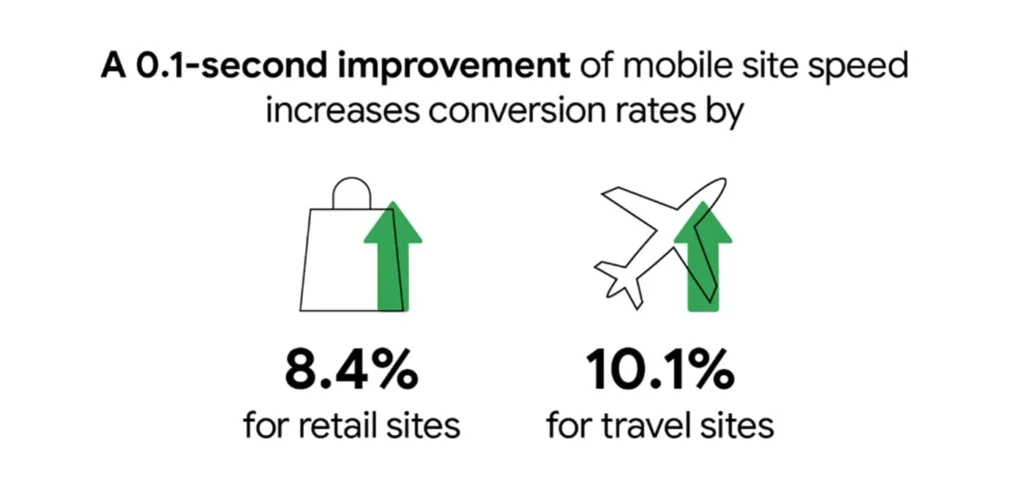
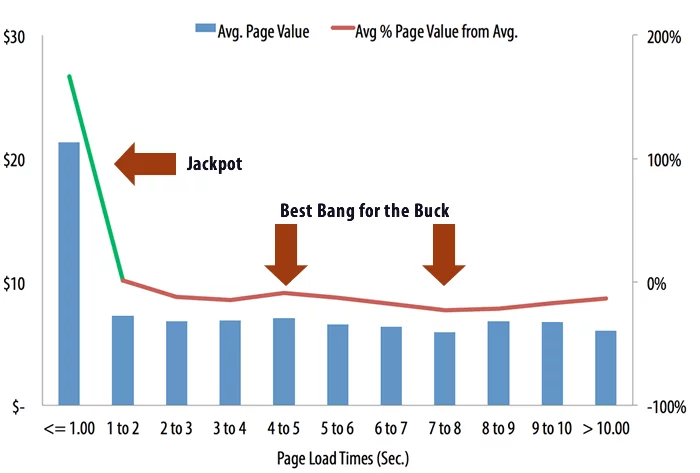
- Site Speed Affects Customer Value: Faster site speeds correlate with higher customer value per pageview. Even minor improvements in load times can lead to substantial increases in user engagement and conversions. Research indicates that reducing load times to just one second can double the value-per-pageview, highlighting the financial impact of site speed optimization.
- Psychological Impact of Low Site Speed: Slow-loading websites frustrate users and reflect poorly on your brand’s professionalism. When faced with delays, users experience stress and irritation, which can tarnish their perception of your brand. Conversely, a fast-loading site enhances user experience, reinforcing positive perceptions of reliability and quality.
Strategies to Optimize Ecommerce Site Speed:
A. Check and Improve Your Hosting Provider’s Speed

Before diving into server-side optimizations or considering a plan upgrade, evaluating your hosting provider’s performance is crucial.
If your hosting provider’s servers are slow, there’s little you can do to overcome the problem. Tools like Bitcatcha can help you assess your server’s speed compared to other providers.
Switching to a new one may be necessary if your hosting provider is sluggish. For ecommerce sites, transitioning to a dedicated or managed hosting provider with specialized experience can be particularly beneficial.
Here’s a breakdown of hosting plans in terms of speed:
- Shared Hosting: This is the most economical but slowest option. Your site shares resources like CPU and RAM with other websites on the same server, which can significantly impact speed, especially for more significant sites.
- Virtual Private Server (VPS): VPS offers a virtual barrier between sites on a shared server, providing dedicated resources. This setup offers more control over server administration and scalability options.
- Dedicated Hosting: With dedicated hosting, you lease an entire server exclusively for your site. This option provides complete control over server settings and is ideal for large websites with high traffic volumes and specific technical requirements.

B. Optimize Images for Improved Site Speed
Optimizing images is one of the quickest and most effective ways to enhance site speed. Here’s a comprehensive guide on optimizing images for the web:
Image Formats: Images play a significant role in site speed due to their file sizes. Large, uncompressed images consume more server resources and slow down load times. Here’s how to optimize them:
- JPEG (Joint Photographic Experts Group):
- Best for photographs and detailed images.
- Provides high-quality compression suitable for complex visuals.
- Consider using newer variants like JPEG 2000 or XR for even better compression.
- PNG (Portable Network Graphics):
- Balances quality and size, supporting a wide range of colors.
- Suitable for images with transparent backgrounds or simple graphics.
- It offers smaller file sizes compared to JPEGs without sacrificing too much quality.
- GIF (Graphics Interchange Format):
- Ideal for images with limited color palettes, such as logos and icons.
- It supports basic animations but is not suitable for rich media or high-detail images.
- Use sparingly and opt for more efficient formats when possible.
Optimization Techniques:Besides choosing the correct format, optimize images further with these strategies:
- Resize Before Upload: Avoid uploading huge images and resizing them using HTML or CSS. Resize images to match their display dimensions on the webpage to reduce unnecessary data transfer.
- Compression: Compress images before uploading using tools like TinyPNG, JPEG Optimizer, or plugins like WPSmush. Compression removes redundant data while maintaining visual quality, resulting in smaller file sizes and faster loading times.
- Eliminate Unnecessary Images: Each image adds load time to your site. Avoid using unnecessary images and prioritize essential visuals. Consider using lazy-loading techniques to defer loading images until needed, improving initial page load times.
- CSS Sprites: CSS sprites combine multiple images into a single file. This technique reduces server requests by delivering several images in one HTTP request. Use sprites for frequently used images like buttons or icons to optimize performance.
How is Speed Index Considered an Important Metric for Page Speed?
C. Enable Browser Caching
Browser caching occurs when a browser stores essential files that make up your site. This means that when visitors return to the site, their browser doesn’t have to retrieve every file directly from the server. It only needs to request specific files that are likely updated or certain parts of individual pages (like the logo image). This substantially increases load times because it reduces the number of requests made to the server.
Enabling caching is a fairly direct process that involves adding a small code to your HTTP headers to set expiration periods for certain files. If your site is hosted on WordPress, there are plugins, like W3 Total Cache to streamline this process.
Browser caching can be tricky for online retailers because pages often have time-sensitive updates regarding price, stock levels, reviews, delivery information, etc. Therefore, it’s important to distinguish between files that store stable content – CSS styles, logos, navigation, etc. – and content that is subject to change. Then, you can code accordingly. Remember, it’s possible to cache specific page elements like headers and footers, along with larger files (like CSS stylesheets) that aren’t time-sensitive. Even enabling caching for these will still positively affect site speed.
D. Minify HTML, JavaScript, and CSS
Minification minimizes code in your web files, significantly reducing site load times. Smaller files can be requested more quickly and then interpreted by the browser. Page speed tools often highlight this optimization strategy and are one of the most effective you can implement.
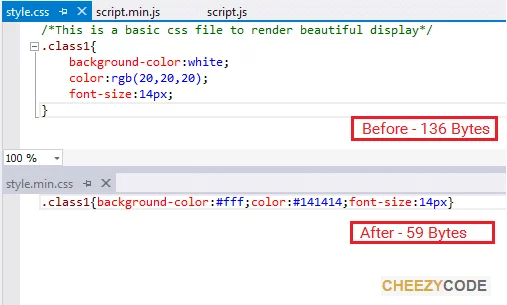
Minification works because it removes unnecessary elements from the code that are intelligible to developers (such as comments, spaces, and commas) but are not needed for a browser to render a page. Sometimes, the reduced version can be as small as 40% of the original.
Benefits of Minification:
- Reduced File Size: Minification can dramatically reduce the size of web files.
- Improved Load Times: Smaller files can be requested and loaded faster, enhancing user experience.
However, manual minification is not recommended. It is time-consuming and prone to errors. Even with automated tools, a significant amount of manual input is required during development to process and implement the alternate code.

Instead, the best option is to use a CDN that automatically minifies code before delivering it to the browser. The original files will be kept on your server, and minified versions will be stored on the CDN servers.
E. Use a Content Distribution Network (CDN)
CDNs (Content Distribution/Delivery Networks) are affordable and easy to implement. They offer significant benefits beyond automated minification, especially in mitigating the challenges of data transfer across vast geographical distances.
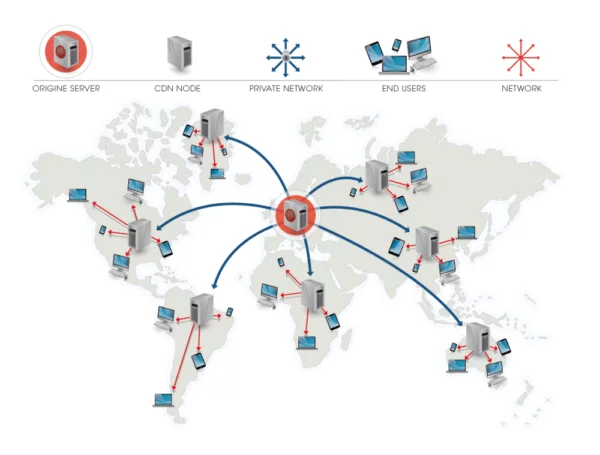
How CDNs Work: A CDN operates as a global server network that stores cached versions of your website. This strategic distribution ensures that visitors from various locations can access your site more quickly. When users request your site, the CDN routes them to the nearest server with cached content, significantly reducing latency.

Additional Benefits:
- Reduced Latency: By serving content from the closest server, CDNs minimize the time it takes for data to travel, leading to fast load times for users.
- Bandwidth Management: CDNs help manage bandwidth usage by distributing the load across multiple servers, reducing the strain on your primary server.
- Handling Traffic Spikes: CDNs can efficiently handle sudden spikes in traffic, ensuring your website remains accessible and performs well during peak times.
- Enhanced Security: Many CDNs offer additional security features, like DDoS protection and web application firewalls, to safeguard your website.
CDN For WordPress: The Good, The Bad And The Ugly
F. Optimize Your Server Response Time
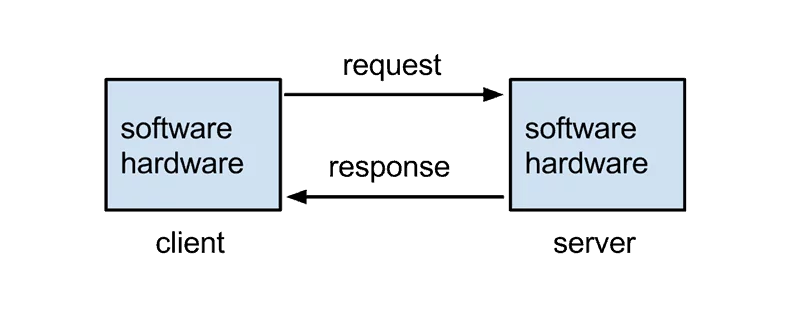
TTFB measures the time a browser takes to receive the first byte of data from a server, which is crucial for overall site speed optimization. It encompasses three key areas: request transmission time, server processing time, and data transmission time to the browser.
Strategies for Optimizing Server Response Time:
- Configure CMS for Optimal Speed:
- Adjust settings within your content management system (CMS) to maximize performance.
- Ensure your CMS, such as WordPress, runs on the latest PHP version and minimizes CPU-intensive processes.
- Utilize plugins that optimize performance, such as caching and image optimization tools.
- Clean Up Your Database:
- Optimize database queries to retrieve dynamic content efficiently.
- Regularly clean up unnecessary data, such as spam comments, post revisions, and unused tables.
- Utilize server-side caching to store frequently accessed pages, reducing database load and enhancing response times.
- Choose a Premium DNS Provider:
- Select a DNS provider offering fast lookup services to resolve domain names to IP addresses.
- Premium DNS services often provide enhanced reliability and security features.
- Reduced DNS lookup times contribute to faster site loading speeds.
G. Use Compression Wherever Possible
Gzip compression is a server-side function that reduces file sizes before transmitting to a visitor’s browser, significantly improving transfer speeds.
How Gzip Compression Works: When your server sends files to a visitor’s browser, their size directly impacts processing time. Gzip software compresses these files by up to 70% before transmission. Smaller files are delivered faster to browsers, enhancing overall site performance.
Implementing Gzip Compression: Enabling Gzip compression is straightforward. You can activate it on your server by adding a few lines of code to your .htaccess file (for Apache servers) or through the server’s control panel (for IIS servers).
H. Load Files Asynchronously Wherever Possible
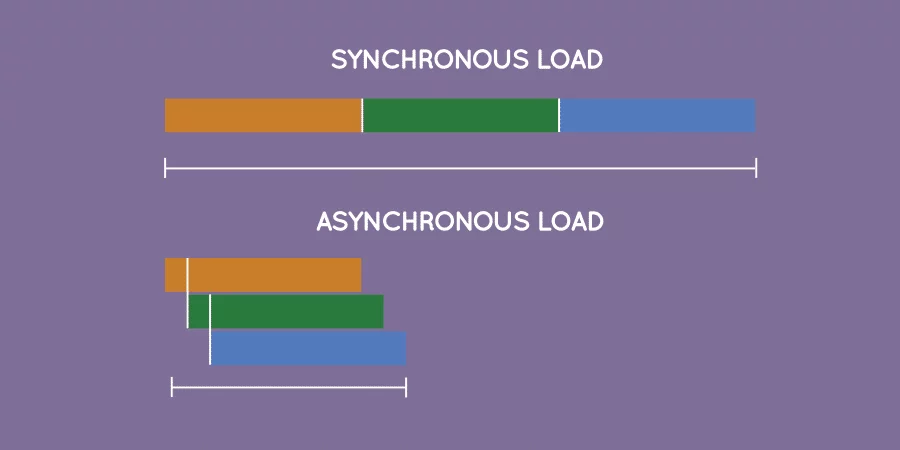
Asynchronous loading, as opposed to synchronous loading, accelerates page load times by allowing multiple files to load simultaneously.
Advantages of Asynchronous Loading: Synchronous loading processes files sequentially, delaying page rendering as each file must finish loading before the next begins. In contrast, asynchronous loading enables browsers to fetch multiple elements concurrently, significantly optimizing load times.

Implementing Asynchronous Loading: Adjusting loading settings from synchronous to asynchronous can typically be managed through your CMS settings. Various plugins are available to facilitate this optimization for WordPress users.
I. Reduce Redirects
Minimizing redirects on your site can noticeably enhance site speed by eliminating the need for additional server requests.
Impact of Redirects on Site Speed: Each redirect forces a visitor’s browser to initiate a new request to the server, prolonging page load times. Redirects are particularly problematic when multiple redirects are triggered within a single request, such as desktop pages redirecting to mobile versions.
Strategies to Reduce Redirects:
- Identify Redirects: Use tools like Screaming Frog to identify and eliminate unnecessary redirects.
- Eliminate Redirect Chains: Break redirect chains where multiple redirects occur sequentially to streamline page loading.
- Minimize Redirects: While preserving search rankings is essential, excessive redirects should be minimized to maintain optimal site performance.
How to fix ERR_TOO_MANY_REDIRECTS on WordPress Website?
Conclusion:
Improving your site’s speed is a big job, but it’s worth it. A fast-loading site provides your customers and potential customers with a positive experience, increasing the likelihood they will return to purchase again and again.
However, it’s crucial to take a consistent approach. You should be monitoring and optimizing your site speed regularly. For optimal results, speed testing and optimization need to be a continuous effort, just like other aspects of eCommerce optimization.
FAQs on Ecommerce Speed Optimization:
Can I implement speed optimizations myself, or do I need a developer?
Some optimizations, like enabling Gzip compression or using plugins for asynchronous loading, can be done without extensive technical knowledge. However, for more complex tasks, such as database optimization or code minification, you may need the assistance of a developer.
Can upgrading my hosting plan improve site speed?
Yes, upgrading to a better hosting plan can improve site speed. Higher-tier plans often offer more resources, better server performance, and advanced features like dedicated hosting, which can enhance your site’s load times.
How does the number of plugins affect my site’s speed?
Excessive use of plugins can slow down your site, as each plugin adds more code to be processed. Regularly audit and remove unnecessary plugins to maintain optimal performance.



