In the vast landscape of WordPress themes, where many come pre-packaged with predetermined structures, Bricks Builder stands out as a beacon of creative freedom. Breaking away from the conventional approach, Bricks Builder takes on a unique stance by offering a blank canvas, providing users with the power to sculpt their digital visions without the constraints of a pre-configured layout. While this might imply a departure from the usual comfort of established frameworks, Bricks Builder compensates with a toolset that redefines how templates are utilized in the web development sphere.
What are Bricks Builder Templates?

At the heart of Bricks Builder’s innovation lies its approach to templates. Unlike traditional themes that furnish a predefined visual structure, Bricks Builder empowers users with a versatile array of templates designed for individual components or entire layouts. These templates serve as building blocks, allowing users to assemble their websites like digital masterpieces. From headers and footers to intricate page sections, Bricks Builder provides a rich library of ready-made templates, ensuring a harmonious blend of flexibility and efficiency in the website creation process.
Each template within the Bricks Builder arsenal is meticulously crafted to cater to diverse needs and design preferences. Users can seamlessly integrate these templates into their projects, whether seeking a swift solution or a foundation for further customization. This approach not only expedites the development timeline but also ensures a level of aesthetic coherence that complements the unique vision of each website creator.
Benefits of Brick Builder Templates:
- Customization Flexibility: Bricks Builder templates provide a high degree of customization flexibility, allowing you to create unique designs that align with your specific needs and brand aesthetics.
- Time Efficiency: Using pre-designed Bricks Builder templates significantly reduces development time. With ready-made components and layouts, you can expedite the design process and focus on other aspects of your website or project.
- Responsive Design: Bricks Builder prioritizes responsive design, ensuring that templates seamlessly adapt to various screen sizes, including desktops, tablets, and smartphones. This contributes to a better user experience across different devices.
- Consistent Branding: Templates within Bricks Builder enable you to maintain consistent branding throughout your website. This uniformity enhances brand identity and provides a professional and polished appearance.
- SEO Optimization: Bricks Builder templates are designed with SEO in mind, offering proper HTML structure, meta tags, and other elements that contribute to improved search engine visibility. This can positively impact your website’s ranking in search results.
- WooCommerce Compatibility: Bricks Builder templates seamlessly integrate with WooCommerce, allowing you to create customized layouts for your online store. This compatibility enhances the visual appeal and functionality of your e-commerce platform.
- Community Support: Bricks Builder has a growing community of users and developers who contribute to template libraries. This support network provides access to a wide range of templates, tips, and resources, enriching your overall experience with the builder.
- Advanced Features: Bricks Builder offers advanced features, such as support for Custom Post Types (CPTs), which adds versatility to your website. You can incorporate diverse content types with ease.
- Effortless Updates: Templates within Bricks Builder are easy to update, ensuring that your website stays current with the latest design trends and functionalities. Regular updates also contribute to the stability and security of your site.
- Cost-Effective Solution: By utilizing Bricks Builder templates, you can save on design and development costs. The availability of both free and premium templates caters to a range of budgets, making it a cost-effective solution for website creation.
- User-Friendly Interface: Bricks Builder features a user-friendly interface, making it accessible to both experienced developers and those new to website design. The drag-and-drop functionality simplifies the process of building and customizing templates.
Learn about block templates here.
Top Brick Builder Templates:
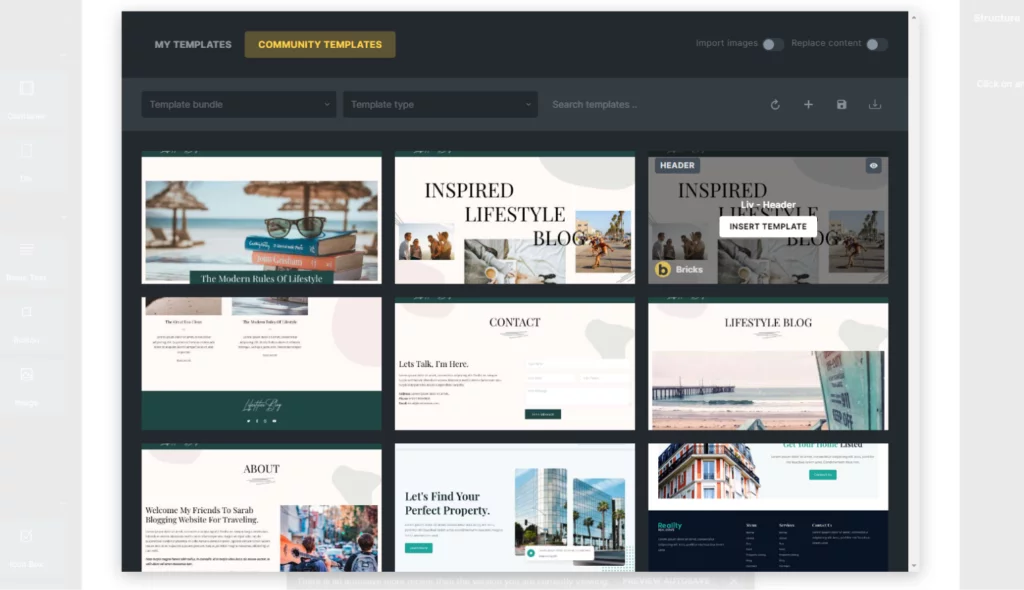
1. Bricks Community Templates

Within Bricks Builder, you have access to an extensive collection of over 60 starting templates designed for various pages and sections, categorized into four distinct design styles. This allows you to construct up to four comprehensive websites using these templates or utilize them as a foundational point for future redesign projects.
Design:
The templates provided are characterized by simplicity, lacking elaborate animations, fancy sliders, or prominent CTAs.
Usage:
Community templates are readily available immediately after the installation of Bricks. It’s essential to ensure that no template library is connected in Bricks > Settings > Templates > Remote Templates. Failure to do so may result in the community templates being overwritten by connected ones.
Pros:
- Beginner-friendly with essential presets.
- Quick start with over 60 templates.
- Immediate access after installation.
Cons:
- Templates lean towards simplicity.
- Limited variety of components.
- Risk of overwriting with connected libraries.
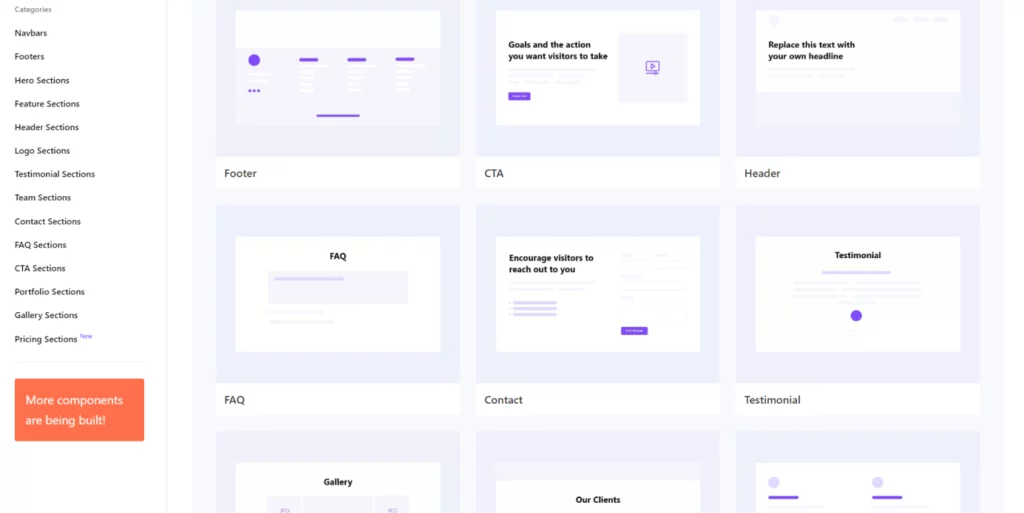
2. Renmoe Library

This design library boasts an extensive collection of components suitable for diverse pages, ranging from hero sections and navbars to testimonials and team sections. According to their roadmap, further enhancements are anticipated, encompassing additions like page templates, UI components, and animations. While the library is slated to become premium, a significant portion of its components is currently offered for free, making it a valuable resource at no cost.
Design:
The library presents components with a clean and minimalistic design, serving as a versatile starting point that harmonizes with almost any website style and layout.
Usage:
Navigate to the relevant category, click the “Preview” button on the desired component, and find the “Copy” button. Paste the copied code into the right Structure panel of your template or page within the Bricks builder using Ctrl/Command + V. Despite being an unconventional method with no website instructions, it proves to be a notably convenient way of importing third-party templates.
Pros:
- Free access to well-designed components.
- User-friendly and easy to navigate.
- Versatile design suitable for various websites.
- Ongoing expansion according to the roadmap.
Cons:
- No identified cons; praised for being free, well-designed, and easy to use.
3. Bricks Design Set

A substantial library driven by the developer community, allowing contributions from anyone and providing free access, with donations welcomed. Currently, it features various components and a few basic website templates. The anticipation is for the project to expand, offering a viable free alternative to costly libraries.
Design:
The design quality is commendable, offering diverse styles for components, including some standout ones. Unlike uniform libraries created by the same team, this one, submitted by different users, exhibits a slight inconsistency. Nevertheless, it remains a valuable asset.
Usage:
Navigate to Bricks > Templates > Connect and enter “https://bricksdesignset.com/” – no password required. Components become accessible on any page or template by selecting the “Template” icon and opting for Remote Templates. However, there are no previews; one must view them on the Bricks Design Set website.
Pros:
- Abundance of easily importable components.
- Majority of designs are of high quality.
Cons:
- Limited offerings; the library needs substantial growth to make a significant impact in the WordPress community.
4. BricksTemplate

This library provides nearly 200 components, with 13 of them available for free, mostly sliders. Additionally, there are wireframes, and ACCS-compatible templates are on the agenda as per the roadmap.
Design: The design is good and clean, albeit slightly outdated.
Usage: Premium templates can be accessed through the Remote Template tool, while free templates are sent to your email after registration.
Pricing: Thirteen free templates and almost 200 are available for a lifetime price of $45.
Pros:
- Affordable price for a substantial collection.
- Decent foundation for various website types.
Cons:
- Limited fancy components in the collection.
5. Bricks Library

Bricks Library stands out as a meticulously curated resource, offering an extensive collection of over 500 components, 13 website layouts, and animations tailored for specific elements and sections. The library is dynamic, with continuous growth evident through monthly additions, ensuring that users have access to the latest design elements and features.
Design:
The design ethos of Bricks Library is characterized by its beautiful, modern aesthetic. The components and layout collections are versatile, striking a balance between being all-purpose and avoiding monotony. The included layouts cater to various types of websites, providing users with a wide array of options to suit their specific needs.
Pricing:
Bricks Library provides multiple pricing options to cater to different user preferences:
- The all-access plan, priced at $199 per year, offers comprehensive access to the entire library.
- Users can opt for standalone packages, such as the Components or Layouts package, each priced at $129 per year.
- The Motion package, priced at $99 per year, introduces animations designed for specific elements. Note that the Motion.Page plugin is required and is priced at least $69 per year.
- Users looking for individual layouts can purchase them for $79 each.
- For those seeking long-term access, there is a Lifetime plan available for $445.
Pros:
- The library boasts an extensive collection, providing users with a wealth of assets for a streamlined workflow.
- Flexible pricing options allow users to choose plans that suit their specific needs.
- The design is aesthetically pleasing and versatile, ensuring compatibility with various website types.
Cons:
- While the library offers substantial value, some users may find the pricing relatively higher compared to alternative options. However, the comprehensive offerings and continuous updates may justify the cost for many users.
6. Bricks Awesome

Bricks Awesome emerges as a comprehensive resource, offering numerous components and layouts characterized by a straightforward yet modern design. The resource prioritizes functionality and accessibility while providing users with an array of options.
Design:
Bricks Awesome adopts a classic web design approach, providing users with a good range of options that, while not standing out significantly, align with a variety of design preferences. The focus is on delivering full layouts rather than individual components, offering users a holistic solution for their website needs.
Pricing:
Bricks Awesome provides accessible pricing options to cater to different user preferences:
- The all-access plan is priced at $179 per year.
- Users can opt for a Lifetime plan for $249.
- For those seeking extended benefits, the All Extended plan, including future frameworks, is available for $349.
Pros:
- Bricks Awesome offers affordable lifetime pricing, making it an attractive option for users seeking long-term access.
- The resource focuses on delivering full layouts, providing users with a comprehensive solution.
- The library presents a large selection of components and layouts, ensuring versatility.
Cons:
- Some users may find certain designs slightly outdated. However, considering that many are ACSS-made, modifications can be easily implemented.
7. Bricksmaven

Bricksmaven presents an appealing library, showcasing almost 500 components built with ACSS, providing designers with a visually pleasing and universally applicable set of templates.
Design:
The library adopts a modern and all-purpose design approach, ensuring its suitability for various website needs. The components are crafted with ACSS, enhancing their styling and compatibility.
Pricing:
Bricksmaven offers a unique pricing structure, focusing on lifetime licenses:
- The early bird price for the entire package is $129.
Pros:
- Bricksmaven offers a visually appealing and versatile library with almost 500 components.
- The use of ACSS and BEM styling enhances the product’s design and functionality.
- The lifetime license is priced attractively, providing users with long-term access at a reasonable cost.
Cons:
- The library seems to have limited identified cons. User feedback and insights are encouraged to provide a more comprehensive evaluation.
1. Project Requirements: Defining Your Website’s Purpose and Goals
Scrutinize your project requirements. A thorough understanding of the specific needs and goals of your website will serve as the compass guiding your template selection. Whether you’re creating a portfolio, blog, e-commerce platform, or any other type of site, ensuring that the chosen template aligns seamlessly with your project’s purpose is paramount.
2. Customization Flexibility: Empowering Your Brand Identity
Customization flexibility is the cornerstone of a template’s adaptability to your brand identity. The ability to mold the design according to your unique preferences ensures that your website stands out and resonates with your target audience. A template that provides this level of flexibility empowers you to bring your creative vision to life without unnecessary constraints.
3. Responsive Design: Ensuring a Seamless User Experience Across Devices
Responsive design is not just a trend but a necessity in the modern digital landscape. Ensure that the Bricks Builder template you choose is crafted with responsiveness in mind, guaranteeing an optimal viewing experience across a diverse range of devices and screen sizes. A website that adapts seamlessly to different platforms not only enhances user satisfaction but also contributes positively to search engine rankings.
4. Performance Optimization: Enhancing Speed and User Satisfaction
Performance optimization is a non-negotiable aspect of a successful website. Look for features in the template that contribute to faster loading times. A swift and efficient website not only keeps visitors engaged but also positively influences search engine algorithms, potentially boosting your site’s visibility.
5. Ease of Use: Streamlining Workflow for Efficiency
Ease of use is a factor that directly impacts your workflow. A user-friendly interface and intuitive design tools can significantly streamline the website development process, saving you time and minimizing frustration. Check for a template that empowers you to navigate effortlessly through the design process, regardless of your level of expertise.
6. SEO Friendliness: Optimizing Visibility for Search Engines
Evaluate whether the template adheres to SEO best practices. – Look for features like clean code and customizable meta tags that contribute to better search engine visibility.
7. Loading Speed: Enhancing User Experience and Search Rankings
Consider the loading speed of websites built with the template. – Recognize the impact of faster loading times on user experience and search engine performance.
8. Budget Considerations: Balancing Cost and Value
Evaluate the cost associated with the template. – Ensure that the template fits within your budget while still meeting your project requirements.
Conclusion:
Ranging from free to premium, each library presents distinctive designs tailored to diverse preferences. While Bricks Builder continues to establish itself within the WordPress community, these libraries serve as valuable tools to enhance your design and development endeavors. Feel free to contribute additional resources in the comments to further enrich this guide.
Suggested Read: WordPress Development Workflow 101: Easy and Effective Tips
FAQs on Brick Builder Templates:
Does Bricks Builder support WooCommerce integration?
Yes, Bricks Builder is compatible with WooCommerce, providing the flexibility to create custom layouts for online stores.
Can I import Bricks Builder templates into existing WordPress themes?
While Bricks Builder is designed to work independently, you can import its templates into existing WordPress themes. However, some adjustments may be needed for optimal compatibility.
Is Bricks Builder SEO-friendly?
Yes, Bricks Builder is optimized for SEO, allowing you to create content with proper structure and meta tags. Additionally, it supports popular SEO plugins for enhanced optimization.
Are Bricks Builder templates mobile-responsive?
Yes, Bricks Builder places a strong emphasis on responsiveness, ensuring that templates and components adapt seamlessly to various screen sizes, including mobile devices.



