In today’s digital era, where technology enables instant access to information, products, and services, users have developed high expectations for website performance. Slow-loading websites are no longer tolerated, as users demand fast, seamless experiences that cater to their needs and desires. Consequently, website speed optimization has risen in prominence as a crucial element in providing exceptional user experiences, boosting search engine rankings, and fueling business growth.
Statistics Related to Website Speed Optimization:
- User Expectations:
According to studies conducted by Google Research, a staggering 53% of mobile users will abandon a website if it takes longer than three seconds to load. This statistic underscores the impatience of modern users who seek quick access to the content they desire. To meet these expectations, website owners must prioritize optimizing their site’s speed.
2. Conversion Impact:
Research by Akamai indicates that even a mere one-second delay in page load time can result in a significant 7% reduction in conversions. For businesses operating in highly competitive industries, this reduction can translate into lost sales opportunities and decreased revenue. By contrast, a fast-loading website can create a seamless path for users to convert into customers.
3. User Abandonment:
Statista reveals that 40% of internet users will abandon a website if it takes more than three seconds to load. This statistic highlights the critical nature of website speed optimization, as businesses risk losing a significant portion of their potential audience if their site fails to load quickly. With competition just a click away, users are quick to seek alternatives when faced with slow-loading websites.
4. User Satisfaction and Loyalty:
A survey by Kissmetrics found that 79% of online shoppers who encounter a dissatisfying website experience are unlikely to make a purchase from that site again. Slow-loading websites frustrate users and erode trust, leading to reduced customer loyalty. In contrast, a fast and efficient website experience cultivates positive user sentiment and encourages repeat visits and customer retention.
Benefits of Website Speed Optimization:
- Enhanced User Experience: Website speed is directly linked to user experience. When your website loads quickly and efficiently, visitors are more likely to stay engaged and explore your content. A fast-loading website reduces bounce rates and increases the chances of converting visitors into customers or subscribers. Improved user experience leads to higher customer satisfaction and encourages repeat visits.
- Higher Search Engine Rankings: Search engines, such as Google, consider website speed as a ranking factor in their algorithms. Faster websites tend to rank higher in search results compared to slower ones. By optimizing your website speed, you increase the chances of appearing on the first page of search engine results, driving more organic traffic to your site.
- Increased Organic Traffic and Conversions: As mentioned above, higher search engine rankings result in increased organic traffic. When your website loads quickly, it improves its visibility to potential customers who are actively searching for products, services, or information related to your business. This increased traffic can lead to higher conversion rates, whether it’s making a purchase, filling out a form, or subscribing to a newsletter.
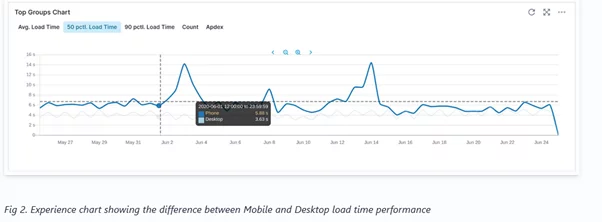
- Improved Mobile Experience: Mobile optimization is critical in today’s mobile-first world. A slow-loading website on mobile devices can frustrate users and drive them away. By optimizing your website speed for mobile devices, you ensure a seamless and enjoyable browsing experience for mobile users, leading to higher engagement and conversion rates.
- Competitive Advantage: In a highly competitive online landscape, having a fast-loading website gives you a significant edge over your competitors. Users are more likely to choose a website that loads quickly and provides a smooth experience over a sluggish one. By optimizing your website speed, you create a positive impression, build trust, and differentiate yourself from competitors who may neglect this aspect.
- Increased Pageviews and Time on Site: When your website loads quickly, users can navigate through your content more efficiently, resulting in higher pageviews. Additionally, a fast website encourages users to spend more time exploring your site, reading articles, watching videos, or interacting with your products or services. This increased engagement leads to a deeper understanding of your brand and a higher likelihood of conversions.
- Cost Savings: Website speed optimization can also lead to cost savings in various areas. A faster website reduces server load and bandwidth usage, resulting in lower hosting costs. Additionally, a well-optimized website requires fewer server resources, allowing you to handle more traffic without the need for costly infrastructure upgrades. Moreover, improved user experience and higher conversion rates can lower customer acquisition costs.
- Positive Brand Perception: A fast-loading website contributes to a positive brand perception. Users associate speed and efficiency with professionalism, trustworthiness, and credibility. When visitors have a positive experience on your website, they are more likely to view your brand in a positive light, increasing the chances of customer loyalty and positive word-of-mouth recommendations.
Learn about Website Speed Monitoring Tools here.
Best Practices for Website Speed Optimization:
1. Reduce the Number of HTTP Requests

One of the most effective ways to speed up your website is by reducing the number of HTTP requests made by the browser. Each request adds overhead in establishing a connection with the web server, especially with HTTP/1.1. Additionally, browsers have a limit on the number of parallel network requests, so excessive requests can lead to blocking and slower loading times.
To optimize this, start by eliminating unnecessary requests. Determine the minimum resources required for your website’s rendering and load only those. Remove any redundant images, JavaScript files, stylesheets, fonts, and unnecessary plugins if you’re using a CMS like WordPress.
Once you have trimmed down the resources, the next step is to optimize the remaining ones. Consider compressing your CSS and JavaScript files. Optimized websites often load all the required CSS and JavaScript in a single request. Monitoring tools like Sematext Experience can help you identify slow-loading resources and HTTP requests for real user monitoring.
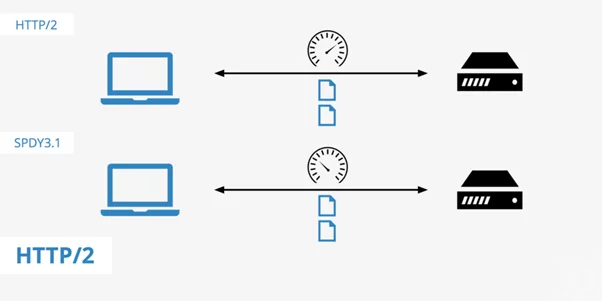
2. Switch to HTTP/2

HTTP/2 is an improved protocol over HTTP/1.1, offering several advantages in terms of website performance. One key benefit is the ability to send multiple files simultaneously over the same connection, avoiding the overhead of multiple requests. By switching your website to HTTP/2, you can enhance its loading speed.
The process of migrating to HTTP/2 depends on your hosting provider. Consult their documentation or support to enable HTTP/2 for your website. The transition can significantly reduce the load time by leveraging the protocol’s efficient handling of multiple requests.
3. Optimize Image Sizes

Images often play a crucial role in web design, but if not optimized, they can significantly impact your website’s performance. To ensure faster loading times, it’s essential to consider image size optimization.
Start by evaluating the resolution of your images. Using excessively high-resolution images intended for high-density displays, such as retina screens, can waste bandwidth and slow down loading, especially for users on slower mobile data connections. Implement responsive image techniques, specifying multiple sizes to enable the browser to select the appropriate image based on the screen resolution.
Next, focus on optimizing the file size of your images. Remove any unnecessary metadata or unused color information. Tools like Shopify can assist you in effectively reducing image size without compromising quality. Remember to use the appropriate file type: JPEG for images with lots of colors and PNG for simpler graphics.
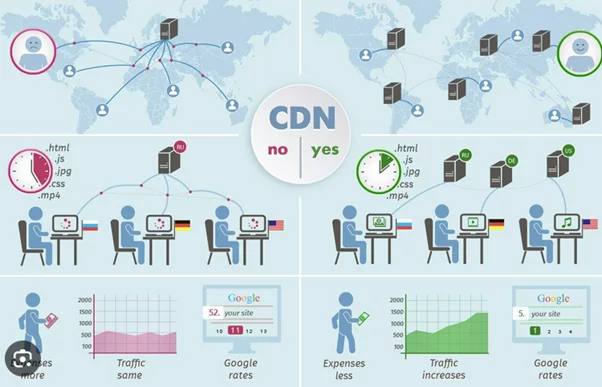
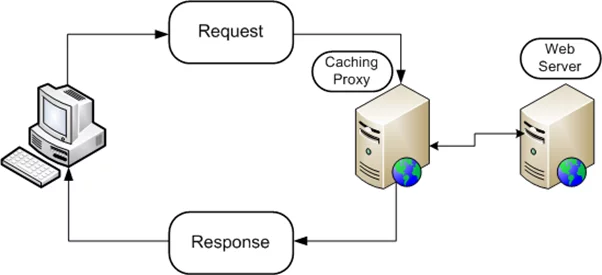
4. Use a Content Delivery Network (CDN)

Utilizing a Content Delivery Network (CDN) is a smart choice for optimizing the delivery of static files on your website. CDNs are services designed specifically for this purpose, enhancing the performance of CSS, images, fonts, and JavaScript files by serving them from geographically distributed servers. By leveraging CDNs, the server closest to each visitor serves the files, ensuring consistent load times regardless of the user’s location. This approach is especially beneficial when serving static files from your own servers, as load times can increase for users far away from the server.
Setting up a CDN is typically straightforward. Explore different CDN providers and follow their documentation to integrate the service with your website. Tools like Sematext Experience enable you to monitor CDN-hosted files’ performance, helping you determine the effectiveness of outsourcing this part of your infrastructure.
Learn about Nestify CDN here.

5. Write Mobile-First Code
With the increasing dominance of mobile devices, it’s crucial to prioritize mobile optimization in your web development process. Instead of developing and optimizing your website primarily for desktop devices, adopt a mobile-first approach.
To ensure an optimized experience for mobile users, consider using a Real User Monitoring (RUM) solution like Sematext Experience or analytics tools like Google Analytics to understand your user base and their devices. By testing and developing your website with mobile devices or emulators, you can create a user experience that is inherently optimized for mobile screens and slower network connections.
Responsive web design plays a significant role in mobile optimization. It allows your website to adapt its layout and content based on the screen size, ensuring readability and usability across a variety of devices. Implement responsive design techniques using CSS media queries to achieve this flexibility. Regularly test your website on various mobile devices and simulate different network conditions to identify areas for improvement. Tools like Google’s Mobile-Friendly Test can help you assess your website’s mobile performance and provide suggestions for optimization.

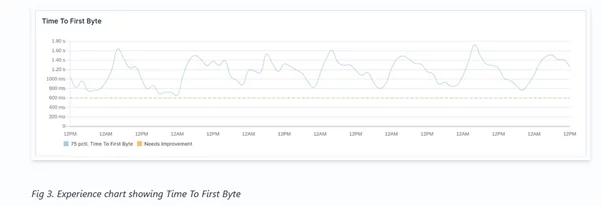
6. Minimize Time to First Byte (TTFB):

To enhance website performance, it’s crucial to optimize server-side processing to reduce the Time to First Byte (TTFB). This involves improving the application logic and optimizing database queries. Analyze your server-side code and identify any areas that can be optimized for faster response times. Consider upgrading your server hardware if necessary to ensure efficient processing and reduce TTFB.
7. Choose the Right Hosting Service Plan:

Evaluate your current hosting plan and consider upgrading to a plan that offers better performance, stability, and scalability. Shared hosting, Virtual Private Server (VPS), dedicated hosting, and serverless hosting are available options. Assess your website’s needs in terms of traffic, resource requirements, and expected growth. Choose a hosting plan that can handle your website’s demands and provides optimal performance. Check out Nestify plans here.
8. Implement Gzip Compression:

Enable gzip compression on your web server to reduce the size of HTTP responses for compatible file types. Gzip compression compresses files before sending them to the browser, reducing bandwidth usage and improving load times. By configuring your server to compress files such as HTML, CSS, and JavaScript, you can enhance website performance and provide faster page rendering for visitors.
9. Minify and Combine CSS, JavaScript, and HTML Files:

Minification involves removing unnecessary characters, such as whitespace and comments, from CSS, JavaScript, and HTML files. This reduces the file sizes and improves load times. Additionally, combine multiple CSS and JavaScript files into single bundles to minimize the number of network requests required to load these resources. This optimization technique reduces latency and enhances overall website performance.
10. Load JavaScript Asynchronously:

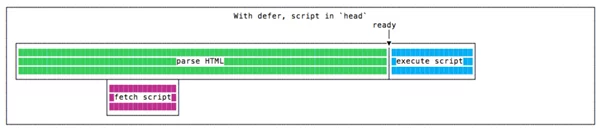
By using the “async” attribute on <script> tags, you can load JavaScript files asynchronously. This means that the browser can continue rendering the page without waiting for the JavaScript file to finish loading. Asynchronous loading improves the perceived performance of the website, as the page becomes usable even before all JavaScript files are fully loaded.
11. Consider Using Prefetch, Preconnect, and Prerender Techniques:

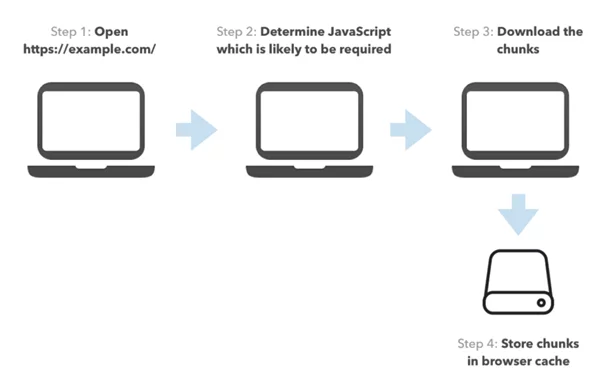
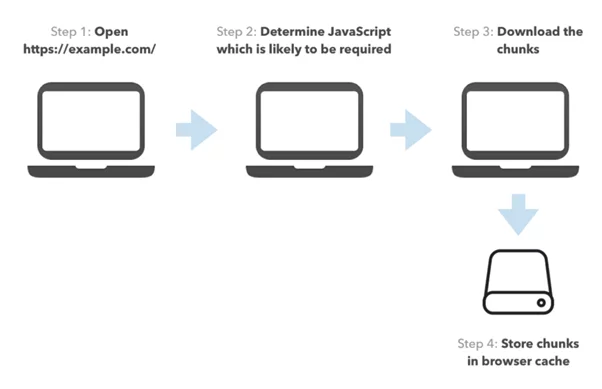
Leverage techniques like DNS prefetching, TCP preconnect, prefetching, and prerendering to optimize resource loading and improve perceived performance. DNS prefetching allows the browser to resolve DNS requests in advance, preconnect establishes early connections to necessary domains, prefetching loads resources in the background, and prerendering anticipates user actions and preloads relevant pages. By implementing these techniques, you can reduce latency and provide a smoother browsing experience.
12. Reduce the Number of Plugins:

Evaluate the plugins installed on your website and remove any unnecessary ones. Each plugin can add additional CSS, JavaScript, and server processing overhead, impacting website performance. Keep only the essential plugins that provide significant functionality and consider alternative approaches for features that can be achieved without plugins. Regularly review and update your plugin selection to ensure optimal performance.
13. Use Website Caching:

Enable browser caching by setting appropriate cache headers on your server. Caching allows the browser to store static files locally, such as images, CSS, and JavaScript, after the first visit. When the visitor returns, the browser can retrieve these files from the cache instead of making requests to the server, reducing server workload and improving load times. Implementing efficient caching mechanisms can significantly enhance website performance, particularly for returning visitors.
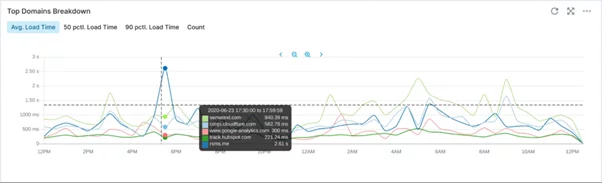
14. Adopt Cloud-Based Website Monitoring:

Implement website monitoring tools, such as synthetic monitoring and real user monitoring (RUM), to measure and optimize website performance over time. Synthetic monitoring involves simulating user interactions and monitoring response times from different locations. RUM tracks actual user interactions and provides insights into their experience. By utilizing cloud-based monitoring services, you can proactively identify performance issues, analyze trends, and take appropriate measures to optimize your website’s performance. Measure Performance: Speed test tools, such as GTmetrix or Pingdom, are invaluable in objectively assessing your website’s speed and performance. These tools provide detailed metrics such as page load time, time to first byte (TTFB), and overall page size.
Real Life Examples that Optimize Website Speed:

Google is a prime example of a company that prioritizes website speed. Given its prominence as a leading search engine and provider of various online services, Google recognizes the critical role that website speed plays in user satisfaction and engagement. They continuously invest in optimizing their products, including Google Search, Google Maps, and YouTube, to deliver fast and seamless user experiences. It understands that faster loading times not only improve user satisfaction but also contribute to higher search rankings. Google’s PageSpeed Insights tool is a valuable resource for website owners, providing detailed performance metrics and recommendations for improving speed.

As the world’s largest online retailer, Amazon places great importance on website speed to enhance the shopping experience for millions of customers worldwide. With a vast product catalog and millions of daily visitors, Amazon understands that even slight improvements in website speed can have a significant impact on conversion rates and customer satisfaction.
To optimize their website speed, Amazon employs various strategies, such as advanced caching techniques, content delivery networks (CDNs), and efficient server infrastructure. These measures ensure that web pages load quickly, search results are delivered promptly, and the checkout process remains seamless. By prioritizing website speed, Amazon aims to provide a frictionless shopping experience and maintain its competitive edge in the e-commerce industry.

Netflix, the popular streaming service, places a strong emphasis on website speed to deliver uninterrupted video streaming experiences to its millions of subscribers worldwide. With a vast library of movies and TV shows, Netflix understands that slow loading times and buffering can significantly impact user engagement and satisfaction.
To optimize website speed, Netflix relies on content delivery networks (CDNs) strategically placed across the globe. These CDNs ensure that video content is delivered from servers closest to the user, reducing latency and buffering. Additionally, Netflix utilizes adaptive bitrate streaming technology, which dynamically adjusts the video quality based on the viewer’s internet connection. This approach allows for seamless streaming, regardless of the user’s device or network conditions.

Airbnb, the leading online marketplace for accommodations and travel experiences, recognizes the importance of website speed in providing a seamless booking experience for its users. With millions of listings and numerous search parameters, Airbnb’s website needs to load quickly and efficiently to help users find suitable accommodations.
To prioritize website speed, Airbnb invests in optimizing its platform’s performance. This includes implementing efficient database queries, utilizing caching mechanisms, and minimizing server response times. By reducing page load times, Airbnb ensures that users can quickly search for listings, view property details, and complete the booking process without delays or frustrations.

LinkedIn, the world’s largest professional networking platform, understands the significance of website speed in delivering a smooth and efficient networking experience for its users. With millions of professionals accessing the platform to connect, engage, and access career-related information, LinkedIn prioritizes website speed to maintain user satisfaction and engagement. It optimizes its platform to deliver fast-loading user profiles, quick search results, and smooth content feeds. They employ techniques such as image optimization, efficient content delivery, and server-side caching to minimize page load times. By prioritizing website speed, LinkedIn ensures that professionals can easily navigate the platform, establish meaningful connections, and access relevant industry insights.
Conclusion:
As the internet continues to evolve and user expectations rise, the speed at which your website loads and performs can make or break your online presence. It’s time to harness the power of speed, to unleash the full potential of your digital presence. Regularly test, analyze, and optimize your site’s speed, leaving no stone unturned in your quest for perfection. Embrace the lessons learned from industry leaders, as they prioritize website speed to conquer the digital realm.
FAQs on Website Speed Optimization:
What are some common factors that affect website speed?
- Large file sizes: Images, videos, and other media files that are not optimized can slow down your website.
- Poor server performance: Inadequate hosting resources or slow server response times can impact loading speed.
- Excessive HTTP requests: Having too many external scripts, stylesheets, or plugins can increase the number of requests and slow down your website.
- Lack of caching: Caching allows browsers to store certain elements of your website, reducing the need to fetch them from the server with each visit.
- Render-blocking resources: Scripts or stylesheets that prevent the page from rendering until they are loaded can delay the overall loading process.
How often should I test my website’s speed?
- It’s recommended to test your website’s speed regularly, especially after making significant changes or updates.
- Aim to test your website in different scenarios, such as on desktop and mobile devices, with different internet connections, and from various geographic locations.
- Regular testing helps you identify performance issues and track improvements over time.



