Grid designs exude a visually appealing and user-friendly aesthetic. Photographers and creative artists particularly appreciate the simplicity and elegance that grid layouts bring to their work. The essence lies in allowing the art or photography to speak for itself, offering a refreshing break from text-heavy designs.
However, finding the perfect grid HTML template can be challenging, especially if you seek native grid support. While plugins or tools can adapt a business template, the outcome may not match the authenticity of a natively supported HTML5 grid template.

In response to this challenge, we present a comprehensive roundup of the finest HTML5 grid templates with native support. This selection frees you from the tedious coding process, enabling you to focus wholeheartedly on your artistic endeavors, whether they involve photography or other forms of visual creativity.
Before making a purchase decision, we recommend thoroughly exploring each template’s demo. This step is crucial because templates vary in complexity, with some featuring intricate functionalities while others prioritize simplicity. Whether you prefer or dislike jQuery animations or have specific design requirements, this roundup caters to diverse needs. Paying attention to the unique features of each template ensures that you find the perfect match for your creative vision.
Benefits of HTML Grid Templates:
- Structural Consistency: Grid templates provide a consistent structure throughout your website, creating a professional and organized appearance. This consistency enhances the user experience and makes it easier for visitors to navigate your site.
- Responsive Design: Many grid templates are designed with responsiveness in mind. This means the layout adjusts dynamically based on the user’s device (desktop, tablet, or mobile), ensuring a seamless and user-friendly experience across different screen sizes.
- Efficient Development: Grid templates often come with predefined styles and layouts, saving developers time and effort. You don’t have to start from scratch; you can customize the template to suit your specific needs.
- Visual Appeal: Grid layouts are visually appealing and can enhance visual content presentation, such as images and videos. The structured arrangement of elements creates an organized and aesthetically pleasing design.
- Easy Content Placement: The grid system simplifies content placement on the page. Elements can be aligned easily within the grid, giving your website a neat and balanced look.
- Adaptability: Grid templates can be adapted for various purposes and industries. Whether you’re creating a portfolio, blog, business site, or e-commerce platform, you can find grid templates tailored to your specific needs.
- Efficient Navigation: The structured layout of a grid template contributes to better navigation. Visitors can quickly locate information or move between sections with the organized grid structure.
- Time and Cost Savings: Using a predesigned template can save both time and costs associated with web development. Instead of investing in extensive custom development, you can leverage existing templates as a foundation for your site.
- Cross-Browser Compatibility: Many grid templates are designed and tested to ensure compatibility across web browsers. This helps maintain a consistent appearance for users, regardless of the browser they use.
- Scalability: Grid templates can be easily scaled as your website grows. Whether adding more content, expanding your product catalog, or incorporating new features, the grid structure provides https://nestify.io/blog/common-html-errors-to-avoid-how-to-check-them/a scalable foundation.
Create a website with HTML here.
Top HTML Grid Templates:
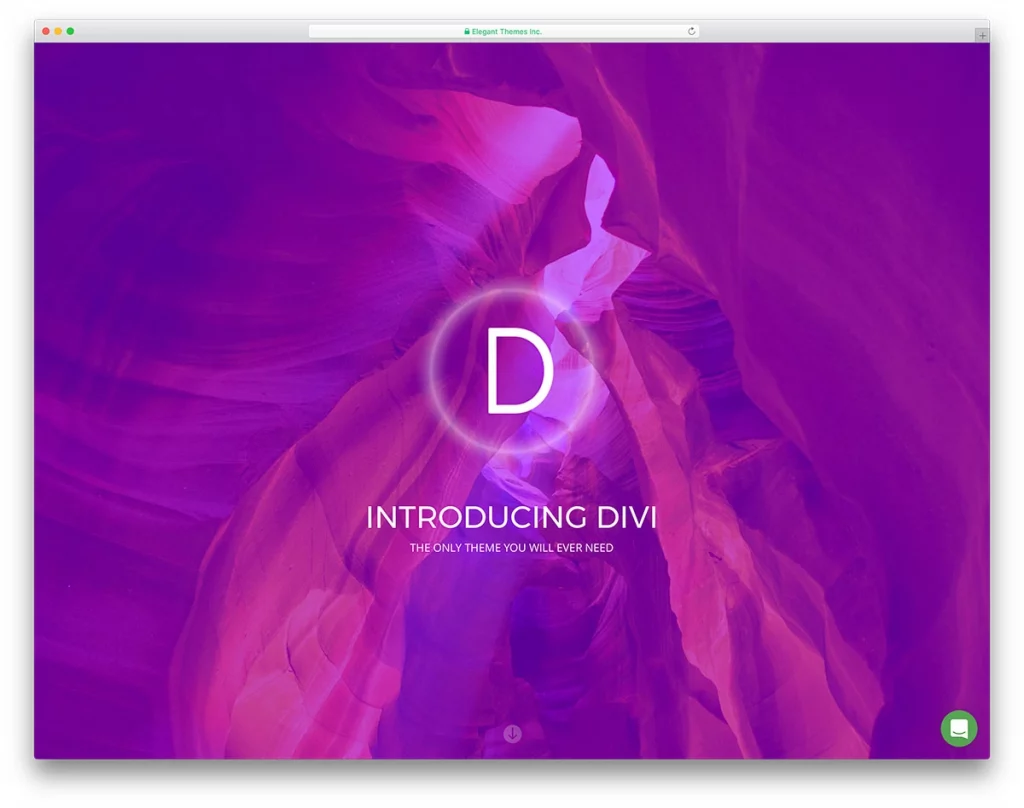
1. Divi (WordPress):

If versatility is what you seek, Divi is your ultimate solution. With Divi, creating a grid-based page becomes a breeze. Divi empowers users to craft any website with unlimited options by boasting an extensive array of layouts and features. Whether you are a blogger, portfolio creator, corporate entity, or an aspiring online store, Divi caters to all. Dive into a collection of over one hundred complete website packs, ensuring a perfect match for your discerning taste.
- Limitless Customization: Divi offers unparalleled modifiability through a convenient drag-and-drop page-building method, providing complete control over your website’s look and feel.
- Responsive Across Devices: Your pages built with Divi seamlessly operate on all devices and browsing platforms, ensuring a consistent and desirable performance.
- Comprehensive Layouts: With Divi, you need nothing else to bring your page to life. It is a one-stop solution for every creative need.
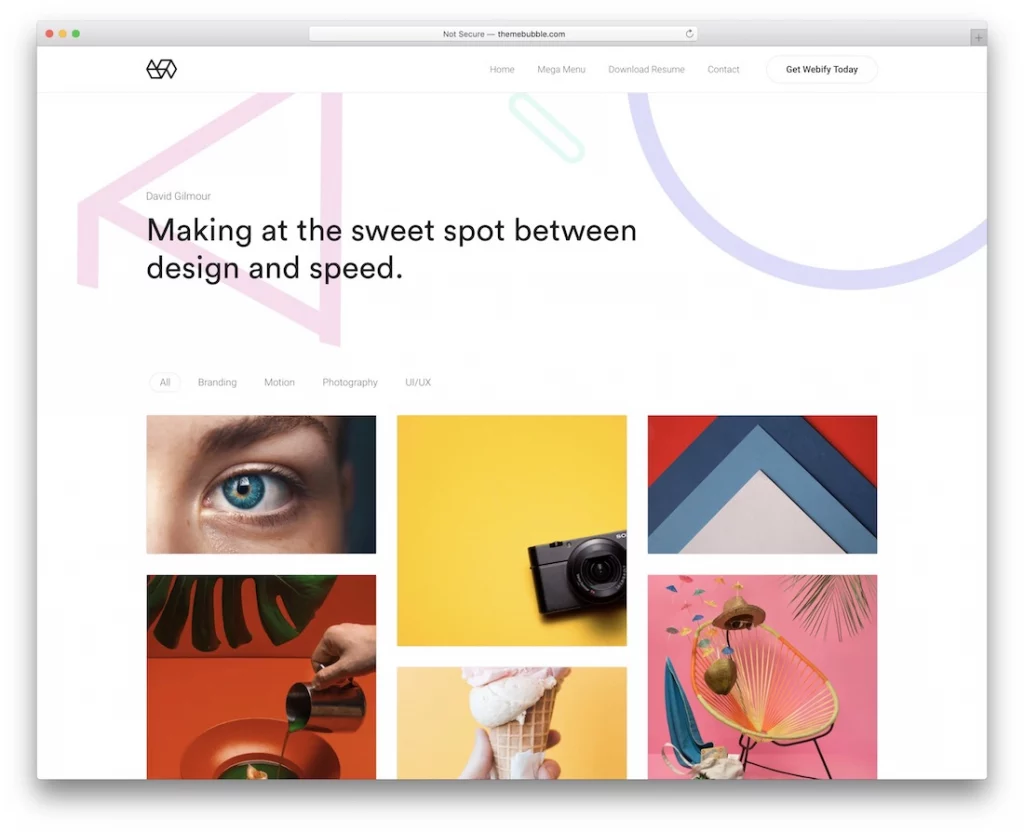
2. Webify (WordPress):

Webify sets the standard for grid website templates with its responsive and mobile-ready layout. Beyond its unparalleled responsiveness, Webify offers over twenty predefined samples, quickly kickstarting your website creation process. The drag-and-drop website builder makes the entire process codeless, allowing you to focus on the visual aspects.
- Versatile Blocks and Modules: Webify provides many customizable blocks and modules, ensuring a visually stunning and unique website.
- Modular System: Enjoy a magnificent modular system, unlimited headers, footers, and striking inner pages, making Webify a comprehensive solution for any project.
- E-commerce Ready: Webify is not just about aesthetics; it’s a practical choice for those looking to sell products online, with immediate business start-up capabilities.
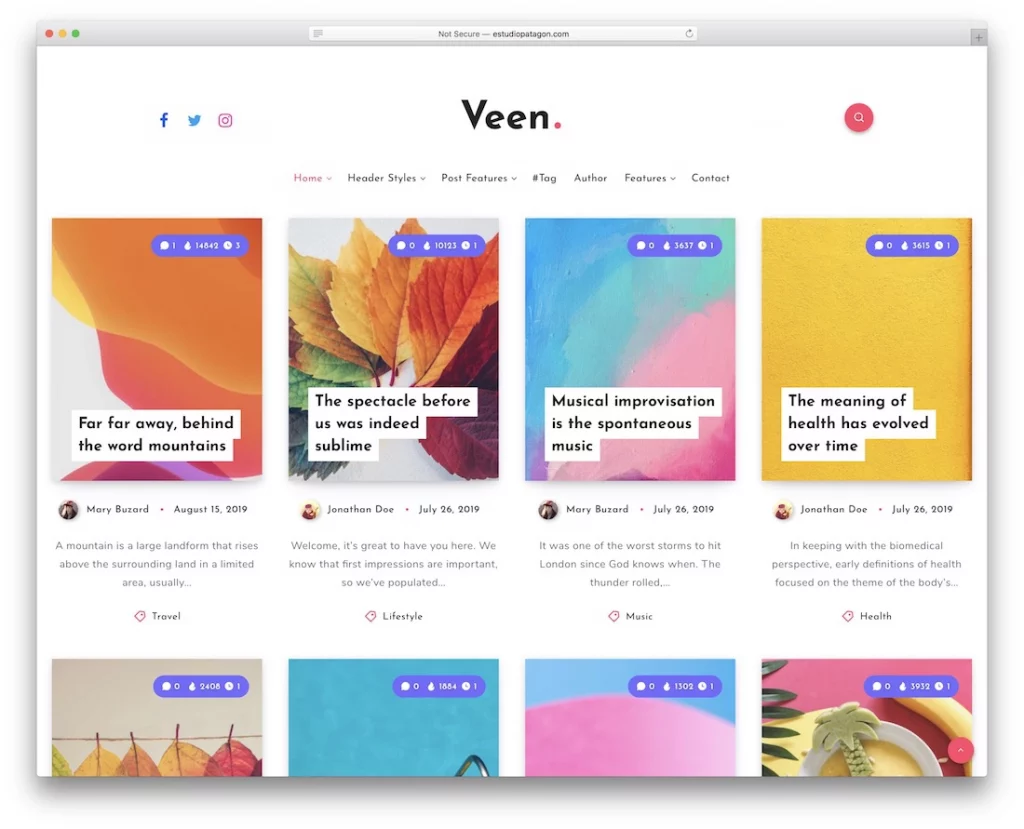
3. Veen (WordPress):

Veen, the minimalist grid template, elevates your blog by presenting posts in a grid style. With a quick setup process, Veen ensures you stand out with its novel design. Veen facilitates seamless navigation through your blog and is adaptable to any industry or niche.
- Effortless Blog Creation: Save time by building your blog with Veen in minutes, offering exceptional navigability and a sleek design.
- Adaptability: Whether focusing on a single topic or combining various themes, Veen adapts to your creative vision.
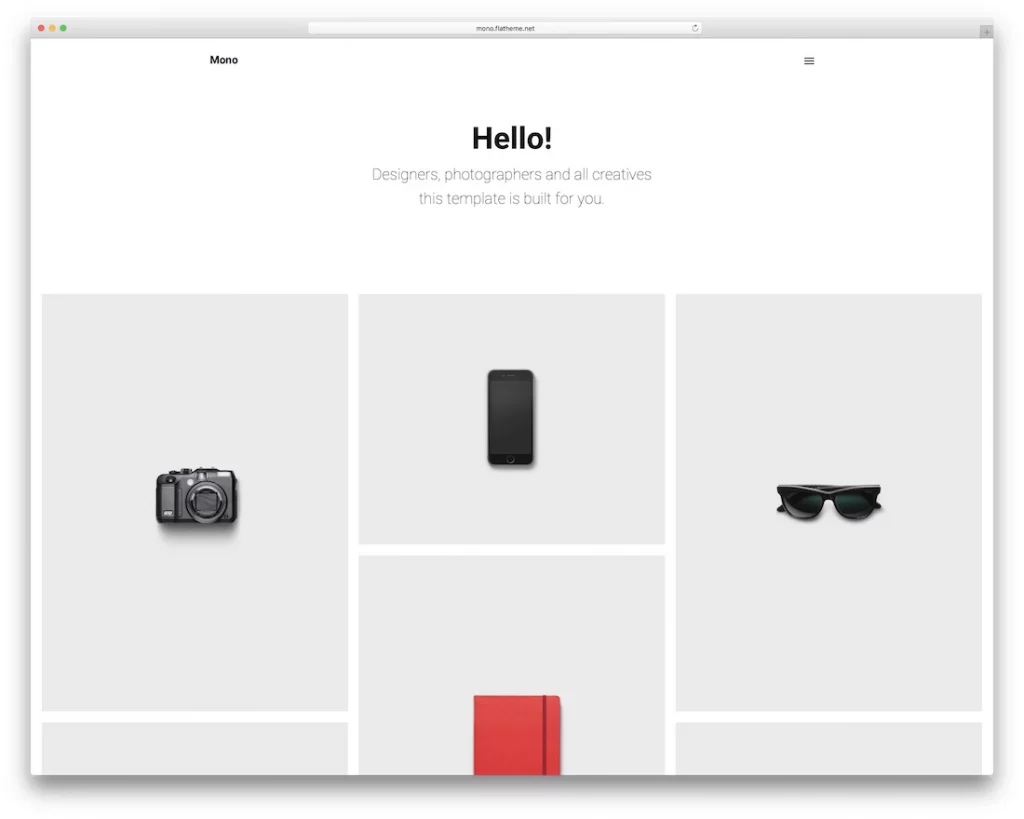
4. Mono:

Mono, the creative HTML5 grid website template based on Bootstrap Framework, is a stunning choice for various businesses and projects. With grid-specific layouts, awe-inspiring portfolios, and photography templates, Mono ensures your content appears beautifully.
- Predefined Home Pages: Choose from predesigned home pages tailored to fit different businesses and projects.
- Navigation and Footer Styles: Enjoy several navigation and footer styles, ensuring a clean and organized presentation for your content.
- Lightweight and Responsive: Mono prioritizes fast loading speeds, lightweight design, and complete responsiveness for an optimal user experience.
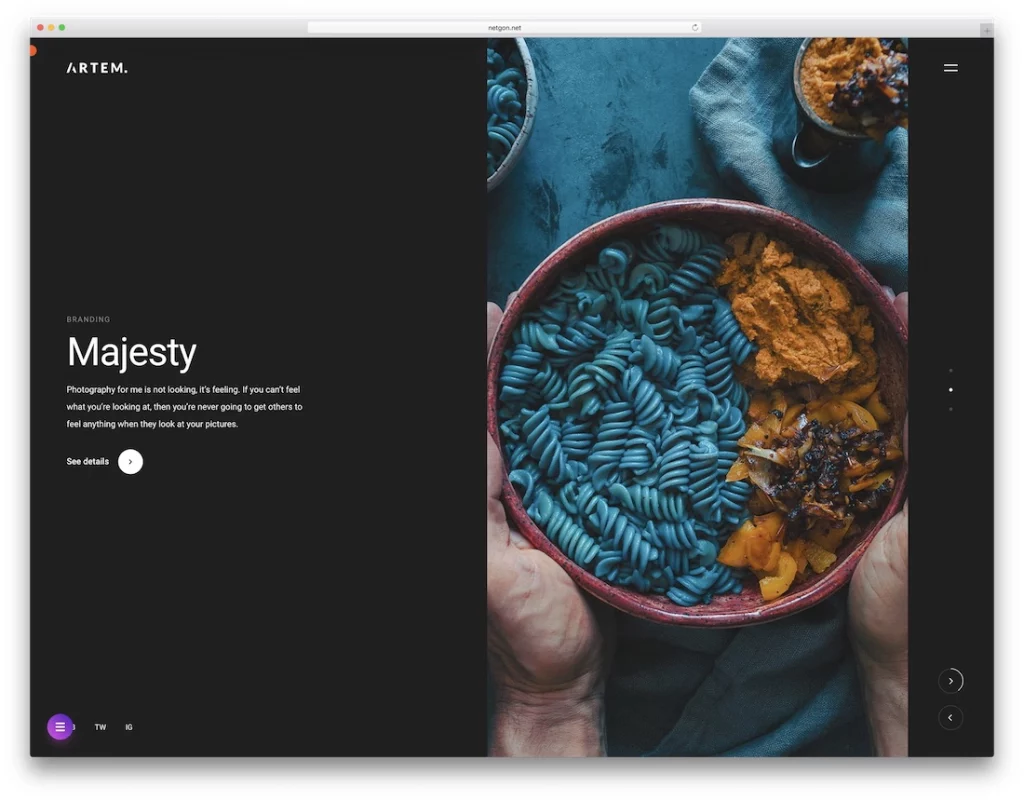
5. Artem:

Artem is the epitome of top-notch quality in web design, specifically tailored for digital agencies and creative endeavors. Boasting over fifteen stunning pages, this template offers many opportunities to showcase your business details, highlight services, and effectively market your work. In the realm of cost-effective templates, Artem emerges as a winner, captivating more customers effortlessly.
- Versatile Showcase: Artem provides an ideal platform to present your business with customizable and clean code, ensuring a seamless and captivating user experience.
- Global Reach: Supporting RTL, Artem facilitates global reach, allowing your platform to resonate with diverse audiences worldwide.
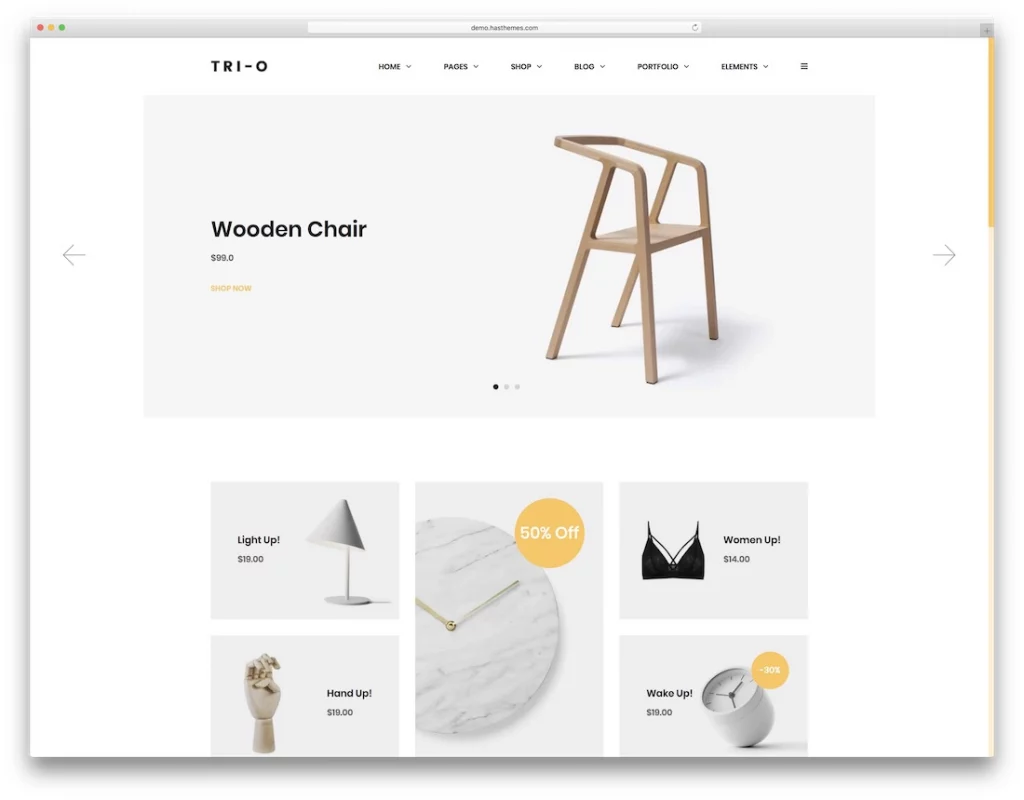
6. Tri-O:

Tri-O, a robust, responsive, and multi-purpose grid website template, is your go-to choice for representing your company or personal project with finesse. Ensuring smooth operation right from publication, Tri-O stands out with its user-friendly interface, organized structure, and fantastic design. Dive into many engaging and attractive demos, allowing easy customization to align with your website’s brand value.
- Codeless Customization: Tri-O offers a codeless process, making it easy for users of all skill levels to customize their websites visually.
- Feature-Rich Design: Enjoy parallax effects, MailChimp form integration, 22 portfolio styles, pricing tables, blog and header styles, custom widgets, social buttons, and robust SEO and marketing features.
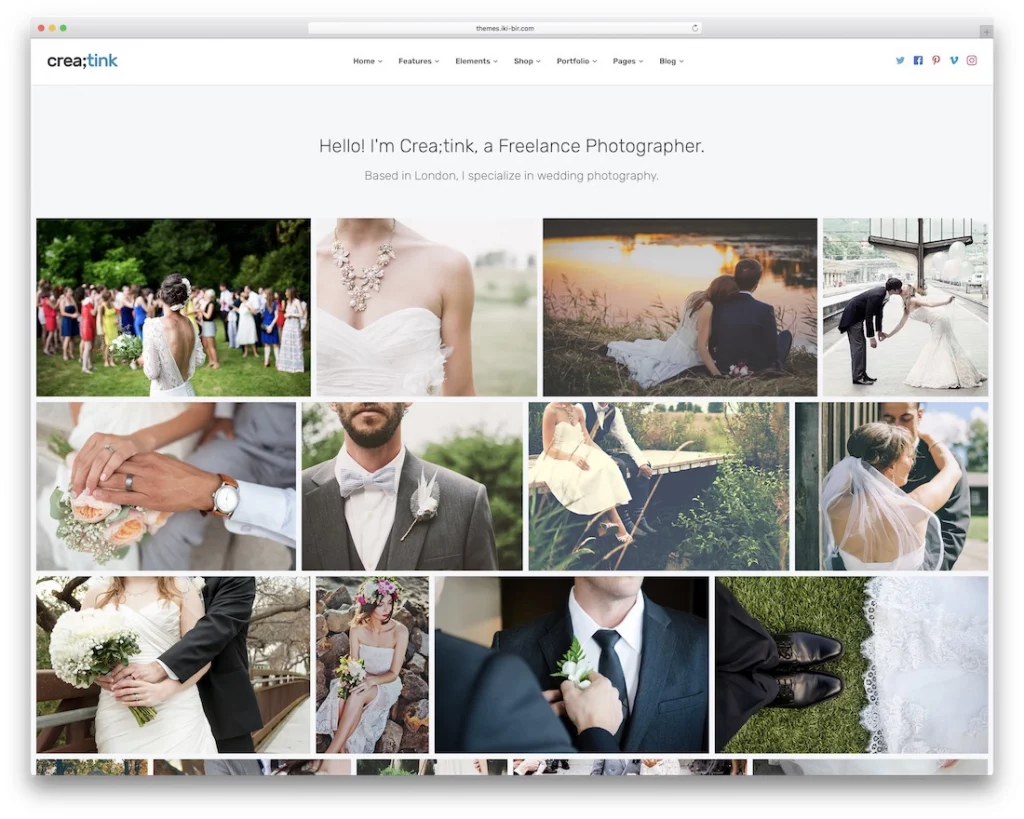
7. Crea;tink:

True to its name, Crea;tink embodies creativity in a grid website template. Offering over forty demos catering to various business and project ideas, Crea; tink is a versatile and expansive template. Crea; tink caters to diverse artistic endeavors, from photography and creative agencies to app landings, resumes, magazines, and personal websites.
- Diverse Concepts: Crea; tink provides a wide range of concepts, ensuring it fulfills every creative idea seamlessly.
- Feature Overload: With fourteen color skins, eleven fonts, headers, sliders, icon sets, and more, Crea;tink delivers many features for a truly unique website.
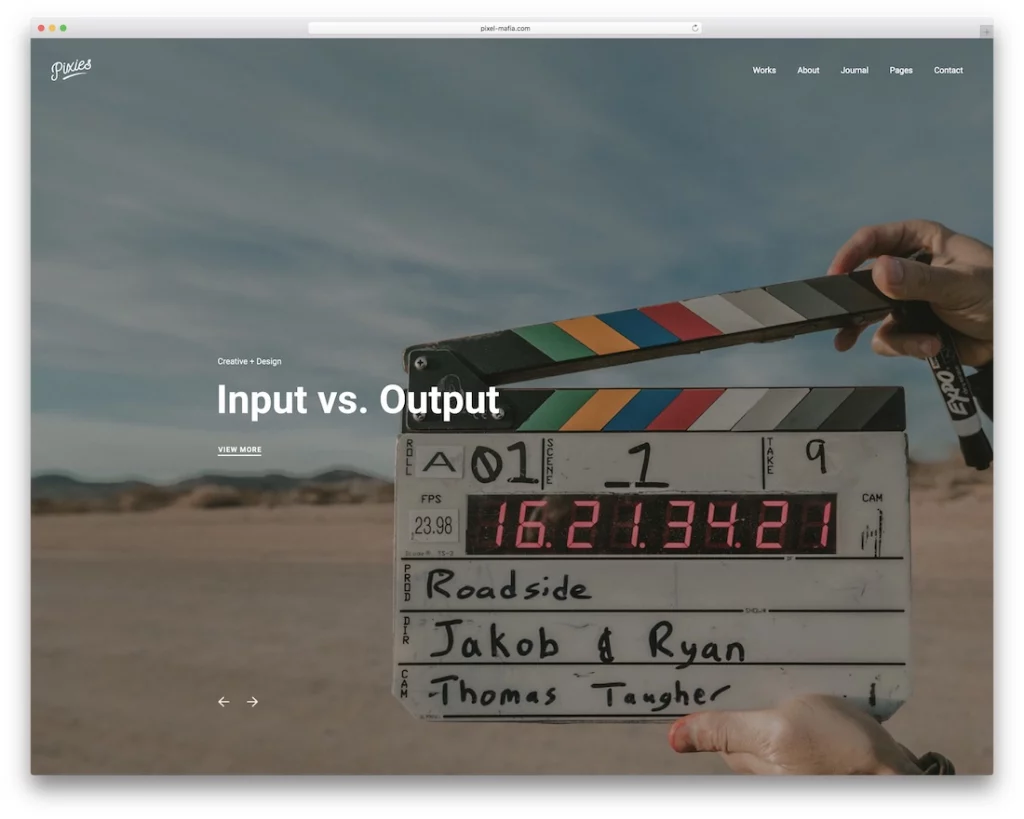
8. Pixies:

Pixies simplifies the creation of an exclusive portfolio website with its originality and versatility. Pixies offers seven portfolio layouts combining portfolio and blog elements, including grid, carousel, ribbon, and full-screen. Ready-to-use content, additional inner pages, a coming soon/under construction page, social sharing tools and Google Maps make Pixies a comprehensive solution.
- Original Portfolio Blend: Pixies seamlessly blend portfolio and blog elements for a distinctive website creation.
- User-Friendly: With SEO and responsiveness at its core, Pixies ensures excellent performance and higher rankings, making it a user-friendly and effective template.
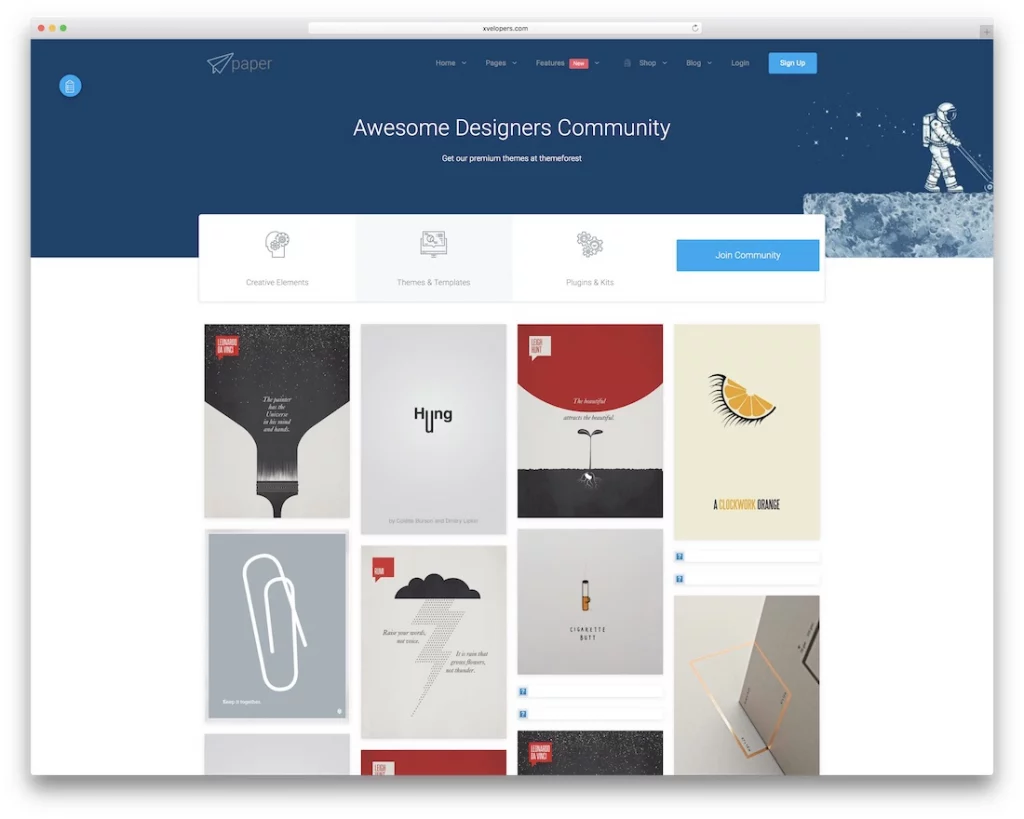
9. Paper:

Boasting multi-purpose functionality, Paper emerges as a versatile grid website template with a vast collection of predefined demos. Ideal for small business owners, digital agencies, freelancers, bloggers, and consultants, Paper is a perfect choice for diverse projects.
- Bootstrap Framework: Built on the Bootstrap Framework, Paper guarantees flexibility and extensibility, ensuring adaptability to various needs.
- Additional Decorations: Mega menu, parallax, hover effects, pricing tables, and other additional decorations enhance the overall aesthetics of Paper.
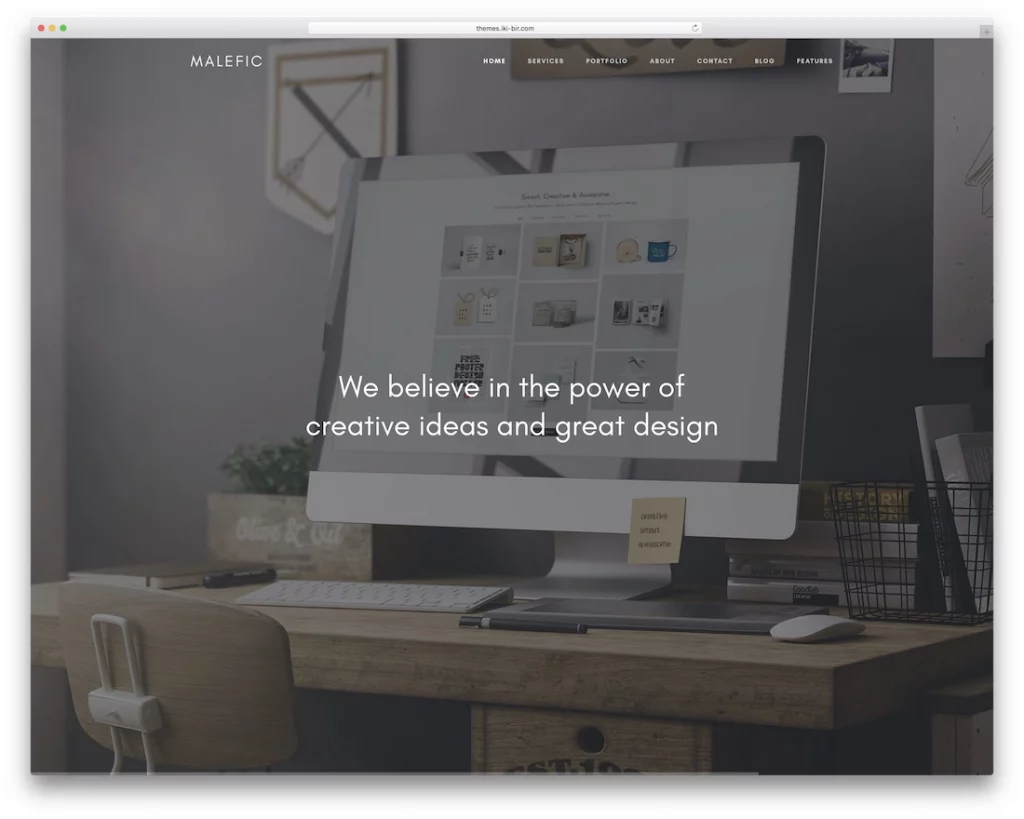
10. Malefic:

Malefic is a multipurpose website template that offers endless possibilities for building distinct pages. Unrestricted by limitations, Malefic allows users to unleash their creativity, making it suitable for various projects. Whether setting up a complex or essential website, Malefic provides numerous combinations for ultimate freedom.
- Versatility: Malefic is a template with endless combinations, allowing users to customize it according to their unique project or business requirements.
- Cutting-Edge Design: While equipped with cutting-edge sample content, Malefic encourages users to infuse their personal touch, ensuring a personalized and impactful website.
Conclusion:
HTML grid templates represent a significant evolution in web design, providing developers with a powerful tool to structure content efficiently and create visually appealing layouts. The introduction of CSS Grid Layout has streamlined the process of building complex structures, offering improved flexibility and responsiveness. This approach allows for the creation of dynamic, grid-based designs that adapt seamlessly to various screen sizes and devices.
With HTML grid templates, developers can achieve a fine-grained control over the placement of elements, resulting in cleaner code and enhanced maintainability. The simplicity and versatility of grid-based layouts make them an indispensable asset for modern web development.
FAQs on HTML Grid Templates:
What distinguishes HTML grid templates from traditional layout methods?
HTML grid templates, especially when utilizing CSS Grid, provide a two-dimensional layout system, allowing developers to easily manage both rows and columns. This versatility sets them apart from traditional layout methods, like Flexbox or floats.
How do HTML grid templates contribute to responsive web design?
HTML grid templates facilitate responsive design by enabling developers to create layouts that automatically adjust to different screen sizes. This adaptability eliminates the need for intricate media queries and enhances the user experience on various devices.
Can HTML grid templates be combined with other layout techniques?
Yes, HTML grid templates can be seamlessly combined with other layout methods, such as Flexbox or floats. This hybrid approach allows developers to leverage the strengths of each method for different aspects of the layout.



