When it is about optimizing your website for search engines, every detail matters, and heading tags are no exception. Properly structured heading tags not only improve the readability of your content but also play a crucial role in SEO.
Do not blame yourself. The Heading Tags are confusing indeed.
A lot of people – including myself – when they started having access to experiment with themes in word processors, had this idea of associating tags with the design. “I want my text to be italicized in lowercase, so I put h4” or “my text has to be in bold capitals, I go from h2”.
And that leaves Google crazy to crawl your content.
Heading tags are for structuring your text, not (only) promoting better design. So, in this article, we will understand what Heading Tags are, how to use them, and, of course, the perfect Tag Heading for your SEO.
After all, what are Heading Tags?
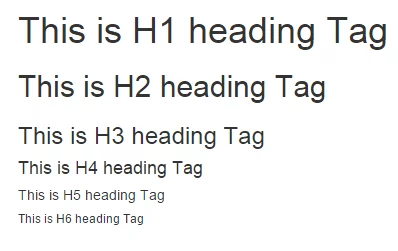
The programming language most people use to create websites is called HTML (Hypertext Markup Language). Within this language, there are heading tags – or intertitles, if you prefer – that direct and indicate the importance of each topic. The HTML code for each one goes from “h1” to “h6”. They serve two primary purposes:
- Hierarchy: Heading tags establish a hierarchy of information on your page, helping both users and search engines understand the organization and flow of your content. The <h1> tag typically represents the main title of a page, followed by <h2> for subsections, <h3> for sub-subsections, and so forth.
- Readability: Properly formatted heading tags make your content more readable by breaking it into digestible sections. Users can quickly scan your page to find the information they need, improving the user experience.
How do Heading Tags Benefit SEO?
- Keyword Emphasis: Search engines use heading tags to identify the main topics and keywords on a webpage. By placing relevant keywords in your heading tags, you send a signal to search engines about what your content is about. This can lead to better rankings for those keywords.
- Content Structure: Heading tags establish a hierarchy of information on your page. Search engines use this hierarchy to understand the organization and flow of your content. When search engines can easily interpret your content’s structure, they are more likely to rank it appropriately in search results.
- User Experience: Properly formatted heading tags improve the user experience. When users visit your webpage, headings make it easier for them to scan and navigate your content. This enhanced user experience can lead to longer page visits, reduced bounce rates, and higher user engagement, all of which are positive signals to search engines.
- Featured Snippets: Well-structured headings can be featured in search engine results as featured snippets. These snippets provide concise answers to user queries right in the search results, increasing your website’s visibility and authority in your niche.
- Accessibility: Heading tags also play a crucial role in web accessibility. That is all the more reason for heading tags to help screen readers and other assistive technologies understand the content structure, making your site more inclusive and compliant with accessibility standards.
Step-by-step Guide to Organize Heading Tags
Through them, Google can interpret if your text is well organized and, therefore, more relevant and useful to the reader. Want to see them in practice? Follow the guide.
Step 1: Enter a web page – preferably a quality blog

Step 2: Press Ctrl + U on Windows – or CMD + Option + U on Mac. You will access the source code of this page.

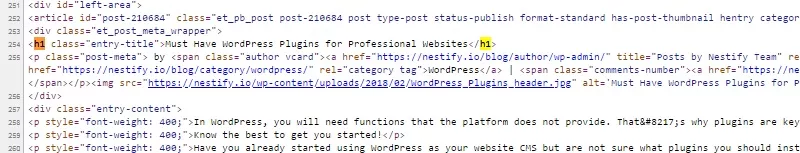
Step 3: Press Ctrl + F and look for the tags: h1, h2, h3 …

The text “When will your page rank first in Google?” Is tagged h1. Therefore, it is the title of the post and most importantly in the hierarchy of tags. The next subject should be an h2, and if there is a topic inside h2, it will be h3, and so on:

Simple, right?
How should you be using Heading Tags?
Now you understand how Heading Tags work. But what is the ideal practice to use them fully? I’ll give you an example of text building so your blog posts are no longer a tangle of content:
Post Title [h1]
- Introduction [h2]
- Affirmation of your thesis.
- Introduce your ideas.
- Forward to the first one.
- Example 1 [h2]
- Blah blah blah.
- Blah blah blah.
- Important and super useful things.
- Example 2 [h2]
- Blah blah blah.
- Blah blah blah.
- Important and super useful things.
- Example 3 [h2]
- Blah blah blah.
- Blah blah blah.
- Important and super useful things.
- Conclusion [h2]
- Recap the three examples.
- Discuss what they have to do with your thesis.
- Finish the thesis once and for all.
“But do all my texts have to be like this?” You ask. No, but the organization must follow that sense by separating topics and subtopics. That way, Google’s algorithm will understand your content and rank your page better.
Practices to Follow to Create Perfect Heading Tags?
Creating tags is no longer a secret, but there is a stark difference between knowing how to use heading tags and using the maximum potential of heading tags. This is what we will see in this section.
- One h1 is enough for your text
Every page needs an H1. There is no reason to use more than one. Because? The SEO power of an h1 is huge since it must possess the keyword that will recur in the remainder of the text. If you use more than one h1, it does not mean that your SEO will be neutralized, but the potential of the keyword will be sprayed over the content. Changing in kids, the result will be less shocking with two or ten h1.
Only one H1 tag is enough.
- Your tags should describe the current topic
Generally, your h1 will look like your SEO title, which you can configure via Yoast – the WordPress plugin that will greatly help in your optimization process.
As I said, it will be the title of your post and should offer a sample of what the reader will find throughout the text.
The rest of the tags need to set the tone for what will be spoken next. It’s no use promising and not fulfilling. Moreover, it’s bad for your content and for your SEO. Google can see all of this.
- Your h1 must be between 20 and 70 characters
That used to be more important. Today, Google does not care much about the size of your H1. But, the ideal size remains between 20 and 70 characters to use the space offered consistently for the SEO of your page. Make your headings descriptive but concise. Aim to convey the topic of each section in a few words.
- Include Keywords
Incorporate relevant keywords into your headings naturally. Avoid keyword stuffing, which puts a negative impact on SEO.
How to Utilize HTML Headers for Addressing Search Intent?
When it comes to aligning your content with a searcher’s objective, HTML headers serve a vital role that extends beyond mere keyword rankings.

Search engines are driven to provide pages that fulfill user needs, and they heavily rely on HTML header tags to ascertain if a page adequately addresses the searcher’s query. Leverage your HTML headers to cater to these specific types of queries:
- What is: When your aim is to address this question, place it within the <h1> tag. To enhance visibility, position the answer adjacent to the <h1> tag to facilitate easier discovery by search engines like Google.
- How to: For audiences seeking step-by-step guidance, structure each process step as a distinct HTML header. These could be <h3> tags if the how-to is part of a broader article or <h2> tags if the instructions constitute the core content.
- Commercial intent: In addition to product and category pages, <h1> tags can be employed to target searches with commercial intent by highlighting special offers such as discounts or add-ons. Ensure the offer is prominently featured within the header content.
Also Read: Titles, Subtitles And Paragraphs: HTML H1 Tags And P Tags
Want to change the look of your tags? Learn CSS!
If the design of your heading tags bothers you, modify your appearance yourself! With CSS (Cascading Style Sheets), you can tweak the tags the way it feels most pleasing to you. So your SEO stays intact and looks as per your expectations. Here is an example of heading tags in CSS:
<html>
<head>
<style>
div{ background-color: lightgrey; width:100%; padding:5px}
h1{color: #40a944; text-align: center;}
p{ font-family: verdana;font-size: 20px;}
</style>
</head>
<body>
<div>
<h1>CSS Example</h1>
<p>This is a paragraph.</p>
</div>
</body>
</html>Examples of Perfectly Structured Heading Tags
Here are some examples of perfectly structured heading tags for an article about “Healthy Breakfast Ideas”:
<h1>Healthy Breakfast Ideas</h1>
<h2>1. Oatmeal Delights</h2>
<h3>1.1. Classic Oatmeal</h3>
<h3>1.2. Berry Blast Oatmeal</h3>
<h2>2. Protein-Packed Options</h2>
<h3>2.1. Greek Yogurt Parfait</h3>
<h3>2.2. Scrambled Tofu Tacos</h3>
<h2>3. Energizing Smoothies</h2>
<h3>3.1. Green Power Smoothie</h3>
<h3>3.2. Tropical Sunrise Blend</h3>
These heading tags create a clear hierarchy, emphasizing the main topic while providing structured subsections for the content.
Don’ts of Heading Tags
- Avoid keyword stuffing within your heading tags.
- Stick to using a single h1 tag per page. Using multiple h1 tags may confuse search engines, so it’s better to divide content into separate pages with their own h1 tags when necessary.
- Never use heading tags for hidden text, as this can lead to penalties, especially if the hidden content affects SEO.
- Ensure that heading tags are unique across different pages of your site.
- Use heading tags for structuring and organizing content, not for styling text. For styling, utilize CSS stylesheets instead.
Conclusion
Heading tags are not just a tool for formatting; they are a fundamental element of SEO strategy. By using heading tags properly, you can improve your website’s visibility in search engine results, enhance user experience, and convey the structure of your content effectively. Incorporate these best practices and examples into your web development and content creation process to create perfect heading tags for SEO success.
Did you like our tips? Want to know more about SEO and Heading Tags? Talk to us in the comments! We want to know your opinion!



