Why bother with a website that doesn’t load quickly? Slow-loading websites can cause your visitors to switch to your competitors, and they also tend to rank lower in search results, as speed plays a significant role in SEO. Therefore, it’s crucial to ensure your website performs optimally in terms of speed. If you are wondering how to check your website’s speed? You’re in luck; there are numerous methods, and we have covered them all in this article. We’ll explore 12 free tools designed for running website speed tests. These tools offer detailed analysis of your website’s performance, enabling you to optimize its speed.
It’s vital that your website loads quickly on both desktop and mobile devices. As the majority of internet traffic originates from mobile devices, assessing mobile website speed has become vital. This shift in importance began with the Google Speed Update, which made Page Speed a significant ranking factor for mobile search. It’s no secret that search engines prefer faster-loading websites, and hence, these 12 tools will provide you insights into your website’s actual speed. Some of these tools also offer suggestions for areas where improvements can be made.
These tools help you analyze various aspects of your website’s performance. They will provide detailed breakdowns of how different elements on your website load, and this information will enable you to address distinctive segments of your website. However, it’s important to note that each tool uses different metrics to calculate website speed. Therefore, it’s not advisable to directly compare the results from one tool to another. Instead, you can utilize data from multiple tools to identify opportunities for optimizing your website’s speed. With this in mind, let’s take a closer look at these tools:
Top 12 Free Tools For Website Speed Test
1. Google PageSpeed Insight

Google PageSpeed Insights stands as a website speed testing tool developed directly by Google. It evaluates the performance of websites across both mobile and desktop platforms. It leverages lab data generated through Lighthouse, an auditing tool focusing on performance and accessibility.
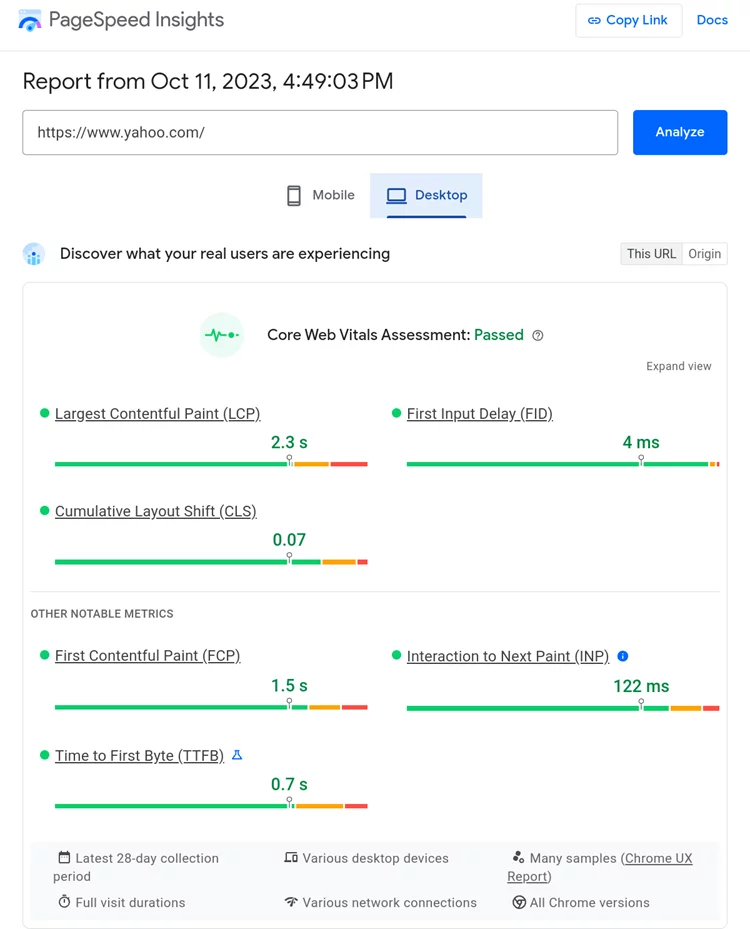
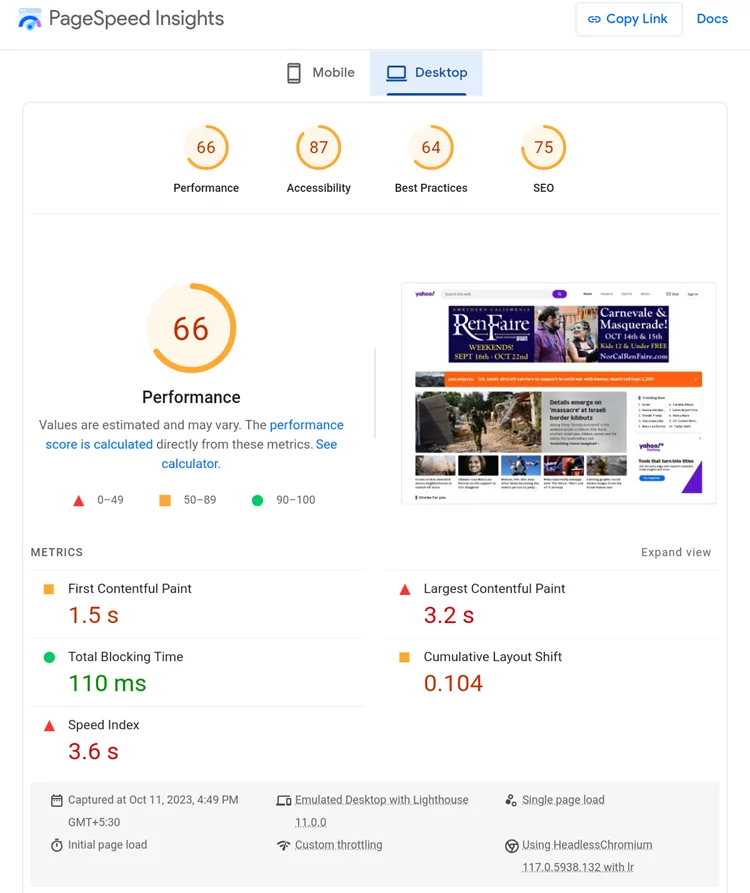
PageSpeed Insights delivers a website speed score that spans from 0 to 100. A score of 100 signifies the top 98th percentile of performance, while 50 indicates the 75th percentile, and 0 reflects sluggish performance. The lab data comprises several parameters, including First Contentful Paint, First Meaningful Paint, Speed Index, First CPU Idle, Time to Interactive, and Estimated Input Latency. Together, these parameters gauge various aspects of webpage loading speed and the user experience.
PageSpeed Insights not only suggests ways to enhance your website’s speed but also provides diagnostic data to improve overall performance. It also presents a list of successfully passed audits.

The Lab data features the following parameters:
First Contentful Paint: This indicates when the first text or image is painted on the screen, giving users an initial visual response.
Largest Contentful Paint: This is determined based on the largest and most significant content element that becomes visible in the user’s viewport during page load.
Speed Index: This metric shows how fast the contents of a web page are visibly populated, providing insights into the overall loading speed.
Cumulative Layout Shift: This measures how much the content on a page gets shifted or moved when the loading process is taking place.
Total blocking time: This measures the amount of time taken by a web page when it is unresponsive to various input, such as tapping, clicking and other keyboard interactions.
Besides the laboratory data, Page Insights presents suggestions for enhancing your website’s speed. It also offers diagnostic information to aid in optimizing your website’s performance. Additionally, you can view a list of successfully completed audits.

2. Google Chrome Dev Tools
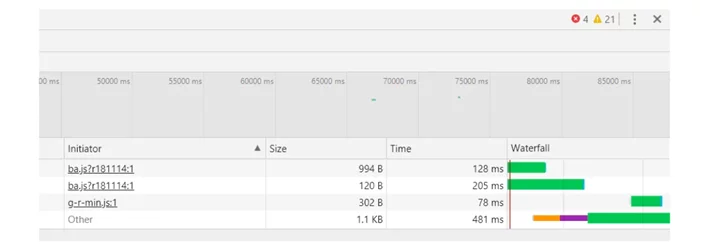
When using Google Chrome, you can utilize a built-in website performance tool. Within the set of developer tools that come with Google Chrome, there’s a feature enabling you to examine a detailed breakdown of how any website loads in your browser.

To access this waterfall breakdown feature, follow these steps:
- Right-click within Google Chrome.
- Choose “Inspect” from the menu.
- Go to the “Network” tab.
- Enter the URL you want to assess in the address bar and press “Enter.”
- After the website loads, you’ll be able to see a comprehensive breakdown of its performance.

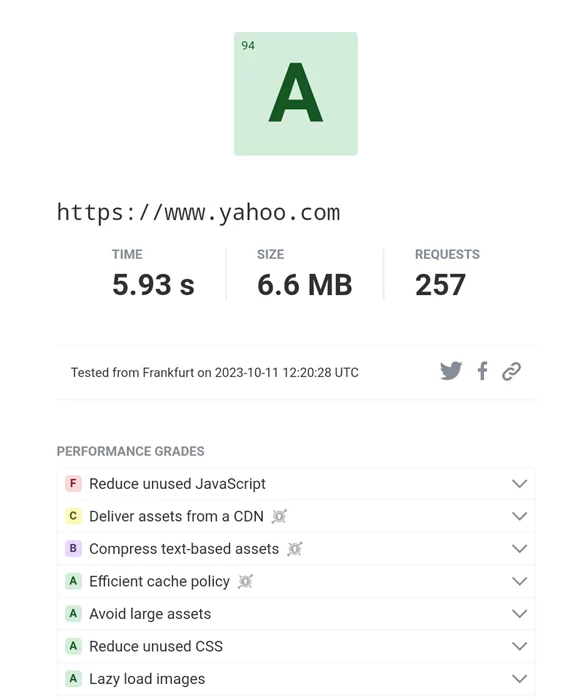
3. Pingdom

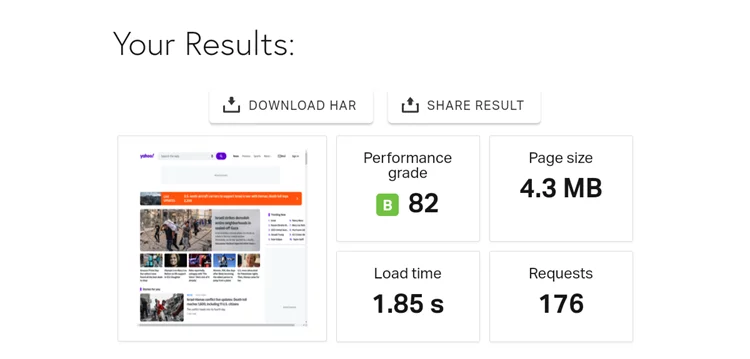
Pingdom is a widely recognized tool for assessing website speed. It efficiently measures the time it takes for your webpage to load and provides valuable data such as page size, load time, and the number of requests.
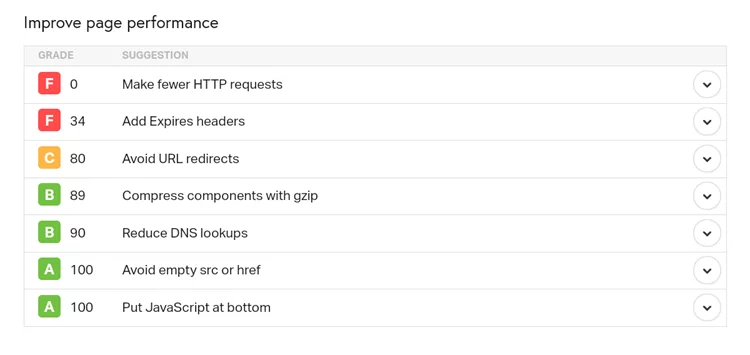
Moreover, Pingdom offers recommendations and assigns grades based on the following criteria:
- Minimize the number of HTTP requests
- Add an Expires header
- Reduce URL redirects
- Lower the number of DNS lookups
- Opt for cookie-free domains
- Avoid using empty src or href attributes
- Position JavaScript at the bottom of the page


Pingdom’s Website Speed Test also reports various HTTP response codes, including 200 (OK), 204 (No content), 301 (Moved Permanently), 302 (Found), 400 (Bad Request), and 403 (Forbidden), among others.
You receive a thorough analysis that covers:
- Content size categorized by content type
- Content size categorized by domain
- Requests categorized by content type
- Requests categorized by domain
- Detailed insights into file requests
- If you’re wondering why you’re seeing a “leverage browser caching” warning, you can consult this article for guidance on leveraging browser caching
Also Read: Pingdom Speed Test Tool To Enhance Website’s Performance
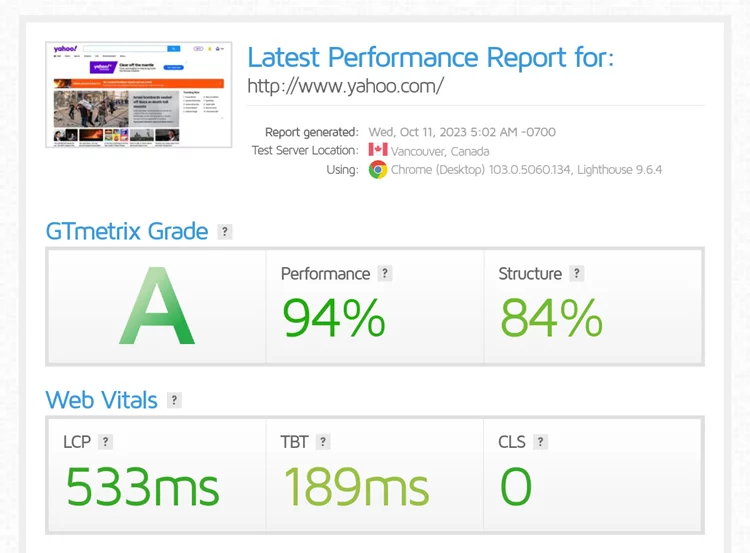
4. GTmetrix

GTmetrix stands out as a well-known tool for evaluating and enhancing your website’s speed. It assists in analyzing your site’s loading performance and provides recommendations for optimization.

GTmetrix’s Website Speed Test thoroughly evaluates your website’s performance across more than 25 key factors related to page speed. Alongside this evaluation, you receive practical suggestions tailored to these factors. Some of these recommendations include:
- Avoiding bad requests
- Eliminating landing page redirects
- Implementing browser caching for improved speed
- Enabling Keep-Alive for persistent connections
- Optimizing image dimensions for efficient serving
- Reducing the size of requests
- Deferring the parsing of JavaScript to enhance loading
- Ensuring resources are served from consistent URLs
- Optimizing images to minimize file size
- Minifying HTML and CSS for improved efficiency
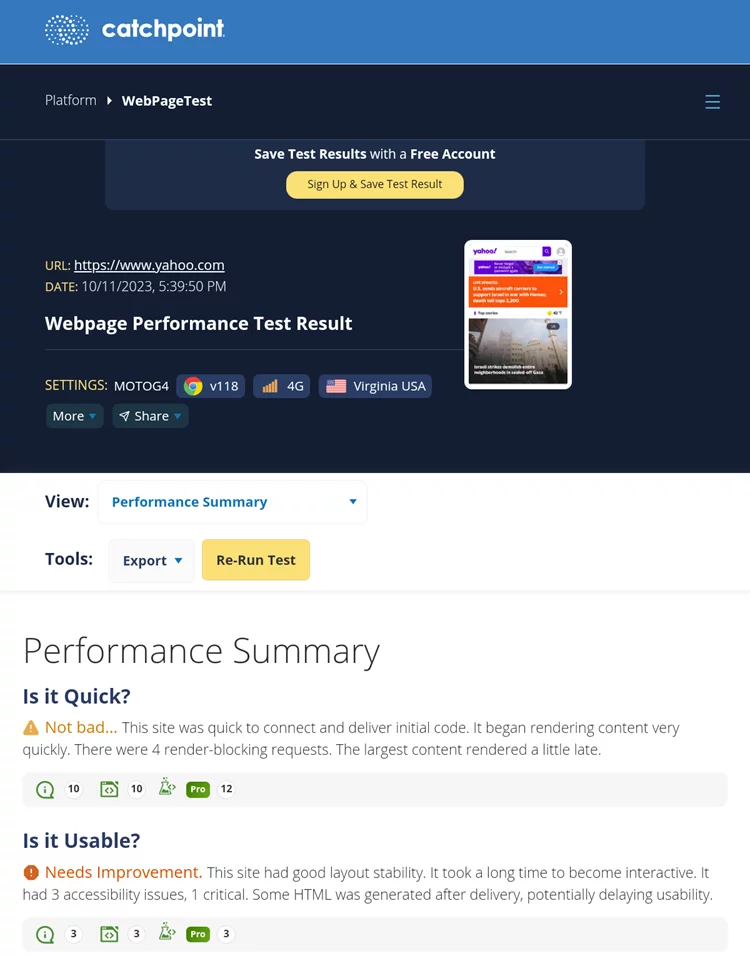
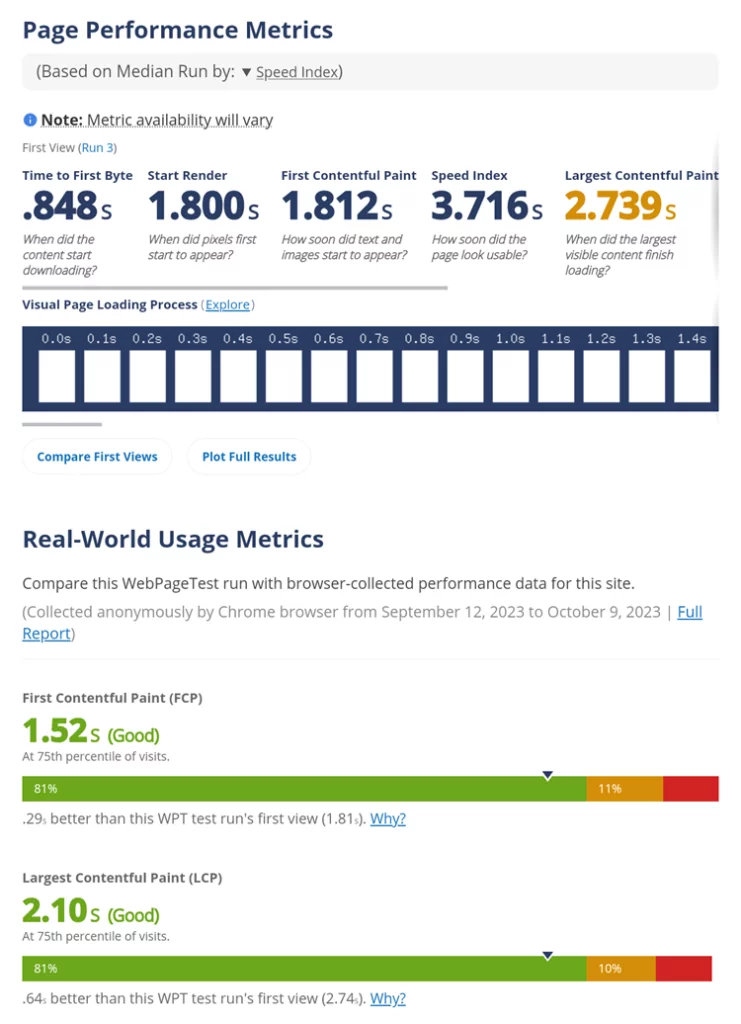
5. Webpage test

Webpagetest is an open source tool. It was originally developed by AOL for internal use. This tool offers extensive analysis of your website’s performance. Some of factors considered are:
- Load time
- First Byte
- Start Render
- User Time
- Speed Index
- Last painted hero
- First Interactive
- Document complete
- Fully loaded


You can view full processing breakdown vis-a-vis processing events. You can also view the timeline in waterfall or filmstrip view.
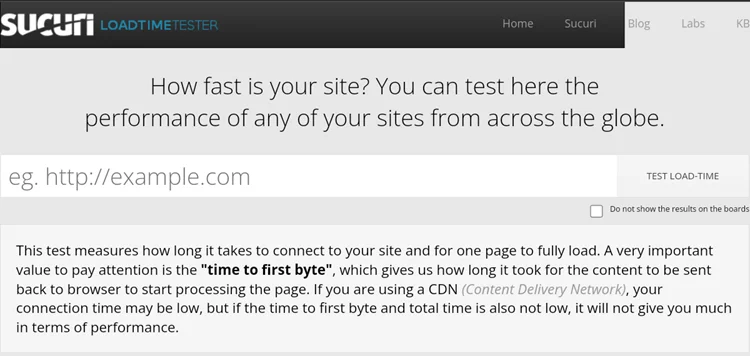
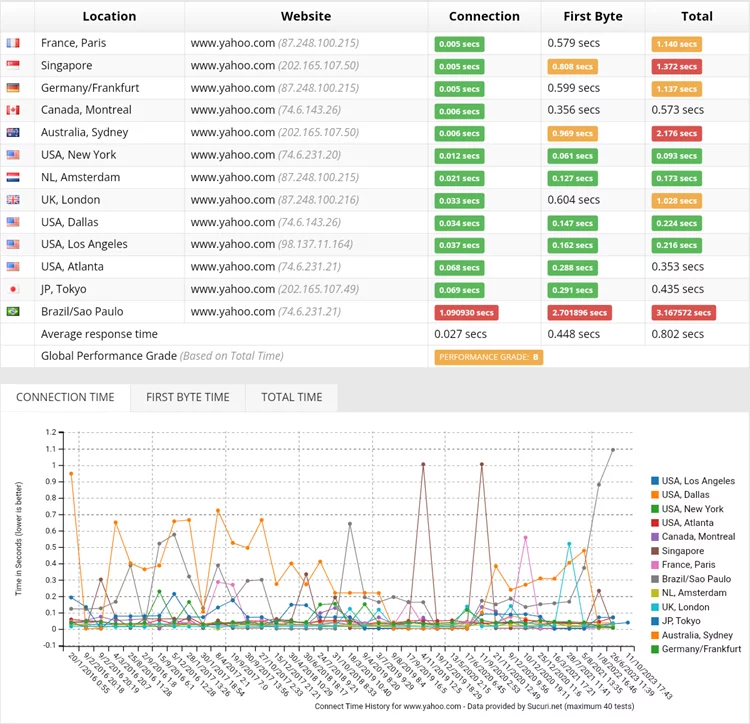
6. Sucuri Load Time Tester

This website assesses the time taken for a connection to get established with your site and for a single page to load completely. It furnishes information about your website’s loading time and assigns a performance grade. However, when compared to other tools on this list, the Sucuri Load Time Tester offers limited data and doesn’t take into account various other performance factors. It presents the following metrics:
- Connection Time
- First Byte Time
- Total Time

7. KeyCDN

KeyCDN offers a variety of testing tools, including site speed tests, performance tests, ping tests, HTTP/2 tests, and more. In this discussion, we’ll focus on the site speed test.
A notable feature of KeyCDN’s speed test is the ability to share your results using a unique link. This proves valuable when you’re collaborating with developers online.
When you use this tool, you can examine a waterfall breakdown of the loading process. It’s organized with color-coded sections for the following components:
- Blocked
- DNS
- Connect
- SSL
- Send
- Wait
- Receive

Additionally, you have visibility into the HTTP status codes, categorized as follows:
2xx: The server responded with a successful code.
3xx: The request was redirected to another destination.
4xx: Indicating a client error.
5xx: Signifying a server error.
8. Uptrends

Uptrends is a website speed testing tool that permits you to evaluate your website’s performance using up-to-date versions of browsers like Chrome and Firefox, along with others. You get the flexibility to perform tests from ten distinct geographical locations, and you receive results for both mobile and desktop devices. However, it’s important to note that Uptrends’ service is not entirely free. They provide a free 30 days trial and after that they charge you for the services you require
Uptrends assesses website performance by harnessing Google Pagespeed and provides information on loading times. Additionally it offers recommendations for enhancing your website’s performance.
The waterfall breakdown categorizes elements based on:
- Object types
- Object Bytes
- Response codes
- Used Domains
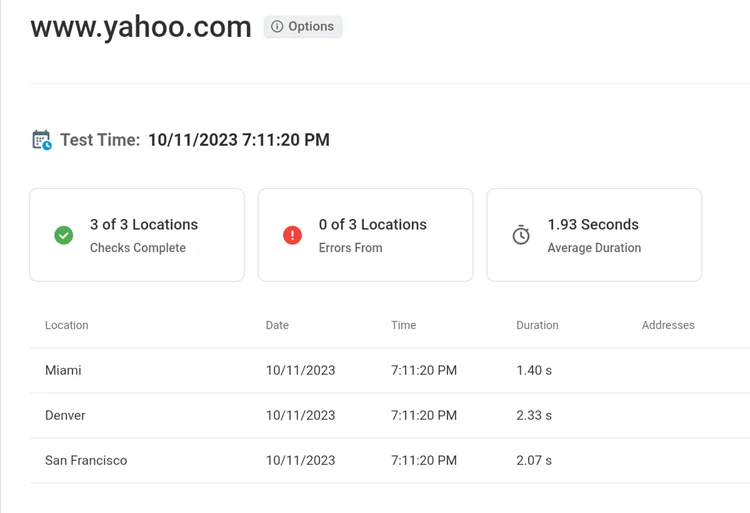
9. Dotcom Tools

Dotcom tools allows you to instantly assess your website’s speed using real-life web browsers from 25 diverse geographic locations worldwide.
The website speed testing comprises of both free and premium / paid features, which include:
- The evaluation of load times for all webpage elements through browser-based testing.
- Compatibility with various browsers such as Chrome, Firefox, Internet Explorer (IE), and mobile browsers.
- The generation of results from more than two dozen global locations, offering a comprehensive performance overview.
- The capability to detect sluggish or missing elements on your webpages.
- The provision of a comprehensive waterfall report, complemented by charts and graphs to facilitate the visualization of performance data.

10. Dareboost

Dareboost offers comprehensive quality and performance reports for websites. These reports typically feature a speed percentage score, followed by details on issues, areas for improvement, and achievements. The report is organized into the following sections:
- Page load results
- Page Speed Insights
Dareboost also offers practical optimization recommendations, which may include:
- Improving server response time
- Compressing HTML, CSS, and JavaScript files
- Activating compression to enhance data transfer
- Enhancing image optimization
- Prioritizing content that is immediately visible to users for improved user experience.
- Website Speed Test
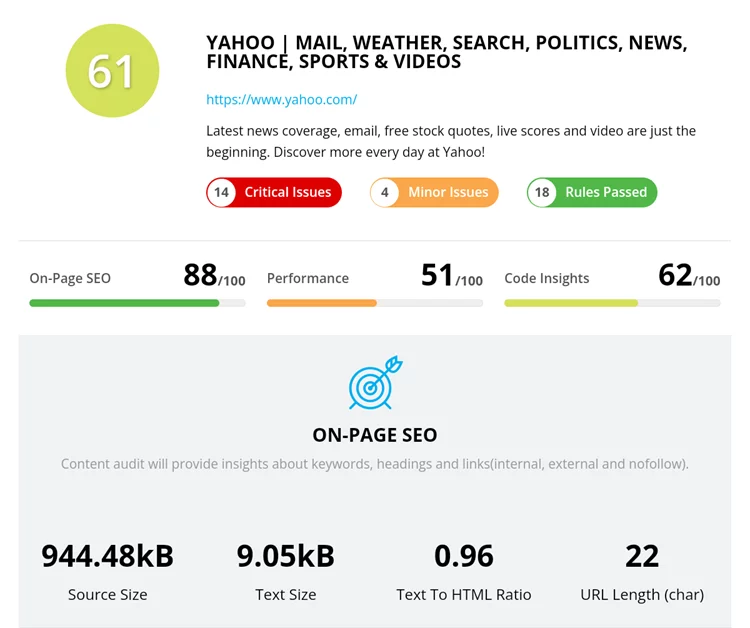
11. Pagelocity

Pagelocity offers a swift website performance analysis that allows you to assess the report and initiate the optimization process. In tests conducted across various websites, the highest-ranking site achieved a score of 97, while the lowest score recorded was 46.
Key features of the test include:
- A concise grading system for On-Page SEO, Performance, and Code Insights, represented on a scale of 100 percentile.
- On-page SEO analysis that provides valuable insights on keywords, headings, and various types of links (internal, external, and nofollow).
- Performance analysis that reveals the number of elements on each page and suggests optimization strategies.
- Code Insights that offer detailed information about your markup, covering aspects such as classes, IDs, tags, Google Pagespeed, and more.

12. SEO Site Checkup

As the tool’s name implies, SEO site checkup focuses on assessing your website’s SEO performance and simplifying the process of search engine optimization. While its main function is to provide user-friendly SEO analysis, it’s noteworthy to include it on this list for another reason:
It also offers data related to various metrics commonly examined in website speed tests. These metrics encompass HTML page size, HTML compression, site loading speed, page objects, page cache, CDN usage, Flash, image caching, JavaScript caching, CSS caching, CSS minification, and URL redirects. This data can be valuable for website owners and developers looking to enhance their site’s speed and overall performance.
Summary
So these were the tools to check your website’s speed performance. Some of these provide quite intuitive data that even a beginner can understand. Some provide detailed technical metrics that might be scary at the first instance. Some suggest optimization opportunities. All these empower you to make better decisions to improve the speed of your website.
Sometimes, you may get the leverage browser caching warning. You can read this article to know what leverage browser caching is and what you can do to fix it. These Website Speed Test tools do give an idea of what we can do to improve website speed. It is beneficial to set a benchmark using one of these tools and then revisit it once you make changes to see the effectiveness of your changes.
We hope you find these tools useful. What was the loading time of your site? We can help you to make your site blazingly fast. Let us know in the comments. Do share your speed concerns with us.



