You often have encountered a 502 Bad Gateway error while surfing the web. It’s unfortunate, isn’t it? But it’s even more unfortunate if it happens with the website you own. Think about the user experience, the impact it will have on your traffic, and how it will affect your search engine ranking. Most of the time, this issue is on the server side, and there isn’t much you can do in that case. But there are some steps you can take to resolve this. Let’s dive into it.
What is the 502 Bad Gateway Error?
When a browser sends a request to a website, the server responds with requested resources and an HTTP header. An HTTP status code accompanies this. When something goes wrong, the system helps identify the error. 502 Bad Gateway is a result of the HTTP status code. This means that one of the servers on the internet has received an invalid response from another server.
This error has nothing to do with what kind of setup you are using, the browser, or the device. It can occur on any browser, on any device, or on any operating system.
One particular feature of this error is that it can be customized by each website. Here are some of the variations of the 502 Bad Gateway Error:
Variations of 502 Bad Gateway Error
- 502 Bad Gateway
- 502 Service Temporarily Overloaded
- 502. That’s an Error
- Error 502
- Temporary Error (502)
- HTTP Error 502 – Bad Gateway
- 502 Proxy Error
- HTTP 502
- 502 Server Error: Your Server encountered a temporary error and couldn’t
complete your request
This error is visible in the same fashion the web pages are visible in the browser window. One of the examples of customized 502 Bad Gateway Error is the famous Twitter error page that displays “Twitter is over capacity”.
Ways to Fix 502 Bad Gateway Error
1. Refresh the Page
When you refresh a page, your browser sends a new HTTP request to the server you are working on, asking for the latest content. This request might bypass any temporary glitches or errors in the previous request.
Solution: Use the keyboard shortcut F5 (Windows) or Command + R (Mac) to refresh the page. Preferably, you can right-click on the page and select “Reload.”
2. Check the Website Status
Websites can become unavailable for various reasons, including server crashes, network issues, or even maintenance activities. Checking the website’s status confirms whether the issue is on your end or the server’s.
Solution: Use your website status on “www.downforeveryoneorjustme.com” to verify if the website is down for everyone or just you. These services send requests to the site from multiple locations to determine its availability.
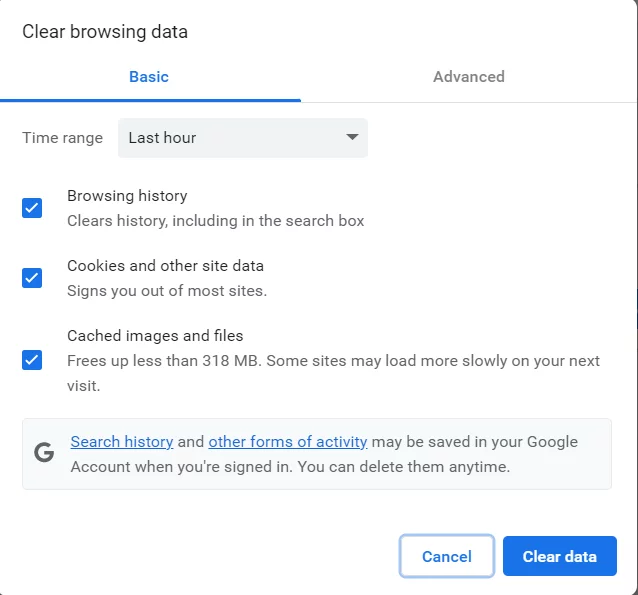
3. Clear Browser Cache
Browsers store copies of web pages and assets (like images and scripts) in a cache to speed up future visits. Moreover, if the cached data is outdated or corrupted, it can cause a 502 Bad Gateway Error.
Solution: Access your browser’s settings, find the option to wipe off browsing data, and select “Cached images and files” or similar options. After clearing the cache, try accessing the website again.

4. Check Your Internet Connection
If you are experiencing an unstable or slow internet connection, it can cause incomplete data transfers, resulting in errors like the 502 Bad Gateway Error.
Solution: Check your internet connection for stability. Restart your router or modem if necessary, or switch to a different network, such as a mobile data connection, to see if the issue persists.
5. Wait It Out
Sometimes, the 502 Bad Gateway Error is temporary and related to server overloads, maintenance, or traffic spikes. Waiting allows these issues to resolve themselves.
Solution: Wait for a reasonable amount of time, typically 15-30 minutes, and then try accessing the website again.
6. Check for Server Overload
Server overloads occur when the server’s available resources, such as CPU, RAM, or network bandwidth, are exhausted due to high traffic or inefficient code.
Solution: If you have access to server management, use server monitoring tools like New Relic to identify resource bottlenecks like 502 Bad Gateway Error. Consider upgrading your hosting plan, optimizing server settings, or employing caching mechanisms to handle increased traffic efficiently.

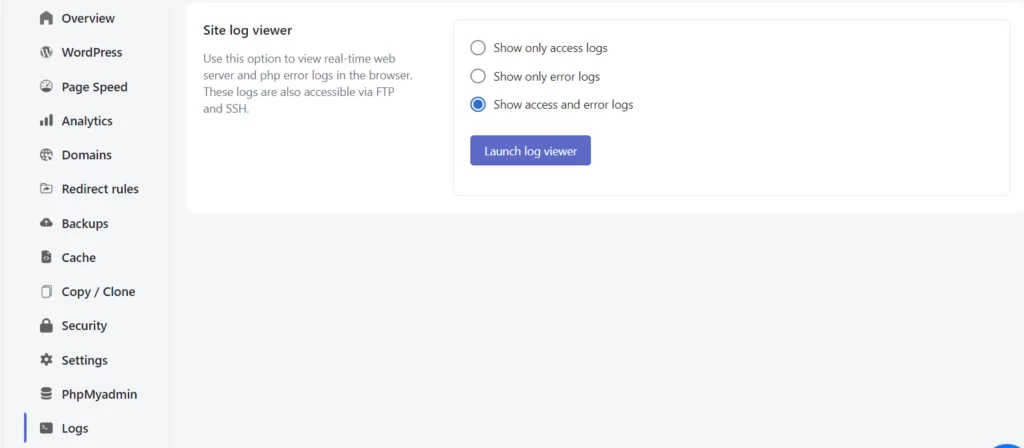
7. Review Error Logs
Server error logs contain detailed information about what went wrong when processing your request. These logs can provide crucial insights into the root cause of the 502 Bad Gateway Error.
Solution: Access your server’s error logs, typically located in directories like “/var/log” on Linux servers. Analyze the error messages to pinpoint the issue and address it accordingly.

8. Check Proxy or CDN
If your website uses a reverse proxy server or a Content Delivery Network (CDN), configuration errors on these intermediary systems can lead to 502 errors.
Solution: Review the settings and configurations of your proxy or CDN service. Ensure that they are correctly configured to route traffic to your origin server without errors.
9. Update Software
Outdated web server software may contain vulnerabilities or bugs that can lead to errors, including 502 Bad Gateway Error.
Solution: Keep your web server software (e.g., Nginx, Apache) up to date. Consult the official documentation for your server software to perform updates safely.
10. Check Firewall and Security Settings
Overly strict firewall rules or security settings can block legitimate requests, causing 502 Bad Gateway Error.
Solution: Examine your server’s firewall and security configurations. Adjust rules and settings to ensure they allow necessary incoming and outgoing traffic while maintaining security.
11. Contact Your Hosting Provider
If you’re not responsible for server administration, your hosting provider’s support team can investigate and resolve server-related issues.
Solution: Contact your hosting provider’s support, describe the 502 error, and provide any relevant error log information. Follow their guidance for resolution.
12. Use a Different Browser or Device
Browser-specific issues, extensions, or device settings can sometimes cause 502 Bad Gateway Error on a single device.
Solution: Access the website from a different browser or device to observe if the issue persists. This helps identify whether the problem is localized to your current setup.
13. Use a VPN
A virtual private network (VPN) possibly changes your IP address and routes your connection through different servers, potentially bypassing network-related issues that cause 502 errors.
Solution: Connect to a reputable VPN service and access the website through the VPN connection to see if the error is resolved.
14. Check for Website Code Issues
If you’re the website owner, issues in your website’s code, database queries, or server configurations can lead to 502 Bad Gateway Error.
Solution: Conduct a thorough code review tool like GitHub, examining server-side scripts, database interactions, and server configurations. Debug and fix any issues identified during the review. Check out video below to understand how to review your code in GitHub.
15. Monitor for DDoS Attacks
Distributed Denial of Service (DDoS) attacks can sometimes lead to flooding of an excessive amount of traffic on your server, causing it to become overwhelmed and resulting in 502 Bad Gateway Error.
Solution: Implement DDoS mitigation strategies, such as rate limiting, traffic analysis, and the use of dedicated DDoS protection services, to weaken the impact of DDoS attacks and keep your server accessible.
16. Try Safe Mode
Safe Mode (in Firefox) or Incognito Mode (in Chrome) permits you to browse the web without using any cached data, extensions, or cookies. This can help determine if the 502 Bad Gateway Error is related to your browser’s settings or extensions.
Solution:
- The Incognito window is also called the safe mode in Google Chrome. To open it, navigate to the 3 dots situated in the top-right corner of the browser window, then select “New Incognito Window.”
- In Mozilla Firefox, open a Safe Mode window by clicking the three-line menu in the top-right corner, selecting “Help,” and then choosing “Restart with Add-ons Disabled.”
- Access the website in this mode to see if the 502 error persists. If the site loads correctly, it may indicate a browser extension or cookie issue. You can then disable extensions one by one to identify the culprit or try clearing cookies.
17. Change DNS Server
The DNS server is accountable for translating domain names (e.g., www.example.com) into IP addresses (e.g., 192.168.1.1). If your DNS server is experiencing issues, it can lead to problems accessing websites, including 502 Bad Gateway Error. Switching to a different DNS server can help bypass such issues.
Solution:
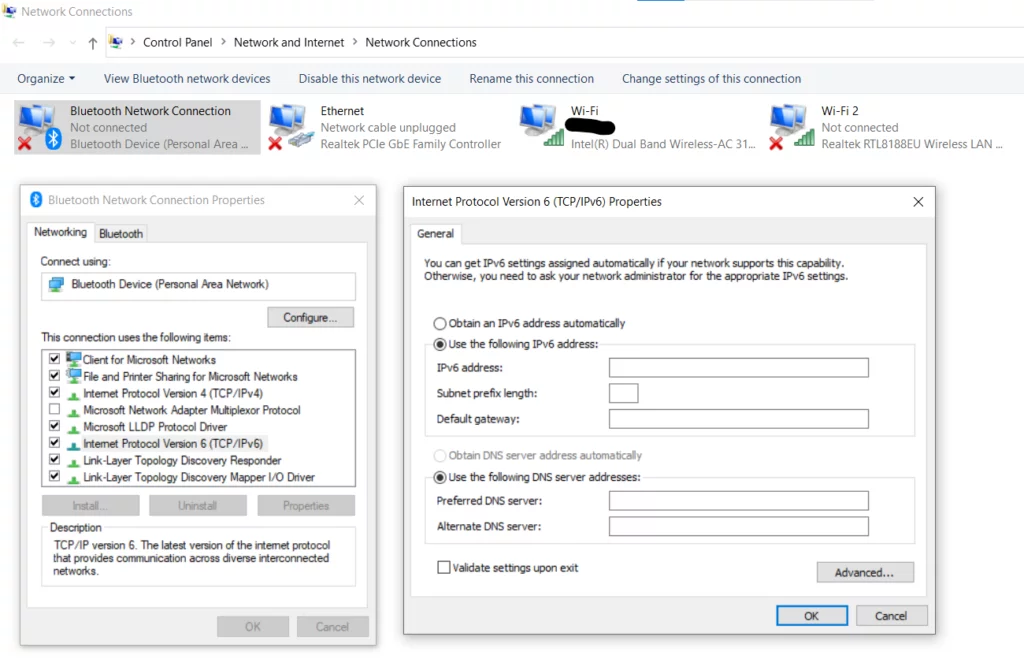
On Windows:
- Go to “Network and Sharing Center” in the control panel.
- Click on “Change adapter settings” on the left sidebar.
- Right-click on your network connection tab and click “Properties.”
- The next step is to select “Internet Protocol Version 6 (TCP/IPv4)” and proceed to click on “Properties.”
- Select the alternative: “Use the following DNS server addresses,” and type in the DNS server addresses you want to use. Google’s public DNS servers (8.8.8.8 and 8.8.4.4) and Cloudflare’s public DNS servers (1.1.1.1 and 1.0.0.1) are popular options.
- Click “OK” and restart your computer.

On macOS:
- Click on “Network” in System Preferences
- Choose your active network connection (usually Wi-Fi or Ethernet) and then click on “Advanced.”
- Go to the “DNS” tab.
- Click the “+” button and add DNS server addresses (e.g., 8.8.8.8 and 8.8.4.4 for Google DNS).
- Drag the newly added DNS servers to the top of the list.
- Click “OK” and then “Apply.”
On Linux:
- Edit the /etc/resolv.conf file by making use of a text editor with root privileges (e.g., sudo nano /etc/resolv.conf).
- Replace the existing DNS server addresses with the ones you want to use (e.g., nameserver 8.8.8.8 and nameserver 8.8.4.4 for Google DNS).
- Save the file and shut down the text editor.
- Restart your network service or reboot your computer for the changes to take effect.
Conclusion
Remember that the specific steps you take may depend on your role (user or website owner) and the nature of the website or service you’re trying to access. If you’re unsure, it’s a good idea to contact the website administrator or your hosting provider for assistance.
We have seen many ways in which we can try to fix the 502 Bad Gateway Error. Yet, this is typically a server-side issue on which we have little or no control. The above steps help you to do everything you can at your side. Is there a better way you have tried? Please share in the comments so others in the community will also know.
FAQs
Should I be concerned about my computer’s security if I see a 502 Bad Gateway Error?
A 502 Bad Gateway error is generally not related to your computer’s security. It’s more likely an issue with the website’s server or network infrastructure. However, it’s always a good practice to keep your computer and browser up to date with security patches.
Can a 502 error be caused by my internet service provider (ISP)?
Yes, in some cases, network problems caused by your ISP can lead to a 502 error. Changing your DNS server (as mentioned in the blog) can sometimes help bypass these issues.
Is it safe to change my DNS server settings?
Changing your DNS server settings is generally safe and can improve your internet experience by providing faster and more reliable DNS resolution. Use well-known and trusted DNS servers, such as Google DNS (8.8.8.8 and 8.8.4.4) or Cloudflare DNS (1.1.1.1 and 1.0.0.1), to ensure security and reliability.
Is there a way to prevent 502 errors on my website?
While you can’t completely eliminate the possibility of 502 errors, you can take steps to reduce their occurrence, such as optimizing your server, using a reliable hosting provider, implementing DDoS protection measures, and regularly monitoring server resources.



