Are you consistently encountering the “Avoid chaining critical requests” warning every time you run a PageSpeed Insights test?
That ends today.

By the end of this guide, you’ll have a comprehensive understanding of critical requests, their impact on performance, and most importantly, how to resolve the “Avoid chaining critical requests” warning.
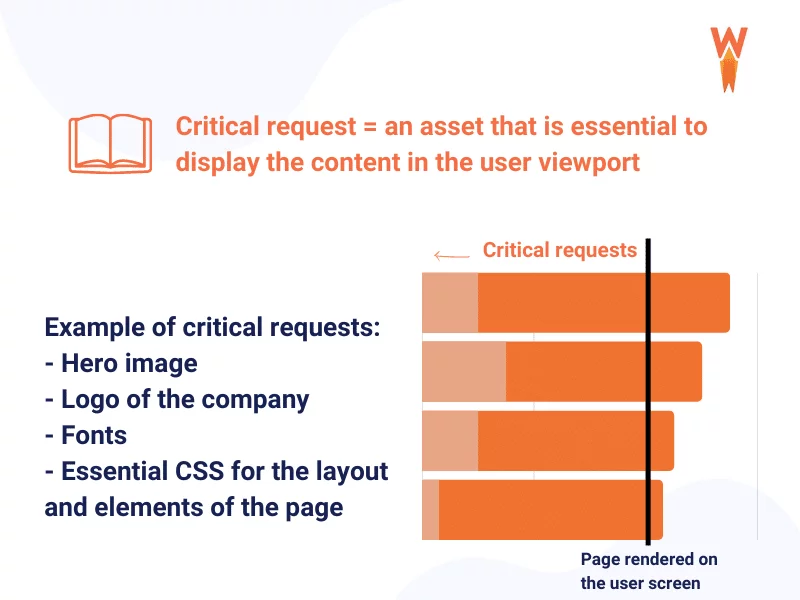
What qualifies as a critical request?
A critical request is crucial for displaying the initial view of a web page, specifically everything that loads above the fold.
Whether the user has a positive experience or chooses to leave the site immediately.
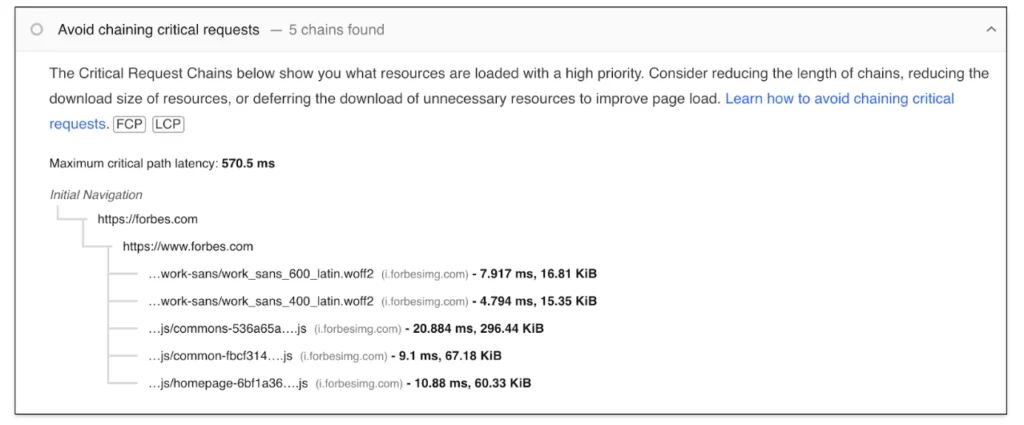
What is “Avoid Chaining Critical Requests?

Source: WPRocket
Simply put, the “Avoid chaining critical requests” warning indicates that the essential resources required to render your web page are too large.
In chaining, a critical request chain refers to a sequence of requests that depend on each other and are vital for displaying the page. The order in which these requests are parsed and executed is governed by the Critical Rendering Path (CRP).
The Critical Rendering Path is the steps a web browser follows to convert HTML, CSS, and JavaScript code into a visual layout on the user’s screen.
When the browser begins parsing the code, it handles critical requests based on their assigned priorities:
Priority of critical requests during page loading
Now that you understand CRP and how browsers prioritize requests, let’s delve into the definition of “critical request chain.”
Because it involves a sequence of interdependent requests, loading large, unoptimized critical requests inevitably results in longer chains. This prolongs the time to load the critical path, slowing down your page.
To illustrate this concept, consider a simple web page comprising:
- index.html: The main HTML file defining the page’s structure.
- styles.css: Defines the visual appearance and layout.
- main.js: Contains scripts for interactivity and functionality.
- logo.png: An image file.
Imagine if these resources were part of a lengthy critical request chain. For instance, the HTML file might reference multiple CSS and JavaScript files, each of which could reference further resources, creating a cascade of dependencies.
In such a scenario, any delay in loading a single resource within the chain would propagate down the critical path, impacting both latency and overall page performance.
And in terms of web performance metrics, chaining critical requests can significantly impact…
How chaining critical requests affects your performance
The length of critical request chains directly impacts how quickly a browser can render the resources necessary to display your website content.
Regarding web performance metrics, longer chains lead to poorer scores in essential metrics such as First Contentful Paint (FCP) and Largest Contentful Paint (LCP).
Optimizing DOM Size: Enhance Your Website’s Speed and Performance in 2024
Strategies to Chaining Critical Requests:
1. Failing First Contentful Paint
FCP measures the time it takes for the browser to display the first piece of DOM content on a page, such as an image, SVG, or a non-blank canvas element.
These initial elements might seem minor, but they are crucial in reassuring visitors that their interaction with your site is being processed and that content is loading. If a page remains blank for several seconds before displaying content, users may become uncertain whether the site is functional, leading to a higher likelihood of bouncing off.
To ensure prompt rendering of this crucial first content, keeping critical request chains short and lightweight is essential. Otherwise, the risk of failing FCP increases significantly.
2. Failing Largest Contentful Paint
LCP measures how long the most prominent above-the-fold element loads on a page.
It’s one of the Core Web Vitals (CWV), a set of user-centric metrics assessing a site’s loading speed, visual stability, and interactivity. These metrics are also a factor in Google’s ranking algorithm.
Thus, if critical request chains are lengthy and slow to load, it not only results in a poor LCP score but also:
It reduces the likelihood of meeting Core Web Vitals standards, negatively impacts your site’s search engine ranking, and provides a subpar user experience. The most effective strategy to avoid these issues is to optimize your resources by reducing both the number and size of critical requests. This optimization helps streamline the critical path, ensuring faster load times and improved performance metrics.
3. Remove Unused CSS

Unused CSS refers to CSS rules included in your stylesheet but not actually utilized on the current page.
These unused rules unnecessarily increase the size of your CSS files, adding bloat to your code and contributing to longer critical request chains. Consequently, this leads to slower file and page loading times.
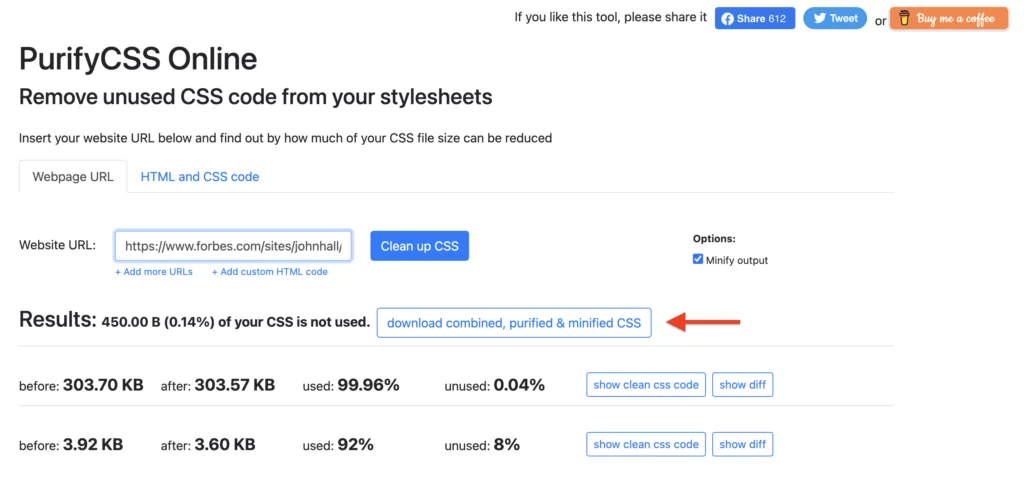
If you’re comfortable fine-tuning the code, you can utilize online tools such as PurifyCSS to address this issue.
Simply input your page’s URL into the tool, and it automatically detects and removes unnecessary CSS code. After purification, you can download the optimized CSS file and integrate it into your website.
Note: Modifying your code can unintentionally alter your site’s design or functionality. If you lack technical experience, it’s advisable to seek assistance from a web developer or consider using a plugin that automates this process.
Why do Website Performance Checks Fail?
4. Defer JavaScript

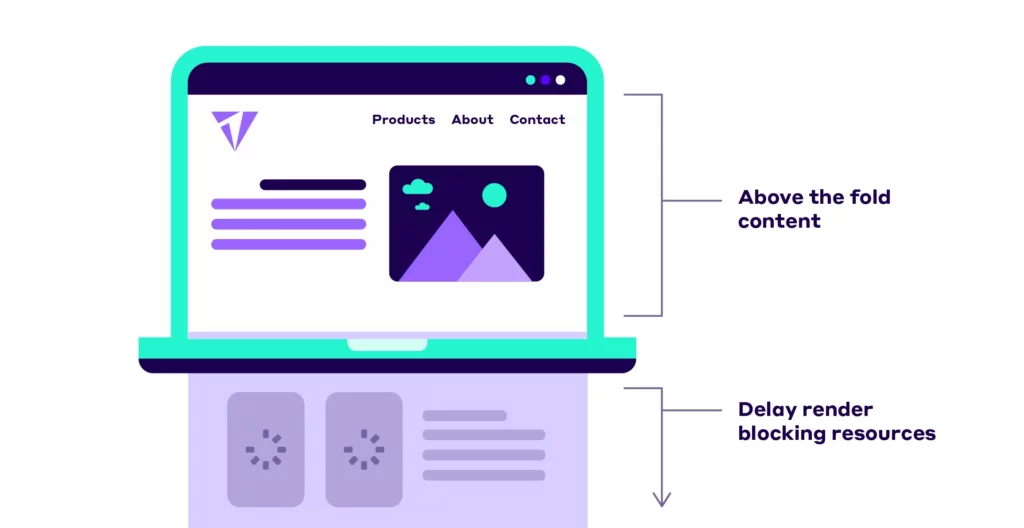
Deferring JavaScript files enables them to load only when necessary, allowing the browser to prioritize loading the most critical content (above the fold) first.
By deferring render-blocking resources, you create space for above-the-fold content
You can implement lazy loading for your JavaScript files using the async and defer attributes:
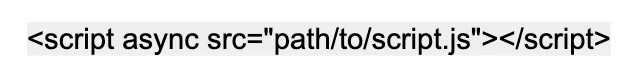
- async

Asynchronous loading means the script is fetched in the background while HTML parsing and rendering of the page continue.
Once downloaded, the script pauses HTML parsing, executes immediately, and resumes parsing. Scripts with the async attribute may perform in an unpredictable order since they finish loading at different times.
The async attribute is ideal for third-party scripts that shouldn’t block the loading and rendering of your page.
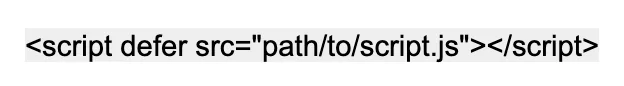
- defer

Similarly to async, defer also loads scripts asynchronously. However, defer ensures script execution is deferred until after HTML parsing is complete, maintaining the script execution order as it appears in the HTML.
Scripts with the “defer attribute” are downloaded in the background while HTML parsing continues. Execution begins only after parsing is complete, preserving the script execution order.
Using defer when maintaining the script execution order as it appears in the HTML is crucial.
By deferring JavaScript loading and optimizing CSS usage, you streamline critical resource delivery, enhancing your site’s performance and user experience.
What Website Changes to Make After Google’s Recent Page Experience Update?
5. Code Compression and Minification
Reducing the overall size of your resources can significantly enhance how quickly the browser downloads, parses, and renders them, further optimizing your critical request chain.
One effective method to achieve this is through code compression and minification.

Compression involves rewriting the binary code of your files and encoding the information using fewer bits than the original. The widely adopted tool for this purpose is gzip. Gzipping identifies repetitive strings within files and replaces them with pointers to the first instance of the string. This method reduces file size using pointers that occupy less space than the text.
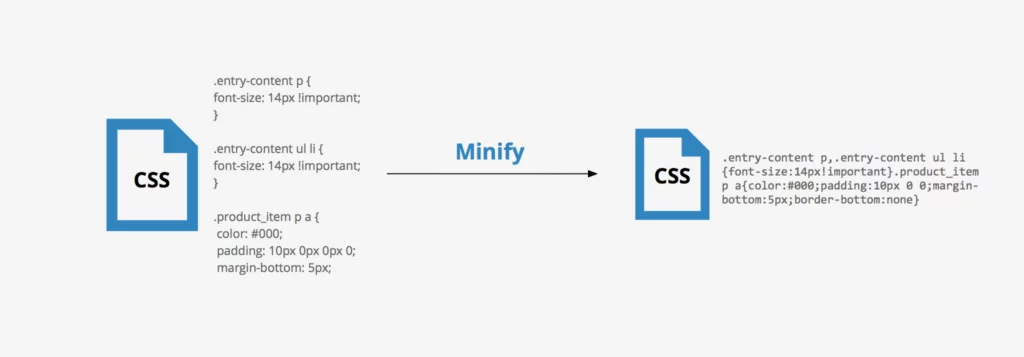
On the other hand, minification focuses on stripping unnecessary elements from code, such as comments, line breaks, and whitespace. This process optimizes CSS, JavaScript, and HTML files, making them more compact and efficient:
Example of Minifying CSS:
/* Before minification */body { color: black; background-color: white;}/* After minification */
body{color:black;background-color:white;}Trimming your code this way helps shorten critical requests, accelerating your website’s loading speed.
Numerous free online tools are available to assist you in optimizing your code size. These tools typically require you to input your code, generate the minified or compressed version, and then integrate it into your website. Here are a few recommended tools:
- CSSNano
- Toptal JavaScript Minifier
- Code Beautify
8 Useful Codes for Code Snippets to Customize WordPress
6. Font Subsetting

After optimizing your CSS and JavaScript resources, your web fonts are also ripe for optimization. Web fonts often contain large files that can delay page rendering, especially when not optimized.
Font subsetting is a technique for reducing the size of web fonts by removing unused glyphs (characters) from the font file. This optimization significantly decreases the file size, allowing browsers to load essential characters promptly.
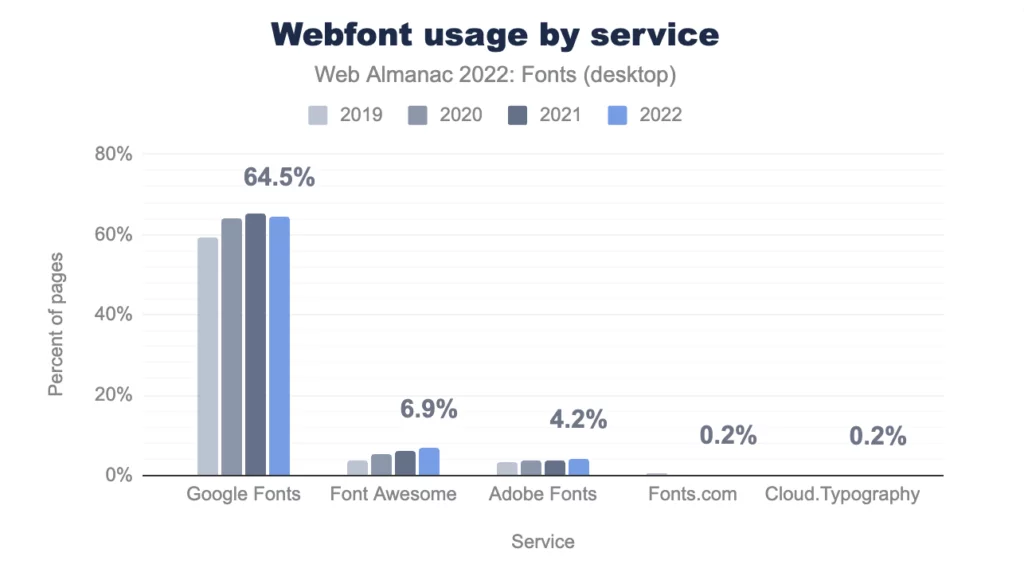
Consider this: typical web pages utilize a limited number of unique glyphs, often fewer than 100. For comparison, Font Awesome, a widely used font, contains over 26,000 characters.
Tools for font subsetting are available online, where you can upload your font file and specify which glyphs to remove. After subsetting, you can replace the original font file on your site.
Important Note: Font subsetting can cause your page to be missing characters if not executed correctly. If you lack experience with fonts, it’s advisable to consult a web performance specialist or use a plugin that automates this process.
Subset your fonts effortlessly. Reduce file size by upto 70% with NitroPack →
8. Preload Key Requests

Using the link rel=preload attribute is another effective strategy for optimizing your critical request chain. Preloading critical requests ensures that essential resources are fetched early during page load, improving both the First Contentful Paint and Largest Contentful Paint metrics.
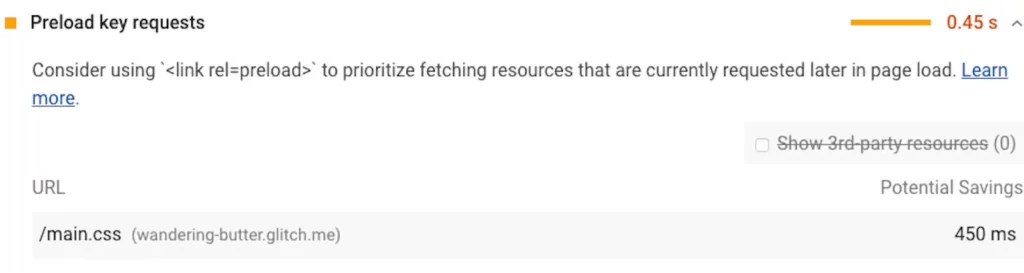
To implement preload, identify the most critical resources using tools like PageSpeed Insights:
Then, add the link rel=preload tag to the specific resources in your code:
<link rel="preload" href="your-resource-url" as="resource-type">Ensure to include the attribute to specify the resource type and prioritize prefetching accordingly. This practice helps streamline the critical path and enhances overall page performance.
Conclusion:
Chaining critical requests refers to the process of sequentially linking multiple important or high-priority operations such that the success of each request is dependent on the successful completion of the preceding one. This technique is often utilized in various fields including network communication, database transactions, and API calls to ensure data integrity, consistency, and reliability.
FAQs on Critical Chain Requests:
What is the role of timeouts in chained requests?
Timeouts prevent the system from hanging indefinitely on a request that is taking too long to complete. They help in identifying stalled operations and triggering retries or error handling procedures.
Can chained requests be executed in parallel?
While chaining typically implies sequential execution due to dependencies, parts of the chain that are independent of each other can be executed in parallel to improve performance.
What is the impact of chaining on system performance?
Chaining can introduce latency due to the sequential nature of execution. It’s important to balance reliability with performance, possibly optimizing certain steps or implementing parallel processing where feasible.
How do you ensure atomicity in chained requests? Atomicity can be ensured by designing each chain to complete fully or not at all, often through transaction management systems in databases or using distributed transaction protocols in distributed systems.



