If you are considering the inclusion of a background image on a WordPress page or post to enhance its visual appeal, you can undoubtedly proceed with this approach and evaluate its impact on your content. In the following article, we will elucidate the process of incorporating background images into WordPress, encompassing both plugin-assisted and plugin-free methods.
If you contemplate the addition of a background image to a WordPress page or post to enhance its visual allure, you have the freedom to do so and assess whether it yields the desired effect. In this article, we will elucidate the procedure for incorporating background images into WordPress, covering both plugin-dependent and plugin-independent approaches.
Why Consider Adding a Background Image to Your WordPress Website?
Incorporating a background image into your WordPress website can significantly enhance its visual appeal, ultimately capturing the attention of your visitors and immersing them in your content.
Moreover, adding a background image allows you to infuse your website’s design with your brand’s unique identity. You can effortlessly upload subtle images featuring your products or incorporate your brand mascot into the background, reinforcing your brand’s presence.
Beyond static imagery, you also have the option to take your website’s aesthetics to the next level by incorporating a full YouTube video background or an image slideshow, thus breathing life into your content.
However, it is crucial to exercise discretion when selecting background images. Opt for visuals that complement your content rather than distract from it or hinder readability. The primary purpose of a background image should be to enhance the user experience and facilitate the effective conveyance of your message to your site’s visitors.
Furthermore, ensure that the chosen background image is mobile-friendly and does not compromise your website’s loading speed. Neglecting this aspect could adversely impact your WordPress website’s SEO performance, which is something best avoided.
A) Adding Background Image from Theme Settings
Themes provide the easiest way of customization for WordPress websites. Using these settings, you can easily add background images to the WordPress website.
Here are the steps to add a background image in WordPress from Theme settings:
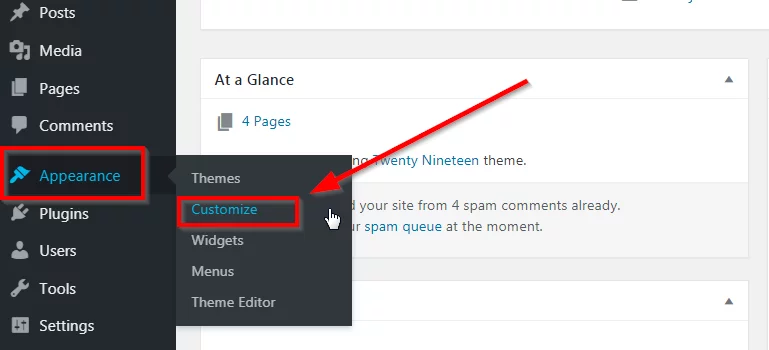
Step1: Go to Appearance>>Customize in WordPress dashboard

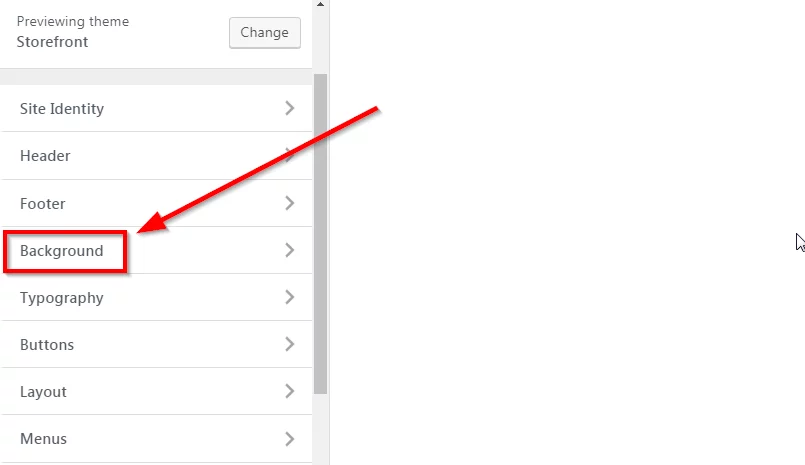
Step 2: Select the “background” option from the Customizer menu.
Clicking on ‘Customize’ will open the Customizer for your selected theme. Customization options vary with each theme. In most cases, you will find a “background’ option that lets you add a background image.

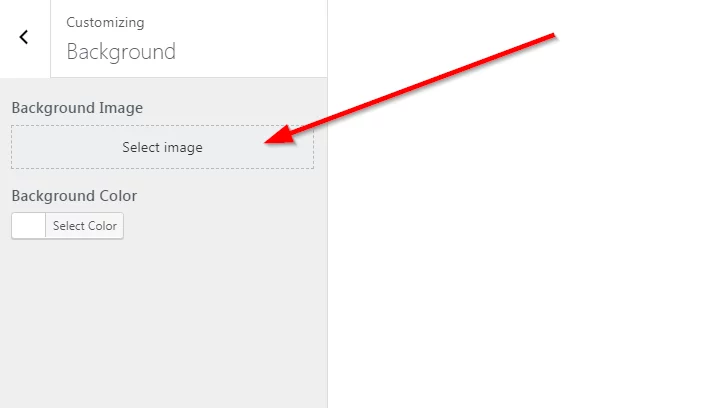
Step 3: Choose a Background Image
You have the option of uploading or choosing a backdrop image from your media collection.

Step 4: Preview the background image
Preview the background to check if it looks perfect for your website.

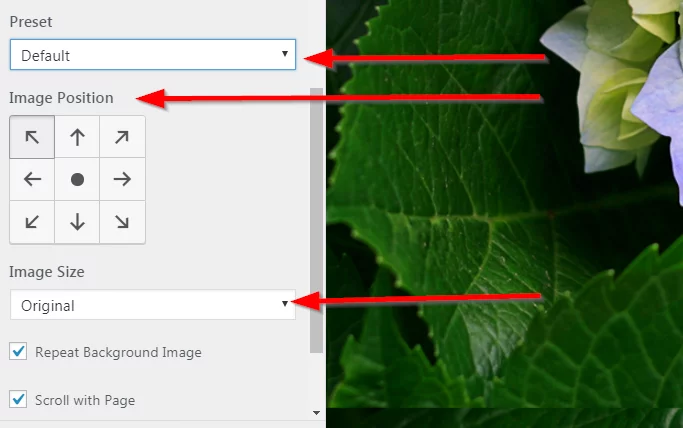
Step 5: Configure settings for the Background image
Typically, themes offer a few options when you set the background image in WordPress.
One of these options is “Preset”. You can have presets such as Default, Fill Screen, Fit to Screen, Repeat, Custom, etc.

The ‘Image Position’ option lets you decide the position of the image on the webpage.
You can toggle choices for ‘Image Size’ from the options.
Also, you can configure options like ‘Repeat Background Image’ and ‘Scroll with page’ if they are available with your theme.
Background image settings vary with each theme. You can check the settings available for your particular theme.
B) Use Background Image Plugin
Another option to add a background image to your WordPress website is to use a plugin.
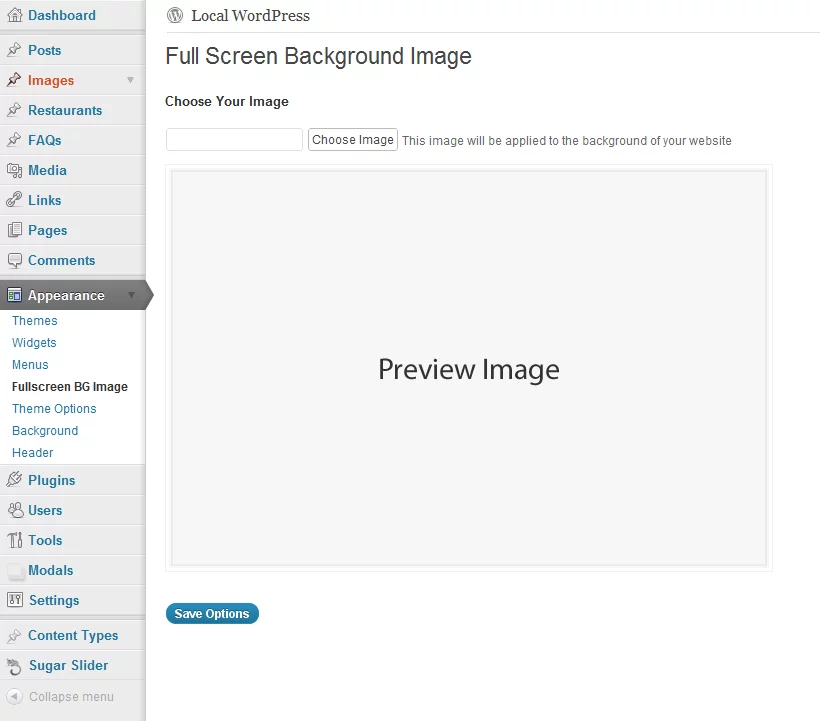
For example, the Simple Full Screen Background Image plugin by Scott DeLuzio allows you to upload and set a full-screen image as the background of your website.

This option is particularly helpful if your theme does not allow you to set the background image from the theme customizer.
Setting Background Image Properties
To make your background image truly shine, you can customize its properties. Here are some common options:
- Background Repeat: Choose whether the image should repeat horizontally, vertically, or not at all.
- Background Position: Adjust the position of the image within the element. Options include center, top, bottom, left, and right.
- Background Size: Determine how the image should fit within the container, whether it should cover, contain, or be a specific size.
Conclusion
We trust that this tutorial has provided you with valuable guidance on incorporating a background image into your WordPress website. Should you require additional assistance or have inquiries related to WordPress, please do not hesitate to leave a comment. We are enthusiastic about offering our support and addressing your queries.
FAQs on Background Image
How can I ensure my background image doesn’t slow down my website?
To prevent slow loading times, optimize your image by compressing it and choosing the appropriate file format (JPEG or PNG). Furthermore, consider using a content delivery network (CDN) to enhance website speed.
Should I be concerned about copyright while utilising backdrop images?
Yes, it’s crucial to use images for which you have the legal rights or proper licenses. Using copyrighted pictures without authorization can lead to legal consequences.
Can I change my background image at any time?
Certainly! You can change your background image at any time by following the same steps mentioned earlier. Experiment with different images to see what works best for your website.
Is it possible to have a slideshow of background images?
Yes, some WordPress themes and plugins allow you to make a slideshow of background images for a dynamic and engaging user experience.
What are some best practices for selecting a background image for my website?
Choose images that resonate with your brand and message. Ensure they are high-quality and relevant to your content. Consider the color scheme and how the image complements your site’s overall design.



