Developing new skills while actively participating in web design projects can be a challenging endeavor for designers. The reluctance to experiment within client projects arises from the potential risks and uncertainties associated with encountering problems that could lead to unfavorable situations.To address this dilemma, engaging in side projects proves to be an invaluable strategy. These projects create an optimal environment for designers to explore and implement new concepts with minimal risk and maximum creative freedom.Among the myriad of platforms available, WordPress emerges as an exceptional playground for such endeavors. Functioning as a highly extensible content management system (CMS), WordPress not only provides a well-documented and easily customizable platform but also expedites the initiation of projects.With these considerations in mind, here are five WordPress side project ideas aimed at enhancing your design and development proficiency. These projects offer a constructive avenue for skill advancement, allowing designers to delve into new techniques and approaches. Let’s explore them in detail!

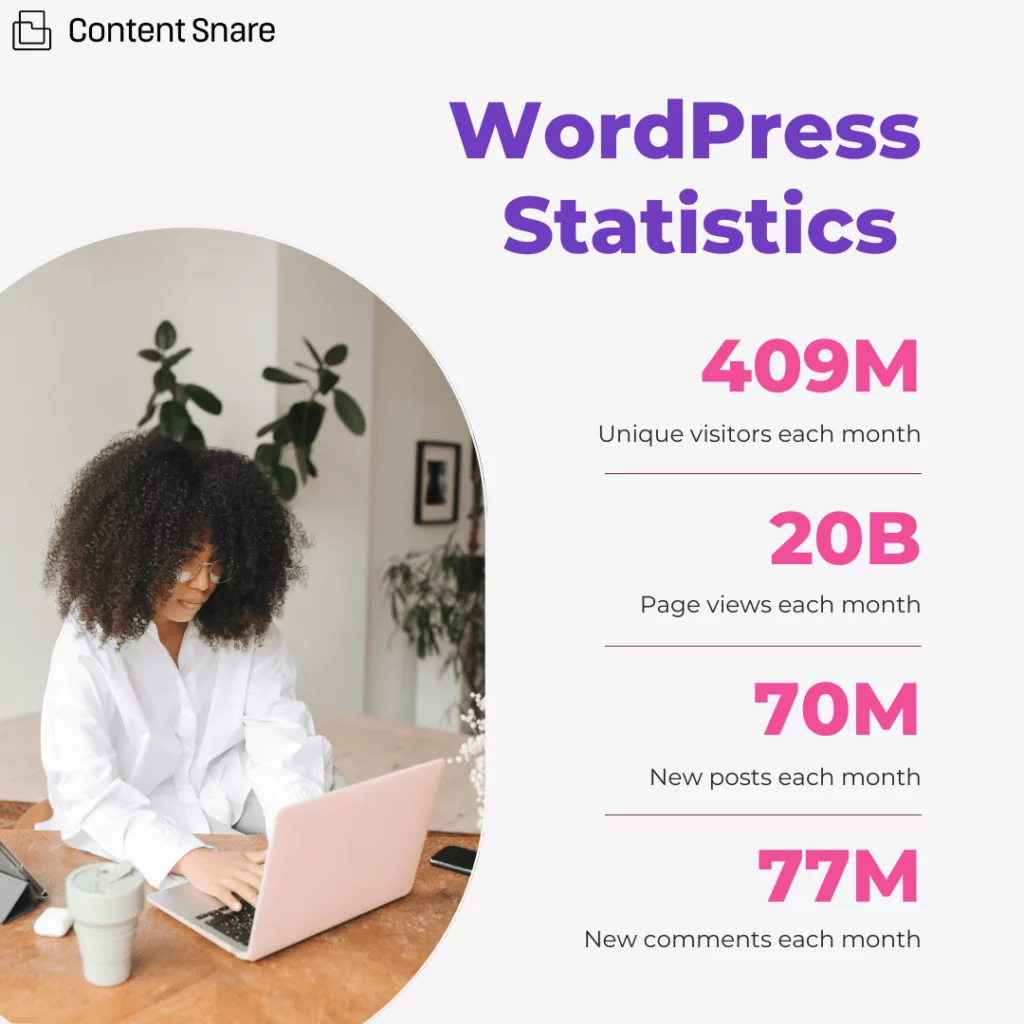
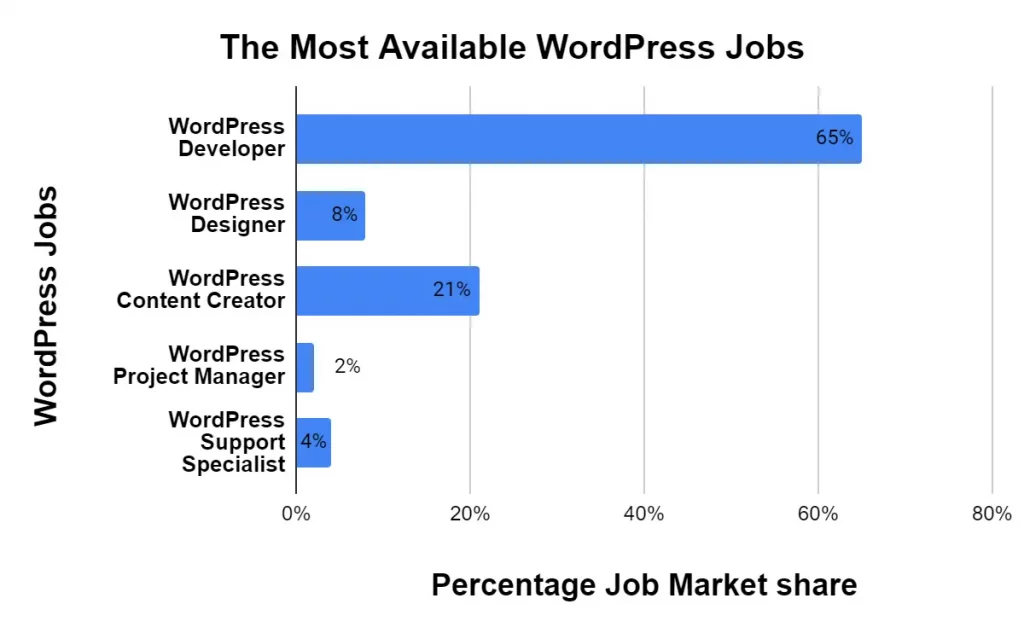
Trace wordpress evolution here.
Benefits of Doing WordPress Side Projects:
- Skill Advancement: WordPress side projects provide a structured environment for experimenting with new techniques, tools, and approaches. This hands-on experience allows for skill advancement and a deeper understanding of design and development concepts.
- Minimal Risk: Unlike experimenting directly within client projects, side projects carry minimal risk. Designers can push boundaries, try out innovative ideas, and learn from potential mistakes without the pressure of jeopardizing client relationships or project outcomes.
- Creative Freedom: Side projects offer abundant creative freedom. Designers can explore their artistic side, implement unique solutions, and break away from conventional approaches. This freedom fosters creativity and encourages thinking outside the box.
- Portfolio Enhancement: Successfully completed WordPress side projects can be showcased in a portfolio, demonstrating a diverse skill set and a proactive approach to learning. This can significantly strengthen your professional profile and attract potential clients or employers.
- Expedited Project Commencement: WordPress, as a highly extensible content management system, facilitates a swift start to projects. This quick commencement allows designers to focus more on the creative and experimental aspects rather than spending excessive time on setting up a project infrastructure.
- Applicability to Client Work: The skills acquired and lessons learned from side projects are often transferable to client work. Designers can implement successful strategies, innovative solutions, and refined techniques gained from side projects into their professional client projects.
- Networking Opportunities: Engaging in WordPress side projects may also open doors to networking opportunities within the WordPress community. Sharing your projects, collaborating with other developers, and participating in discussions can lead to valuable connections and exposure.
- Personal and Professional Growth: Side projects contribute to personal and professional growth by fostering a proactive learning mindset. Overcoming challenges, learning from experiences, and continuously evolving skills contribute to a designer’s overall development.

WordPress Project Ideas of 2024:
1. Build a WordPress Block Theme
Building a WordPress block theme offers a distinct approach compared to traditional themes. With a unique structure and reduced dependence on PHP, block themes represent a paradigm shift in WordPress design. Although not yet widely adopted, the continual enhancements in the WordPress Site Editor indicate an imminent breakthrough for block themes.
Now is an opportune moment to delve into block themes. Creating a basic theme provides an insight into their inner workings. Exploring advanced features like theme.json and global style variations allows for a deeper understanding. When building a theme, consider its potential benefits for a typical client. Tailor features to meet their needs, transforming the theme into a valuable starting point for future projects.
- A Deep Introduction to WordPress Block Themes by Ganesh Dahal
- Create Block Theme plugin by WordPress.org
- Intro to the Site Editor and Template Editor by Wes Theron
- WordPress Theme Handbook: Block Themes by WordPress.org

2. Create a WordPress Plugin
The prospect of creating a WordPress plugin need not be daunting. The complexity of the plugin largely depends on its intended purpose. While prominent products like WooCommerce or Gravity Forms involve extensive codebases and dedicated development teams, a simpler approach is equally valid.
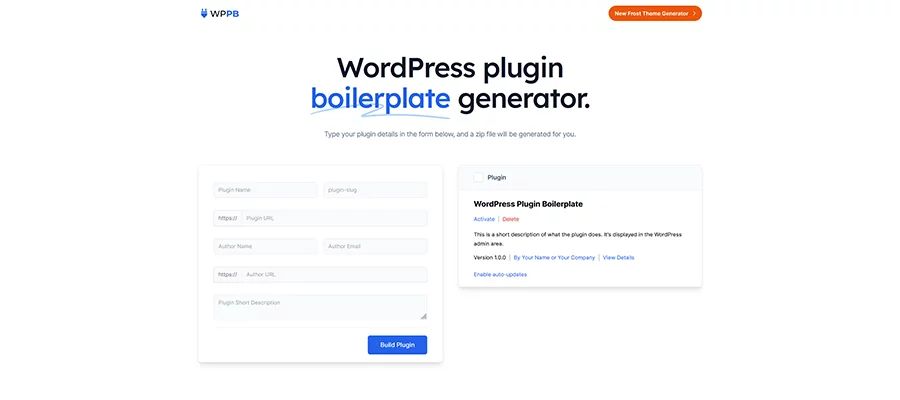
Embark on plugin development with a smaller, niche functionality plugin tailored to a specific website. This may require just a few lines of code, providing a manageable starting point. If you are accustomed to adding code snippets to your theme’s functions.php file, transitioning to a custom plugin is a straightforward process. The same code snippets can be adapted to fit a plugin with minimal adjustments.
Plugin development serves as an excellent opportunity to hone PHP skills, offering a more robust alternative to theme-specific code. This experience becomes a valuable asset for future projects, allowing for efficient and scalable solutions.
- Plugin Basics by WordPress.org
- WordPress plugin boilerplate generator by Tom McFarlin & Devin Vinson
- Writing a WordPress Plugin From Scratch: A Step-by-Step Tutorial by Fred Meyer

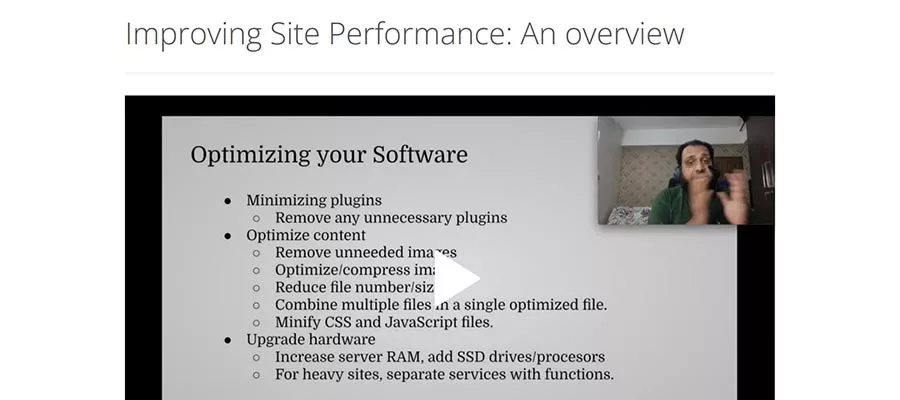
3. Optimize a Website for Peak Performance
Achieving a fast and efficient website is a universal desire, but it can be a challenging task, especially within the WordPress ecosystem. Themes, plugins, and external resources can contribute to sluggish site performance, with hosting also playing a crucial role in load times.
To optimize a website for peak performance, start by installing a WordPress copy on a server and conducting experiments. Add extensive content, images, and various configurations to simulate real-world scenarios. Explore different themes and plugins, replicating the diversity encountered in client projects. This process provides invaluable insights into the impact of each element on site speed.
Deepen your understanding of caching during this optimization journey, exploring server-based and plugin-based options. Utilize tools such as Google Page Speed or plugins like Query Monitor to gauge performance and identify areas for improvement.
- 6 WordPress Plugins to Optimize & Speed Up Your Website by Eric Karkovack
- How to Speed Up Your WordPress Site by Kinsta
- Improving Site Performance: An overview by Hari Shanker

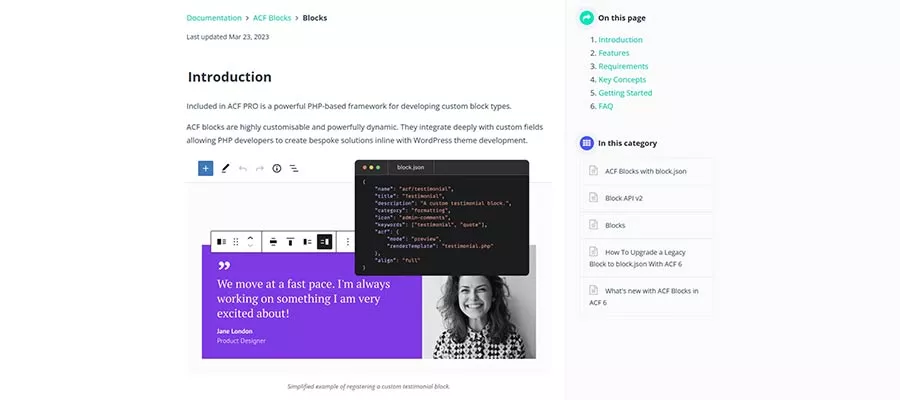
4. Build a Custom Block
With the rapid evolution of the Block Editor in WordPress, the ability to build custom blocks has become a powerful tool for developers. The improved user experience and increased adoption of the Block Editor make it an attractive choice over the Classic Editor.
Building custom blocks empowers developers to add unique features to their projects, including custom content, design, and functionality. The portability of blocks across the website and the option to package them into a plugin for use in multiple projects enhance their versatility.
While native blocks are built with React, alternative methods using plugins like Advanced Custom Fields Pro and Genesis Custom Blocks allow developers to create custom blocks via PHP, making them accessible to a broader audience. Building custom blocks not only adds value to projects but can also contribute to increased revenue.
- ACF Blocks by Advanced Custom Fields
- Create Block NPM Package by WordPress
- Getting Started With WordPress Block Development by Arjun Singh
- Introduction to Block Development: Build your first custom block by Learn WordPress

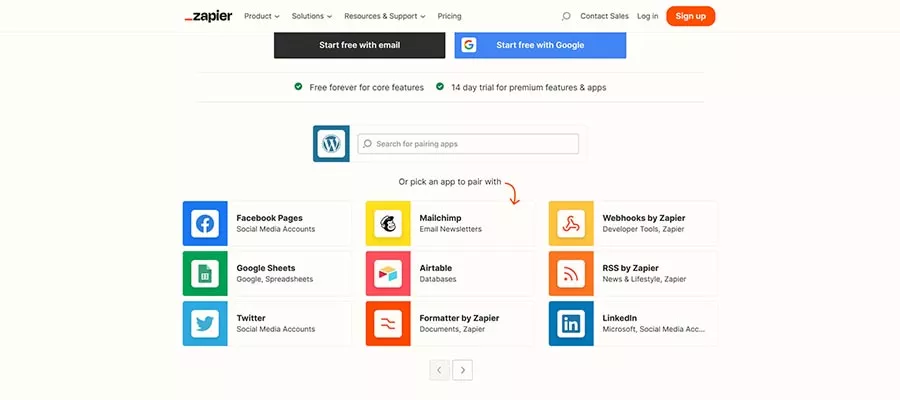
5. Integrate Third-Party Apps and Services
While WordPress and its plugin ecosystem are robust, there are instances where integration with third-party tools becomes essential, particularly in areas like marketing and eCommerce. Various use cases, such as building a headless website using Gatsby or incorporating automation into workflows, highlight the importance of third-party integrations.
Explore options to integrate with tools like Gatsby for static site generation or implement automation triggered by WordPress events. Integration with payment gateways, customer relationship management (CRM) tools, and multi-channel eCommerce providers opens up a myriad of possibilities.
While some integrations may have associated costs, many free options are available. Identify relevant integrations for your business needs and leverage them to enhance functionality and efficiency.
- AutomatorWP Plugin
- How to Incorporate External APIs in Your WordPress Theme or Plugin by Karen Pogosyan
- Sourcing from WordPress by Gatsby
- Uncanny Automator Plugin
- Zapier WordPress Integrations

Conclusion:
Embarking on WordPress side projects is a dynamic and effective strategy for designers seeking to expand their skills and foster professional growth. These projects offer a controlled environment for experimentation, allowing designers to test new concepts with minimal risk and abundant creative freedom. WordPress, with its highly extensible CMS, stands out as a particularly advantageous platform for such endeavors. By exploring the suggested side project ideas, designers can not only enhance their proficiency in design and development but also gain valuable insights that can be applied to client projects.
Can these side projects be integrated into a portfolio?
Absolutely! The skills and experiences gained from WordPress side projects can be showcased in a portfolio, highlighting your ability to innovate, problem-solve, and apply creative solutions to real-world scenarios.
How can I balance side projects with client work?
It’s essential to manage your time effectively. Allocate specific time slots for side projects and ensure that they do not compromise your client commitments. Balancing both will not only enhance your skills but also enrich your portfolio and professional reputation.



