It’s not easy to develop WordPress themes or even build from scratch; if you’re building a new WordPress custom theme, it’s important to understand how WordPress template hierarchy works while developing it. Many fail to understand the WordPress template hierarchy and how it works, but the guide will teach you everything there is to know about template hierarchy.
In the official directory of WordPress.org, there are more than 5000 themes available to download. To stand out among other themes, you must deeply learn the template hierarchy. WordPress uses template files to display content on the front-end of the website. WordPress uses a dynamic set of codes in URI (Uniform Resource Identifier) called a query string. It is used to determine which template or pack of templates should be used to display the page. Each page retained a query string to display information in it.
Now that you know what query string is, let’s discuss the WordPress template hierarchy.
What is WordPress template hierarchy?
When displaying a webpage, a template file is selected according to a hierarchy defined by the WordPress platform. Once the first matching template is found, it searches the hierarchy using the query string. Customarily, most of the website is non-dynamic that uses HTML and CSS files to render their media/content. On the other hand, there is WordPress, which uses a dynamic-based programming language called PHP to render its media/content.
Naturally, whenever you choose to load a certain type of page in WordPress, the CMS looks for template files that correspond to it.
Let’s take a look at some examples, If you use WordPress default search feature and tap enter, the result page will show up, and the CMS will load two template files:
- search.php – which controls the appearance of your search results pages
- index.php – This is the default template file that WordPress uses when it cannot locate the top option inside each hierarchy.
In simple terms, WordPress explores the template hierarchy until it finds matching template files. To choose which template file to utilize.
- Every query string is matched to a query type to determine which page is being requested (for example, a search page, a category page, and so on);
- The template is chosen in the order given by the template hierarchy.
- Looks in the current theme’s directory for template files with particular names and uses the first matching template file as given by the hierarchy.
With the some exception of the fundamental index.php template file, you can select whether or not to use a certain template file.
If WordPress cannot uncover a template file with the same name, it will go on to the next file in the hierarchy. If WordPress cannot locate a matching template file, the index.php file from the theme will be utilized.
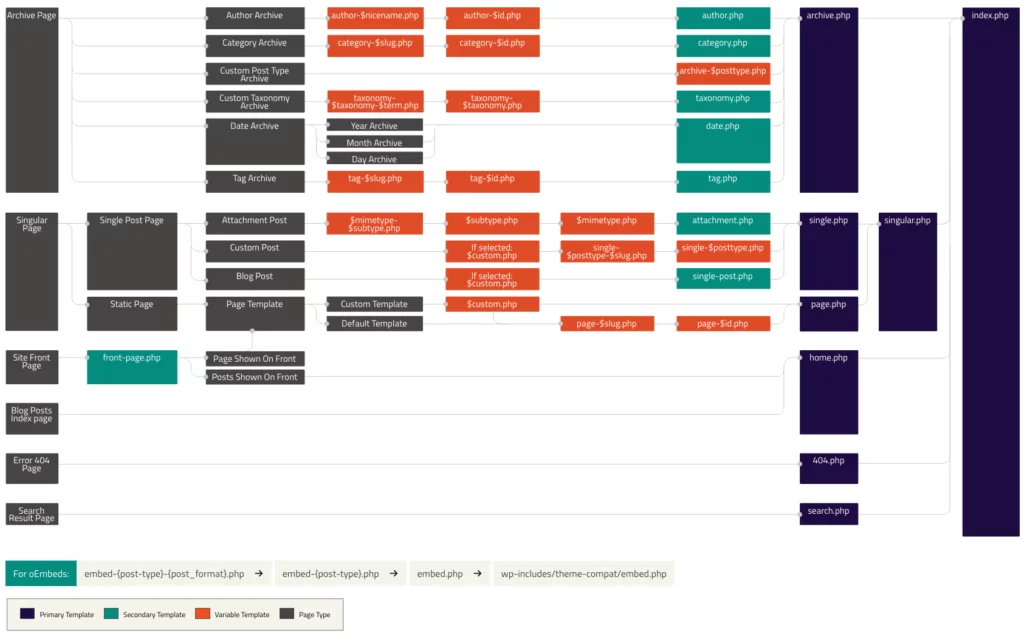
Visual of WordPress template hierarchy
The image below shows which template files are called upon, while generating a WordPress page based on the WordPress template hierarchy.

Source: WP developer
The Default Template Hierarchy
By default, WordPress follows a WordPress template hierarchy that determines which template files should be used to display various forms of content. The default template hierarchy includes these files:
- index.php – This template file serves to display blog posts.
- Single.php – This template file displays individual blog posts.
- page.php – the template file for static pages.
- archive.php – Archive Pages Template File
- Category.php is the template file for category archive pages.
- tag.php – Template file used for tag archive pages
- author.php – Template file for author archive pages.
- date.php – Template file for date archive pages.
- Search.php – is the template file for search results.
- 404.php – A template file used for the 404 error page.
Front page
The initial web page serves as the primary entry point for users. While the specific design and structure of front pages differ across websites, they adhere to a fundamental framework. Consequently, when a query string pertaining to the front page is generated, the subsequent files are loaded in sequential order:
- front-page.php
- home.php
- index.php
In cases where the front-page.php template is not present within the WordPress theme, the subsequent template in the designated order will be loaded. This process continues until a suitable template file is found. If no specific template file is available, WordPress defaults to loading the index.php file, which serves as the ultimate destination for handling all queries within the template hierarchy.
Single Post
Single post, which refer to individual articles, follow a distinct WordPress template hierarchy known as the single post template hierarchy.
The template hierarchy for single posts can become intricate depending on the extent of customization options. Nevertheless, the fundamental template hierarchy for single posts adheres to the following sequence:
- single.php
- singular.php
- index.php
Single Posts
Like single posts, single-page templates also have a potentially complex WordPress template hierarchy. The basic template hierarchy for single pages is structured as follows:
1. page.php
2. singular.php
3. index.php
Custom Post Types
WordPress provides the flexibility to create custom post types for your website, enabling you to impart a unique touch to your brand. Custom post types contribute to enhancing user engagement and come with their own template hierarchy, which is outlined in the following order:
1. archive-{post_type}.php
2. archive.php
3. index.php
While the template hierarchy for custom post types is relatively straightforward, you have the option to incorporate additional elements based on your desired level of customization. Furthermore, WordPress themes allow you to create custom page templates to further enhance the visual presentation of your website.
Search Result Page
Virtually all WordPress sites include a search feature, and the corresponding search results page follows a straight forward template hierarchy, as illustrated below:
1. search.php
2. index.php
Category and Tag pages
In WordPress, category and tag pages are automatically generated to display collections of posts. These pages have their own template hierarchy, which can be versatile and complex, accommodating various elements. Here is the basic template hierarchy for category pages:
1. category-{slug}.php
2. category-{id}.php
3. category.php
4. archive.php
5. index.php
On the other hand, tag pages follow the following basic template hierarchy:
1. tag-{slug}.php
2. tag-{id}.php
3. tag.php
4. archive.php
5. index.php
This hierarchical structure allows for customization and flexibility in designing the category and tag pages to suit specific requirements.
Author Display
The rendering of author archive index pages in WordPress follows a relatively straight forward process, as outlined below:
1. author-{nicename}.php – If the author’s nice name is “matt,” WordPress will search for a template file named author-matt.php.
2. author-{id}.php – If the author’s ID is 6, WordPress will search for a template file named author-6.php.
3. author.php – If the specific author template files are not found, WordPress will utilize the generic author.php template.
4. archive.php – If no author-specific template files exist, WordPress will resort to the archive.php template file.
5. index.php – If none of the above-mentioned templates are available, WordPress will ultimately default to the index.php template file.
This template hierarchy provides flexibility in customizing author archive index pages according to specific author names or IDs, while also offering fallback options for more general templates.
Filter Hierarchy
The WordPress template system provides the ability to modify and manipulate the template hierarchy at specific points. This is accomplished through filters within the get_query_template() function, utilizing the filter name “{$type}_template” where $type represents the specific template type.
Here is a comprehensive list of available filters within the template hierarchy:
- embed_template
- 404_template
- search_template
- frontpage_template
- home_template
- privacypolicy_template
- taxonomy_template
- attachment_template
- single_template
- page_template
- singular_template
- category_template
- tag_template
- author_template
- date_template
- archive_template
- index_template
Conclusion
In summary, having a solid grasp of the WordPress template hierarchy is crucial for developing a well-organized and efficient website. By utilizing default and customized templates effectively, you can elevate the visual appeal, user experience, and search engine visibility of your site. The optimization tips provided in this guide offer valuable insights to help you outrank competitors and establish a strong online presence.
However, it’s important to recognize that the template hierarchy is only one aspect of a comprehensive SEO strategy. Sustained success requires ongoing efforts in creating high-quality content, engaging with users, and implementing effective link building techniques. By combining these elements, you can pave the way for long-term success in the digital landscape.



