Improving website performance is akin to regular exercise: everyone acknowledges its importance, yet few commit to it consistently.
Here’s why:
Enhancing site speed and performance is challenging. Frankly speaking, it’s not the most thrilling task either.
However, understanding why we should invest effort into it is crucial.

Web performance significantly impacts critical business objectives such as brand loyalty, sales, and revenue.
But don’t just take my word for it. Below, you’ll discover case studies demonstrating how website speed directly influences business outcomes. Some of the most successful online enterprises, including Amazon, Google, and Netflix, conducted these studies.
Real-Life Examples of Web Performance Results:
1. Amazon: Site Speed Impacts Sales
Industry: eCommerce
Affected Metrics: Conversions

Context: At the forefront of eCommerce, Amazon’s recognition of the impact of site speed on sales dates back to a pivotal moment in web performance awareness. Amazon’s acknowledgment that site speed directly correlates with sales revolutionized thinking in 2009. This revelation underscored the critical link between fast load times and customer conversion rates. While the original case study details may be scarce, Amazon’s stance is a cornerstone example of why speed optimization matters in online retail.
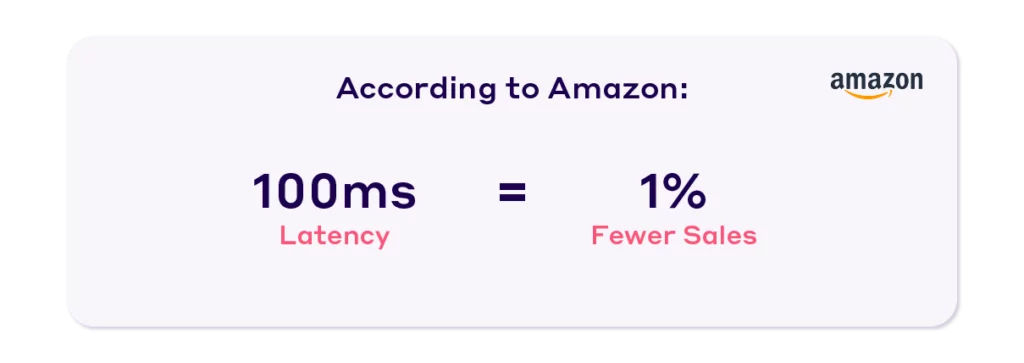
Key Finding: According to Amazon insights, every 100ms of latency incurred a 1% decrease in sales, highlighting the significant financial impact of site speed on eCommerce success.
2. Google: Delays Under a Second Affect User Engagement
Industry: Internet
Affected Metrics: Searches per user

Context: Google, a leader in internet services, emphasized the importance of web speed as early as 2009. Recognizing the intuitive connection between fast load times and user engagement, Google’s findings validated the critical role of site performance in enhancing user experience. Their insights have propelled advancements in web performance standards, shaping industry practices.
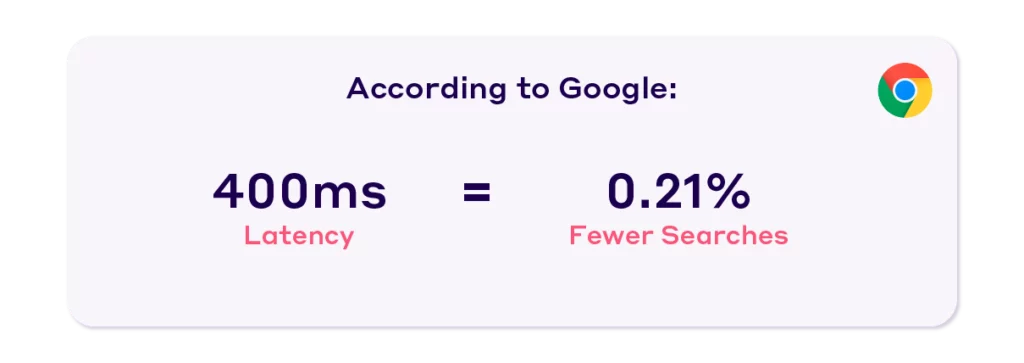
Key Finding: Google’s research revealed that delays exceeding a second adversely impact user engagement metrics, influencing how users interact with the search results and the platform’s overall usability.
Mastering Backend Performance: Strategies for Optimal Web Application Speed and Efficiency in 2024
3. YouTube: Web Performance and Slow Connections
Industry: Video sharing
Affected Metrics: Traffic and user engagement

Context: As a subsidiary of Google, YouTube also prioritized web performance enhancements in 2009. The platform’s exploration into the impact of speed on user experience highlighted significant challenges faced by users in regions with slower network connections. This realization spurred innovations to improve content delivery across diverse devices and network conditions, ultimately laying the groundwork for advancements in content distribution technologies like imgix.
Key Finding: YouTube’s investigation underscored the variability in user experience based on device capabilities and network speeds, prompting tailored solutions to optimize video content delivery.
4. Firefox: 3-part Case Study On Speed and Conversions
Industry: Internet
Affected Metrics: Conversions

Context: Amidst the browser competition in the early 2010s, Firefox conducted a comprehensive study on web performance and its impact on conversions. The results of their analysis surprised even their own team, revealing that site speed had a more significant effect on conversion rates than previously assumed.
Key Finding: Reducing average page load time by 2.2 seconds led to a notable increase of 15.4% in download conversions.
Mastering Website Performance Testing for Optimal Speed and User Experience
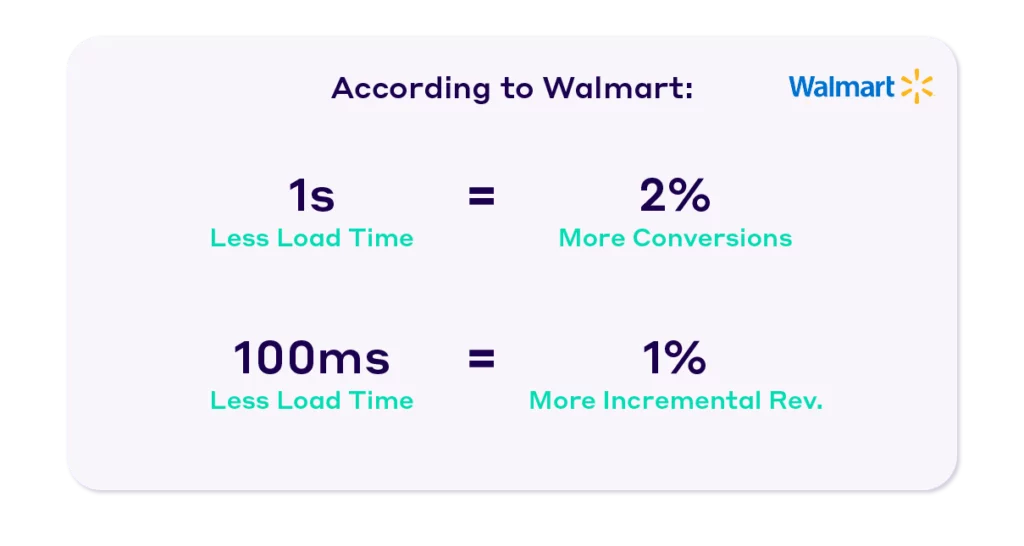
5. Walmart: Technical Deep Dive Into Web Performance
Industry: eCommerce
Affected Metrics: Conversions, bounce rate, and revenue

Context: By 2012, Walmart had established a robust web performance team focused on optimizing their online presence. Their detailed analysis showcased the critical role of speed in driving key business metrics such as conversions and revenue. With a substantial portion of global internet traffic passing through its platform, Walmart’s commitment to improving site speed underscored its impact on user engagement and financial outcomes.
Key Finding: Accelerating page load times by just 100ms could significantly increase incremental revenue.
Failed Core Web Vitals Assessment? Here’s How To Fix It
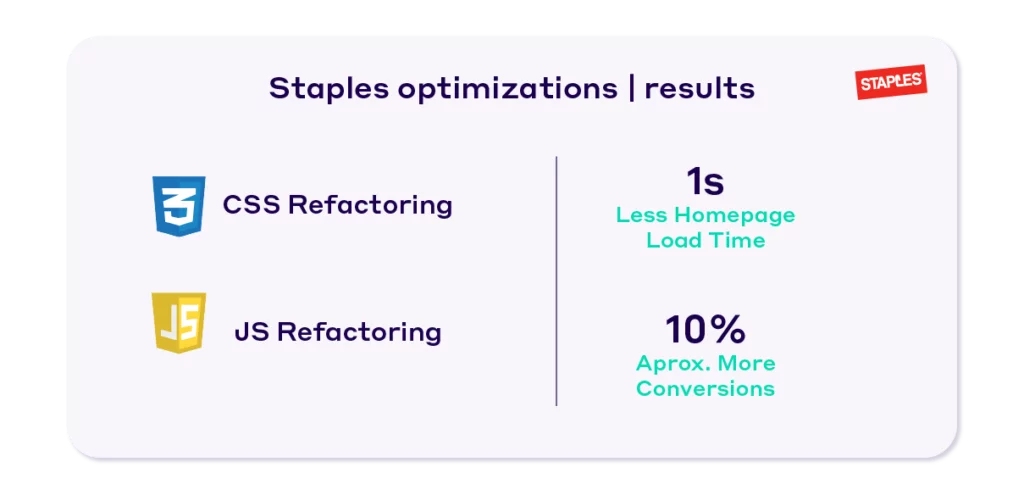
6. Staples: Bounce Rates and Conversions
Industry: eCommerce
Affected Metrics: Conversions and bounce rate

Context: Inspired by the successes of industry giants like Amazon, Yahoo, and Walmart, Staples prioritized web performance as a critical business strategy. Their study emphasized the correlation between site speed and user experience metrics such as bounce rates and conversions. Implementing optimizations like refactoring CSS and JavaScript code yielded measurable improvements in homepage load times and subsequently enhanced conversion rates.
Key Finding: Streamlining CSS and JavaScript reduced homepage load times by 1 second, leading to an approximate 10% increase in conversions.
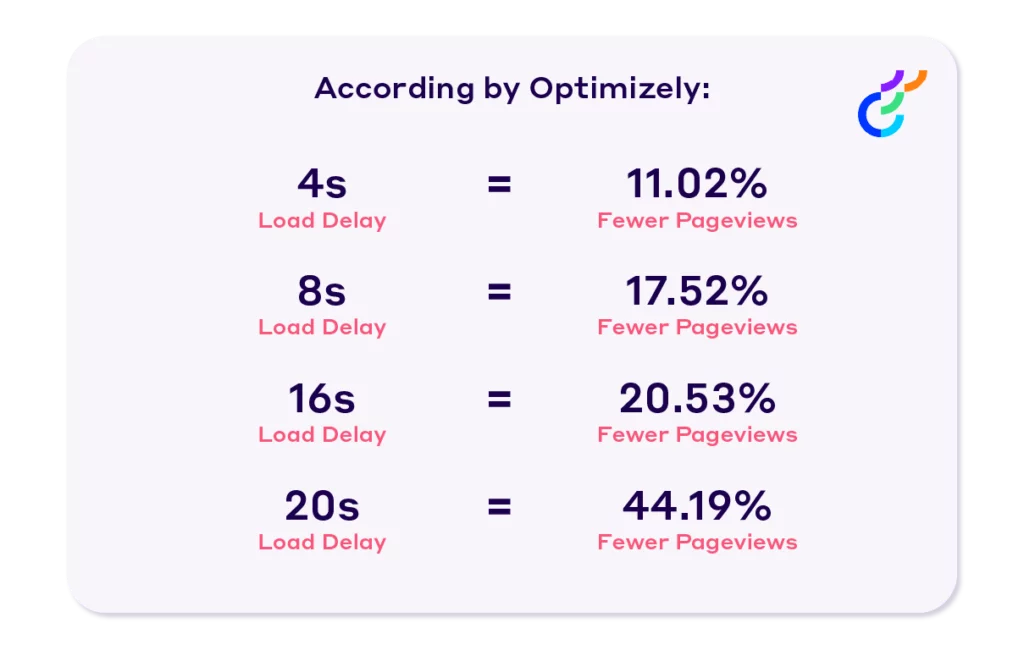
7. Optimizely: Slowing Down Websites (On Purpose)
Industry: Media
Affected Metrics: Pageviews and returning users

Context: In 2015, amidst growing concerns over mobile web performance, Google (AMP) and Facebook (Instant Articles) initiated efforts to address speed issues on mobile news platforms. As an A/B testing company, Optimizely deliberately delayed The Telegraph’s website to quantify the impact on user engagement metrics.
Key Findings: Introducing an 8-second load time delay resulted in a significant 17.52% decrease in pageviews.
How is Speed Index Considered an Important Metric for Page Speed?
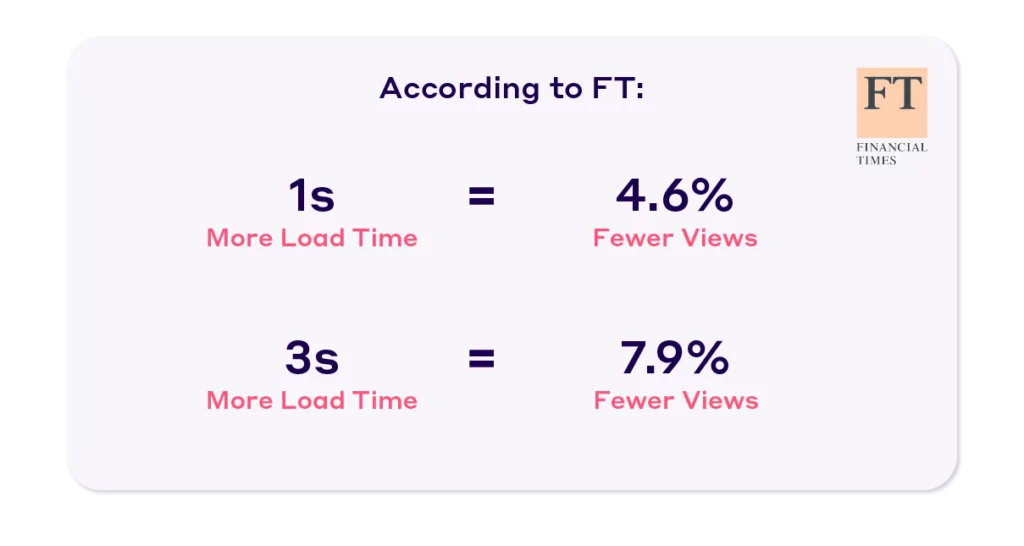
8. Financial Times: Speed’s Effect on Media Consumption
Industry: Media
Affected Metrics: Article views and revenue

Context: Recognizing the critical shift towards mobile consumption, the Financial Times (FT) undertook measures to enhance website performance to maintain user engagement and revenue. Their study aimed to quantify how page speed influences core business metrics.
Key Finding: A mere 1-second delay in page speed led to a notable 4.6% decline in article views.
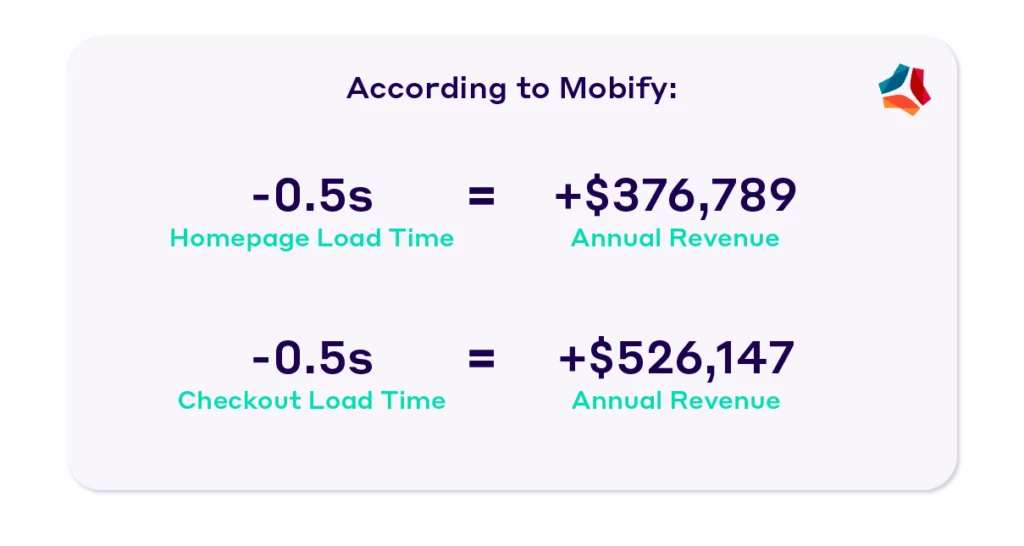
9. Mobify: Faster Websites = Deeper Engagement = Higher Conversion
Industry: eCommerce
Affected Metrics: Conversions and revenue

Context: Mobify, specializing in optimizing online retail experiences, delved into the impact of website speed on the homepage and checkout performance. Their analysis underscored the direct correlation between improved web performance and increased revenue.
Key Finding: Enhancing checkout load speed by just 100ms translated to an average 1.55% increase in conversions for Mobify’s clients.
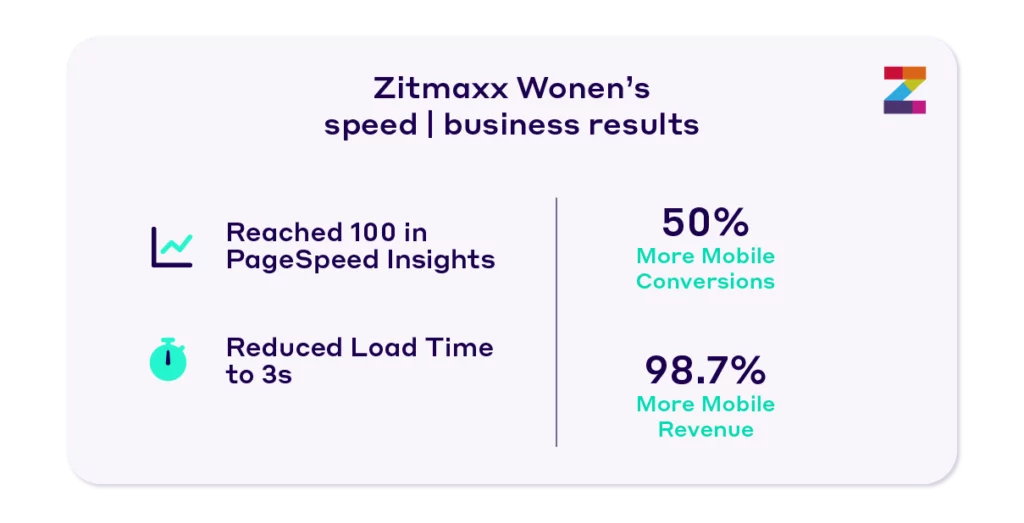
10. Zitmaxx Wonen: Building a Faster Mobile Experience
Industry: eCommerce
Affected Metrics: Conversions and revenue

Context: In 2017, Zitmaxx Wonen, an online furniture retailer, faced the challenge of adapting to surging mobile traffic with an unoptimized website. Their case study details efforts to overhaul performance metrics, culminating in substantial improvements in mobile conversion rates.
Key Finding: Achieving a perfect score on Google’s PageSpeed Insights and reducing load times to under 4 seconds resulted in a remarkable 50.2% increase in mobile conversions.
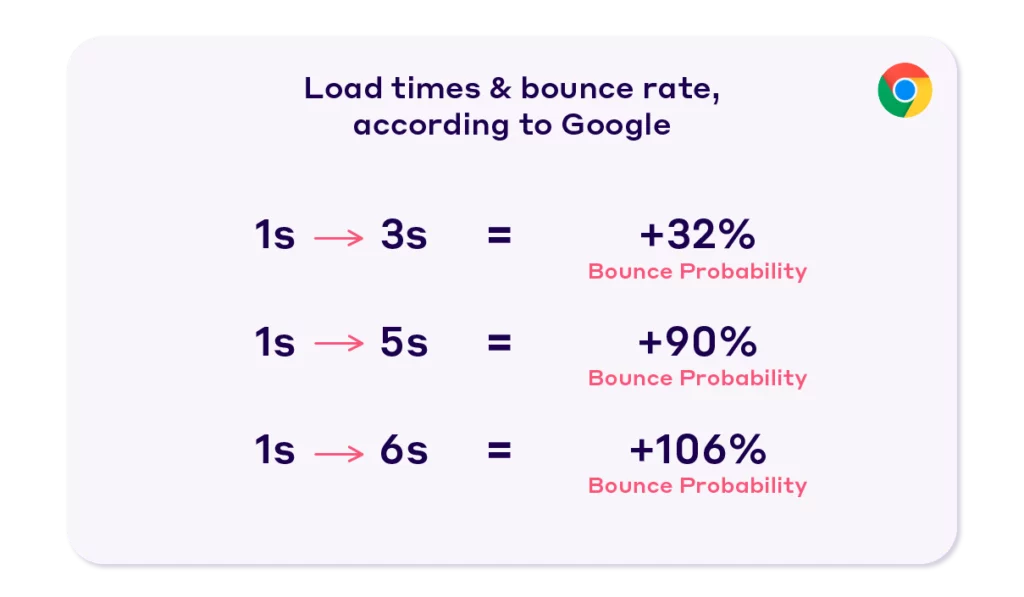
11. Google: Analysis of 900,000 Mobile Ad Landing Pages
Industry: Internet
Affected Metrics: Conversions and bounce rate

Context: By 2017, Google had amassed extensive data confirming the critical impact of site speed on user behavior, particularly on mobile devices. Their analysis of mobile ad landing pages quantified the escalating bounce rates associated with slower load times.
Key Finding: The probability of bounce increased by 32% as page load times extended from 1 second to 3 seconds.
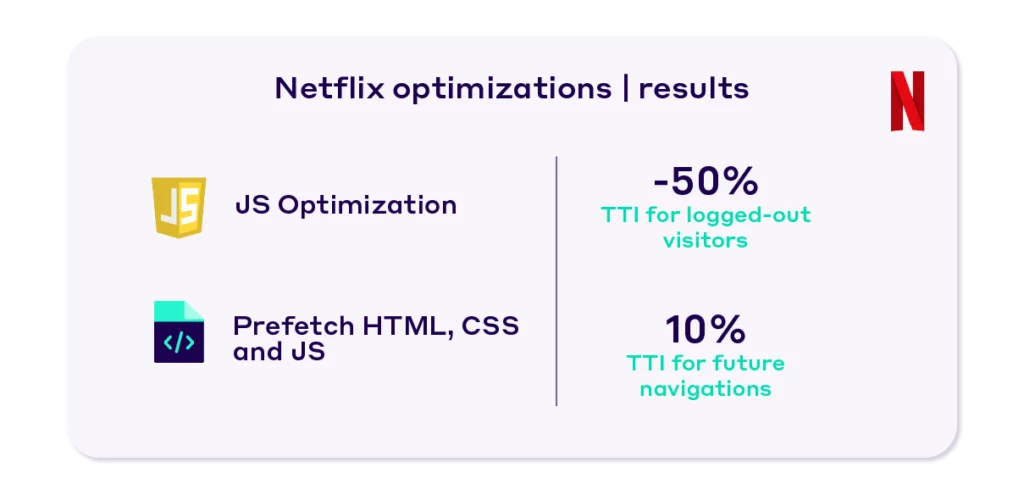
12. Netflix: Prefetching & Optimizing HTML, CSS, and JavaScript
Industry: Tech & Entertainment
Affected Metrics: Time to Interactive and User Clicks

Context: Netflix has established itself as a leader in technology and entertainment, renowned for its advanced infrastructure and continuous innovation in microservices and DevOps practices. In line with their commitment to excellence, Netflix dedicates significant resources to optimizing web performance.
Key Finding: Implementing prefetching of HTML, CSS, and JavaScript resources resulted in a 50% reduction in Time to Interactive.
13. BBC: Bringing Sports to Over 100 Million Devices
Industry: Media
Affected Metrics: Bounce rate

Context: BBC is one of the largest traditional news publishers globally, with its main site generating over 1.5 billion page views monthly. Ensuring optimal website performance for such vast traffic volumes is a critical priority for BBC.
Key Finding: BBC experiences a 10% visitor drop-off for every additional second of load time on their website.
14. Google: Case Studies on Improving Web Performance Across Industries
Industry: Internet, Technology, Lodging, eCommerce
Affected Metrics: Conversions, User engagement, Speed Index, Time to Interactive

Context: Google compiled success stories featuring ten prominent brands, including Walmart, Airbnb, and eBay. These case studies showcase various approaches and the significant impact of improved site speed on business outcomes.
Key Finding: A common theme across these case studies underscores the importance of organizational-wide understanding of web performance as a critical success factor.
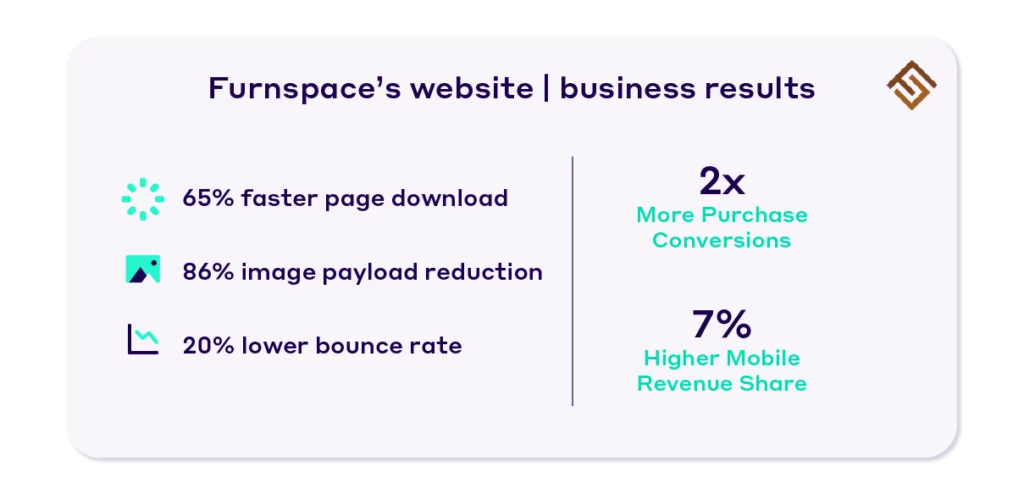
15. Furnspace: The Impact of Image Optimization
Industry: eCommerce
Affected Metrics: Conversions, bounce rate, mobile traffic

Context: Furnspace exemplifies the profound impact of image optimization on website performance. By leveraging ImageEngine, Furnspace substantially improved site speed and revenue metrics through efficient image delivery.
Key Finding: Image optimization initiatives led to a remarkable 65% reduction in load time and doubled conversions for Furnspace.
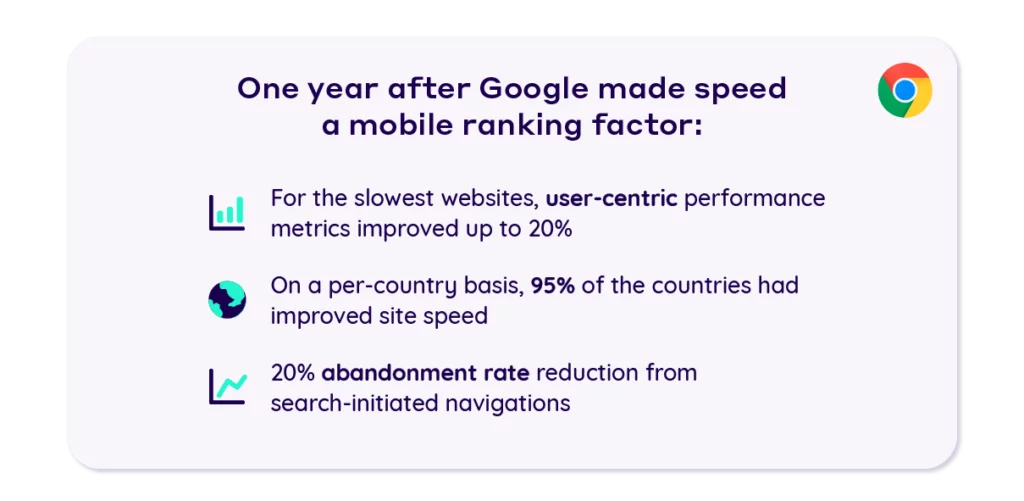
16. Google: Impact of Page Speed as a Ranking Factor
Industry: Internet
Affected Metrics: Abandonment rate

Context: Google’s decision to incorporate page speed as ranking factor for mobile searches in 2018 sparked significant changes in website optimization strategies worldwide. A year later, Google analyzed the outcomes of this initiative, revealing compelling improvements in user engagement metrics.
Key Finding: Globally improved page speed correlated with a substantial 20% reduction in abandonment rates for navigations originating from search results.
Conclusion:
Optimizing web performance is a continuous and crucial endeavor for any website owner. Understanding and implementing the various aspects of web performance, such as caching strategies, minimizing render-blocking resources, and leveraging real user monitoring (RUM) and synthetic monitoring, can significantly enhance user experience and improve your site’s SEO rankings. As technology and user expectations evolve, staying informed and proactive about web performance will ensure your website remains fast, efficient, and competitive.
FAQs on Web Performance and Business:
What is a performance budget and how can it help improve web performance?
A performance budget sets specific limits on various aspects of your website’s performance, such as page load time and size. It helps maintain optimal performance by ensuring that any new content or features added to the site do not exceed these limits.
How can I measure the performance of my website?
There are various tools available for measuring web performance, such as Google PageSpeed Insights, WebPageTest, and Lighthouse. These tools provide detailed reports and actionable insights to help you optimize your website.
What is cache busting and why is it important?
Cache busting involves appending a version identifier to file names (e.g., “style.css?v=2”) to ensure that users always receive the latest version of a file. This prevents issues caused by outdated files being served from the cache.



