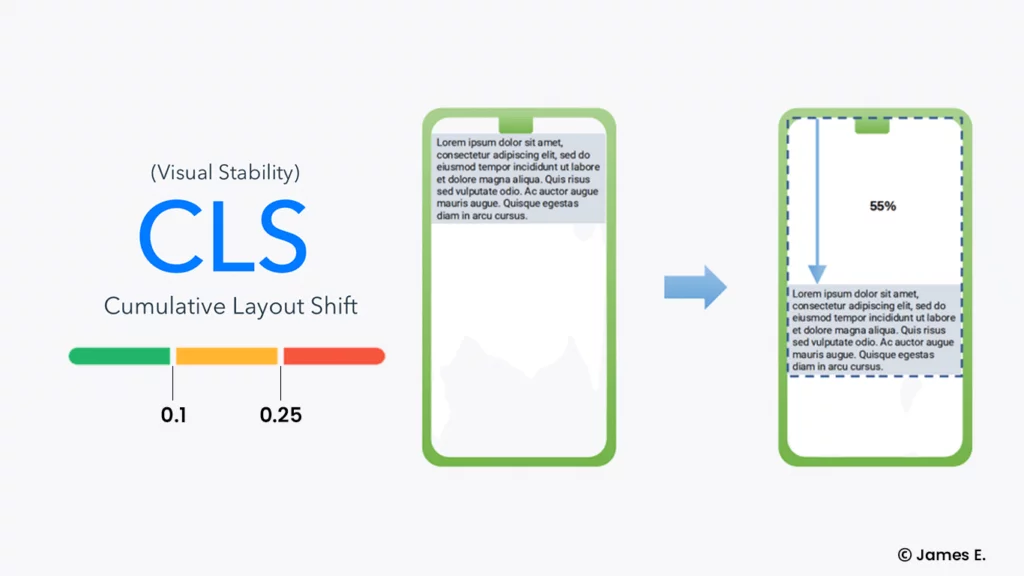
Cumulative Layout Shift (CLS) is not just a technical term, it’s a crucial Core Web Vital that directly impacts user experience on websites. It measures the visual stability of a page, showing how much the layout shifts while a user is interacting with it. A high CLS score leads to a frustrating user experience, potentially causing a significant drop in engagement and conversions. It’s a problem that needs immediate attention.
In this comprehensive blog, we will cover all aspects of CLS, from its causes to the best practices for reducing it, and the tools available for measuring and tracking CLS on your website. By the end, you’ll have a clear understanding of CLS and be equipped with the knowledge to optimize it for your website.
Causes of Cumulative Layout Shift:
CLS occurs when elements on a webpage move unexpectedly while the page is still loading. Several factors can contribute to these shifts, including:
- Unsized Media: Images, videos, and other media without defined dimensions can cause layout shifts as they load. The browser allocates space as it loads these elements, leading to unexpected movements.
- Dynamic Content: Content that dynamically changes size or position, such as ads, banners, or widgets, can cause layout instability.
- Web Fonts: When a webpage uses custom fonts that are not preloaded, browsers initially load fallback fonts, which are then replaced once the custom fonts load. This can cause text to reflow, shifting elements on the page.
- Injected Content: Elements injected asynchronously into the page, such as user comments or third-party content, can cause layout shifts if mishandled.
- Late-loading Elements: Elements that load later in the page lifecycle, such as JavaScript components or iframes, can push existing content around.
What is Cumulative Layout Shift (CLS)?

Cumulative Layout Shift (CLS) is a metric that measures the visual stability of a webpage. Specifically, it quantifies how much a page’s layout shifts unexpectedly during its loading phase. For example, imagine you are reading an article online, and suddenly, a banner ad loads, causing the text to shift down. This unexpected movement disrupts the reading experience and can be frustrating for users. Such occurrences are captured by the CLS metric, with higher scores indicating more significant shifts.
CLS is one of Google’s Core Web Vitals, a set of metrics designed to evaluate and enhance the user experience on the web. Alongside CLS, the Core Web Vitals include:
- Largest Contentful Paint (LCP): Measures how long it takes for the largest content on a page to load.
- First Input Delay (FID): Measures the time it takes for a page to become interactive or “clickable.”
Google’s web crawlers assess these metrics for every page they index, making CLS a critical factor in determining a website’s search engine ranking.
Glossary: Website Performance Terms (2024 Edition)
Causes of Cumulative Layout Shift:
The primary cause of layout shifts is the failure to define fixed dimensions for elements like images, videos, and advertisements. When dimensions are not set, the browser doesn’t reserve space for these elements during the initial load. As a result, once these elements load, they push down or move other content already displayed. Here are some common causes:
- Unsized Media: Images and videos without specified width and height attributes cause shifts as the browser dynamically adjusts the layout to accommodate them.
- Dynamic Content: Elements such as ads, banners, or embedded content that load asynchronously can cause the layout to shift as they appear.
- Web Fonts: When custom fonts are loaded late, they can cause text to reflow, leading to shifts in the layout.
- Injected Content: Asynchronous loading of elements like user comments or third-party widgets can displace existing content on the page.
- Late-loading Elements: JavaScript components or iframes that load later in the page lifecycle can push content around, causing shifts.
Why is CLS Important?
Reducing CLS is crucial for two main reasons: enhancing the user experience and improving search engine rankings.
- User Experience: High CLS scores can lead to poor user experiences, where users might accidentally click the wrong option, miss parts of a webpage, or become frustrated with sudden movements. This issue is particularly pronounced for mobile users, where screen space is limited, and layout shifts can have a more significant impact.
- Search Engine Rankings: Google prioritizes websites that provide a smooth, stable user experience. Websites with high CLS scores may find their search rankings negatively impacted. Since 68% of online experiences begin with the search engine, optimizing for CLS is essential for attracting and retaining visitors.
What Should My CLS Score Be?
No single “perfect” CLS score exists, but according to Google’s Core Web Vitals guidelines, a CLS score of 0.1 or less is considered good and acceptable. A score above 0.25 is deemed poor, indicating significant layout shifts that can negatively impact user experience and search engine rankings. Monitoring and continually improving your CLS score is crucial to ensure a smooth user experience and maintain strong search engine visibility.
Measuring Cumulative Layout Shift
Several tools are available for measuring your CLS score. These tools can help you analyze page performance and identify elements causing layout shifts.
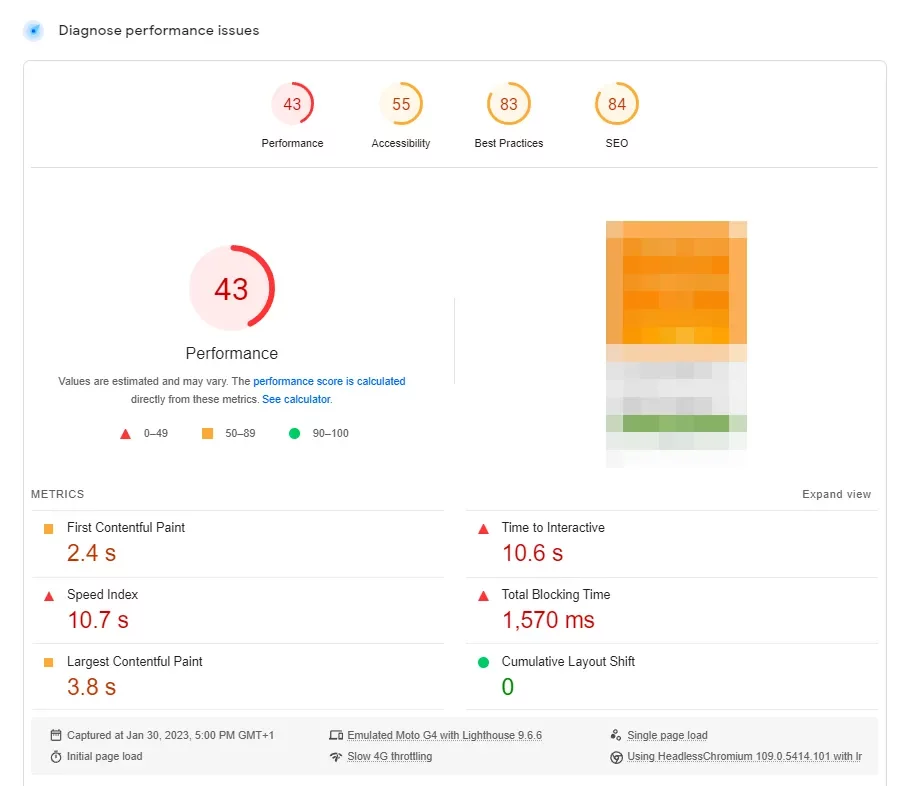
- Pagespeed Insights
- Step 1: Visit Pagespeed Insights.
- Step 2: Enter your URL and click “Analyze.”
- Step 3: Review the score at the top, which reflects real user experiences.
- Step 4: Scroll down to the lab data section for insights based on a simulated visit.

Pagespeed Insights provides a detailed report on various performance metrics, including CLS, helping you pinpoint specific issues causing layout shifts.
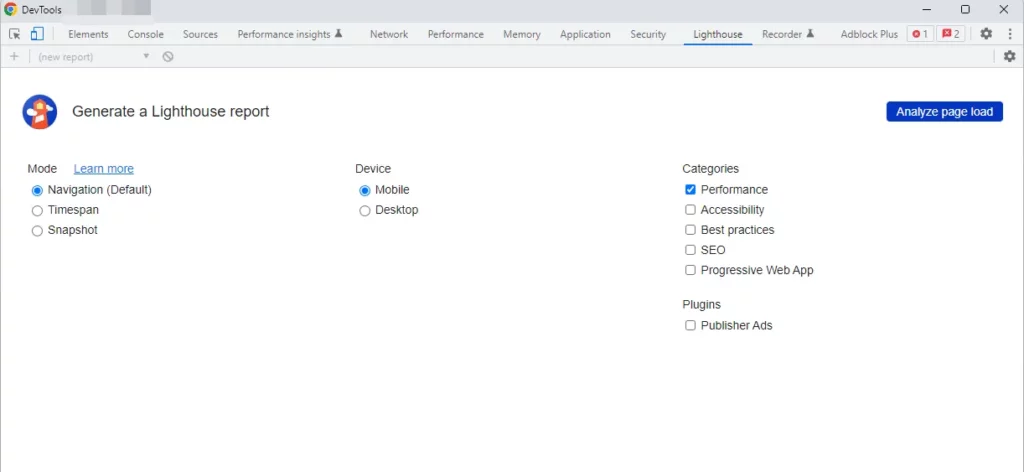
2. Google Lighthouse
- Step 1: Open the webpage you want to audit in Google Chrome.
- Step 2: Right-click on page and select “Inspect” to open Developer Tools.
- Step 3: Navigate to the “Lighthouse” tab.
- Step 4: Click “Generate report.”

Lighthouse audits your page and provides a detailed performance report, including CLS. While similar to Pagespeed Insights, Lighthouse scores might differ due to different testing conditions.
What Website Changes to Make After Google’s Recent Page Experience Update?
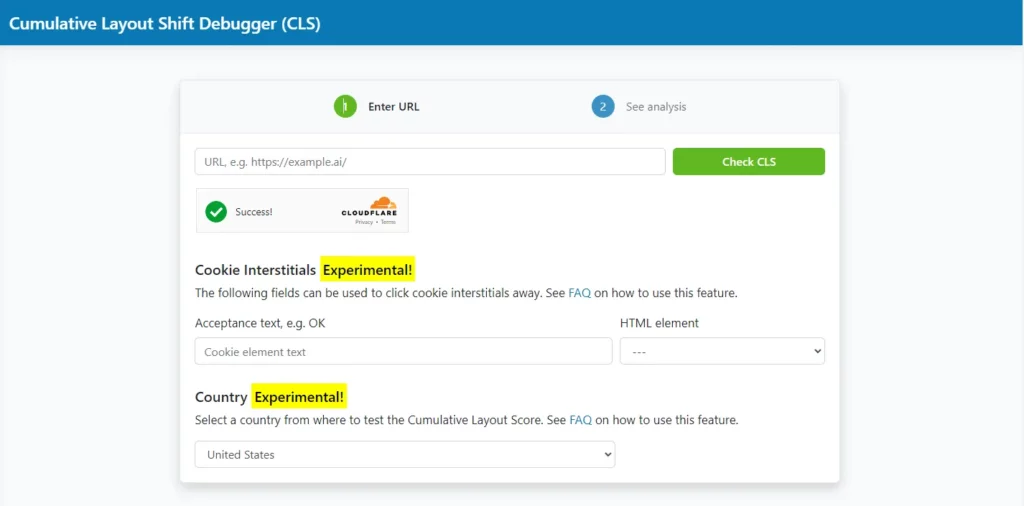
3. Layout Shift Debugger
- Step 1: Find a layout shift debugger tool online.
- Step 2: Enter the URL you want to test.
- Step 3: Optionally, select a country to simulate the visit.

Layout shift debugger tools can provide insights into specific elements causing shifts and allow you to test from different locations.
Best Practices for Reducing Cumulative Layout Shift (CLS)
1. Set Width and Height for Images and iFrames

One of the most common causes of layout shifts is when content that has already loaded moves due to other content loading later. A straightforward way to prevent this is by setting explicit width and height attributes for images and iFrames. This helps the browser reserve the necessary space, preventing unexpected shifts.
For example, define the dimensions of an image as follows:
<img src=”rocket.jpg” alt=”Rocket in the sky” width=”420″ height=”400″>
By setting the width and height attributes, you ensure that the browser allocates the correct amount of space for the image before it loads, thus reducing layout shifts. According to studies, 72% of web pages have at least one unsized image, contributing significantly to layout instability.
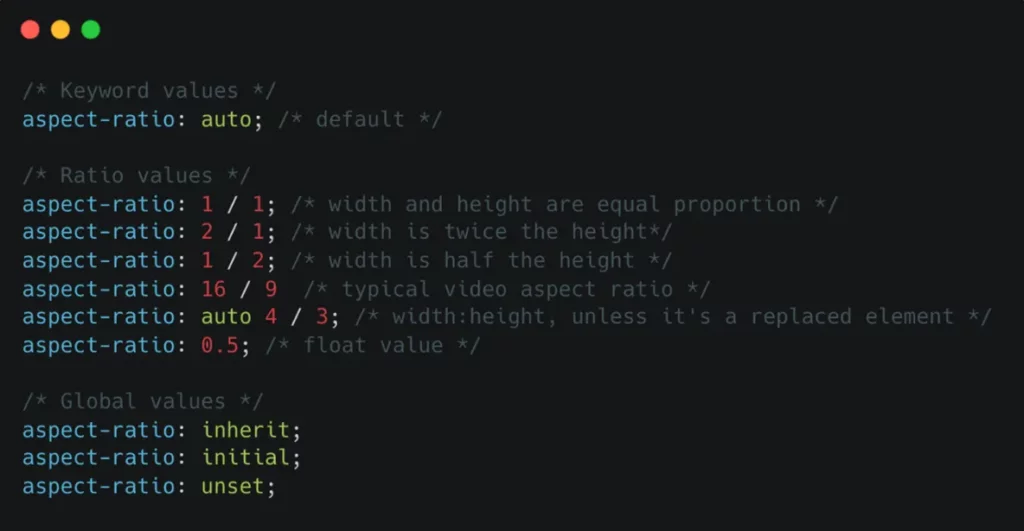
Aspect Ratios
Aspect ratios are an effective approach for images with variable dimensions. The browser can calculate the required space based on the aspect ratio defined by the width and height attributes. Modern browsers automatically set the default aspect ratio using these attributes.
If the image is contained within a flexible container, CSS can be used to scale the image accordingly:
img {
width: 100%;
height: auto;
}
This ensures that images resize correctly within their containers without causing layout shifts.
2. Font Loading Optimization
Fonts can cause layout shifts when the browser initially displays fallback fonts or invisible text while waiting for the custom font to load. To avoid this, load fonts asynchronously using the @font-face rule in CSS and leverage the font-display property.
Example:
@font-face {
font-family: ‘CustomFont’;
src: url(‘custom font.woff2’) format(‘woff2’);
font-display: swap;
}
Setting font-display: swap allows the browser to use a fallback font until the custom font loads, minimizing layout shifts.
3. Use CSS Animations Instead of JavaScript Animations
Animations can lead to layout shifts if not executed smoothly. While JavaScript animations are popular, they can be choppy and cause shifts. Instead, use CSS animations, which are hardware-accelerated and provide smoother transitions.
Example:
@keyframes example {
from {opacity: 0;}
to {opacity: 1;}
}
.element {
animation: example 1s ease-in-out;
}
CSS animations ensure smoother visual transitions and are less likely to cause layout shifts than JavaScript-based animations.
4. Avoid Unnecessary DOM Manipulation
Modifying the Document Object Model (DOM) after the initial render can cause layout shifts, as the browser must reposition elements. To maintain layout stability, minimize unnecessary DOM changes.
When DOM manipulation is necessary, use techniques that limit layout impact. For example, use absolute positioning to keep elements fixed in place:
.element {
position: absolute;
top: 0;
left: 0;
}
This approach helps keep elements in their intended positions, reducing the likelihood of shifts.
5. Reduce Dynamic Content Injection
Dynamic content, such as ads, banners, or user-generated content, can cause layout shifts if not appropriately managed. To mitigate this, allocate specific areas for dynamic content and reserve sufficient space.
For instance, if you frequently add banners to promote sales or newsletters, reserve space at the top of the viewport:
.banner-placeholder { height: 100px; background-color: #f0f0f0;}This reserved space prevents other content from being displaced when the banner loads.
6. Monitor and Continuously Improve
Regularly monitor your CLS score using tools like Google PageSpeed Insights, Google Lighthouse, and real user monitoring solutions like RUMvision. These tools provide valuable insights into elements causing layout shifts and help you track improvements over time.
Conclusion:
By implementing these strategies diligently, you can significantly reduce layout shifts and improve your CLS score. This results in a more predictable and pleasant browsing experience for your visitors, ultimately enhancing user satisfaction and engagement on your website.
FAQs on CLS:
What is the difference between CLS and other Core Web Vitals?
CLS measures the visual stability of a page, focusing on unexpected layout shifts. Other Core Web Vitals include:
- Largest Contentful Paint (LCP): Measures loading performance, specifically how long it takes for the largest content element to become visible.
- First Input Delay (FID): Measures interactivity, specifically the time it takes for a page to respond to the first user interaction.
For e-commerce websites, a high CLS score can directly impact conversions and revenue. Unexpected layout shifts can lead to frustration, causing users to abandon their shopping carts or make incorrect selections. Optimizing CLS ensures a smoother shopping experience, improving user satisfaction and conversion rates.
Can third-party scripts cause CLS?
Yes, third-party scripts such as ads, widgets, and embedded content can cause layout shifts if they load late or unpredictably. To minimize this, ensure third-party content has reserved space and loads asynchronously without disrupting the existing layout.
How does browser caching impact CLS?
Proper browser caching can help reduce CLS by ensuring that resources such as images, fonts, and scripts are loaded quickly and predictably. Implementing effective caching strategies ensures that these elements are readily available, minimizing the likelihood of layout shifts.



