Remember those endless moments waiting for YouTube videos to load? If you didn’t have that super-speedy internet connection, you’d click a video, hit pause, and go make a sandwich. By the time you were back, maybe, just maybe, you’d have a few buffer-free minutes to enjoy.
Good news! Those days are a blurry memory. Thanks to cool tech stuff like prefetching, adaptive bit rates, and a much snazzier internet, our video streaming life has gotten way better.
Given this, it’s no shocker that embedding videos on websites has become the new normal. Some folks even jazz it up by making videos the whole backdrop of a site.
WordPress + Videos: Let’s Talk Numbers
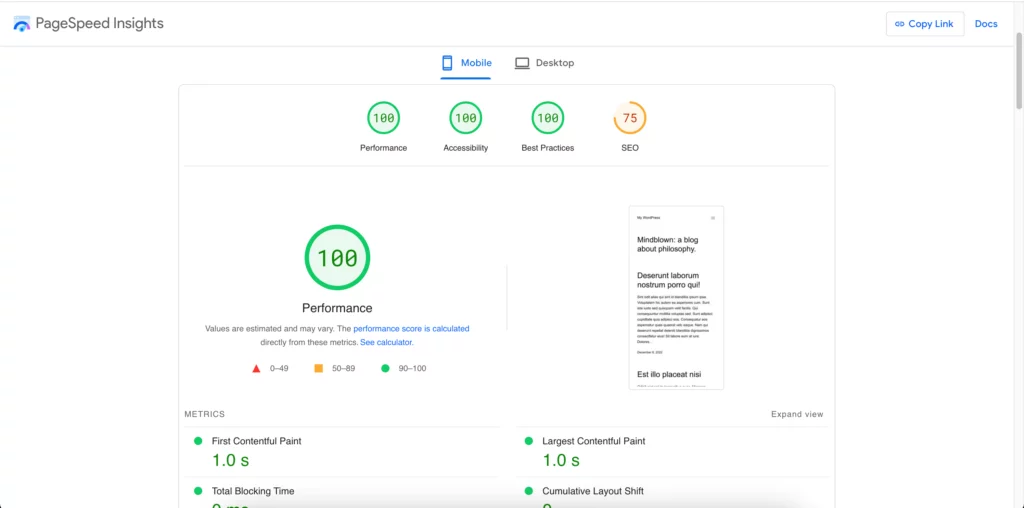
No beating around the bush here; let’s get straight to the juicy bits. We tested a basic WordPress site, slapped on some random content, and took it for a spin.
Our test result?

A solid 100 for mobile and desktop. High fives all around!
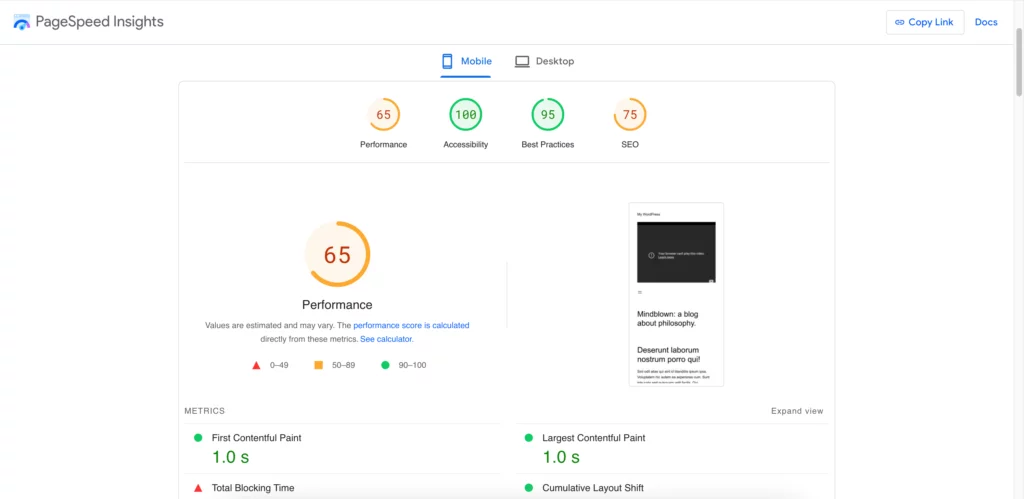
But here’s the kicker. We popped a YouTube video on the homepage and ran the test again.

Yikes! Just with that one video, we dropped down to 65. That’s a 35% nosedive. More videos? More problems.
So, How Do We Fix This?
Ditching the videos might seem tempting, especially if you’re after that speed boost. But we’re not about to let videos ruin our fun. Here are three pretty awesome ways to keep the videos and speed things up:
1. Switch to YouTube No-Cookie
Standard YouTube embeds bring along a ton of baggage: scripts, cookies, you name it. But there’s a less needy version – youtube-nocookie.com. Swap “youtube.com” for “youtube-nocookie.com” in your embed URL, and you’ll have a lighter, zippier page in no time. While this approach will not increase your pagespeed score much, it will reduce the number of network requests on your site and help other optimization efforts. This is the quickest option that provides a small win.
2. LazyLoading For the Win
Dive into the embed code and sneak in the ‘loading=”lazy”‘ tag. This tells the browser, “Hey, chill! Load the video only when it’s in view.” By adding this, you instruct the web browser to only load the video once it comes in view. This helps minimize network requests and the amount of work the browser has to do initially to display your page. This approach only works for videos that are not visible on the first fold of the website. For videos that are above the fold, we need a different approach.
3. Facades: Fancy Name, Cool Trick
For those videos that just HAVE to be front and center, facades are the way to go. Start with a static image, slap on a play button, and when clicked boom! The real video pops up. Facade is a technique that essentially loads fake elements initially and replaces them with the real thing when needed. For youtube, you can replace the video with a static image that includes the video thumbnail and a play icon. When a user clicks on the play icon, this image launches a popup with the actual video in it.
In the example above, you get to dodge the YouTube overhead and still wow visitors with your vids.




