As of now, there are approximately 3.5 billion smartphone users globally, each utilizing various devices with diverse connection speeds and fluctuating conditions. For web developers, addressing this vast and dynamic user base presents a formidable challenge. Enter progressive web apps (PWAs), a solution that promises faster, more engaging, and resilient websites accessible to users worldwide.
Progressive web apps are essentially regular websites constructed using common web technologies like CSS, HTML, and JavaScript but with added functionalities. They integrate the best features of both web and native mobile apps to deliver an enhanced user experience.

So, how do progressive web apps operate? Unlike traditional websites, PWAs leverage service workers, which are scripts that run in the background of a browser, enabling features such as offline functionality, push notifications, and background syncing. This means that even in low or no internet connectivity scenarios, PWAs can still provide a seamless user experience.
Frameworks for PWA:
- Angular: Developed and maintained by Google, Angular is a comprehensive framework for building dynamic web applications. With powerful features and extensive ecosystem, Angular is well-suited for developing complex PWAs.
- React: Created by Facebook, React is a JavaScript library for building user interfaces. React’s component-based architecture and virtual DOM make it a popular choice for building interactive PWAs with efficient rendering.
- Vue.js: Vue.js is a progressive JavaScript framework known for its simplicity and flexibility. It allows developers to incrementally adopt its features, making it a vital choice for building scalable and maintainable PWAs.
- Ionic: Built on top of Angular and Apache Cordova, Ionic is a hybrid mobile app development framework that enables the creation of PWAs with native-like performance and user experience. It provides a set of UI components and tools for building cross-platform PWAs efficiently.
- PWA Starter Kit: This is not a framework per se, but rather a collection of best practices, libraries, and tools for kickstarting PWA development. It provides a solid foundation for building PWAs from scratch or integrating PWA features into existing web applications.
Benefits of PWA:

- Responsive Design: Progressive web apps (PWAs) are designed to be responsive, meaning they adapt seamlessly to various screen sizes and device capabilities. This responsiveness is achieved by leveraging the attributes of users’ browsers and devices. By employing flexible layouts, fluid grids, and media queries, PWAs ensure an optimal viewing experience across desktops, tablets, and smartphones. This adaptability is vital for reaching a diverse audience with different devices and screen resolutions.
- Connectivity-Independent: Unlike traditional websites, PWAs are not reliant on a constant internet connection. They utilize service workers, which are scripts that run in the background of a browser, enabling offline functionality. Service workers cache essential resources, allowing PWAs to provide a consistent user experience even in low or no network connectivity scenarios. This connectivity independence is particularly beneficial for users in areas with unreliable internet access or limited data plans.
- App-Like Interactions: PWAs are designed to deliver app-like interactions and experiences to users. They employ the app shell model, which separates the application’s UI from its content, resulting in faster load times and smoother navigation. With minimal page refreshes and an interface resembling native mobile apps, PWAs offer a seamless and immersive user experience.
- Always Up-to-Date: PWAs benefit from the Service Worker update process, which enables them to stay continuously updated in the background. Even when users are not actively using the app or have their browsers closed, PWAs can receive and display real-time updates and notifications. This ensures that the users are always informed and engaged with the latest content and features.
- Secure: PWAs prioritize security by utilizing HTTPS to encrypt all network requests. Service workers intercept network requests, enabling PWAs to enforce secure communication protocols and protect against potential security threats such as man-in-the-middle attacks. By hosting PWAs over HTTPS, developers can ensure the confidentiality and integrity of the user data, enhancing trust and reliability.
- Discoverable: One of the key advantages of PWAs is their discoverability. Because PWAs function like websites, they can be indexed by the search engines and appear in search results. This enables users to discover PWAs through organic search, increasing visibility and accessibility. Unlike native apps, which require users to navigate through app stores, PWAs can be easily found and accessed directly from the web.
- Re-Engageable: PWAs leverage re-engagement features provided by operating systems to reconnect with users and encourage return visits. For example, PWAs can send push notifications to users, prompting them to revisit the app and engage with new content or features. This re-engagement capability helps maintain user interest and loyalty over time, increasing user retention and engagement.
- Installable: PWAs can be installed directly onto users’ devices, eliminating the need for the app store downloads and installations. Browser-provided prompts allow users to add PWAs to their device home screens with just a few clicks, providing easy access to their favorite apps without the hassle of traditional app store processes. This seamless installation experience enhances user convenience and encourages the adoption of PWAs.
- Linkable: PWAs maintain their state through Uniform Resource Identifiers (URIs), enabling them to be easily shared and bookmarked. Users can share PWAs’ URLs with others, allowing them to access the app in its current state. Additionally, bookmarking PWAs enables users to save their preferred app configurations and return to them later. This linkability enhances the accessibility and usability of PWAs, allowing the users to seamlessly transition between devices and sessions.
3 Elements of Progressive Web Apps (PWA):
To transform your website into a fully functional Progressive Web App (PWA), you must incorporate three essential elements:
- Service Worker: At the core of PWAs lies the service worker, a crucial component for enhancing web experiences. Service workers act as intermediaries between the web application, the browser, and the network. They enable features such as offline caching, background synchronization, and push notifications, thereby delivering a smoother and more responsive user experience. By intercepting network requests, service workers allow PWAs to selectively cache site components, ensuring users can access content even offline. This capability significantly improves the PWA’s usability and reliability, making it indispensable for creating engaging web applications.
- Manifest File: The manifest file serves as a blueprint for PWAs, providing essential metadata that defines how the application appears and functions. This JSON-formatted file contains key details such as the app’s name, description, icons, authors, and other configuration settings. By referencing the manifest file, browsers can understand and display PWAs correctly, ensuring consistency across different platforms and devices. This metadata enhances the PWA’s visual presentation and facilitates its installation and integration with the user’s device, contributing to a seamless user experience.
- Secure Connection (HTTPS): Security is paramount in PWAs, and serving content over a secure HTTPS connection is non-negotiable. HTTPS encryption ensures that all the data transmitted between the PWA and the user’s device remains private and secure, protecting sensitive information from interception or tampering by malicious actors. Beyond safeguarding user data, HTTPS also instills trust and confidence in users, assuring them that the PWA is legitimate and reliable. By adhering to HTTPS best practices, developers can mitigate the security risks and create a safe environment for users to interact with their PWAs. This foundational security measure is essential for building user trust and fostering long-term engagement with PWAs.
Popular Progressive Web App Frameworks in 2024

Angular remains a top choice for developing progressive web apps (PWAs) due to its robust features and extensive toolset. With the latest version, Angular 8, developers can streamline PWA development by minimizing HTML/CSS markup, facilitating rapid integration of new functionalities, and simplifying the testing process. However, proficiency in TypeScript, Angular’s primary language, is necessary, which can pose a learning curve for some developers. Additionally, Angular PWAs may face challenges in terms of SEO-friendliness, requiring careful optimization strategies to ensure optimal visibility in search engine results.
Key Features:
- Streamlined development process with reduced HTML/CSS markup
- Quick integration of new features
- Simplified testing procedures
- Robust ecosystem and toolset
2. React:
React continues to be a dominant force in PWA frameworks, renowned for its efficiency and flexibility. React empowers developers to share and reuse code by leveraging a vast JavaScript library, facilitating faster development cycles and more excellent code maintainability. The framework’s Virtual DOM enables rapid rendering, enhancing the overall performance and responsiveness of React-powered PWAs.
Key Features:
- Extensive JavaScript library for code reuse and sharing
- Virtual DOM for efficient rendering
- Faster development cycles
- Enhanced performance and responsiveness
2. Vue:
Despite being relatively newer than React and Angular, Vue has emerged as a formidable contender among PWA frameworks, valued for its simplicity and versatility. Sharing similarities with Angular and React in its conceptual approach, Vue offers a user-friendly environment for rendering and coding, which is particularly appealing to novice developers.
However, Vue’s primary limitation stems from its ownership structure, as a single individual maintains it. Consequently, the availability of customer support resources may be somewhat constrained compared to frameworks with larger development teams.
Key Features:
- The simple and intuitive syntax for rapid development
- Beginner-friendly learning curve
- Versatility in rendering and coding
4. Polymer:
Polymer presents an intriguing option for PWA developers seeking a comprehensive toolkit for web development. Leveraging a range of tools, components, and templates, Polymer empowers developers to create feature-rich PWAs using the standard web technologies such as HTML, CSS, and JavaScript. With built-in support for essential features like routing, data management, and responsive layouts, Polymer offers a compelling solution for building modern web applications.
However, the Polymer framework has its drawbacks, including limitations in SEO optimization and slower reloading times compared to other frameworks. These factors may impact the discoverability and user experience of PWAs built with Polymer, requiring developers to implement additional optimization strategies to mitigate these challenges.
Key Features:
- Extensive toolkit for web development
- Built-in support for essential features
- Compatibility with standard web technologies (HTML, CSS, JavaScript)
- Comprehensive documentation and community support
Real Life Applications of PWA:
1. Twitter

Twitter recognized users’ challenges with slow mobile networks and limited smartphone storage capacity. In response, they introduced Twitter Lite, a Progressive Web App (PWA), in 2017. Twitter Lite aimed to deliver a faster, more data-efficient, and more accessible user experience.
Pros:
- Faster Loading Time: Twitter Lite significantly reduced loading times compared to the native app, improving user experience, especially on slow network connections.
- Reduced Data Consumption: By optimizing data usage, Twitter Lite minimized the data required to access content, making it more affordable for users with the limited data plans.
- Accessibility: Twitter Lite’s lightweight design made it accessible to users with low-end devices or older smartphones, ensuring a broader reach.
- “Add to Homescreen” Prompt: The “Add to Homescreen” prompt encouraged users to install Twitter Lite as a standalone app, enhancing user engagement and retention.
- Push Notifications: Integrated push notifications enabled real-time updates and engagement, keeping users informed and connected to the platform.
Cons:
- Limited Features: While Twitter Lite offered core functionality, it may have lacked some advanced features in the native app, potentially limiting user engagement for power users.
- Dependency on Browser Support: Twitter Lite’s performance and features may vary depending on the browser, impacting consistency across different devices and platforms.
- Offline Limitations: Despite improvements in offline functionality, Twitter Lite may still have limitations in offline access to certain features or content compared to the native app.
2. Pinterest

Pinterest, a widely used platform for discovering and organizing images, videos, and products, embarked on enhancing its app experience and increasing user conversions by developing a Progressive Web App (PWA).
Pros:
- Enhanced User Experience: The PWA implementation improved the overall user experience, offering a faster and more seamless browsing experience than traditional web applications.
- Increased Conversion Rates: By streamlining the sign-up and app installation process, Pinterest saw a significant boost in user conversions, leading to a higher adoption rate of its mobile apps.
- Improved Engagement Metrics: The introduction of the PWA resulted in notable improvements in key engagement metrics, such as increased time spent on the mobile web, higher ad click-through rates, and enhanced user engagement, indicating greater user satisfaction and interaction with the platform.
- Expanded Revenue Opportunities: With heightened user engagement and improved ad click-through rates, Pinterest experienced a substantial increase in user-generated ad revenue, contributing to the platform’s overall financial growth.
Cons:
- Browser Compatibility: The performance and functionality of the Pinterest PWA may vary depending on the user’s browser and device, potentially leading to inconsistencies in user experience across different platforms.
- Offline Limitations: While PWAs offer improved offline capabilities compared to traditional web applications, certain features or content may still be inaccessible without an internet connection, impacting user experience in offline scenarios.
- Development Complexity: Developing and maintaining a PWA requires specialized knowledge and resources, which may entail additional costs and complexities for Pinterest’s development team. Additionally, ongoing updates and optimizations are necessary to ensure the PWA continues to meet user expectations and industry standards.
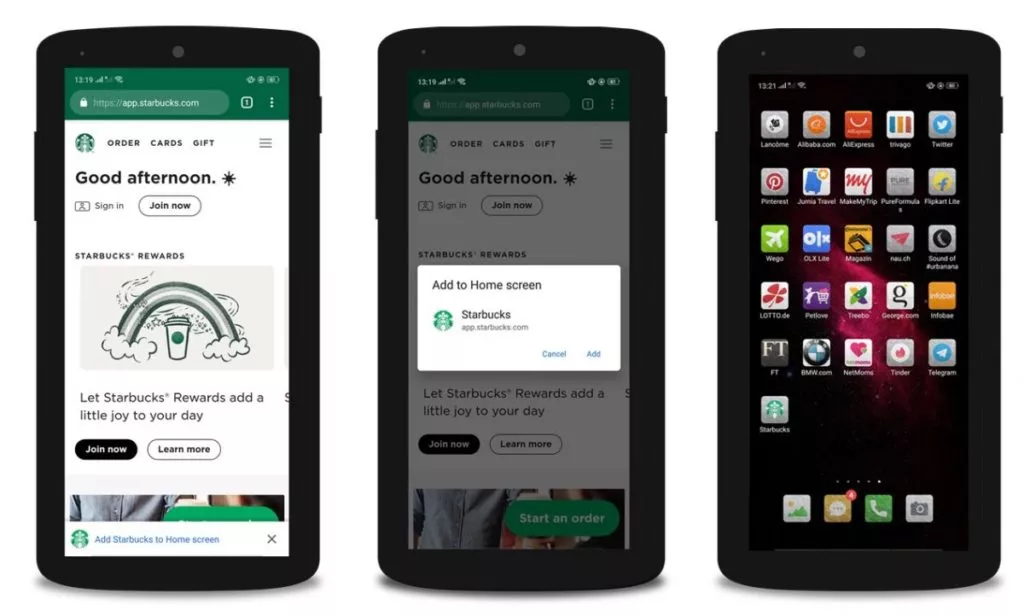
3. Starbucks

Starbucks introduced a Progressive Web App (PWA) that mirrors the experience offered by their native mobile apps. This PWA enables users to seamlessly navigate the menu, personalize their food and drink selections, and even add items to their carts while offline.
Pros:
- Consistent User Experience: The Starbucks PWA provides a consistent and familiar customer experience across various devices and platforms, ensuring a seamless transition between the web and mobile app versions.
- Offline Functionality: By leveraging service workers, the PWA allows users to browse menu items and customize orders without an internet connection, enhancing accessibility and convenience, especially in areas with limited connectivity.
- Increased User Adoption: Following the launch of the PWA, Starbucks witnessed a surge in popularity among customers, leading to a growing number of web users placing food and drink orders daily.
- Platform Flexibility: The PWA’s cross-platform compatibility enables users to access Starbucks’ offerings from desktop computers, tablets, or smartphones, catering to diverse user preferences and device usage habits.
Cons:
- Limited Feature Set: While the Starbucks PWA offers essential functionality such as browsing the menu and placing orders, it may lack some advanced features available in the native mobile apps, potentially limiting user engagement and satisfaction.
- Dependency on Browser Support: The performance and features of the PWA may vary depending on the browser used by customers, leading to inconsistencies in user experience and functionality across various devices and platforms.
- Development and Maintenance Costs: Developing and maintaining a PWA requires significant investment in resources and expertise, including ongoing updates and optimizations to ensure compatibility with evolving web standards and user expectations.

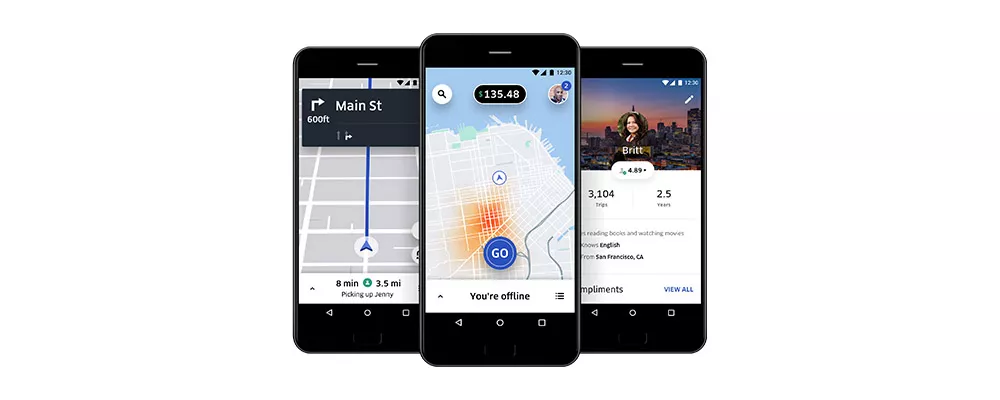
4. Uber

The Uber PWA is engineered to streamline the car booking process, particularly on slow or unreliable network connections. It delivers an app-like experience on modern browsers and extends accessibility to low-end devices incompatible with the native Uber app.
Pros:
- Enhanced Accessibility: The Uber PWA caters to users with low-end devices or limited network access, ensuring broader accessibility and inclusivity.
- Seamless Ride Requests: Users can swiftly request rides regardless of location, network connectivity, browser, or device, enhancing convenience and user satisfaction.
- Increased First-Time Bookings: The Uber PWA’s user-friendly interface and accessibility encourage first-time riders to book their initial rides directly from the web, eliminating the need for app downloads.
- Cost Efficiency: Developing and maintaining a PWA can be more cost-effective than maintaining separate native apps for different platforms, reducing Uber’s overall development and maintenance costs.
Cons:
- Feature Limitations: While the Uber PWA offers essential functionality for booking rides, it may lack some advanced features available in the native app, potentially limiting user engagement and retention.
- Browser Dependency: The performance and functionality of the PWA may vary depending on the browser used by customers, leading to inconsistencies in user experience across different devices and platforms.
- Offline Functionality: While the Uber PWA aims to provide seamless booking experiences, certain features may be unavailable or limited in offline scenarios, impacting user experience in areas with poor network connectivity.
5. Alibaba

Alibaba recognized that its app experience fell short of user expectations, leading to reluctance among users to download and install the app. In response, Alibaba developed a progressive web application to deliver an enhanced experience for both first-time visitors and repeat customers.
Pros:
- Improved User Experience: The Alibaba PWA offers a smoother and more responsive user experience, addressing previous concerns and enhancing overall satisfaction.
- Re-Engagement Features: Push notifications and home screen shortcuts enable Alibaba to re-engage with users and encourage repeat visits, boosting user retention and engagement.
- Increased Accessibility: The PWA’s accessibility expands Alibaba’s reach to users who may have been hesitant to download the native app, fostering greater adoption and usage.
Cons:
- Development Complexity: Building and maintaining a PWA requires resources and expertise, including ongoing updates and optimizations to ensure compatibility and performance.
- Feature Parity: While the Alibaba PWA may offer a comparable experience to the native app, it may still lack certain advanced features or integrations, potentially impacting user satisfaction and engagement.
- Browser Compatibility: The performance and functionality of the PWA varies depending on the browser and device used by customers, leading to inconsistencies in user experience across different platforms.
Conclusion:
Progressive Web Applications (PWAs) represent a transformative approach to web development, offering a seamless and engaging user experience across devices. By harnessing the power of modern web technologies, PWAs combine the best of the web and native apps, providing users with fast, reliable, and responsive experiences.
PWAs offer numerous benefits for businesses, including increased user engagement, improved conversion rates, and enhanced discoverability. With features like offline functionality, push notifications, and home screen installation, PWAs enable businesses to deliver a superior user experience while reducing development costs and complexity.
As the demand for fast and engaging web experiences continues to grow, PWAs have emerged as a compelling solution for businesses looking to stay ahead in the digital landscape. By embracing PWAs, businesses can elevate their online presence, drive customer loyalty, and unlock new opportunities for growth in an increasingly competitive market.
FAQs on PWAs:
Are PWAs compatible with all web browsers and devices?
While PWAs are compatible with most modern web browsers and devices, certain features may have varying levels of support across different platforms. However, with progressive enhancement principles and feature detection techniques, developers can ensure a consistent experience across a wide range of devices and browsers.
How do PWAs impact search engine optimization (SEO) and discoverability?
PWAs can improve SEO and discoverability by providing fast load times, responsive design, and engaging user experience. Additionally, PWAs can be indexed by search engines like traditional websites, making them more discoverable to users searching for relevant content or services.
How does the installation process for PWAs differ from traditional mobile apps?
PWAs can be installed directly from the browser, without the need for app stores like Google Play or the Apple App Store. Users can add PWAs to their device’s home screen with a single tap, making them easily accessible and eliminating the friction associated with traditional app installation processes.
What are the best practices for developing and optimizing PWAs to ensure maximum performance and user engagement?
Best practices for developing and optimizing PWAs include focusing on performance optimization, implementing responsive design, optimizing images and assets, leveraging caching strategies, and conducting thorough testing across devices and network conditions. Additionally, adhering to PWA guidelines and standards and staying updated on emerging technologies can help developers create high-quality PWAs that deliver exceptional user experiences.



