In today’s fast-evolving digital landscape, where web applications are expected to deliver seamless experiences across diverse devices and network conditions, ensuring optimal performance is not just a luxury but a necessity. Performance budgets serve as proactive guardrails, helping developers maintain and monitor the efficiency of their applications throughout the development lifecycle. This detailed guide explores various tools and strategies to effectively integrate performance budgets into your build process, ensuring robust performance and user satisfaction.
Why Performance Budgets Matter:

Source: XWP
Performance budgets are foundational to maintaining web applications’ speed, reliability, and usability. They establish quantitative limits on key metrics such as asset sizes, load times, and scores from auditing tools like Lighthouse. By setting clear boundaries early in the development cycle, teams can preemptively identify and mitigate performance bottlenecks before they impact end users. This proactive approach enhances user experience and fosters a culture of continuous improvement and efficiency within development teams.
The Impact of Page Weight on Website Performance: Best Practices for Optimization in 2024
Benefits of Performance Budgets:
- Enhanced User Experience
Performance budgets ensure that web applications consistently deliver fast load times, responsive interactions, and seamless browsing experiences across various devices and under diverse network conditions. By setting predefined limits on critical performance metrics such as asset sizes and load times, teams can optimize the application’s responsiveness and usability. This proactive approach not only meets but exceeds user expectations, fostering satisfaction and loyalty among users.
- Early Issue Detection
One of the paramount benefits of implementing performance budgets is the early detection of performance regressions during the development cycle. By continuously monitoring key metrics using tools like Lighthouse, Webpack hints, and Bundlesize, development teams can swiftly identify inefficiencies or degradation in performance. Addressing these issues promptly minimizes the risk of deploying suboptimal code to production environments, thereby preserving the application’s stability and reliability for end users.
- Efficient Resource Management
Performance budgets facilitate efficient allocation of resources and strategic prioritization of performance optimizations. By establishing clear thresholds and benchmarks for asset sizes and other performance metrics, teams gain valuable insights into resource utilization patterns. This data-driven approach empowers developers to make informed decisions on where and how to allocate resources for maximum impact. It encourages a culture of optimization and efficiency within development workflows, ensuring that every code change contributes positively to the application’s overall performance.
Skyrocket Your Page Speed (2024 Edition)
Choosing the Right Tools of Performance Budgets:
Selecting appropriate tools is crucial for implementing and enforcing performance budgets effectively. Each tool offers unique capabilities tailored to performance monitoring and optimization aspects. Here’s an in-depth look at some leading tools and their applications:
A. Lighthouse Performance Budgets

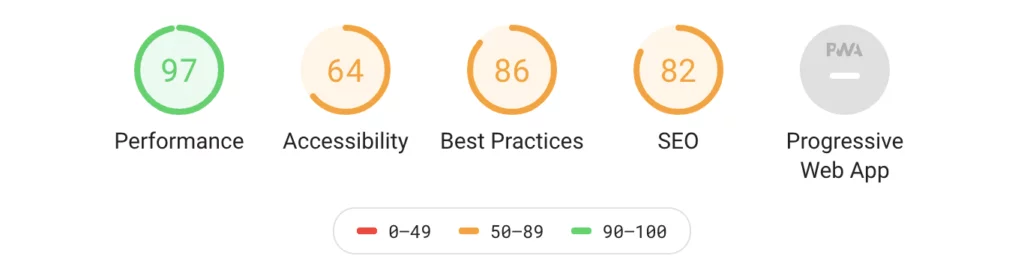
Lighthouse is an auditing tool designed to evaluate websites across several critical dimensions: performance, accessibility, best practices, and its functionality as a progressive web application.
In its command line version (v5+), Lighthouse supports the setting of performance budgets. These budgets can be configured based on the size or count of different types of resources used by the website. The resource types available for budgeting include documents, fonts, images, media, scripts, stylesheets, third-party resources, and the total aggregate of all resources.
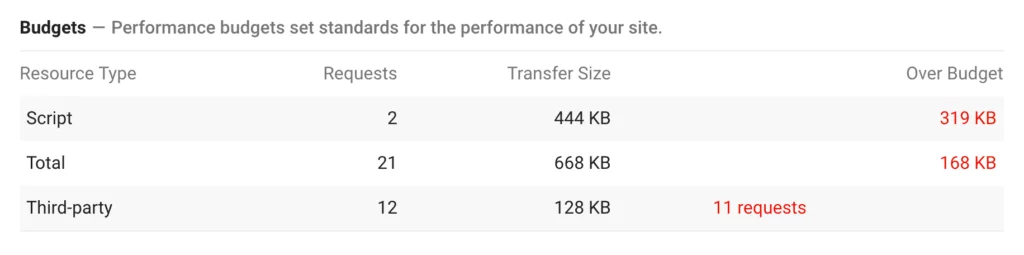
To establish performance budgets, developers create a JSON file where they specify the allowable limits for each resource type. After defining these budgets, Lighthouse generates a report that includes an “Over Budget” column, indicating whether any resource exceeds its predefined limit. This capability enables developers to closely monitor resource consumption, ensuring that the website maintains optimal performance and avoids potential performance issues.
Setting Up Lighthouse Performance Budgets:
{"budgets": [ { "resourceType": "script", "budget": 200 }, { "resourceType": "stylesheet", "budget": 100 }, { "resourceType": "image", "budget": 250 } ]}Lighthouse CLI generates comprehensive reports, highlighting any breaches in performance budgets and providing actionable insights for optimization. This tool ensures that web applications maintain optimal performance across various testing environments.
B. Webpack Performance Hints
Webpack is a robust tool used for optimizing how code is delivered to users. It also offers the ability to establish performance budgets based on the size of assets.
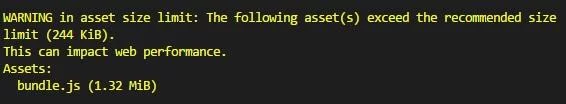
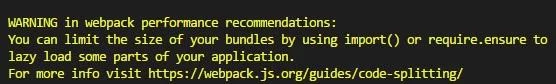
To activate performance hints in webpack.config.js, you can receive command line warnings or errors if your bundle size exceeds the specified limit. This feature is invaluable for maintaining awareness of asset sizes during development.

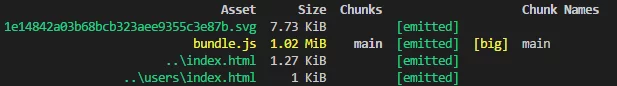
Once the build process is complete, webpack provides a color-coded list of assets along with their sizes. Assets that exceed the budget are highlighted in yellow.
The default limit for both assets and entry points is set at 250 KB, but you have the flexibility to define your own targets within the configuration file.

It’s important to note that these budgets are compared against the uncompressed sizes of assets. Larger uncompressed JavaScript files, for instance, can significantly impact execution time, particularly on mobile devices.

Webpack’s output provides detailed insights into asset sizes, enabling developers to proactively optimize performance by identifying and reducing the size of oversized assets.
C. Bundlesize for Size Thresholds
Bundlesize simplifies testing asset sizes against predefined thresholds, facilitating seamless integration into continuous integration (CI) pipelines. This npm package allows developers to specify size limits for specific resources, such as JavaScript bundles or CSS files, ensuring that new code contributions do not introduce performance regressions.
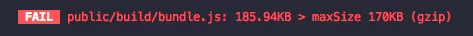
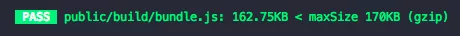
Bundlesize provides clear, color-coded results in a single line:
- Failing bundlesize CLI test: ❌

- Passing bundlesize CLI test: ✔️

Using Bundlesize in CI:
Webpack’s output provides detailed insights into asset sizes, enabling developers to proactively optimize performance by identifying and reducing the size of oversized assets.

Bundlesize automates size checks on file outputs to help maintain consistent performance standards across development iterations. It integrates with popular CI platforms like Travis CI, CircleCI, and GitHub Actions, enhancing workflow efficiency and reliability.
4. Lighthouse Bot for Automated Checks
Lighthouse Bot automates the evaluation of web pages against predefined Lighthouse audit categories using CI/CD pipelines. This integration enables teams to enforce performance budgets based on comprehensive metrics such as performance scores, accessibility, best practices, SEO, and progressive web app capabilities.
The Lighthouse Bot integrates seamlessly with Travis CI to enforce performance budgets based on any of the five Lighthouse audit categories. For instance, you can set a budget of 100 for your Lighthouse performance score. Monitoring a single score simplifies oversight compared to managing individual asset budgets, as Lighthouse scores consider various performance metrics comprehensively.
After deploying a site to a staging server, Lighthouse Bot conducts an audit. In your .travis.yml file, specify budgets for specific Lighthouse categories using options like –perf, –a11y, –bp, –seo, or –pwa. Aim to maintain scores of at least 90 to stay within the optimal performance range.

Configuring Lighthouse Bot in CI:
after_success:
– ./deploy.sh # Deploy the PR changes to staging server
– npm run lh — –perf=96 https://staging.example.com # Run Lighthouse test
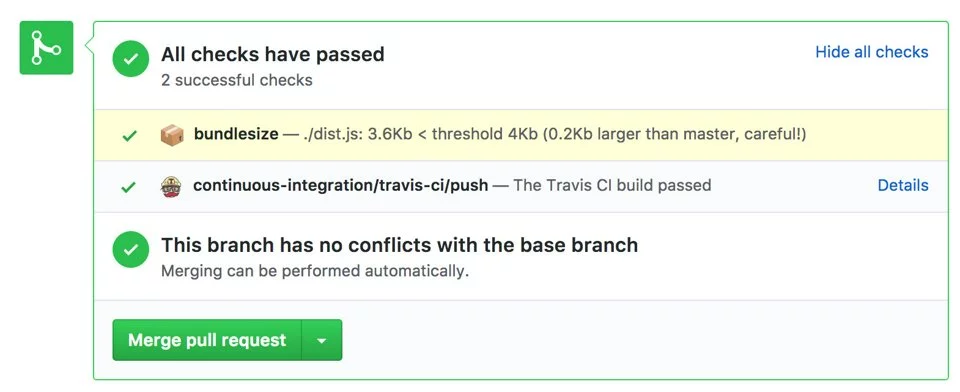
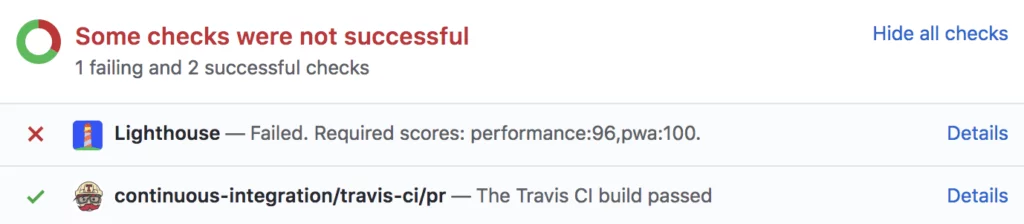
Lighthouse Bot prevents pull requests from merging if they fail to meet specified performance thresholds, promoting accountability and maintaining consistent performance across deployments. It provides detailed feedback on performance metrics directly within GitHub pull requests, fostering collaborative discussions and informed decision-making.

How Progressive Web Application Technology Helps in Overcoming Page Speed Issues?
Implementing Performance Budgets in Practice:
Implementing performance budgets requires systematically integrating tools and processes into the development workflow. Here’s a comprehensive strategy to effectively implement performance budgets:
- Define Clear Metrics: Identify key performance metrics relevant to your application, such as load times, asset sizes, or specific audit scores from Lighthouse.
- Automate Checks: Utilize CI tools to automate performance checks on every commit or pull request, ensuring continuous monitoring of performance metrics throughout development.
- Optimize Proactively: Use insights from tools like Lighthouse, Webpack hints, and Bundlesize to optimize performance and mitigate potential bottlenecks proactively.
- Review and Adjust: Regularly review performance budgets and adjust thresholds based on evolving application requirements and performance goals.
Summarization:
This table summarizes the CLI (command line interface) and CI (continuous integration) capabilities of each tool, along with a brief overview of their functionality related to performance budgeting and size checking.
Here’s a tabulated summary of the tools based on their CLI and CI capabilities:
| Tool | CLI | CI | Summary |
|---|---|---|---|
| Lighthouse | ✔️ | ❌ | Provides audits for performance, accessibility, best practices, and PWA. Allows setting budgets for different types of resources based on size or count. |
| webpack | ✔️ | ❌ | Optimize code delivery with performance budgets based on asset sizes. Checks uncompressed sizes. |
| bundlesize | ✔️ | ✔️ | Tests specific asset sizes against thresholds locally and integrates with CI. Supports checking compressed or uncompressed sizes. |
| Lighthouse Bot | ❌ | ✔️ | Integrates with Travis CI to enforce budgets based on Lighthouse audit scores. |
Conclusion:
Incorporating performance budgets into your build process is essential for delivering high-performance web applications that meet user expectations and industry standards. Developers can proactively manage and optimize performance throughout the software development lifecycle by leveraging tools like Lighthouse, Webpack, Bundlesize, and Lighthouse Bot. This proactive approach enhances the reliability and scalability of web applications and cultivates a culture of performance excellence within development teams. As web technologies evolve, implementing robust performance management strategies will remain critical for staying competitive and delivering exceptional user experiences in the digital age.
FAQs on Website Performance Budgets:
Which tool allows setting budgets for different types of resources based on their size or count?
Lighthouse provides flexibility in setting budgets for various resource types (documents, fonts, images, etc.) based on their size or count. This helps in managing performance across different aspects of a web application.
How does bundlesize differentiate from webpack in terms of size checking?
While webpack focuses on optimizing asset sizes it generates, bundlesize specifically tests the sizes of individual resources against set thresholds. Bundlesize also supports checking both compressed and uncompressed sizes, making it versatile for size management in different scenarios.
What makes bundlesize suitable for both local and CI-based size checks?
Bundlesize is designed to test specific asset sizes against predefined thresholds both locally and within CI environments. This dual capability allows developers to catch size-related issues early during development and enforce size limits automatically in continuous integration pipelines. It supports checking both compressed and uncompressed sizes, offering flexibility in size management strategies.



