In the fast-paced and competitive world of web development, website performance is a key factor in both user satisfaction and search engine rankings. While there are many components that contribute to a site’s speed, one of the often-overlooked factors is the Document Object Model (DOM) size.
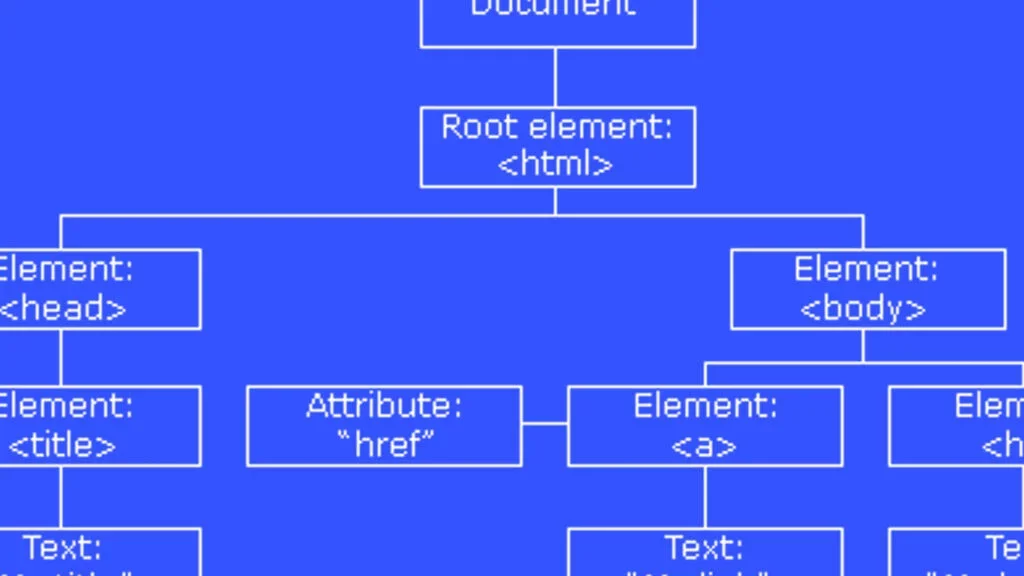
The DOM represents the structure of your web page, where each HTML element, attribute, and piece of text is a “node” in a hierarchical tree-like structure. When you load a webpage, the browser reads the HTML content, converts it into a DOM, and then renders the page accordingly. The DOM is vital for the browser to understand the content and layout of your page.
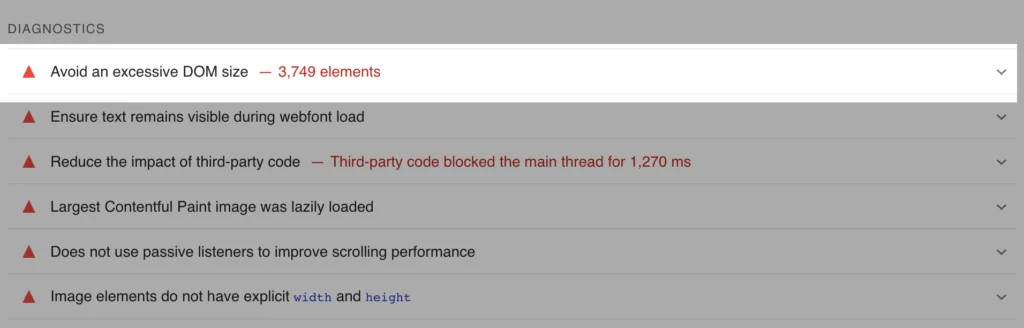
However, when the DOM becomes excessively large, it can severely impact your website’s performance. An oversized DOM leads to slower page load times, delays in rendering, and inefficient interactions with JavaScript. This can result in a poor user experience, which may increase bounce rates and negatively affect overall site engagement.
To ensure that your website runs smoothly and performs optimally, it’s crucial to effectively manage and reduce the DOM size. In this guide, we’ll dive deeper into why DOM size matters and explore actionable steps to optimize it, ultimately improving both your site’s load time and user experience. From cleaning up unnecessary elements to simplifying your HTML structure, we’ll provide a comprehensive approach to reducing DOM size for a faster, more efficient website.
Understanding the Problem of DOM Size

The DOM size grows with each element added to your web page. Dynamic content, poorly optimized plugins, and complex page builders can all contribute to bloating the DOM, slowing down your website. Addressing these issues requires a strategic approach to development and optimization.
Understanding the Challenge

The Document Object Model (DOM) serves as the backbone of web pages, representing their structure through nodes. Excessive DOM size, often caused by unnecessary nodes, can impair site speed and user experience. Addressing this issue demands careful evaluation and strategic solutions.
A. Avoiding Poorly Coded Plugins and Themes

Plugins and themes play a pivotal role in website functionality but can inadvertently contribute to bloating the DOM if poorly optimized.
- Assessing Quality: Depend on user reviews to identify potential issues. Reviews often highlight performance problems and user experiences with specific plugins or themes.
- Invest Wisely: While free options are appealing, they may lack optimization and updates, leading to long-term performance issues. Investing in reputable, regularly updated plugins and themes ensures better performance and security.
- Updating Practices: Outdated themes and plugins are susceptible to security vulnerabilities and may not adhere to current web standards. Regular updates are crucial for maintaining optimal performance.
Checklist for Theme Selection
Choosing the right theme is crucial for managing DOM size efficiently.
- Avoid Multi-Purpose Themes: These themes often come with an abundance of features and options that may not be necessary, unnecessarily increasing DOM complexity.
- Caution with Free Versions: Free themes are suitable for initial testing but can lack performance optimization and support, potentially causing future challenges.
- Security Concerns: Using nulled themes (pirated versions of paid themes) poses significant security risks due to potential inclusion of malicious scripts.
The Ultimate Page Speed Optimization Hierarchy: Your Guide to Lightning-Fast Websites for 2024
B. Minimizing JavaScript-based DOM Nodes
JavaScript-driven dynamic elements can greatly increase the size of your DOM, leading to slower page load times and reduced performance. Here’s how you can effectively manage and optimize JavaScript to minimize DOM node bloat:
Identifying Problematic JavaScript Files
Start by utilizing your browser’s developer tools to analyze your website’s performance. Look for JavaScript files that are contributing significantly to DOM complexity, especially those that dynamically generate a large number of elements or execute heavy operations. These files should be prioritized for optimization.
Optimizing JavaScript Usage
- Evaluate Necessity
Review the JavaScript elements on your site and assess their necessity. If certain scripts or dynamic features aren’t essential to the core functionality or user experience, consider removing or refactoring them to reduce DOM size.
- Minification
Minify your JavaScript files to remove unnecessary spaces, comments, and line breaks. This reduces the file size, ultimately reducing the number of DOM nodes generated during the page load process, which improves overall performance.
- Lazy Loading
Implement lazy loading for JavaScript files that aren’t immediately required during the initial page load. This technique defers the loading of these scripts until the user interacts with relevant content (e.g., scrolling or clicking a button), which can significantly decrease initial load times and improve performance.
Third-Party Widgets and Plugins
- Evaluate Impact on Performance
If you’re using third-party widgets or plugins (like chat widgets, social sharing buttons, or ads), evaluate their impact on your site’s DOM size. These external scripts often introduce additional DOM elements that can slow down your page.
- Search for Optimized Alternatives
Look for lightweight or performance-optimized alternatives to third-party widgets. Many popular plugins offer simpler, more efficient versions that maintain the same core functionality while reducing DOM node proliferation.
C. Page Builders and Optimizing HTML
Page builders are powerful tools that simplify the website creation process, offering user-friendly drag-and-drop interfaces to design pages without needing extensive coding knowledge. However, one downside is that page builders often generate excessive HTML code, resulting in a bloated DOM. This can slow down your website and negatively impact performance. Here’s how to manage and optimize the HTML generated by page builders:
Identifying Excessive DOM Nodes
- Inspect the Generated HTML
Use browser developer tools to inspect the HTML structure created by your page builder. Look for unnecessary <div> tags, excessive nested elements, and redundant wrappers. These elements often contribute to DOM bloat and can affect the page’s load time.
- Evaluate Nesting Levels
Pay attention to deeply nested elements. Excessive nesting of <div> tags and other HTML elements can lead to slower page rendering. Simplifying this structure can make a significant difference in performance.
Manual Optimization
- Clean Up Redundant Code
Once you’ve identified excessive or redundant HTML elements generated by the page builder, manually remove them. This might include unnecessary <div> wrappers or extra classes that don’t add any functional value to the page. Minimizing unnecessary code can improve your page load speed and decrease the DOM size.
- Simplify the HTML Structure
Streamline your page’s HTML by reducing the number of nested elements. For example, avoid multiple <div> tags that serve the same purpose. Additionally, optimize the CSS styles used to render these elements to minimize the rendering overhead on the browser. A cleaner structure results in faster load times and better performance.
Choosing an Optimized Page Builder
- Stay Informed About Updates
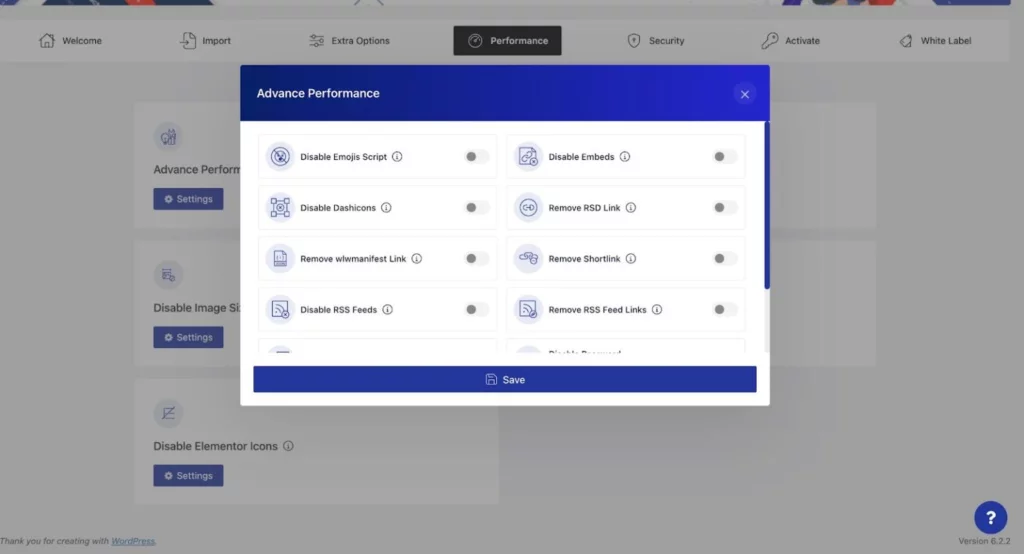
Regularly check for updates from the developers of your chosen page builder. Many page builders, like Elementor 3.0, have introduced significant improvements aimed at reducing DOM size and enhancing performance. Keeping your page builder updated ensures you’re taking advantage of the latest optimizations.
- Opt for Performance-Focused Page Builders
Some page builders are specifically designed with efficiency in mind, offering built-in tools to streamline HTML output. Look for page builders that prioritize performance and include features to reduce unnecessary DOM complexity, such as cleaner code generation and more lightweight elements.
What Website Changes to Make After Google’s Recent Page Experience Update?
D. Addressing Text Copying in WYSIWYG Editors

WYSIWYG (What You See Is What You Get) editors make creating and formatting content easy by allowing users to visually design their pages. However, when pasting content from external sources like Microsoft Word, these editors can unintentionally carry over unwanted formatting and excess code, leading to bloated DOM nodes. This can negatively impact page load times and overall site performance. Here’s how to manage and avoid these issues effectively:
Understanding the Problem
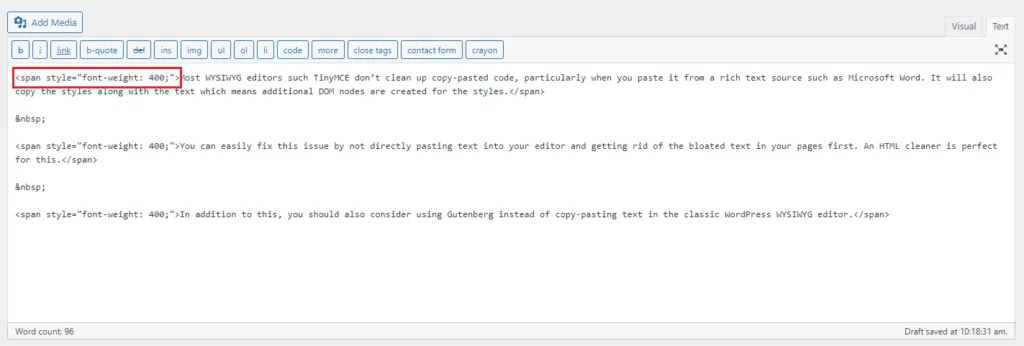
When you copy and paste content from external sources, such as Word documents, into a WYSIWYG editor, the editor may not properly clean up the code. This means hidden HTML tags, inline styles, and unnecessary formatting are carried over, causing your DOM to become bloated. As a result, your page may load slower, and performance could be compromised due to the extra elements in the DOM.
Effective Solutions
- Avoid Pasting Directly
To prevent unnecessary formatting from transferring, avoid directly copying and pasting content into the editor. Instead, paste the text into a plain text editor first (e.g., Notepad) to strip away any unwanted formatting. Then, copy the clean text into the WYSIWYG editor to ensure the HTML structure remains simple and efficient.
- Use the “Paste as Plain Text” Option
Most WYSIWYG editors offer a “Paste as Plain Text” feature, which removes all the external formatting and only pastes the raw text. This eliminates any extra HTML or inline styles from external sources, resulting in cleaner code and fewer DOM nodes.
- Post-Paste Cleanup
After pasting the content, use the editor’s built-in cleaning tools (if available) to remove redundant HTML tags and unnecessary styles. These tools help you clean up any leftover bloat, keeping the HTML code as minimal and efficient as possible.
- Review and Clean Older Pages
Over time, pages can accumulate formatting issues. It’s essential to revisit and clean up older content periodically. By scanning and removing any unnecessary formatting, you ensure consistent and optimized pages, improving performance across your entire website.
E. Segmentation of One-Page Websites
Single-page websites offer simplicity and a streamlined user experience, making them ideal for showcasing concise business information. However, as the content grows and more sections are added—such as articles, product listings, and forms—the page can become cluttered, leading to an inflated DOM and slower load times. Here’s why and how to manage segmentation in a way that optimizes both user experience and site performance.
Advantages and Disadvantages
A single-page layout can be highly effective for businesses that need a quick, easy-to-navigate website. However, as content types vary (such as blog posts, product details, and contact forms), the page can grow increasingly unwieldy. Large amounts of content can lead to a bloated DOM structure, which directly impacts page load times and responsiveness. Managing this effectively involves separating the content into logical sections or pages.
Optimal Approach for Segmentation
- Divide Content into Separate Pages
For more complex websites, consider splitting content into distinct, purpose-driven pages. For instance, keep your business information, product listings, blog posts, and contact forms on separate pages to reduce the overall size of each individual DOM. This keeps the DOM lean and easy to load while allowing each page to focus on its core content.
- Enhance Navigation
To maintain the seamless, one-page experience for users, link the different pages through a well-structured navigation menu. Use clear and concise navigation labels to help users quickly find what they’re looking for, ensuring that they can easily transition between different sections of the site without feeling lost or overwhelmed.
- DOM Optimization
By separating your content into individual pages, you reduce the number of DOM nodes on each page. Smaller DOMs lead to faster load times and improved responsiveness, which enhances user experience. This segmentation helps maintain a quick and efficient site while offering the flexibility to present diverse content types without bloating the DOM.
F. Avoiding ‘display: none’ for Element Hiding
Using display: none is a common technique for hiding elements on a webpage, especially in JavaScript-driven interactions. However, it’s important to note that elements hidden with display: none still remain in the DOM structure. This means they continue to occupy space and can add unnecessary complexity to the DOM, negatively affecting performance. Here’s how to manage hidden elements more efficiently.
Understanding the Impact
When an element is hidden using display: none, it’s still technically present in the DOM. Although the element is not visible on the page, it can still contribute to DOM size and potentially slow down page rendering and load times. This approach can be problematic if you have a large number of hidden elements or complex interactions, as they can continue to occupy memory and processing resources.
Alternative Solutions
- Dynamic Element Management
Instead of relying on display: none, consider using JavaScript to dynamically remove elements from the DOM entirely when they are not needed. By adding or removing elements based on user interactions or specific conditions, you can keep the DOM structure clean and optimized, reducing the amount of unnecessary code on the page.
- Visibility Toggle Alternatives
Explore other methods for managing element visibility that don’t rely on display: none but instead control whether an element is rendered in the DOM or not. CSS techniques like visibility: hidden or JavaScript libraries that efficiently toggle visibility can help reduce DOM complexity without affecting performance.
G. Simplifying CSS and JavaScript Usage

Complex CSS declarations and JavaScript functions can put a strain on your website’s performance, especially when there is a large number of DOM nodes to manage. Streamlining both your CSS and JavaScript usage can significantly improve load times, reduce memory consumption, and ensure smoother site interactions.
Optimization Strategies
- Code Efficiency
Focus on writing cleaner, more efficient CSS and JavaScript. Simplify CSS rules by removing unnecessary selectors and redundant properties. In JavaScript, avoid overly complex logic and keep functions as efficient as possible to minimize computational overhead. Optimized code will not only improve performance but also enhance the maintainability of your website.
- Performance Testing
Regularly test your website’s performance using tools such as Google PageSpeed Insights, Lighthouse, or GTMetrix. These tools help identify areas of improvement and allow you to address performance bottlenecks before they become major issues. By testing your site regularly, you can make informed decisions on where to focus your optimization efforts.
Practical Implementation
- CSS Minification
Minifying your CSS files removes unnecessary characters (like spaces, line breaks, and comments) from the code, reducing the file size and improving load times. Using tools like CSSMinifier or built-in options in build processes (like Webpack) will help you achieve smaller, faster-loading CSS files.
- JavaScript Optimization
Use efficient algorithms, and avoid writing overly complex or nested functions that can lead to high CPU usage. Compress and minify your JavaScript files as well, and leverage techniques like asynchronous loading to prevent blocking the main page rendering. Optimizing JavaScript improves execution speed and ensures that your website remains responsive, even with many DOM nodes.
From Slow to Fast: Optimizing DOM Size to Transforms Your Site
Optimizing the Document Object Model (DOM) size is a game-changer for your website’s performance and user experience. A smaller, cleaner DOM means faster page loads, smoother navigation, and reduced memory usage—ultimately leading to a website that works seamlessly for users. By fine-tuning your DOM, you can create a faster, more responsive site that keeps users engaged and boosts overall satisfaction.
Ready to supercharge your website’s performance? Unlock the full potential of your site with Nestify. Start your free trial today and experience a faster, more efficient web experience!
Unlocking Web Speed: FAQs on DOM Size Optimization
Can a large DOM affect SEO?
Yes, a large and complex DOM can hinder search engine crawlers, making it difficult for them to index content efficiently. Optimizing the DOM can lead to better SEO performance.
What tools can help with DOM optimization?
Tools like Lighthouse, PageSpeed Insights, and browser developer tools can help identify and optimize large DOMs. Automated testing and profiling tools can also be useful.
Is there a recommended maximum DOM size?
While there is no strict maximum, keeping the DOM size under 1500 nodes and ensuring a shallow DOM tree is generally recommended for optimal performance.
How does DOM optimization impact mobile users?
Mobile users benefit significantly from DOM optimization as it leads to faster load times, reduced data usage, and better performance on devices with limited processing power and memory.



