
With seemingly decreasing attention spans worldwide, you might ask yourself, “How can I optimize my Shopify website speed?” asking this question itself can be a step in the right direction!
According to Google, 53% of visitors will leave your website if it takes more than mere three seconds to load. You may, however, optimize the speed of your Shopify store to encourage more customers to stay and finish their orders.
Boosting the performance of your website will enhance your SEO and help your Shopify store appear higher on Google.
Faster Shopify website speed = more customer retention = more sales!
So, how do you go about doing it?
Starting with the basics:
Choose a lightweight Shopify theme

A fast theme will help your Shopify store load faster. A theme is a collection of files that gives Shopify stores a template. It will specify how your Shopify store is laid out, giving you more options to create a bespoke look.
A theme can move more quickly than another. Its code is better organized and simple, which leads to faster load times. Minimalist themes are usually quick. Their minimalistic design makes them uncomplicated and free of clutter.
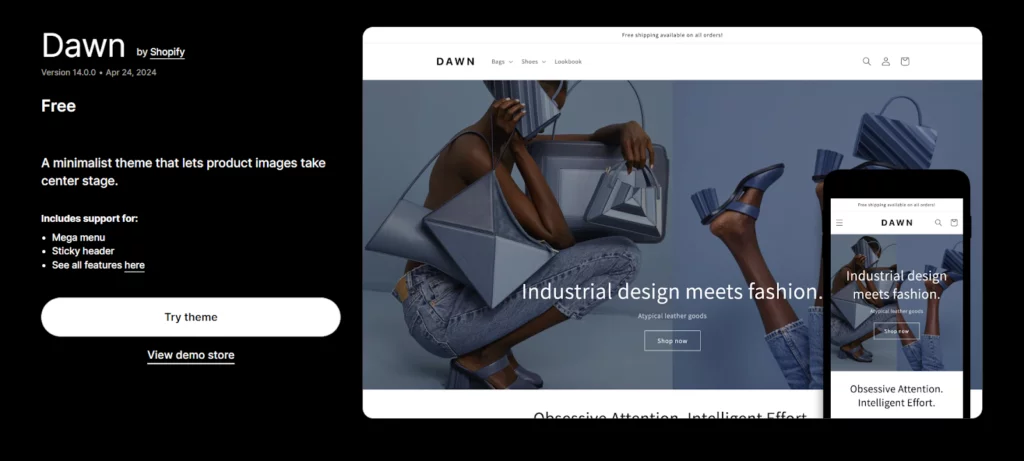
Shopify suggests using ‘Dawn‘ to speed up the website load times. Dawn is a free, simple theme that prioritizes swiftness. Numerous additional minimalist and non-minimalist themes are accessible, and you can shortlist the top contenders.
Reduce The Large Image Sizes
Shopify stores mean a lot of images. One of the very best methods to make a Shopify website load faster is by resizing huge pictures. Upon reviewing a lot of Shopify websites, I’ve found that many companies tend to use a lot of photos, well it’s a no brainer. This makes sense because eCommerce stores frequently feature images.
This is especially true in verticals like retail, where product highlights require photographs. Compared to optimized photos, unoptimized images are larger, more bloated files that take longer for customers to download.
Images can be optimized by cropping and resizing them. Reduce the size and crop the image to the right proportions rather than using one too large. Generally speaking, a reduced file size corresponds to a smaller dimensional size.
Use Chrome DevTools to identify the larger images on a certain website. Just right-click and choose “Inspect.” Then select the “Network” tab and force a page refresh. This will display every last bit of resource that was used to load your page. The largest assets can then be easily found by sorting by “Size.”
If any huge photos (100 KB or more) are shown, locate them on your page, right-click, and select “Inspect” again. By hovering over the image link, you can see the render size and its comparison to the actual (intrinsic) size.
Shopify will automatically compress your photos. It employs an integrated compression tool to reduce the size of image files. They will even be converted to the WebP format by Shopify.
However, you should crop and resize photos before submitting them to your Shopify store to ensure the quickest load times. To lower the file size of photos, you can utilize image compression programs like TinyPNG or Shopify’s built-in image optimization features.
Selecting the appropriate file type (PNG for transparent graphics, JPEG for photographs) and resizing photos to fit the real display dimensions on your website is also beneficial. Utilizing lazy loading can be a wise decision to further postpone the loading of off-screen images until they are required.
Employ Lazy Loading For Better Shopify Website Speed
Lazy loading is a delayed loading technique for image optimization that can make your Shopify store load faster. Usually, when a customer accesses a page, they will start downloading all of the images right away. However, with lazy loading in place, users will not be able to download the images until before they need them.
You can utilize lazy loading to speed up a product page with fifty images. By postponing loading the website’s images, lazy loading will speed up the loading of the product page. See shopify.com/partners/blog/lazy-loading for an overview of the topic and instructions on how to use lazy loading.
Disable Unwanted Features on Shopify
The saying “Less is more,” which the Minimalists often use, perfectly applies here. It is possible to enable or disable some aspects of themes. Turning off unused features could make your Shopify store load faster. Customers will be able to load your Shopify store faster because your theme will use fewer resources.
Check out the features that may be customized by going into the theme’s options. Disable any functionality on your Shopify store you don’t wish to use. You won’t be able to disable certain functions because they are fixed. However, the majority of themes include deactivatable optional features.
Include Product Videos
Product pages frequently include both pictures and videos. For example, you could want to make explanation movies demonstrating how your Shopify store’s products work. These kinds of product videos can boost customer satisfaction and conversion rates.

You should integrate product videos into your Shopify store instead of uploading them. Shopify allows movies to be integrated and uploaded. Videos that are hosted on and served from your Shopify store are known as uploaded videos. Videos stored on a third-party website, like YouTube, are called embedded videos.
Product videos that are embedded typically load faster than those that are uploaded. YouTube allows you to host product videos. They won’t use the resources of your Shopify store. The product videos will utilize YouTube’s capabilities instead. By selecting the “Insert video” button in the Shopify editor and pasting it in the YouTube embed snippet, you may add product videos to your Shopify store.
Implement AMP
Google developed Accelerated Mobile Pages, or AMP, to speed up mobile websites. This program allows for converting sections of a Shopify store to AMP format and Google indexing of these pages, resulting in nearly instantaneous page loads, faster mobile page loads, and improved rankings on mobile search results.
Because of this, Shopify websites need to be responsive on mobile devices and have blazingly quick page loads. This is made possible via AMP, which allows people to browse websites faster on mobile devices.
Recommendations:
- Shopify does not support AMP natively. Users are required to use apps such as RocketAmp Apps, FireAMP, or Shop Sheriff.
- Although AMP implementation takes time, the benefits are worth it: mobile page loading speeds are incredibly quick.
Conclusion: : How To Optimize My Shopify Speed
Increasing conversion rates, improving SEO rankings, and providing a top-notch user experience depend on your Shopify website’s performance. Websites that load slowly may irritate visitors to the point where they abandon the cart, costing businesses sales and harming their reputation.
Concentrating on best practices, such as using Shopify’s built-in features, limiting app usage, and lowering picture sizes, can greatly improve your website’s efficiency. Maintaining optimal speed as your site develops and changes requires regular monitoring and upgrades.
FAQs: How To Optimize My Shopify Speed
What ways to minimize the impact of apps on my store’s speed?
Start by determining whether each program is truly necessary, then remove any that are not essential to your store’s operation. Use speed-optimized, lightweight apps and assess how they affect load times using Shopify’s speed report. To lessen your website’s total load, you may also consider combining several features into fewer apps.
How can I leverage Shopify’s built-in tools to improve my website’s speed?
Shopify provides several tools to help optimize your site speed, such as the built-in performance analyzer and image optimization features. You can use Shopify’s Online Store Speed report to identify issues and make improvements. Additionally, Shopify automatically employs a content delivery network (CDN) to serve your site content from the server closest to your users, reducing latency and speeding up load times.
Can switching to a different hosting provider improve the speed of my Shopify store?
Well, since Shopify hosts all its stores on its own optimized infrastructure, switching to a different hosting provider isn’t applicable. However, Shopify continuously updates and optimizes its servers to ensure fast and reliable service for its users. Focus on optimizing your site’s elements and configurations within the Shopify platform to improve speed.
What are some advanced techniques to optimize Shopify site speed?
Advanced techniques include:
- Deferring non-critical JavaScript and CSS.
- Leveraging browser caching.
- Reducing the number of HTTP requests.
You can also minify code to remove unnecessary characters and comments and use Shopify’s Storefront API for faster dynamic content loading. For those comfortable with coding, further optimizations in Liquid templates can streamline how data is rendered and served to users.



