Picture this: You’ve poured your heart, soul, and countless hours into building your website. But there’s a snag – it takes its sweet time to load, and users are dropping hints about its sluggish performance. Frustrating, right?
Don’t worry! We have the perfect solution for you: website performance testing.
In this article, we’ll guide you through the ins and outs of performance testing. We’ve got you covered, from running the right tests to interpreting their results. We’ll help you optimize your website’s speed, ensuring users enjoy the smooth, swift experience they deserve.
Website Performance Testing: An Overview

Performance testing is like a health checkup for your site, aiming to measure its stability, performance, scalability, and throughput. Here’s why it’s crucial:
- Identifying Bottlenecks
You can clear up digital traffic and speed things up by pinpointing the slow steps in your site’s loading process. Understanding where the delays occur, whether in server response times, database queries, or front-end rendering, allows you to target specific areas for improvement.
- Ensuring Scalability
You want to be sure your website can handle low and high demands. Performance tests help you understand how your site behaves under different levels of user demand. This ensures your site remains functional and responsive during traffic spikes, such as sales events or viral content exposure.
- Infrastructure Reliability
Is your website’s foundation strong enough? Assessing your hosting infrastructure ensures that it can support your site’s needs, no matter how high they soar. Reliable infrastructure is key to maintaining uptime and performance, preventing outages and slowdowns.
- Cross-Platform Consistency
Your site should be a star performer not just on one browser or device but across all of them. Ensuring consistency means providing a great experience to every user, no matter how they access your site. Testing across different browsers, operating systems, and devices helps identify and fix compatibility issues.
- Enhancing SEO Results
Google and other search engines love speedy sites. By boosting your site’s speed, you’re making users happy and climbing up the SEO ladder, making your site more visible to potential visitors. Faster load times can improve the search engine rankings, increasing organic traffic.
- Improving User Experience
All these benefits combine to elevate your user experience. A fast, reliable, and consistent website guarantees visitors a smooth, enjoyable journey. Happy users are likelier to stay longer, engage with your content, and convert into customers.
Why do Website Performance Checks Fail?
Breaking Down Different Website Testing Methods:
Understanding various website performance testing methods is crucial for pinpointing your website’s current state and identifying what it needs to run efficiently. Each method offers unique insights tailored to specific scenarios.
1. Smoke Testing
Purpose: Verifying basic functionality and stability before more thorough testing.Focus Area: Basic functionality and initial stability.
Typical Use Case: After a new build or version for initial quality assurance.
2. Load Testing
Purpose: Evaluating performance under high load and identifying bottlenecks.
Focus Area: Performance, scalability, and reliability under load.
Typical Use Case: Before product release to simulate real user load.
3. Capacity Testing
Purpose: Determining how many users or transactions a system can handle before it reaches a performance threshold.
Focus Area: Maximum operational limits and scalability.
Typical Use Case: For planning infrastructure and scalability requirements.
Performance Analysis Unlocked: Harnessing Tools for Excellence
Key Benefits of Regular Performance Testing
Regular performance testing is crucial for maintaining and enhancing your website’s efficiency and user experience. Here are the key benefits of incorporating regular performance testing into your website maintenance routine:
A. Proactive Issue Resolution
- Early Detection of Issues:
- Regular performance tests help identify potential bottlenecks and performance issues before they escalate. By spotting these problems early, you can address them before they impact users.
- Examples of issues include slow server response times, inefficient code, and large media files that can hamper your website’s speed.
- Maintaining Smooth Operation:
- Early detection ensures your website runs smoothly, providing a seamless user experience.
- Preventing performance issues helps avoid downtime and ensures your website is always available and responsive to user needs.
- User Satisfaction:
- Resolving performance issues proactively leads to higher user satisfaction. Users are more likely to stay on and return to a website that consistently performs well.
- Satisfied users are less likely to experience frustration, leading to lower bounce rates and higher engagement.
B. Adaptability to Traffic Changes
- Handling Traffic Spikes:
- Your website will encounter varying traffic levels as it grows, especially during marketing campaigns, product launches, or viral events.
- Regular performance testing prepares your infrastructure to handle these spikes efficiently, ensuring your website remains stable and responsive.
- Scalability:
- Performance tests help you understand how your website behaves under different traffic loads, allowing you to scale your infrastructure accordingly.
- Scalability ensures that your website can support growth without compromising performance, maintaining a positive user experience even during high traffic periods.
- Resource Optimization:
- By understanding traffic patterns, you can optimize resource allocation, ensuring that your website has enough resources during peak times without overspending on unnecessary capacity during low-traffic periods.
- Efficient resource management reduces costs and enhances overall performance.
C. Enhanced User Retention and Conversion Rates
- Fast and Reliable Performance:
- A fast, reliable website keeps users engaged and reduces the likelihood of them abandoning your site due to slow load times.
- Quick loading times enhance the user experience, making visitors more likely to explore the site and interact with your content.
- Reduced Bounce Rates:
- Slow websites frustrate users, leading to higher bounce rates where the users leave your site after viewing only one page.
- Regular performance testing ensures that your site loads quickly, encouraging users to stay longer and explore more pages.
- Increased Conversions:
- A well-performing website increases the likelihood of conversions, whether it means making a purchase, signing up for a newsletter, or completing any other desired action.
- Performance optimization directly impacts your bottom line by improving the user journey and making it easy for visitors to achieve their goals on your site.
- SEO Benefits:
- Search engines like Google prioritize fast-loading websites in the rankings. Regular performance testing and optimization can improve your site’s SEO, leading to higher visibility in search results.
- Higher search rankings drive more organic traffic to your site, further increasing the potential for user retention and conversions.
Understanding and Contextualizing Your Results:
The real value of running performance tests lies in understanding the results. Let’s unpack some effective ways to do that:
The Role of Performance Benchmarks
Performance benchmarks involve gathering and comparing quantitative data to evaluate your service’s performance against competitors or industry standards. By comparing your site’s performance to different benchmarks across the industry, you get a clear picture of where you stand.
Are you leading the pack, or do you need to catch up?
For instance, Review Signal’s WordPress Hosting Performance Benchmarks offer an excellent resource for this comparison. While there’s no perfect method for testing or benchmarking, Review Signal’s high level of transparency and detailed analysis make it a trustworthy source for understanding where you fit in the grand scheme of things.
Visualize to Realize
Now, let’s talk about visualizing your data. It’s not all about creating pretty charts and graphs; it’s about bringing your data to life.
Visualization helps you spot patterns, identify problem areas, and brainstorm solutions more effectively. It’s a powerful tool, especially if you need to convince others, like clients or stakeholders, that changes are necessary.
The Journey of Continuous Testing
Test results are signposts, not the final destination. They indicate potential issues but don’t always chart a direct path to improvement. That’s why continuous testing is essential.
When you make changes based on your test results, you must keep testing to ensure those changes have the desired effect. It’s a cycle of testing, analyzing, optimizing, and repeating to ensure your website reaches its peak performance destination.
Techniques to Boost Speed When Your Site’s Lagging
Sometimes, supercharging your website’s speed is as simple as making small changes. Let’s explore some straightforward yet effective techniques to get your website up to speed:
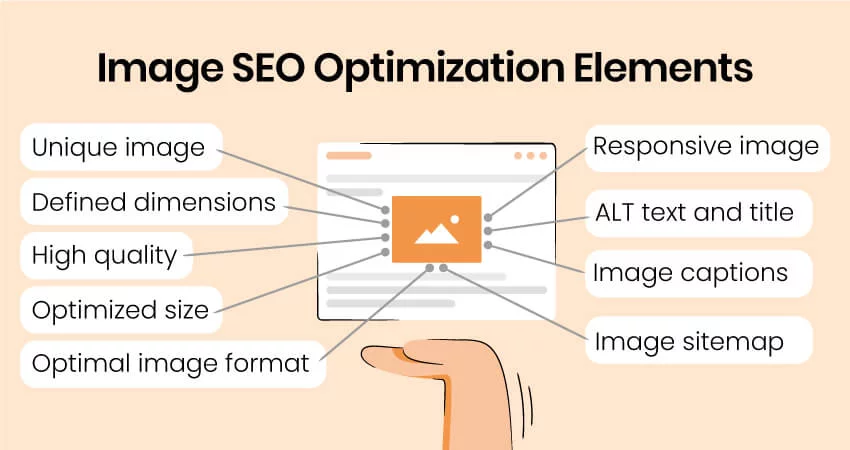
1. Image Optimization

Large, unoptimized images are like heavy luggage for your website; they slow it down. Every image file consumes server resources to load and render; the bigger the file, the longer it takes.
The solution: Ensure that your site’s images are web-friendly. Aim for image file sizes no more significant than 200KB. This simple step can dramatically reduce load times, making your website faster and more responsive.
2. Browser Caching

Imagine having to fetch your favorite book from the library whenever you want to read it. Similarly, if your site reloads completely each time a user visits, it slows down the experience.
The solution: Implement browser caching. It allows browsers to store parts of your web pages that don’t change often. The next time a user visits, the page loads much faster because the browser has already saved some of its elements.
3. Limit Redirects

Redirects are like detours on a road trip – necessary at times, but they can delay the journey. Each redirect consumes time and resources, slowing down your site.
The solution: Use redirects sparingly, only when absolutely necessary. By minimizing redirects, you streamline the path to your content, speeding up the user experience.
4. Plugin Maintenance

Outdated plugins on your WordPress site can hinder performance and pose security risks.
The solution: Regularly update your plugins. This ensures they run efficiently and don’t speed down your site. It’s also a crucial step for maintaining site security.
5. Consider a Hosting Change

Sometimes, the root of a slow website is its hosting service. Just like a sports car needs the right fuel to perform, your website needs the right hosting environment.
The solution: If your site remains sluggish despite the above interventions, consider upgrading your hosting plan or switching providers. Exemplary hosting service can improve your site’s speed and overall performance.
Learn Best Mobile Usability Practice and Top 5 Mobile Performance Testing Tools in 2024
Signs a Hosting Network Can Back Up Speed Claims
Promises of lightning-fast speeds are as common as coffee shops in a city. Every hosting provider will tell you they’re the fastest, but let’s be honest – not all of them deliver on their promises. The key is to distinguish between mere claims and actual performance.
- Beyond the Marketing Spiel
Hosting companies’ speed claims need to be viewed with skepticism. This is where independent research becomes your best friend. Only a handful, Nestify included, consistently shine across the board.
- The Power of a Globally Distributed Network
When scouting for a host, look for those with a globally distributed network. This ensures that website requests are swiftly handled by the nearest server, significantly reducing response time and speeding up your site.
It’s like having multiple express lanes in different parts of the world, each leading directly to your website.
- Flexibility Over Rigidity
Opt for hosts that adjust resource limits based on your site’s needs rather than sticking rigidly to set limits. Rigid limits can slow your site down during unexpected high traffic, ironically penalizing you for your success.
A good host should be like a supportive partner – ready to give you more space when needed.
- The Value of Community Feedback
Online reviews, while flawed, can offer valuable insights. If you notice recurring complaints about a hosting provider, it’s a red flag.
However, always remember to take these reviews with a grain of salt. When upset, people are often more vocal, looking to vent their frustrations. Due to that, the reviews might be skewed toward the negative.
Trust in Nestify and do the right!
Conclusion
As you can see, picking the right hosting service is about doing your homework, understanding your needs, and finding a host that talks the talk and walks the walk.
A fast website enhances user experience and boosts your SEO rankings, ensuring your site stays competitive and engaging. Following these guidelines and continuously optimizing your performance’ll keep the website running smoothly and your users happy.



