There are multiple times when you are stuck with muddling questions on how to create a compelling and aesthetically appealing website. These can be ‘What if you needed to change the already-set page’s essential features? What if you wish to devise a page with a layout that differs from the default template? What if you wish to create a website page that sets you apart from your competitors?’
That’s exactly when you need the versatility of a custom page template.
“WordPress provides the simplest way to set up a website”
You can quickly have a completely functional website by simply installing WordPress. This platform gives you speedy set up of the theme and helps in tailor-making it to your preferences. WordPress proffers you a template that already contains an elementary framework that can save you time and effort big time. All you have to do is replace the sample content and visuals with your own procreated and creative content.
What is a Page Template?
A page template is a category of template file that can be applied to your website’s specific page or multiple pages. It gives a fabulous look and aesthetic feel to the website. There are a zillion different templates readily available on WordPress. Different page templates can be applied to different pages of the website. For example, the template for your website’s homepage and “About” page can be different.
What is the need to customize a page template?
However, many WordPress themes do not have the option to modify the design and features of individual pages. Customizing a page template permits the user to design the web page or group of pages according to their requirements. The page template can be customized even for a specific section of the page. You might get curious as to why there is a need to customize a page template when one can easily edit the theme’s page.php code. Doing so would result in changes in all the pages of the website, which would not achieve the goal of altering a specific page.
How do you customize a page template?
A page template can be customized using the following simple steps:
Creating the page
Create the page that you need to customize.

Fig: Creating New Page

Fig: New Page
Customizing the page template
The above figure shows the page with the default template. To customize the above page, let’s create a new template by using the following steps:
a) Login to your WordPress hosting panel to get FTP / SFTP details.
Here we are using Nestify as it offers a fast and reliable web hosting service, specializing in Optimized WordPress hosting.
Connect to the Nestify site using SFTP protocol in FileZilla or any FTP client of your choice. In Nestify, SFTP credentials are mentioned on Nestify Dashboard: Sites > Overview
If this is your first time utilizing SFTP with Nestify, please go through How to set up SFTP – (How to Configure SFTP)

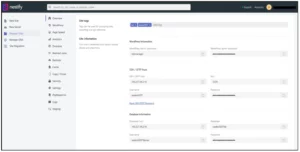
Fig: SFTP Credentials
b) To create a Custom Page Template, let’s create a blank PHP file in your theme folder. Theme Folder is located at wp-content/themes/{your-theme-folder}/ using FileZilla. For better understanding, we are using the Twenty Nineteen theme by WordPress. To explain with an example, we customize the new page by removing the title. We named the new file as ‘page-without-title.php.’ You can use any meaningful name.

Fig: Creating Blank PHP file
c) Once the file is created, open the file in your favorite editor, and add the following template tag in the newly created template file :

Fig: Adding template Tag
d) Now, go to the WordPress dashboard, and assign a newly created template to the page. As you can observe in the figure below, the newly created template is added to the list of templates in the right side settings. Select the template and click on Update.

Fig: Assigning New Template
On saving the page, view the page. Since, we haven’t added any code to the template file, the output would be a blank page.

Fig: Output after assigning new template
By now, we have created a new page, a new page template, and assigned a page template to the page. This process will be the same every time one creates a page template. However, the changes in the template files will fulfill the custom requirement.
Copying the code
For demonstration, we are simply altering the functionality of the current theme. Therefore, we can copy the code of the current page.php and paste it into the newly created file page-without-title.php.

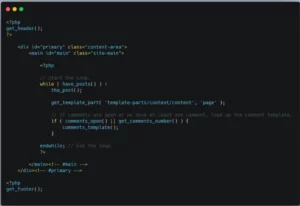
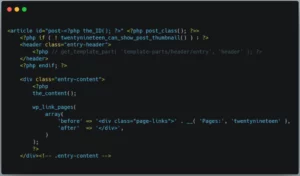
Fig: Code for ‘page.php’
If you can scrutinize the above code, then you will realize that the template file loads the new file from the templateparts/content/ folder. Now to further customize, we copy the contents of content-page.php and paste it into a new file in the same folder, named content-page-without-title.php. In page-without-title.php, we can change the path of inclusion to page-without-title.

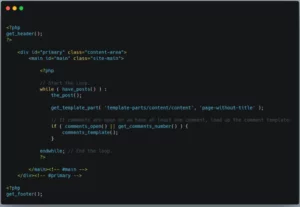
Fig: Code for ‘page-without-title.php’
Checking the final output on the page
In this demo, we are customizing the template by removing the title of the page. So, we simply disable the line of code which displays the header by commenting on header inclusion.

Fig: Code for ‘content-page-without-title.php’
Once all files are uploaded, check the page output. The output would be displayed without the page title:

Fig: Output without Title
Congratulations, you have successfully customized the page!
Conclusion
When it comes to exhibiting your content and communicating with your audience, creating a custom page design for your website can be a game-changer. You have the ability to make your content stand out and draw in a multitude of visitors by personalizing the layout and design of your website.
You can also add other features and functions to a custom page template that improve user experience, such as a search bar, social media sharing buttons, and related posts. These seemingly insignificant things can have a significant impact on how readers engage with your website.
FAQs about Custom Page Templates
How to edit the custom page template?
For the template created manually (as explained above), access the file using FileZilla or any FTP client. You can also edit a file from WordPress Dashboard, head to Appearance> Theme File Editor in the left sidebar. The custom page template that you created is there, along with various theme files. Simply edit the code and save the changes.
How to create a page template out of an existing page?
In the above example, we used the existing page.php template and modified it further based on our needs.
How many templates can a theme have?
WordPress themes do not limit the number of available templates. However, one page can have only one template assigned.
How do I import a custom template into WordPress?
To import custom templates, upload the template file to the theme folder via FTP, which further can be used for Page Template Assignment. Custom Page Templates are not just about look and feel, they can be used to implement custom features. Custom Dashboard, Custom Product Pages, Now It is your turn to customize your web page. You can check out Nestify’s Free trial which provides an optimized solution for your website’s speedy delivery.



