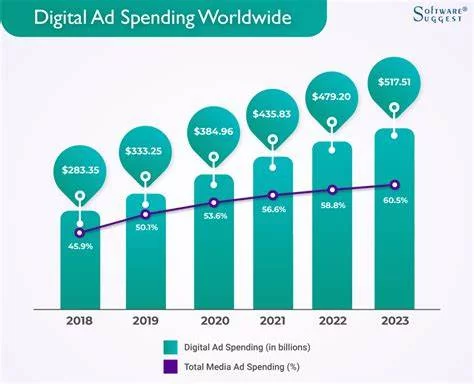
In today’s digital era, online ads are crucial in sustaining the free web ecosystem that benefits us all. However, poorly executed ad strategies can significantly degrade the browsing experience, causing frustration among users and reducing overall engagement. Understanding how to efficiently integrate ads without compromising page load times is essential. This ensures a smooth user experience while maximizing revenue opportunities for website owners.
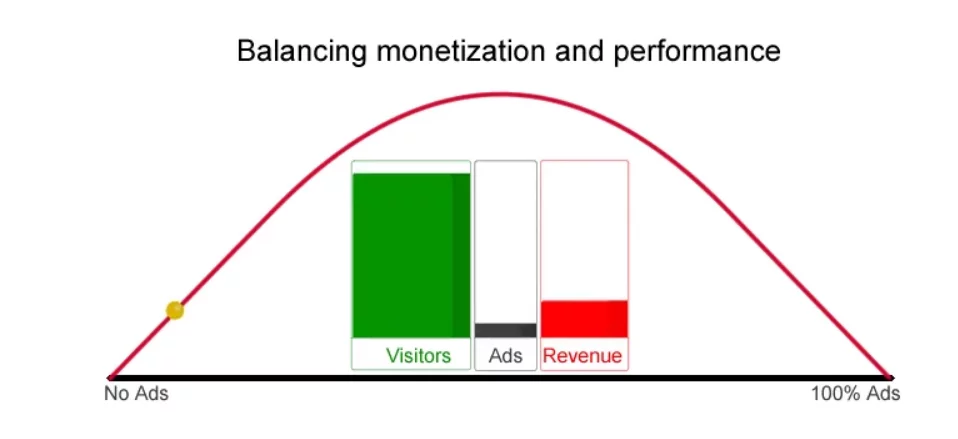
Website profitability heavily hinges on online advertising revenue. Yet, advertisements can sometimes disrupt user experience and hinder page performance. Striking the right balance between monetization and performance is paramount for website owners and advertisers to maintain a positive user experience.

Imagine a website inundating its content with numerous advertisements to maximize revenue. Despite the potential financial gains, this approach often results in user frustration, leading to higher bounce rates and diminished success for the site.
By optimizing ad placement and load times, website owners can enhance user satisfaction, retain visitors, and achieve sustainable revenue growth without compromising site performance.

Core Web Vitals of 2024:
Harnessing Core Web Vitals is essential for effectively integrating ads without compromising page speed, ensuring a positive user experience. Core Web Vitals encompass critical metrics such as Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS), and Interaction to Next Paint (INP), which collectively measure and influence the quality of user interactions on a website.
1. Largest Contentful Paint (LCP):
LCP measures the time it takes for the largest content element on a webpage to load and become visible within the viewport. This metric is crucial because it directly impacts how quickly users perceive the page as fully loaded. For websites incorporating ads, optimizing LCP involves prioritizing the loading of critical content and leveraging asynchronous loading techniques for ad placements. By minimizing the loading time of ad content, such as images or videos, website owners can reduce LCP and enhance the initial page load experience.
2. Cumulative Layout Shift (CLS):
CLS quantifies the unexpected layout shift during the page’s loading phase. This metric is significant because it reflects the stability of a webpage’s layout as users interact.
Advertisements that dynamically load or resize can inadvertently cause layout shifts, leading to a disruptive user experience. To mitigate CLS issues caused by ads, developers should ensure that ad slots reserve enough space in advance, preventing sudden shifts in content layout. Implementing such practices helps maintain visual stability and enhances user satisfaction, as the page remains predictable and less prone to unexpected changes.
3. Interaction to Next Paint (INP):I
NP evaluates the responsiveness of a webpage by measuring the time it takes for the browser to respond to user interactions such as clicks, taps, or keyboard inputs. Advertisements that execute resource-intensive scripts or delay the browser’s responsiveness can significantly increase INP, resulting in sluggish interactions and frustrating user experiences. To optimize INP, website owners can adopt techniques like lazy loading for ads and deferring non-critical JavaScript execution. These strategies ensure that user interactions remain smooth and responsive, contributing to a positive perception of the site’s performance.
Key Features for Effective Ad Integration

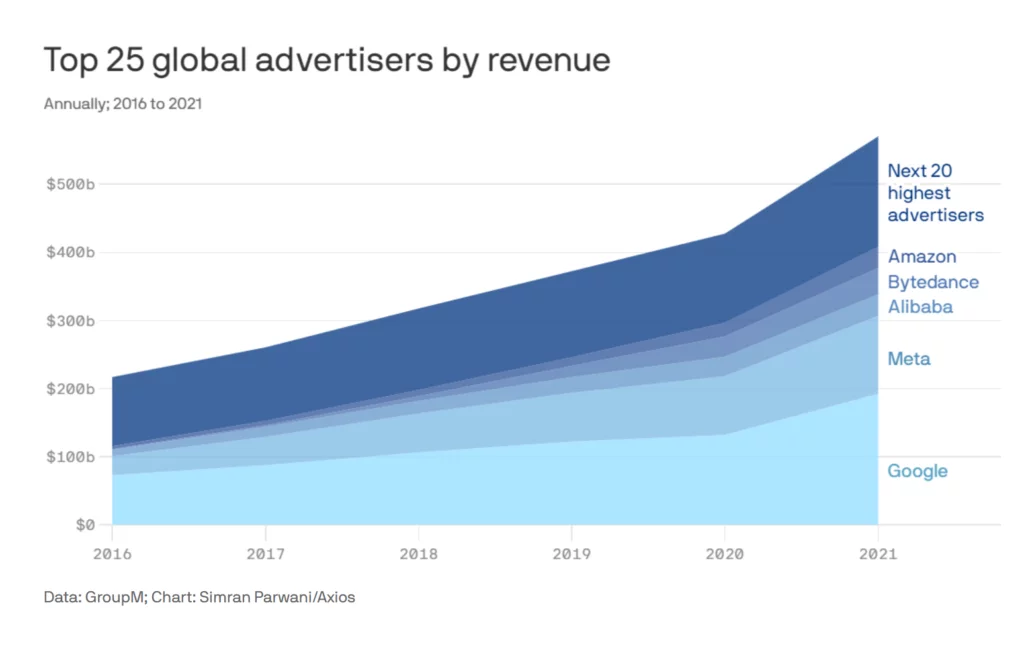
Source: digitalinformationworld.com
A. Structuring Your Content:
Structuring your webpage with distinct content blocks, including text, images, and advertisements, and utilizing the CSS content-visibility property can significantly enhance page rendering times in modern browsers.
Content-Visibility Optimization: By strategically applying the content-visibility property to these content blocks, you can optimize how browsers render text, images, and ads. This technique ensures that only the content currently visible in the viewport is fully rendered, leading to faster initial page loads and smoother user interactions. This improvement is particularly beneficial for long pages or those with numerous ads, where efficient rendering is crucial for maintaining user engagement.
B. Prioritizing Important Ad Slots:
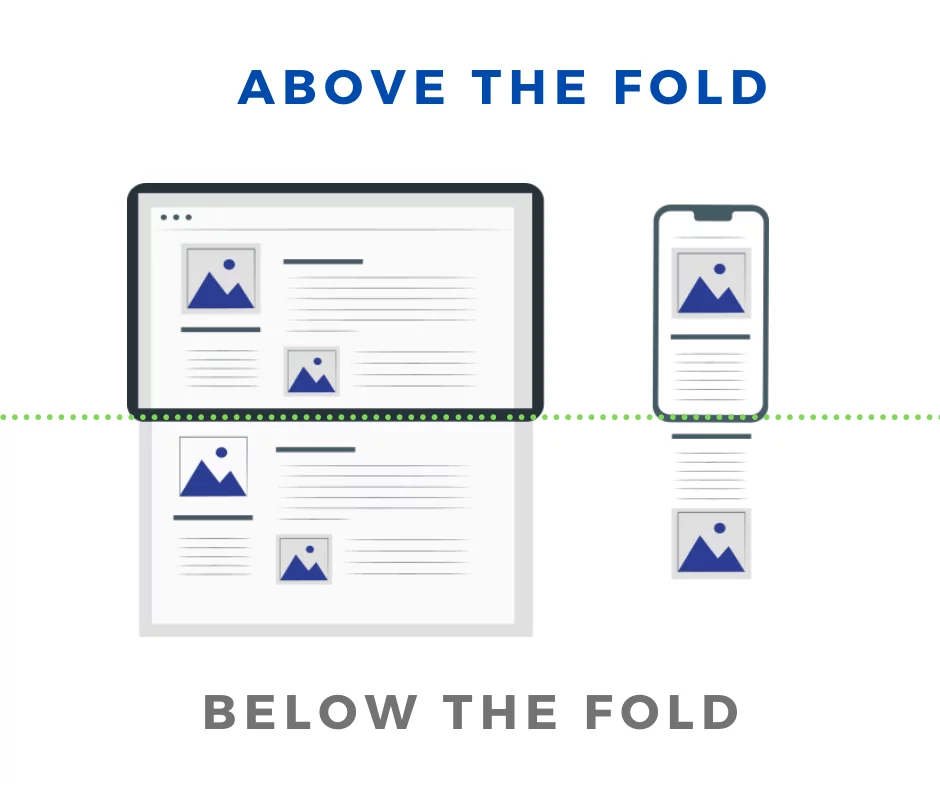
Above-the-Fold Ad Slots:

Above-the-fold ad slots refer to the part of a webpage that is immediately visible to users without scrolling. These placements hold significant value in digital advertising for several reasons:
- Visibility and Engagement: Ads placed above the fold are immediately visible upon page load, increasing the likelihood of user engagement and higher click-through rates.
- Prime Real Estate: The top portion of a webpage is considered a premium advertising space due to its visibility and first impression impact on users.
- High Viewability: Since above-the-fold ads are in the direct line of sight, they enjoy high viewability rates without requiring users to scroll down.
However, it’s crucial to balance monetization goals with user experience considerations when utilizing above-the-fold advertisement slots:
- Optimized Load Times: Ads in above-the-fold positions should load quickly to prevent delays that could frustrate users and increase bounce rates. Fast-loading ads are essential for maintaining a seamless browsing experience.
- Avoiding Overload: While valuable, overcrowding above-the-fold space with too many ads can make the page manageable and maintain content readability. A clean, user-friendly layout enhances engagement.
- Responsive Design: Ensure that above-the-fold ad placements are responsive across different devices, maintaining consistency in presentation and user experience.
Below-the-Fold Ad Slots:

Source: Digital School of Marketing
Below-the-fold ad slots appear after users scroll down the page and also offer significant value in digital advertising:
- Engaged Audience: Users who scroll down are typically more involved, making below-the-fold ads effective for capturing attention and conveying detailed messages.
- Contextual Relevance: These ad placements can align contextually with surrounding content, enhancing relevance and user interest.
- Design Flexibility: Below-the-fold ads allow for more creative freedom with formats like video, interactive elements, and larger images, which can be lazy-loaded to optimize user experience.
Considerations for below-the-fold ad placements include:
- Encouraging Interaction: Implement visual cues or content teasers to enable users to scroll down and discover below-the-fold content and advertisements.
- Content Integration: Ensure ads below the fold integrate seamlessly with surrounding content to maintain a cohesive user experience, promoting engagement through native advertising principles.
- Optimized Loading: Delay loading below-the-fold ads until they are near entering the viewport to improve overall page load speed and initial rendering times.
Strategically integrating above-the-fold and below-the-fold ad placements while optimizing visibility, content balance, and loading times ensures a positive user experience and maximizes the effectiveness of digital advertising strategies on your website.
Managing the Tags: Measuring the ROI on Website Performance in 2024
C. Lazy Loading:

Lazy loading is a technique for deferring the loading of non-critical resources, such as ads, until they are needed. This strategy conserves bandwidth and improves overall page speed by fetching resources dynamically as they are about to enter the user’s viewport.
Implementation Strategies
- Use of loading=”lazy” Attribute: Incorporate the loading=”lazy” attribute within iframe tags to enable native lazy loading for ads. This attribute ensures that iframes are only loaded when they are about to become visible, enhancing performance without additional JavaScript.
<iframe src="https://your-ad-url.com" loading="lazy"></iframe>- JavaScript Lazy Loading Libraries: For more complex advertisement implementations or when native support is insufficient, utilize JavaScript libraries designed for lazy loading. These libraries provide additional control over when and how resources are fetched, optimizing performance based on specific page requirements.
- Dynamic Ad Loading Scripts: Implement scripts that dynamically load ads based on user interactions or scroll events. This approach ensures that ads are fetched optimally, reducing load times and enhancing user engagement.
D. Refreshing Ads Without Page Reload

Another effective technique to balance page performance while updating ad content is to refresh ads asynchronously without reloading the entire page. This approach ensures the displayed ads remain relevant and engaging, contributing to user satisfaction and ad revenue.
- Asynchronous Ad Refresh Mechanisms: Integrate scripts that periodically refresh ad slots (every 30 to 240 seconds) to update ad content dynamically. This process occurs without disrupting the user’s browsing experience or causing delays associated with full-page reloads.
- Mobile App Optimization: In mobile applications, refreshing ads within existing web views offers superior performance compared to recreating WebViews or reloading entire pages. This optimization minimizes data and resource overhead, facilitating faster content updates and smoother user interactions.
Website Performance: Why Time on Page Matters: Insights and Best Practices in 2024
E. Prioritizing Asynchronous Loading
A highly effective method for improving page loading speed when serving advertisements is asynchronous loading. This approach allows ads to load independently of the main web page content, enabling the page to render and become interactive without being delayed by the ads’ loading process. This significantly diminishes the perceived loading time, which in turn enhances user satisfaction.
To implement asynchronous loading, developers can use the async attribute in the script tag definition of ad scripts. For instance, with AdSense and Google Publisher Tag, the script tags can be configured as follows:
AdSense:
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
AdSense (auto ads)
<script async data-ad-client="ca-pub-xxxxxxxxxxxxxxxx" src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
Google Publisher Tag
<script async src="https://securepubads.g.doubleclick.net/tag/js/gpt.js"></script>F. Better Ads Standards and Optimization Strategies
Adhering to the Better Ads Standards is essential for enhancing user experience and optimizing page performance. These standards not only reduce intrusive advertisement formats but also contribute to improved ad placement and faster page load times.
Benefits of Better Ads Standards
- Enhanced User Experience: Websites can avoid intrusive and disruptive ad formats by complying with Better Ads Standards. This improves user satisfaction and encourages longer engagement sessions on the site.
- Improved Ad Placement: Ads that adhere to these standards are placed in less obstructive positions, leading to higher visibility and click-through rates. This strategic placement enhances the effectiveness of ad campaigns while maintaining a positive user experience.
- Faster Page Loading Speeds: Lighter, less resource-intensive ad formats favored by Better Ads Standards contribute to faster page loading times. This optimization improves website performance and reduces bounce rates by delivering content more efficiently.
G. Strategic Evaluation of Ad Networks and Providers
Not all ad networks and providers offer the same level of performance. Website owners must conduct thorough evaluations to ensure optimal page speed and user experience.
- Performance Assessment: Evaluate the performance metrics of different ad networks and providers. Consider factors such as ad loading times, impact on page speed, and overall user feedback.
- Header Bidding Implementation: Implement header bidding techniques to optimize ad revenue while maintaining fast page loads. Header bidding allows publishers to offer ad inventory to multiple ad exchanges simultaneously, maximizing revenue potential without compromising user experience.
- Partnership with Efficient Providers: Forge partnerships with ad networks and providers known for delivering lightweight ad content efficiently. Choose partners who prioritize speed and have a track record of enhancing website performance.
Learn about more ad optimization techniques here.
Conclusion
Achieving a balance between monetization and performance is vital for website owners aiming to deliver an exceptional user experience while maximizing revenue through online advertising. Website owners can effectively enhance page performance and user satisfaction by following best practices such as adhering to Better Ads Standards, strategically evaluating ad networks and providers, and implementing advanced ad delivery techniques. Prioritizing efficient ad delivery boosts user engagement and click-through rates and ensures sustainable revenue growth in the competitive digital landscape.
FAQs on Google Ads and Page Speed:
How can intelligent caching strategies improve ad delivery performance?
Intelligent caching reduces server load and speeds up content delivery by storing frequently accessed ad content locally. This minimizes latency and ensures that ads load swiftly, contributing to overall site performance optimization.
What role do ad networks and header bidding providers play in balancing monetization and performance?
Choosing reputable ad networks and effective header bidding providers is crucial. They optimize ad serving processes, improve fill rates, and ensure ads are relevant and targeted, thereby enhancing user engagement and maximizing revenue without compromising page speed.
How does prioritizing efficient ad delivery contribute to sustainable revenue generation?
Efficient ad delivery strategies, such as those mentioned above, result in improved user satisfaction and engagement. Satisfied users are more likely to interact with ads, leading to higher click-through rates and increased ad revenue over the long term.



